本文着重讲解了vue 需求 data中的数据之间的调用操作,值得借鉴,相信能够帮助到您。我们一起来阅读吧
我遇到过这种情况 就是在我的data中 会有数据调用data中的其他数据
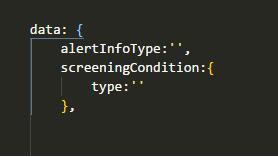
如图 我的alertInfoType需要拿到screeningCondition中type的值

用过vue的都知道 我是不能写成alertInfoType:this.screeningCondition.type这种的
原理是什么?忘记了 知道了可以评论说下
所以 我们可以这样写

在mounted中直接赋值就可以了!
不知道你们有么有遇到过这种情况 反正我是遇到了两次了 第一次忘记怎么处理的了 ......
over 希望能帮到你~~~
补充知识:Vue方法之间相互调用作用域问题
查了好几个写的什么玩意,看的我是一阵难受

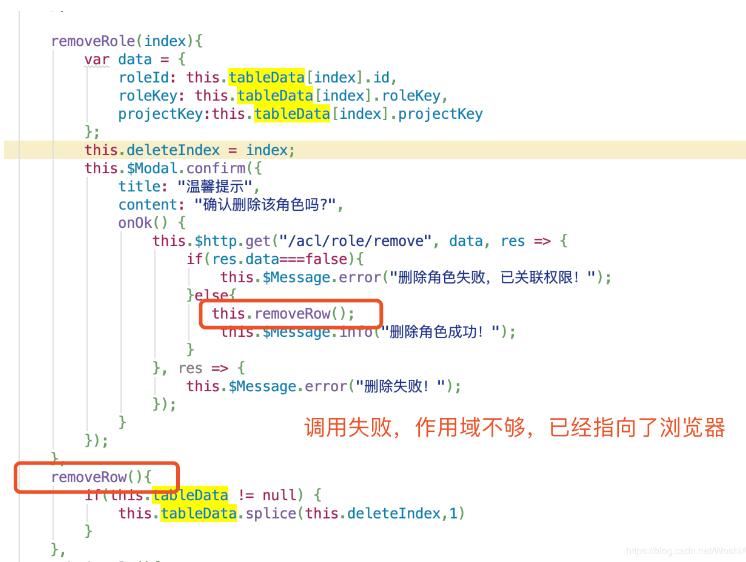
错误例子

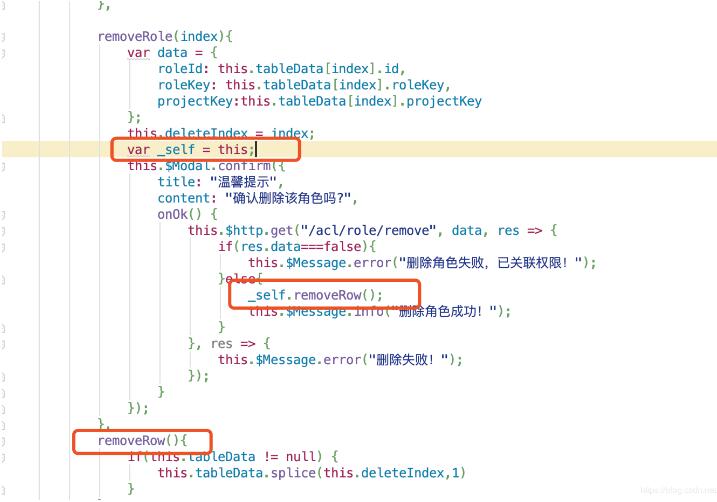
保存this作用域,在指向调用的方法删除成功
以上这篇vue 需求 data中的数据之间的调用操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。