本教程的水晶字制作的非常经典,尤其是文字的高光部分制作非常到位,把水晶字的剔透感变现的淋漓尽致。这些高光可能用图层样式不能完全做出来,还需要用手工加上去,这就是字体效果做得出色的原因所在,因为细节决定了文字的完美程度,细节做得越好,效果自然越漂亮。

现在开始分析制作步骤吧!
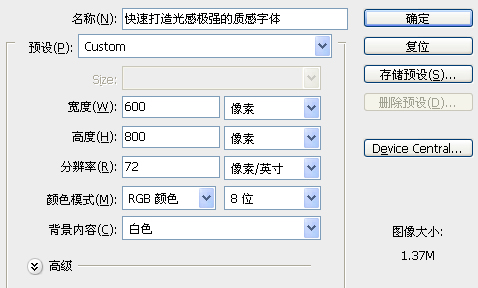
1、新建文档 600x800px 如图:

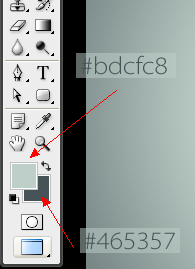
先选定颜色,把前景色和背景色设置好,如图

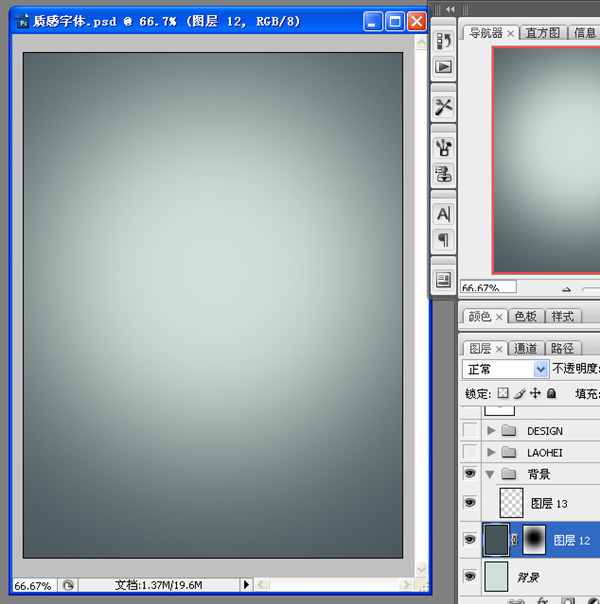
2、背景效果达到我提供的效果或接近都可以

3、接下来,我们要用到喷溅笔刷:
把笔刷载入进PHOTOSHOP里,做出下面效果:

4、可以准备文字了,我使用的字体是:方正粗圆简体,把文字放置文档中间,我就可以开始调试图层样式了

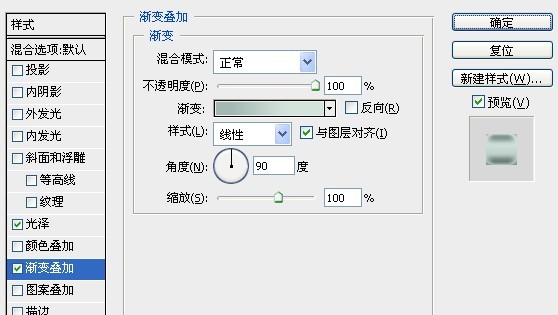
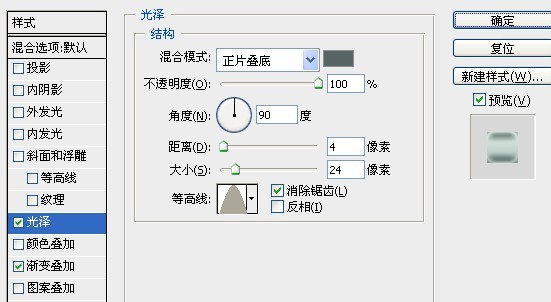
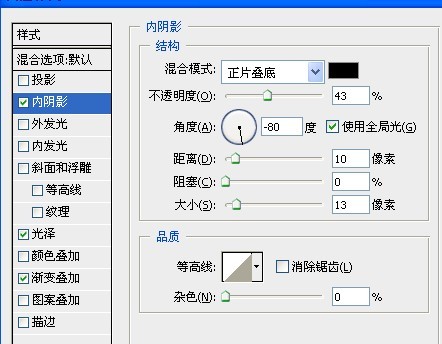
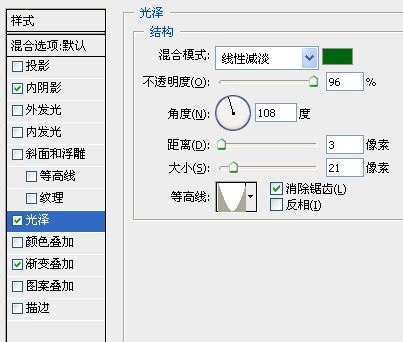
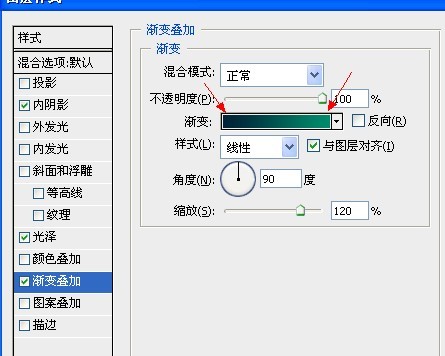
调整字体的图层样式:


最终得到现在的效果:

样式OK了,接下来 我们把它做得更立体
5、复制 laohei 图层 向下移动次图层:如图

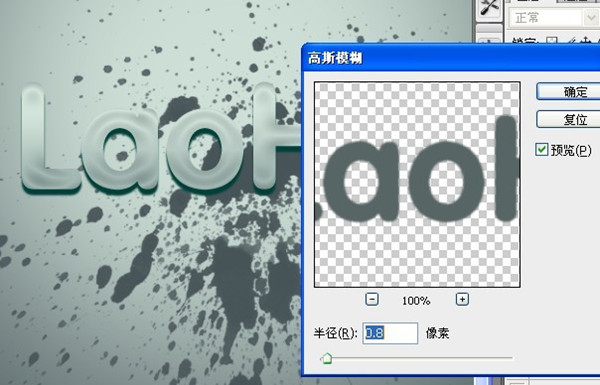
6、这样看上去比较生硬,我们再使用滤镜-模糊-高斯模糊 把它变得更柔和:

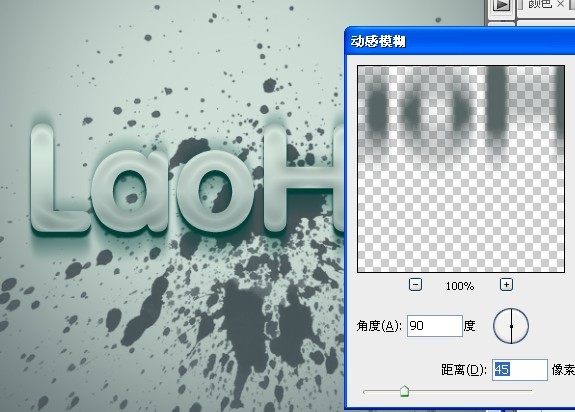
我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊

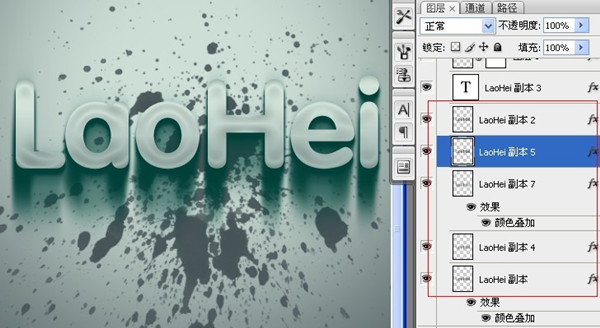
动感模糊后,我们向下移动位置,我们再复制几个动感模糊后的上下位置,得到很立体的效果:

上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光
7.、按住ctrl键 用鼠标点击 laohei副本3 出现选区:

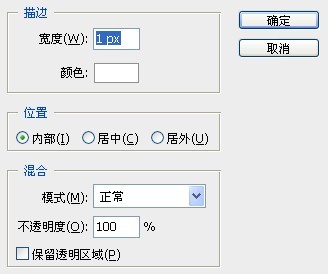
接下来,描边:



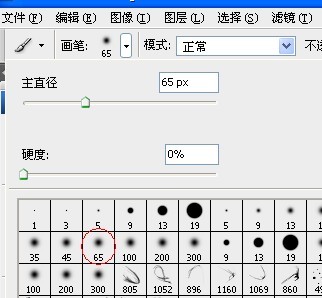
8、设置画笔:将用画笔抹掉不是高光的部分:

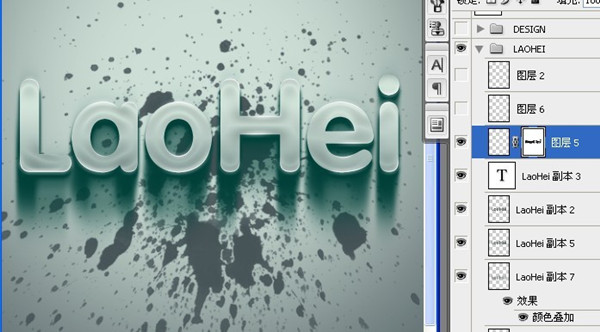
9、在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:

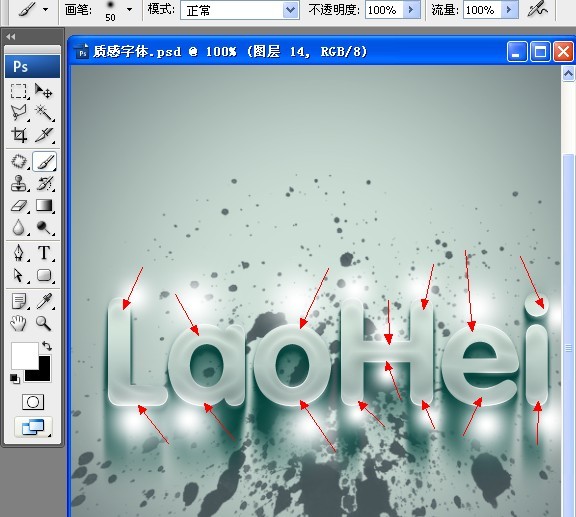
10、新建一个图层,把模式改成:柔光,用白色画笔在高光部分做上光效


11、接下来,选中laohei选区后,按ctrl+shift+i 反选,删除字体以外不可用的部分

这样以来就可以得到下面效果了:

12、接下来设置深绿色的质感 Design 字体,方法和上面的方法一样,只是颜色上有改动

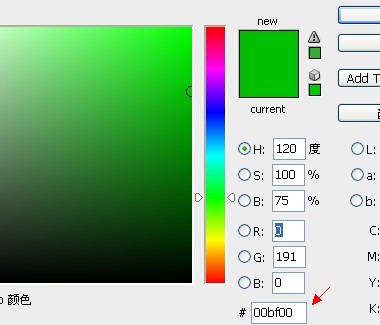
13、我们来看下样式参数:


注:这里的颜色 你可以用吸管工具来吸取颜色

14、中加步骤我都省略了,这里要强调高光必须是绿色,而不是白色了,同样也设置成柔光:


我们来看下整体效果:
