;

看来效果图之后,现在进入正题,教你开始制作触电字的具体操作步骤如下:
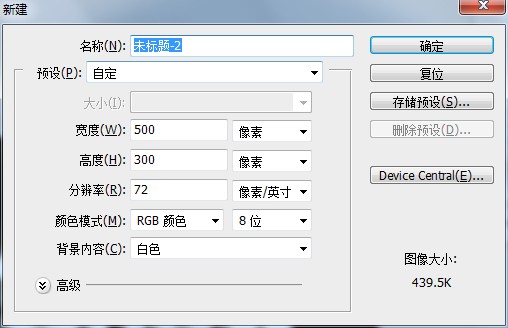
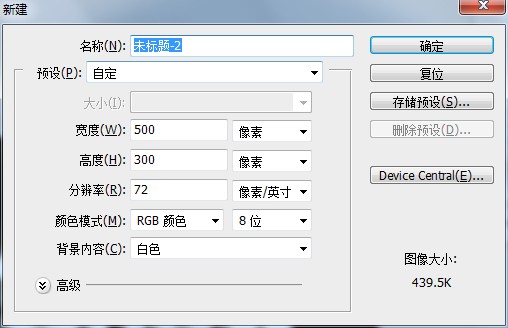
1、新建一个500X300(px)的图像文件,并将背景色设为黑色。

2、利用文字工具在图像文件中输入所需要的文字(以前景为白色),这里字体建议打下载一个[FZKANGJW]字体。

3、将文字层复制一层,选中背景层前的文字层,将此层与背景层合为一层(ctrl+e向下合并)
4、执行图像——旋转画布——顺时针90度
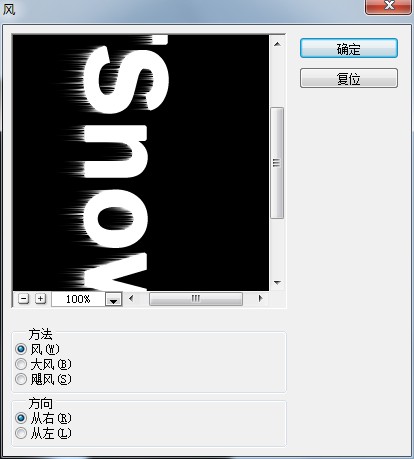
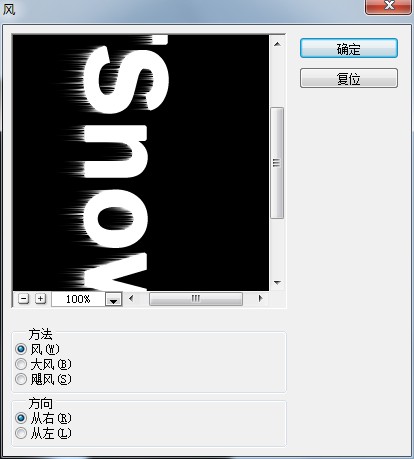
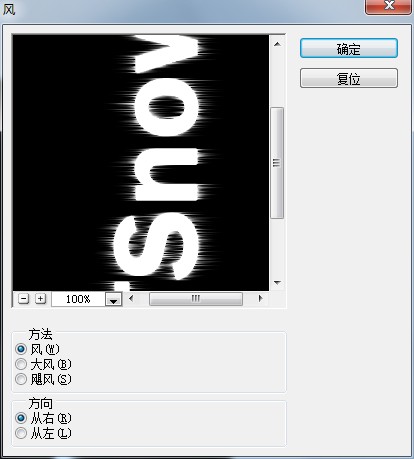
5、再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

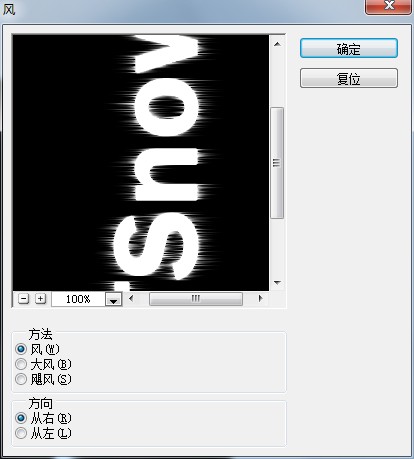
6、执行图像——旋转画布——180度,再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

7、再将画布顺时针旋转90度,重复风滤镜(CTRL+F)

8、再执行风滤镜一次(要更改风吹的方向)
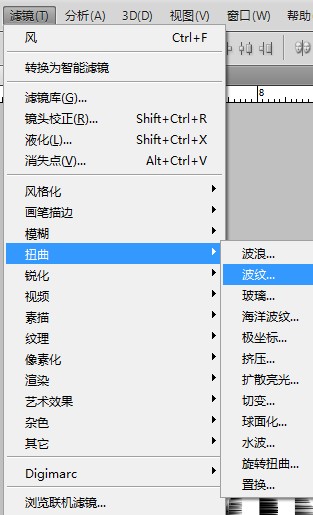
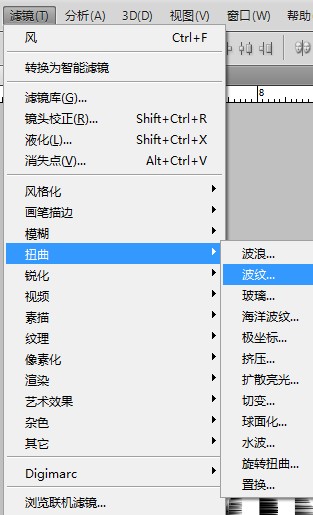
9、执行滤镜——扭曲——波纹(参数默认)

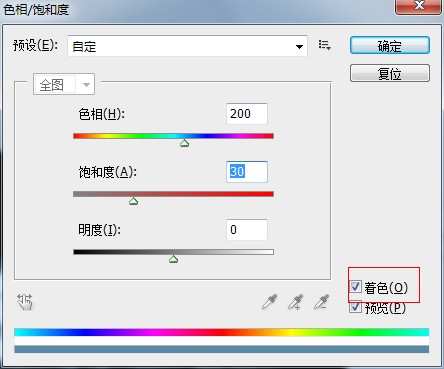
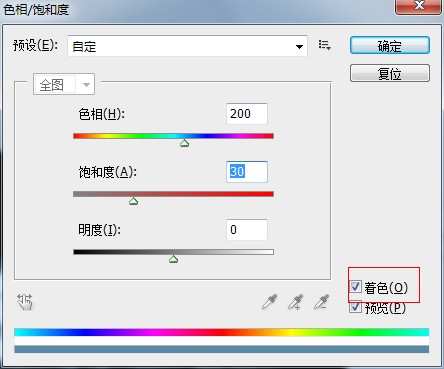
10、为背景层着色(图像——调整——色相/饱和度)注:在色相/饱和度中将着色复选框勾选起来,并调整其色相为200、饱和度为30)

11、按住ctrl键单击文字层将文字层文字载入选区,执行选择——修改——收缩(2px)
12、在文字层的上方新建一个图层,在选区中填充黑色。大致的效果图如下: