素材图片颜色比较分明,包含绿植绿色及石阶部分的中性色。调色的时候可以直接用调色工具把绿色等转为暖色,然后给整体增加暖色,暗部再增加红褐色即可。
原图

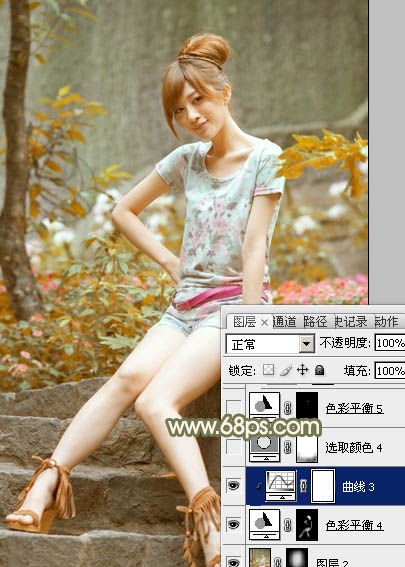
最终效果

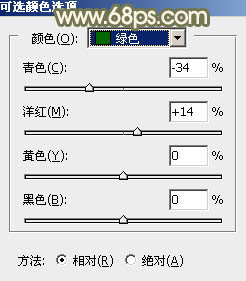
1、打开素材图片,创建可选颜色调整图层,对黄、绿、中性色进行调整,参数设置如图1 - 3,效果如图4。这一步给图片增加橙黄色。

<图1>

<图2>

<图3>

<图4>
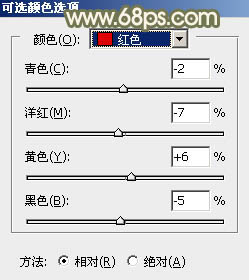
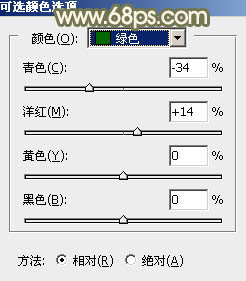
2、创建可选颜色调整图层,对红、黄、绿进行调整,参数设置如图5 - 7,效果如图8。这一步给图片增加橙红色。

<图5>

<图6>

<图7>

<图8>
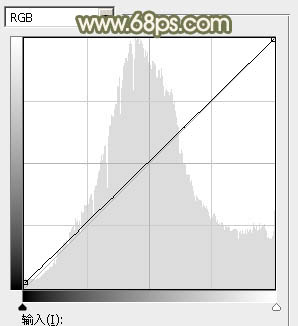
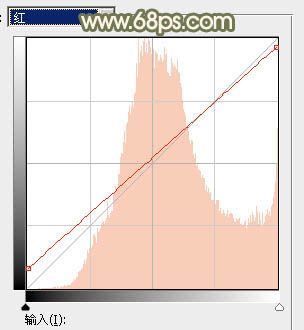
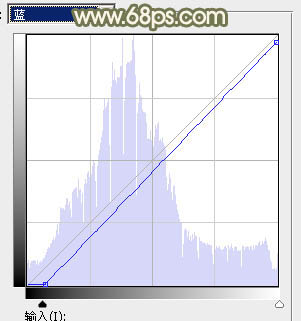
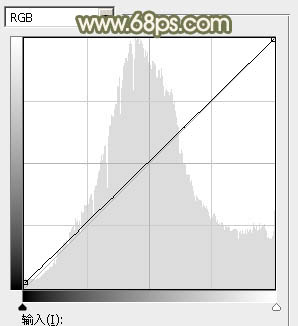
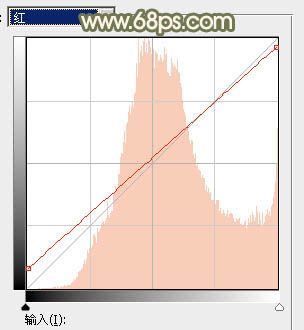
3、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图9 - 11,效果如图12。这一步同样给图片增加橙黄色。

<图9>

<图10>

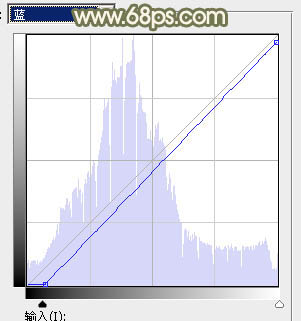
<图11>

<图12>
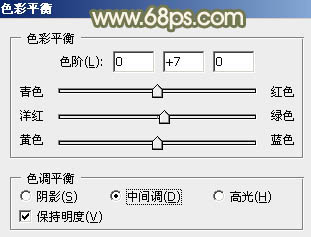
4、按Ctrl + Alt + 2 调出高光选区,创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图13,14,确定后用黑色画笔把下半部分擦出来,效果如图15。这一步给高光部分增加黄绿色。

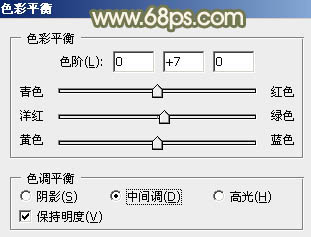
<图13>

<图14>

<图15>
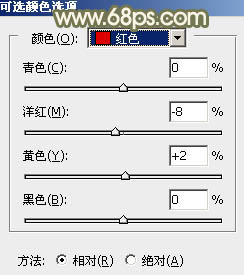
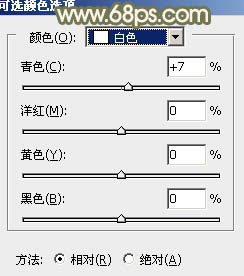
5、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图16 - 18,效果如图19。这一步微调图片中的暖色及高光颜色。

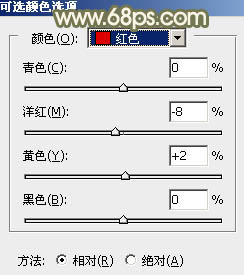
<图16>

<图17>

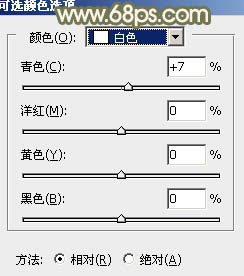
<图18>

<图19>
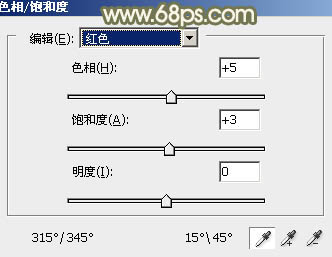
6、创建色相/饱和度调整图层,对红色,黄色进行调整,参数设置如图20,21,确定后用黑色画笔把顶部位置涂出来,效果如图22。这一步把图片中的橙黄色转为红褐色。

<图20>

<图21>

<图22>
7、用套索工具把人物脸部及肤色部分选取出来,是的羽化后创建曲线调整图层,稍微调亮,调红润一点,数值自定,效果如下图。

<图23>
8、创建可选颜色调整图层,对红、黄、中性色进行调整,参数设置如图24 - 26,效果如图27。这一步主要把中间调颜色调亮一点。

<图24>

<图25>

<图26>

<图27>
9、新建一个图层,填充黄褐色:#BE9D80,混合模式改为“滤色”,添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由左上角至右下角拉出白色至黑色线性渐变,效果如下图。

<图28>
10、创建可选颜色调整图层,对白色,黑色进行调整,参数及效果如下图。这一步主要给图片高光部分增加淡青色。

<图29>

<图30>

<图31>
最后微调一下人物肤色及整体颜色,完成最终效果。