原图

最终效果

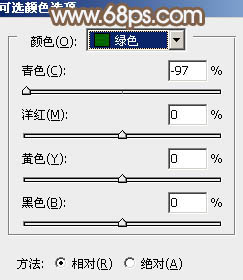
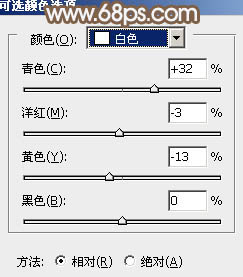
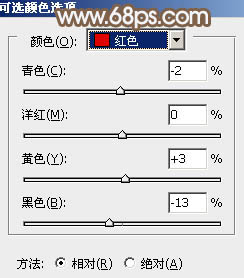
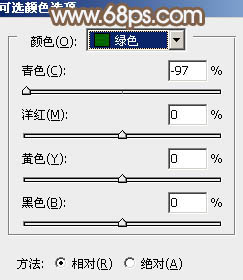
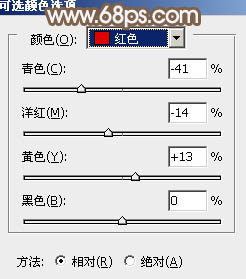
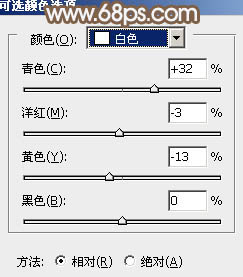
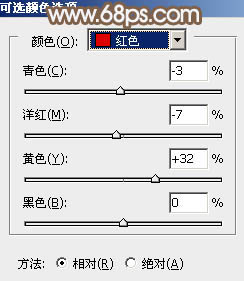
1、打开素材图片,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步给图片增加一点暖色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图4>
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图5>
4、进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴,点RGB通道返回图层面板,效果如下图。

<图6>
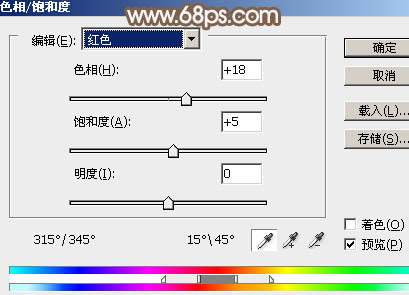
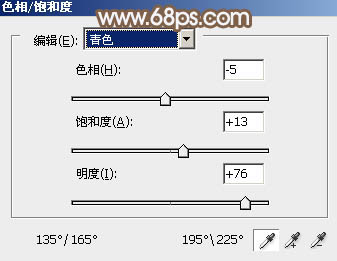
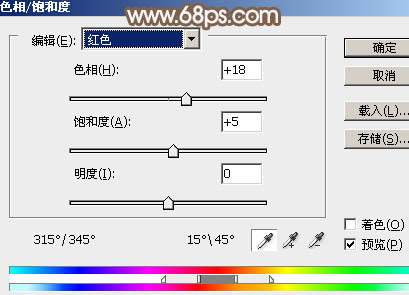
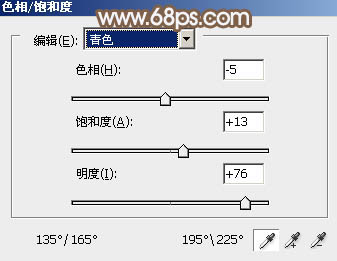
5、创建色相/饱和度调整图层,对红色,青色进行调整,参数及效果如下图。这一步把图片中的红色转为黄褐色,青色转为青褐色。

<图7>

<图8>

<图9>
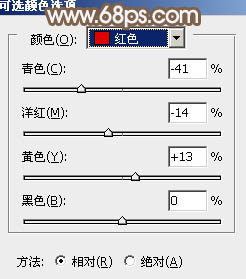
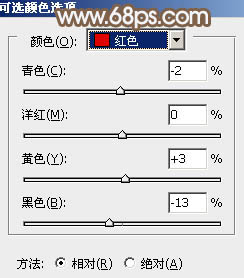
6、创建可选颜色调整图层,对红,白进行调整,参数及效果如下图。这一步微调图片中的暖色,给高光部分增加淡青色。

<图10>

<图11>

<图12>
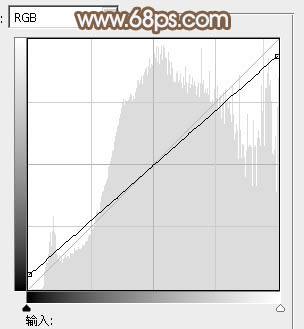
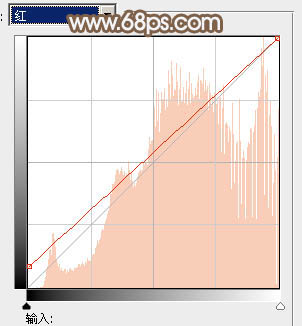
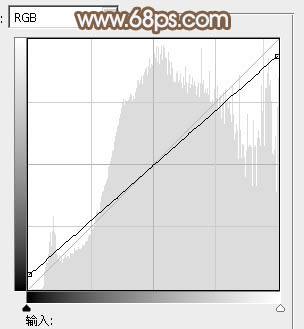
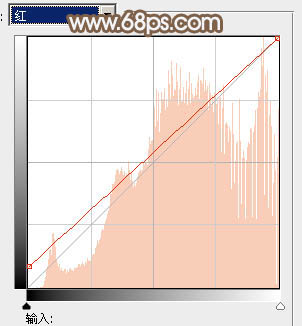
7、创建曲线调整图层,对RGb,红通道进行调整,参数设置如图13,14,效果如图15。这一步适当降低高光部分的亮度,把整体色彩调均匀。

<图13>

<图14>

<图15>
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

<图16>

<图17>

<图18>
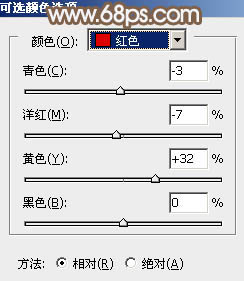
9、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图19 - 21,效果如图22。这一步同样降低高光部分的亮度。

<图19>

<图20>

<图21>

<图22>
10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充红褐色:#7F6952,混合模式改为“滤色”,不透明度改为:20%,效果如下图。这一步适当增加图片暗部亮度。

<图23>
11、创建可选颜色调整图层,对红,白进行调整,参数设置如图24,25,效果如图26。这一步给图片高光部分增加青蓝色。

<图24>

<图25>

<图26>
12、新建一个图层,根据需要给图片局部增加一点高光,如图27。

<图27>
13、新建一个图层,盖印图层,简单给人物磨一下皮,再把整体柔化处理,效果如下图。

<图28>
14、新建一个图层,混合模式改为“滤色”,用椭圆选框工具拉出下图所示的椭圆选区,羽化50个像素后填充黄褐色:#E1A472,不透明度改为:30%,效果如下图。

<图29>
最后微调一下颜色,完成最终效果。