最终效果图:

素材下载:
字体烟雾第一步:
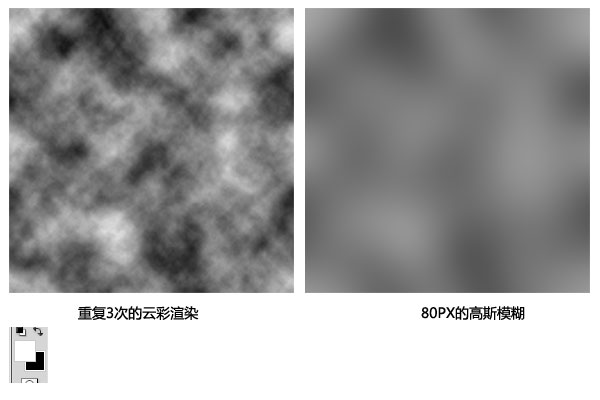
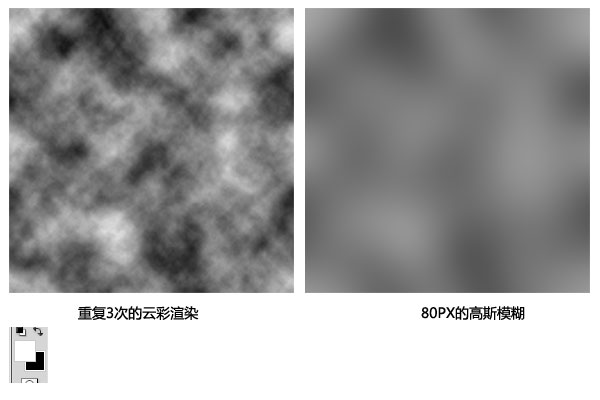
新建一个文档.1000X1000PX的,把前景色设置为白色,背景色为黑色。然后后滤镜>渲染>云彩。在按CTRL+F重复个2-3次。

第二步:
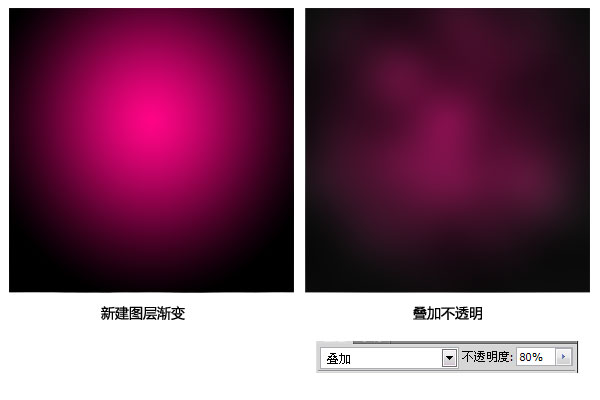
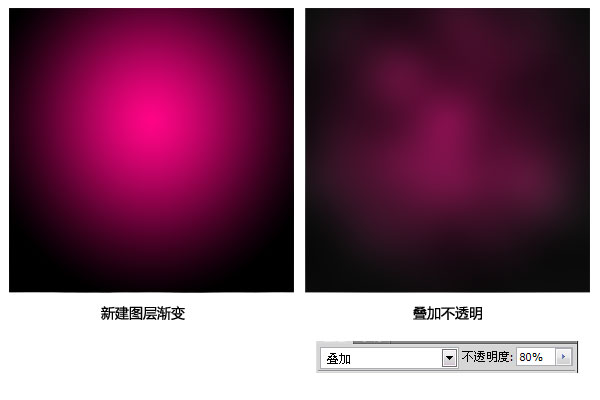
新建一个图层。使用渐变工具,颜色从#f30480为#000000,然后设置为叠加,不透明度为80%.

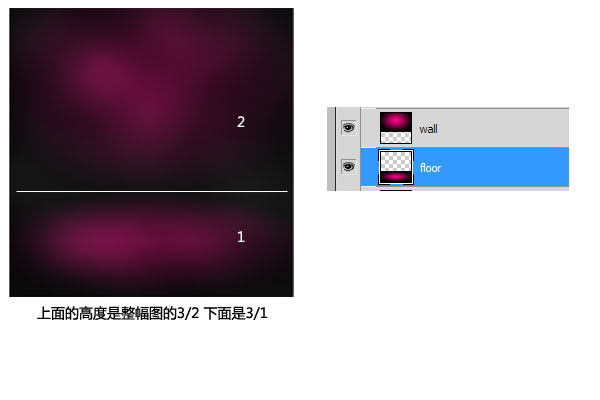
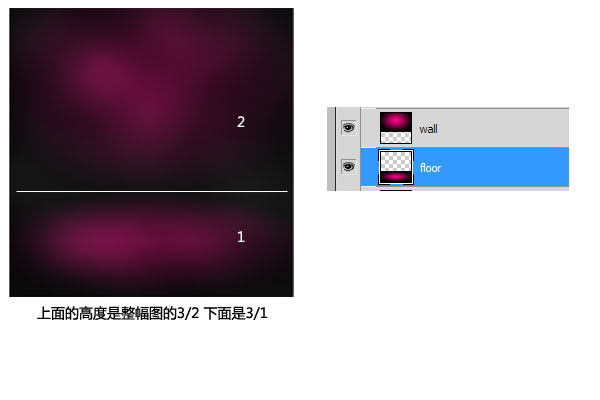
现在我们复制出一个渐变,然后按CTRL+T把它往上缩短,原图的就把他往下缩短,比例为:上2,下1,如下:

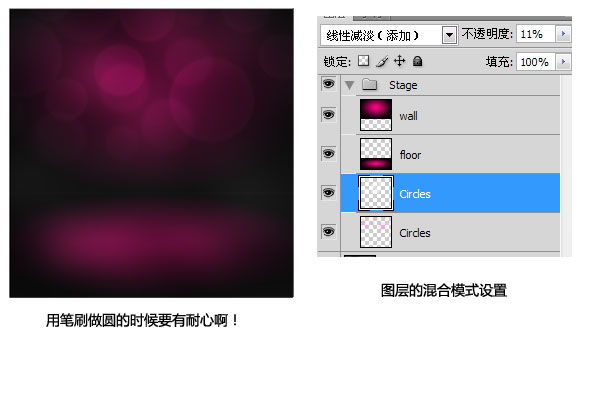
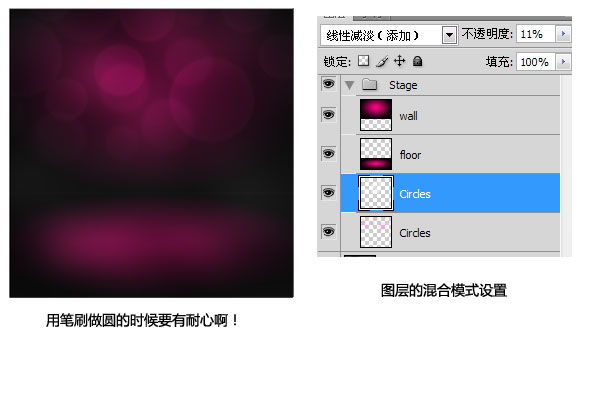
我们把上面的2个图层合并,然后新建一个图层,把他拖到背景渐变的下面。设置为白色,然后选硬
笔刷,在图层上一个个的点击,点击一个就设置一个的不透明度和大小。圆画完后到滤镜,高斯模糊5px。

第三步:
现在我们把字体加进去。

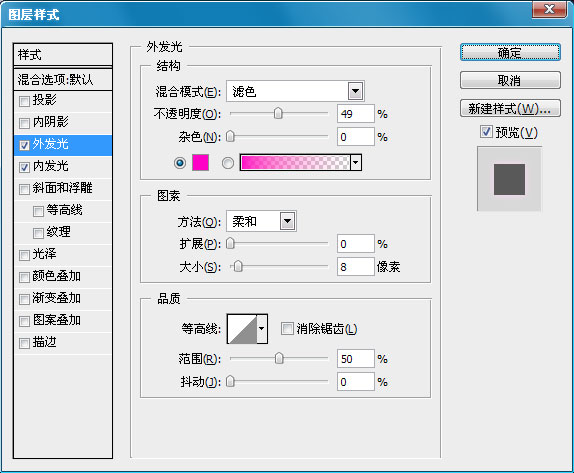
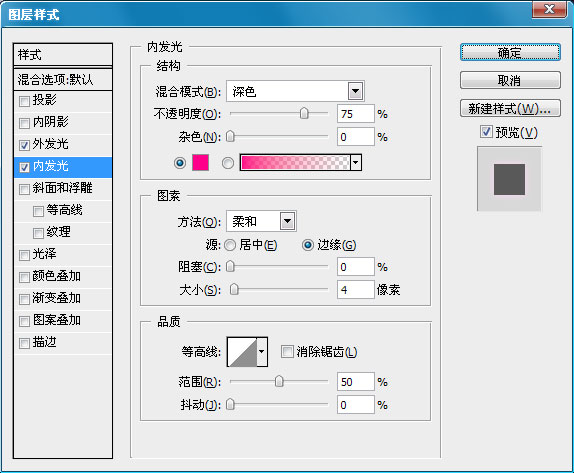
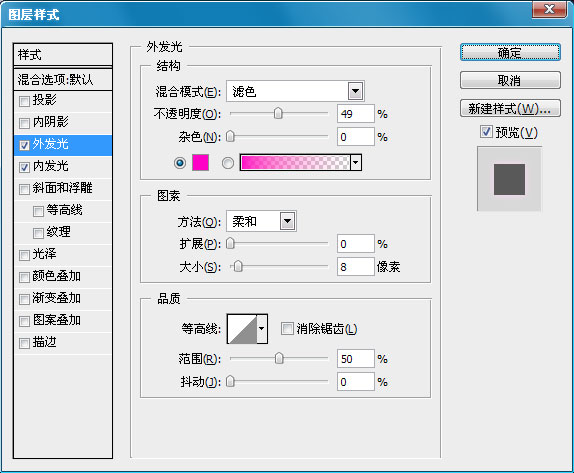
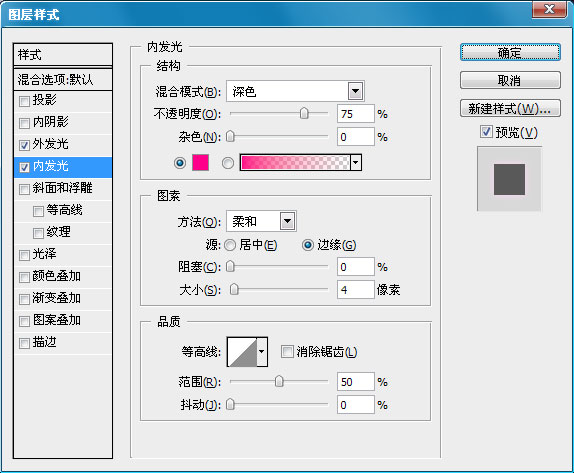
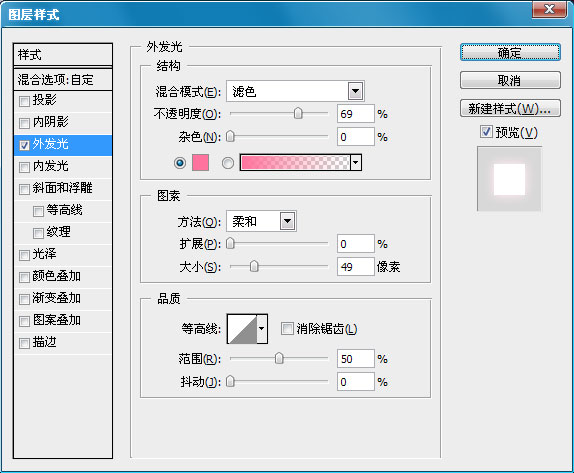
然后添加混合样式,颜色分别为:#ff00c6和#ff008a


然后我们把最下面一排的文字栅格化,然后用选取工具复制出下面的部分,然后我们按CTRL+T选择垂直旋转,在高斯模糊,大小为:10px。

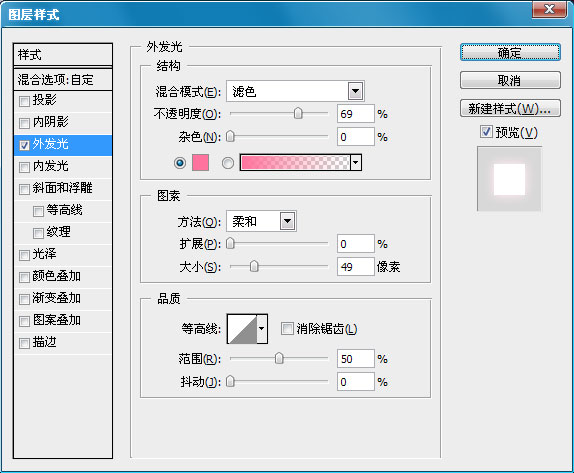
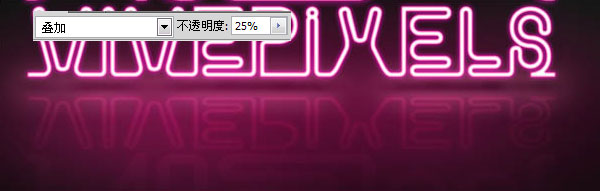
现在我们添加混合样式,颜色为:#ff739e。

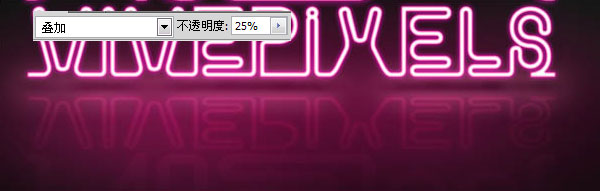
现在我们在把最下面的一排英文字复制一个,然后拖到下方,按CTRL+T垂直旋转。设置如下:

第四步:
制作光线条,我们用矩形工具,话出几个长条来:

现在我们把矩形全部选取,然后按CTRL+T,让它往右边旋转一些角度,在设置他们的混合模式为“叠加”。就会得到下面的结果。

第五步:
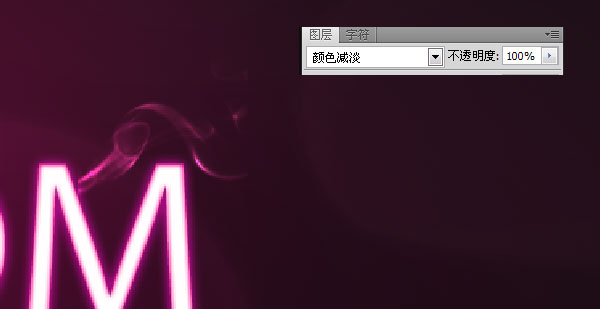
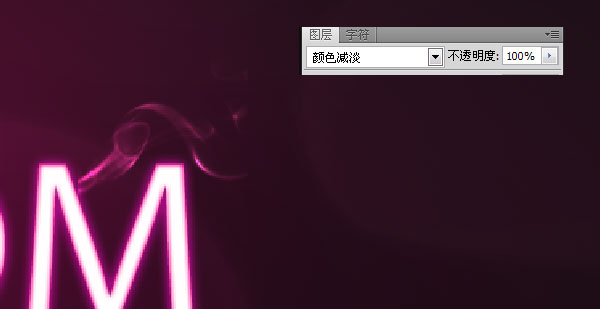
现在我们来添加剂烟雾。把我们的素材下载下来。把他一块一块的选取出来,然后放到画布里面。在设置他们的混合样式就可以了。



后面还有几个小的步骤,我就不做了,大体的效果就是这样。大家可以下载源文件直接查看做法。源文件稍后几天献上最终效果图:

 素材下载:
素材下载:  第二步:
第二步: 

 第三步:
第三步: 




 第四步:
第四步: 
 第五步:
第五步: