这篇教程教软件云的PS文字效果学习者们使用PS制作超炫霓虹文字效果,教程制作出来的文字效果挺漂亮的,制作的难度不大,推荐一下和软件云的朋友们一起分享学习了,我们先来看看最终的效果图吧:

这个就是我们要临摹的原图:

不过香蕉要求我把图中的数字"九"改成下面的LOGO。这个LOGO中带有F和B英文首字母,据说是香蕉自己的象征,意思是fabulosity Banana,人才啊。 
还有就是我百度了几张同类型的海报,借鉴了其中几张的背景

下面开始我的山寨过程:
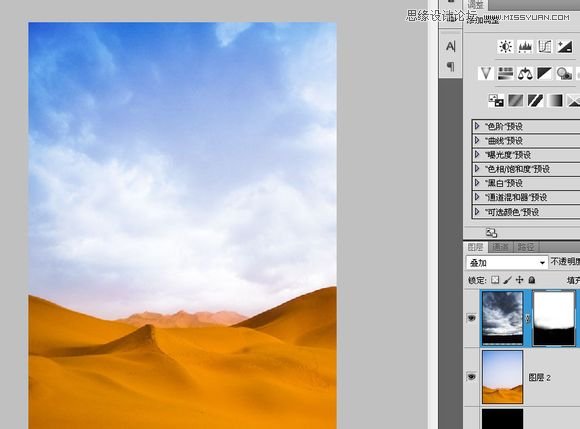
新建一个1600X1200,72分辨率,黑色背景色的新画布,顺便粘贴进一张沙丘图片

把山峰图放大,选了其中的一部分,水平方向我稍微做点变动,让左右山峰对称一点~

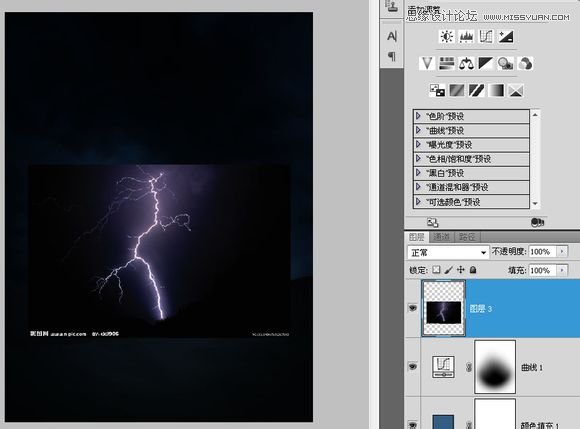
还找了一张云层的图片,天空有点云朵更符合我的审美观~

放大云层,叠加在沙丘上,再加一个蒙版涂掉云层下面的地平线~

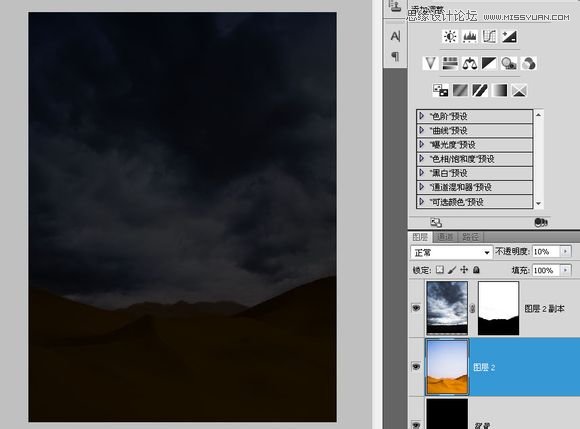
把沙丘的透明度调至10%~

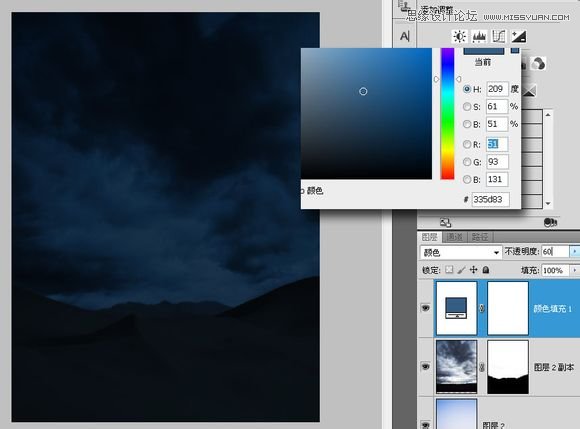
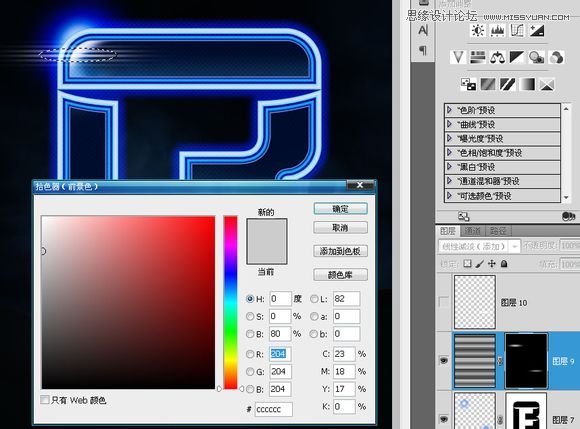
在最上面添加一个纯色调整层,图层混合模式设为"颜色",好像太亮了,把透明度调至60%

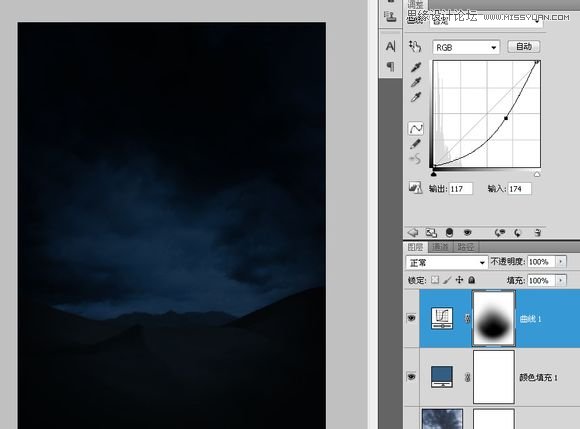
再加一个曲线调整层,用蒙版让四周暗下来,云层中间的亮度包不变~

我在考虑是不是也加一个闪电~

后来觉得还是先放放,到收尾阶段再做这个闪电。把闪电隐藏掉,粘贴入香蕉提供的LOGO,布置四条参考线来界定原图中LOGO的大小和位置~

我不建议立刻对这个logo进行拉伸调整到参考线的位置,这样logo的圆角都会变形扭曲,最合理的方法按原本的比例做出矢量形状后调整锚点。
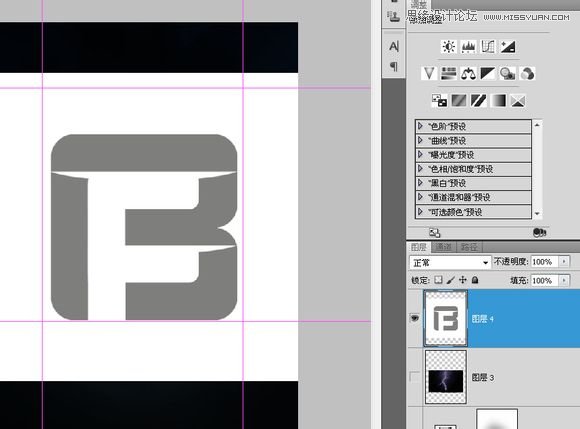
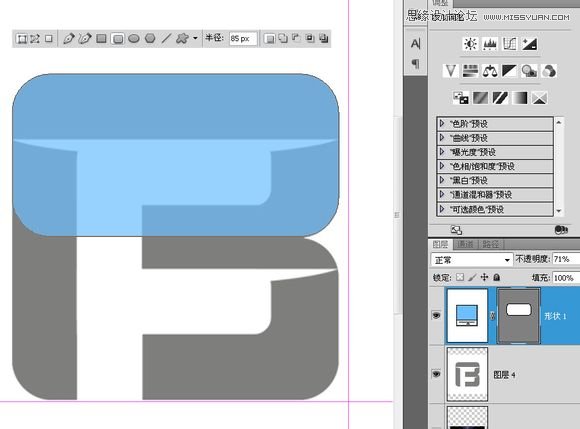
用一个圆角半径为85像素的圆角矩形画B的上半部分,减低一点透明度方便看到底下的原图~

按A点击这个圆角矩形,CTRL+ALT+T复制后移动到下边,要点就是两个圆角矩形有重合的部分~

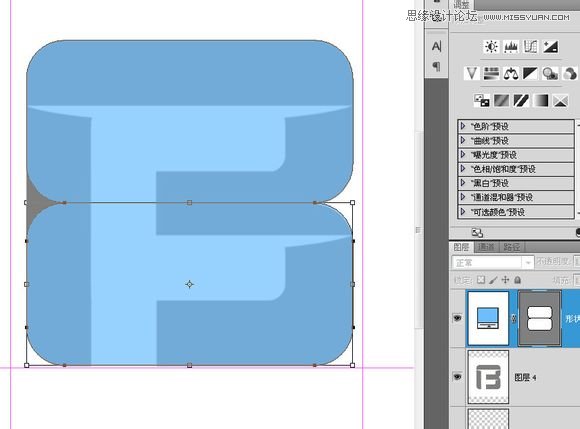
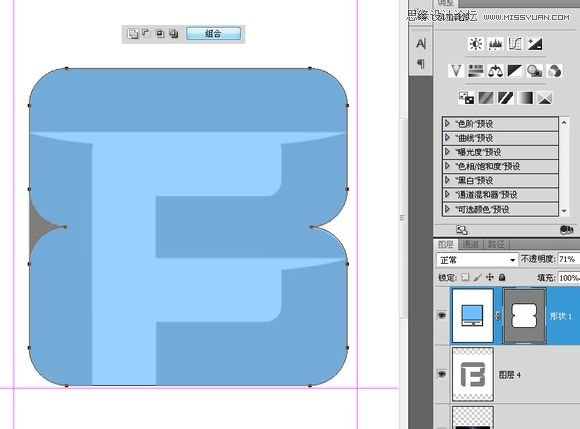
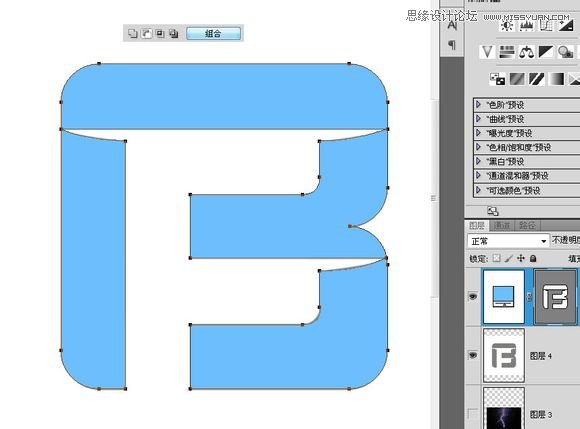
点击"组合"按钮合并这两个圆角矩形~

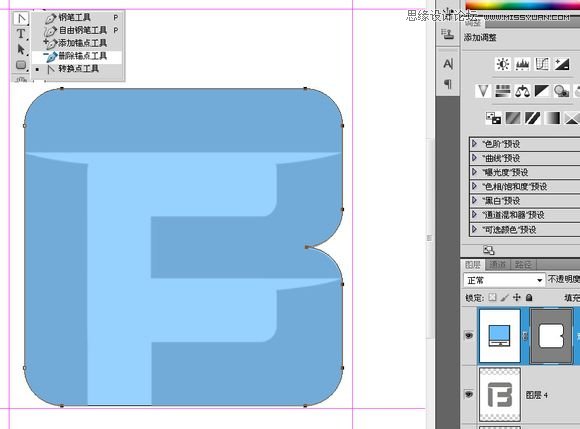
选择钢笔中的"删除锚点工具",把左边中间形成凹陷的三个锚点删除~

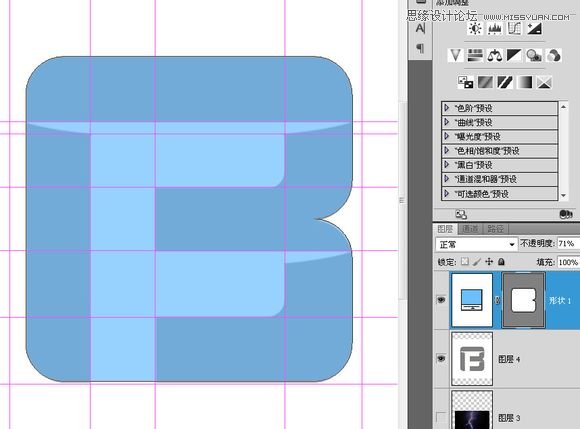
用参考线标出LOGO~

用钢笔工具利用"减去"模式画出logo的空心部分~

合并这个LOGO~

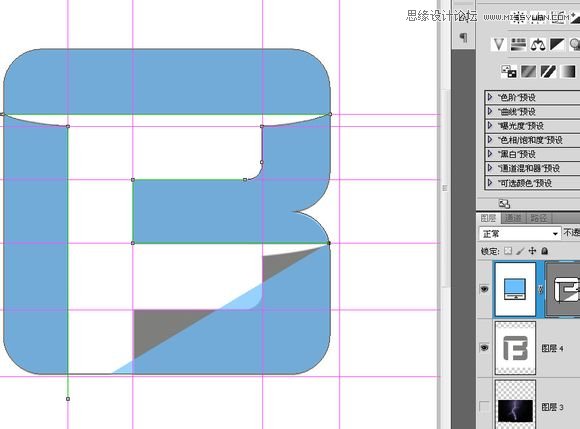
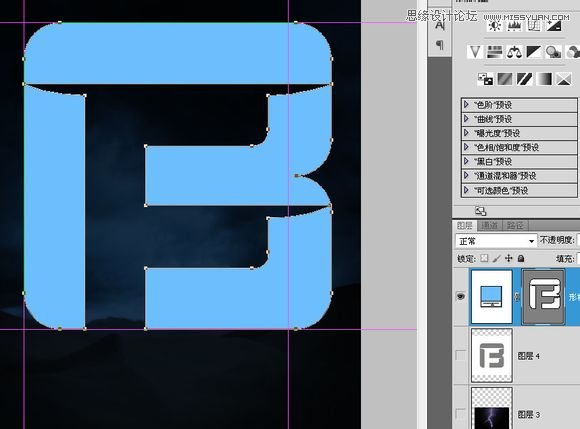
按A点击这个形状,按比例放大,使其先满足其高度能符合参考线位置~

选择"直接选择工具",框住右边的锚点~

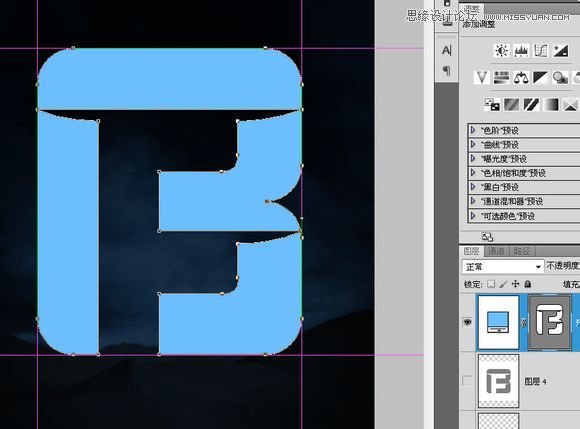
按住shift,把鼠标指针移到锚点或线段中间,摁住左键往右移动到参考线位置,确定位置后松开左键~

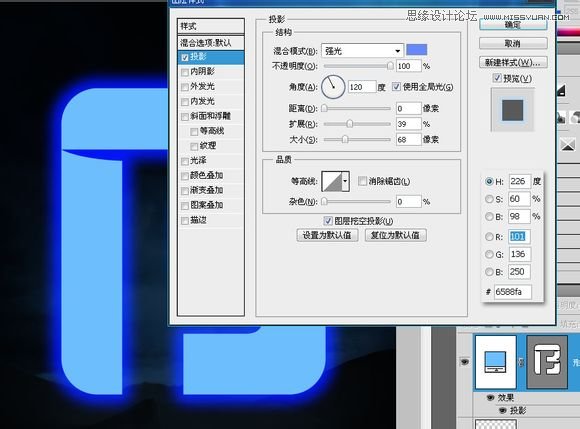
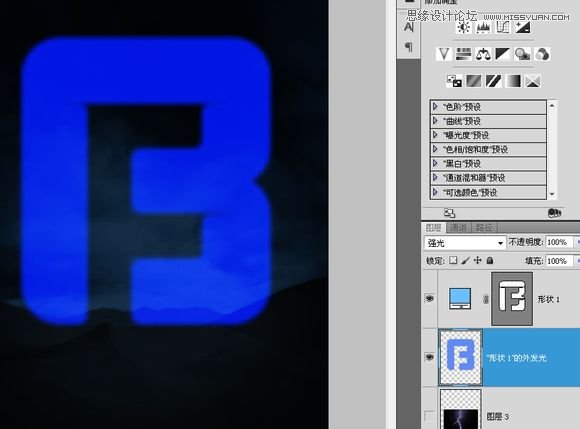
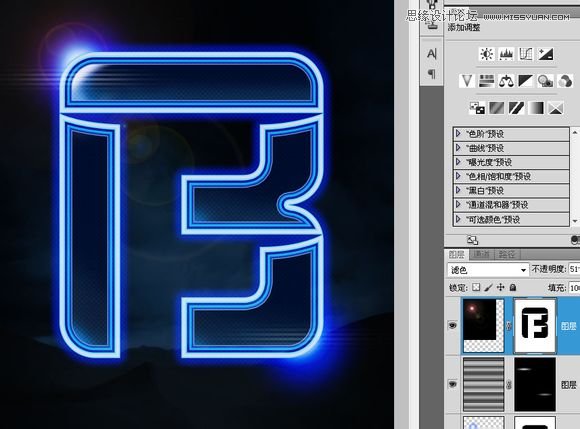
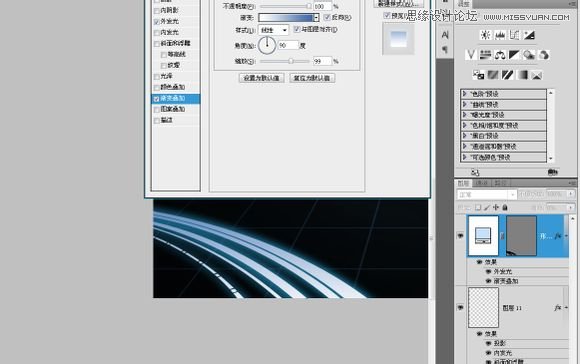
下面是logo外发光的效果,原图的外发光似乎还带有一些图案,所以在图层样式里不可能完全实现这个效果,为什么我用投影而不是直接用外发光 是有我的原因的,我认为阴影的编辑更可控一点~

点击"图层-图层样式-创建图层",把这个外发光效果分离出来单独成为一个层~

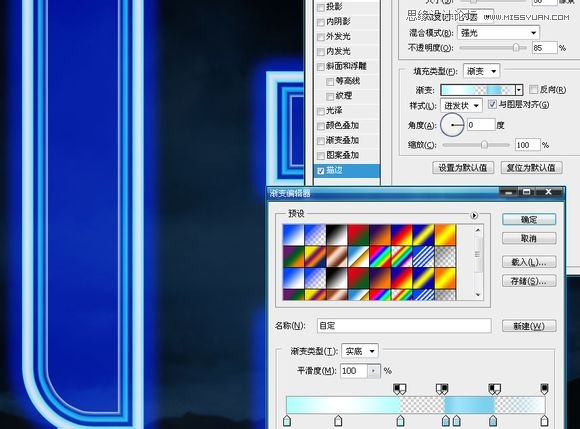
再次双击那个形状图层进入图层样式,给它加一个非常复杂的渐变描边。细致调整各个不透明度色标的位置。
PS:渐变预设里有点点乱,可能是我儿子弄乱的~

创建一个剪贴蒙版层,用画笔上色,有人会认为还是用渐变好,想法是不错,不过这个logo的形状限制了渐变的发挥,所以还是直接用画笔好~

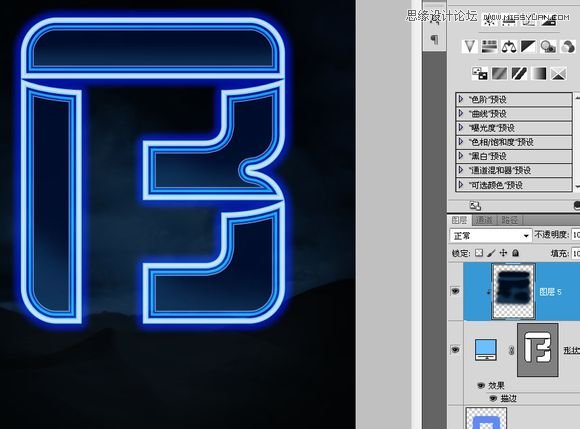
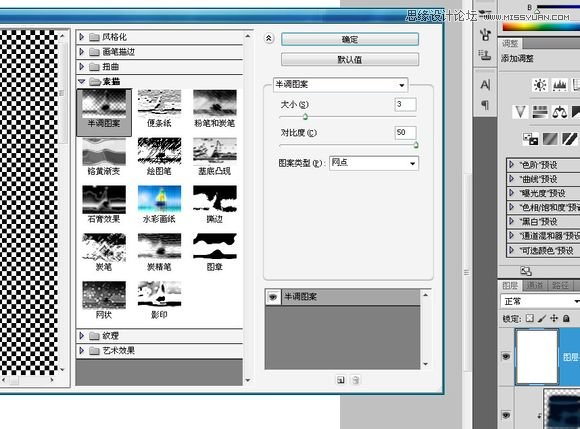
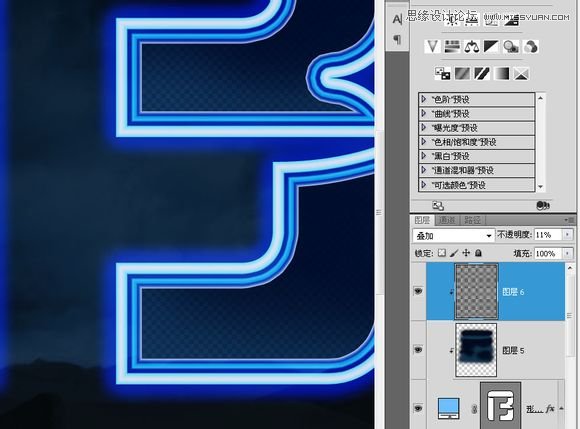
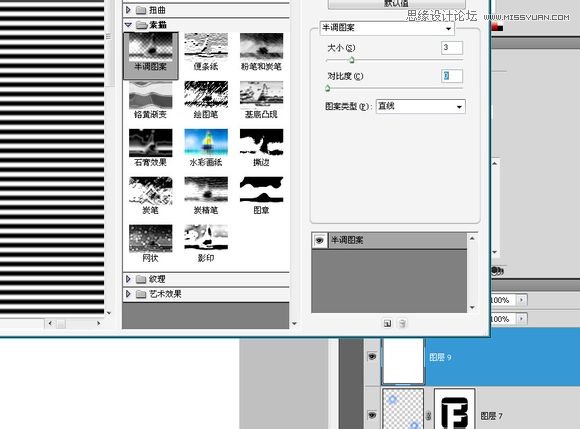
在图层顶端新建一层,按D恢复前景色和背景色,填充颜色(黑色白色都一样),执行"滤镜-素描-半调图案"~

CTRL+ALT+G剪贴蒙版,把图层混合模式改为"叠加",透明度改为11%~

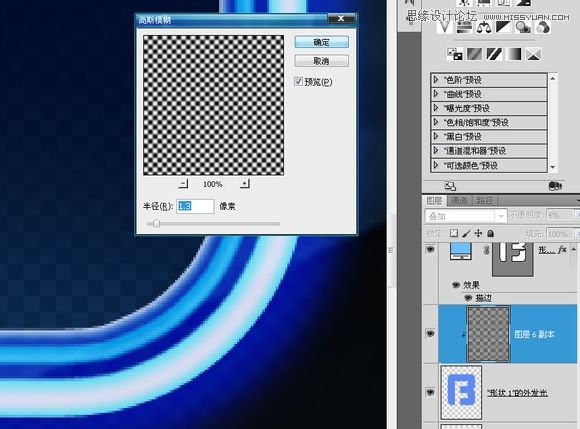
按住ALT移动复制这个半调图案层到"外发光"层上,CTRL+ALT+G剪贴蒙版,那透明度再降低一点,再加一些高斯模糊,
让外发光里能隐隐约约看到一点棋盘格图案~

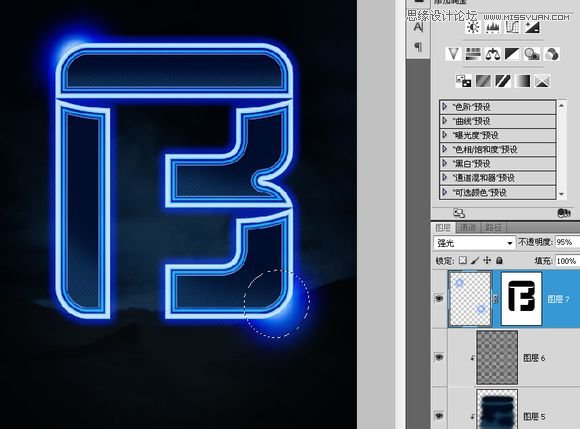
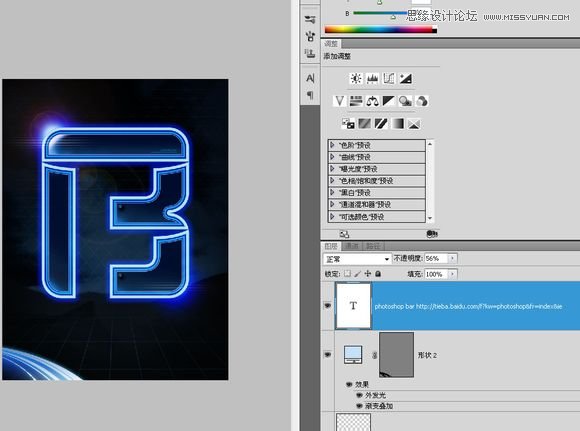
在顶上新建一层,把图层混合模式改为"强光",用蓝色和白色画笔更替画一个炫光,右下角的那个你完全可以用套索工具
选择后按ALT移动复制下来~

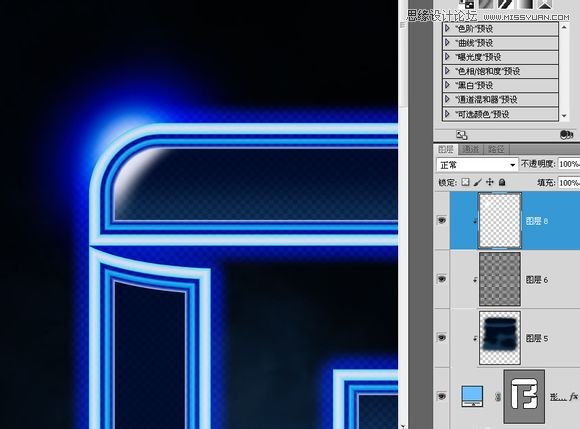
在"炫光"层下面新建一层。CTRL+ALT+G剪贴蒙版,用白色画笔画一点logo左上角的高光~

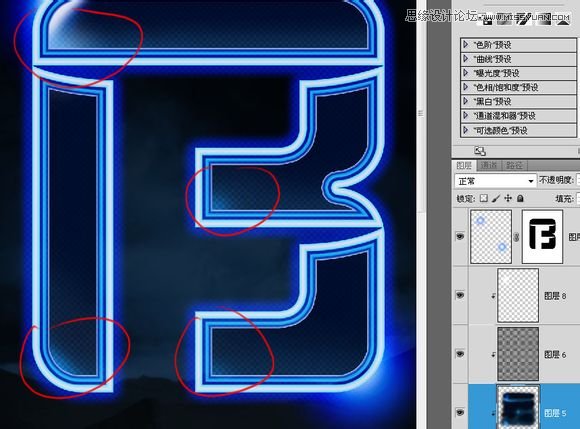
用"减淡"工具把圈中的角落加亮一点~

在图层顶端新建一层,按D恢复前景色和背景色,填充颜色,执行"滤镜-素描-半调图案",这次选择"直线"模式,
对比度的调到0的作用是我想让这些直线的边缘柔和一点~

把这个"直线半调图案"的混合模式层设为"线性减淡(添加)"。按ALT添加图层蒙版,这也是一个快捷键结合鼠标的使用,让蒙版隐藏全部。
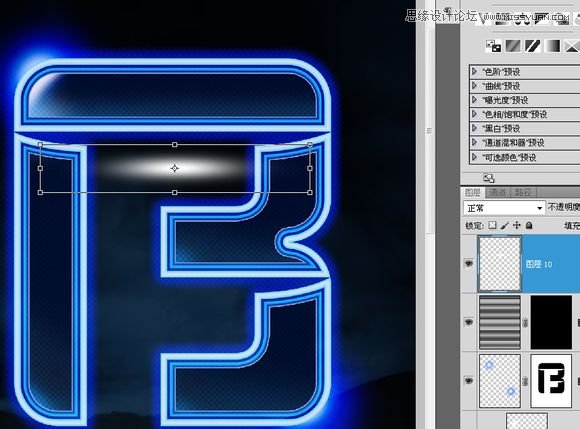
新建一层,用大小硬度适中的白色画笔点一下,CTRL+T变换一下,这里我要做一个闪光的范围~

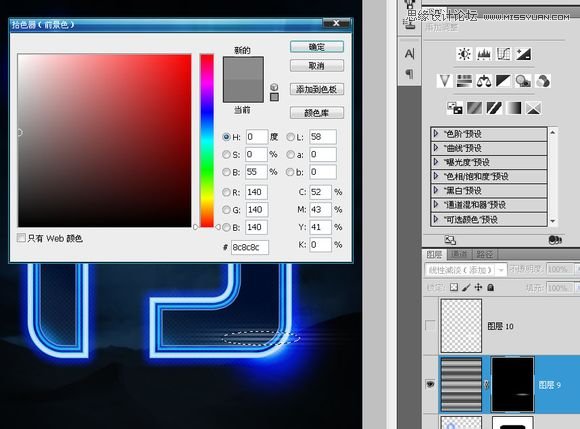
隐藏掉这个闪光层,按CTRL+鼠标左键复制选区,移动选区到右下角炫光处,点击"直线半调图案"的蒙版,填充55%的灰色~

再次移动选区到左上角的炫光处,这个闪光要稍微亮点,填充80%左右的灰色~

为了强化这个高光效果,我添加了一个镜头光晕,按ALT复制图层7的蒙版,让光晕看起来是在logo的背后,减低透明度是不想让这个光晕喧宾夺主~

新建一层,
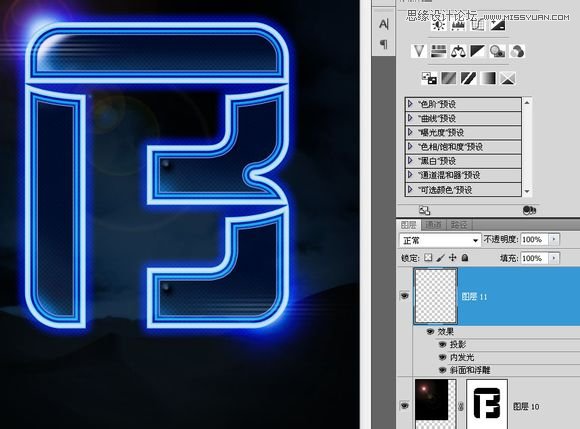
用画笔在B字母中间和下边画两个圆,添加一些简单的图层样式~

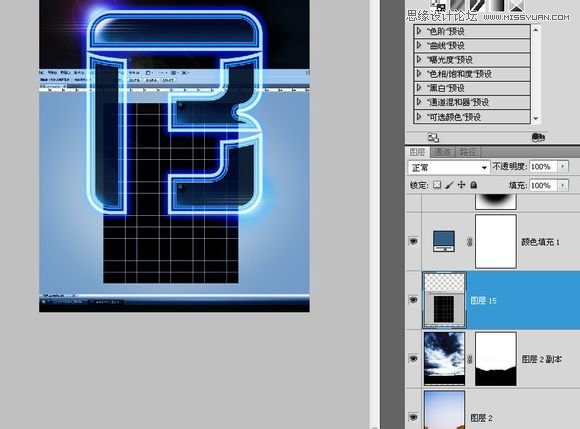
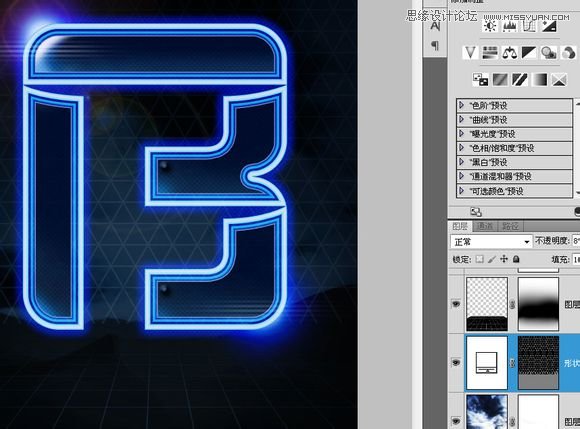
LOGO到这里完成得差不多了,接下去做logo下面的网格。新建一层,填充黑色。打开编辑中的"首选项",把网格的尺寸设大一点,
按CTRL+开启网格,裁图后粘贴在云层上面,本来想认真画一个网格的,嫌麻烦就偷懒了,效果也很好~

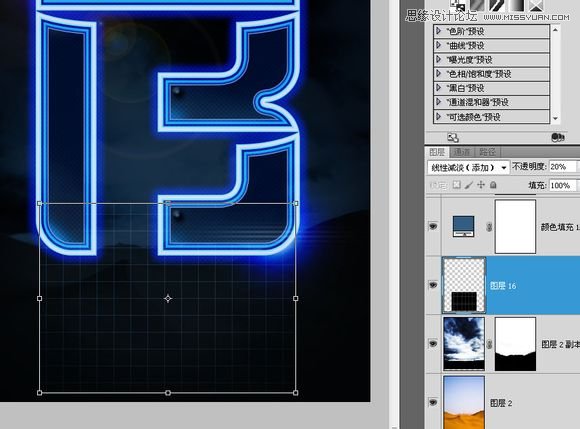
用矩形选框选择网格部分,CTRL+J复制后删除粘贴层,把复制的网格层的图层混合模式设为"颜色减淡(添加)",透明度减至20%,然后旋转90度~

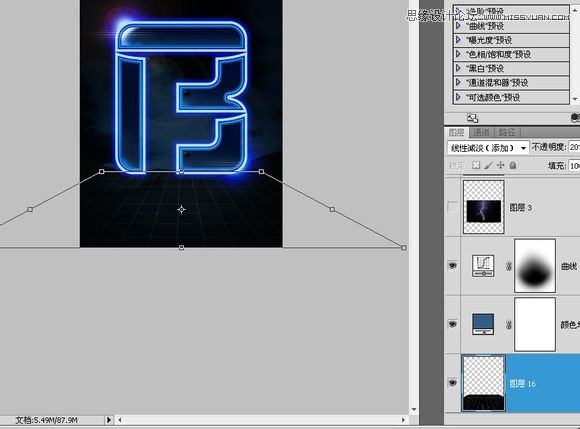
CTRL+T,调整锚点成梯形~

添加蒙版,让远处融入背景~

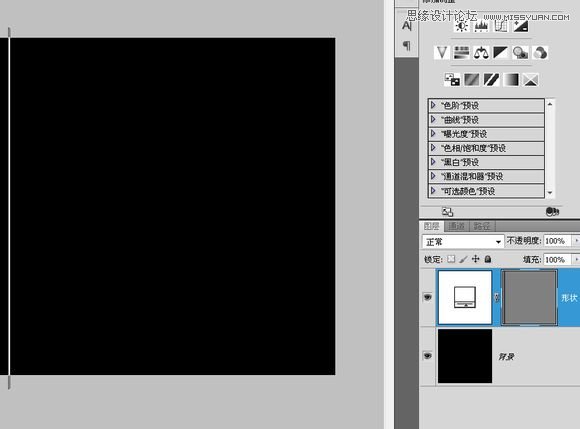
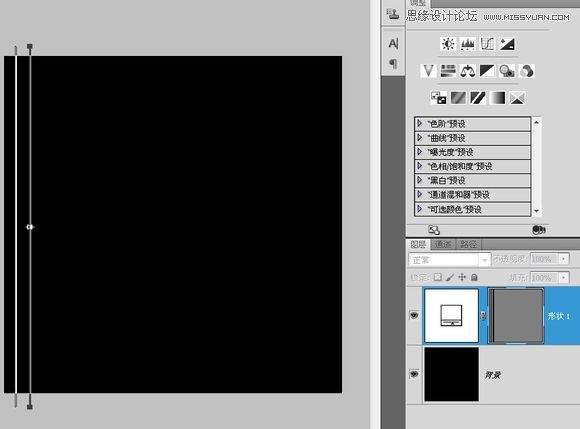
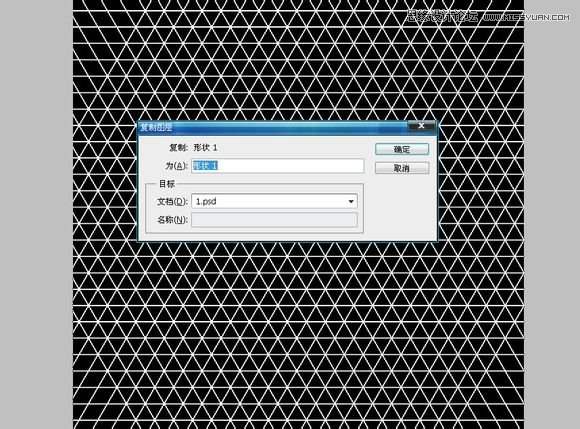
新建一个1000X1000黑色背景的新画布,用白色矩形形状画一条很窄很窄的长条~

按A选择这个长条,CTRL+ALT+T复制移动一点点距离~

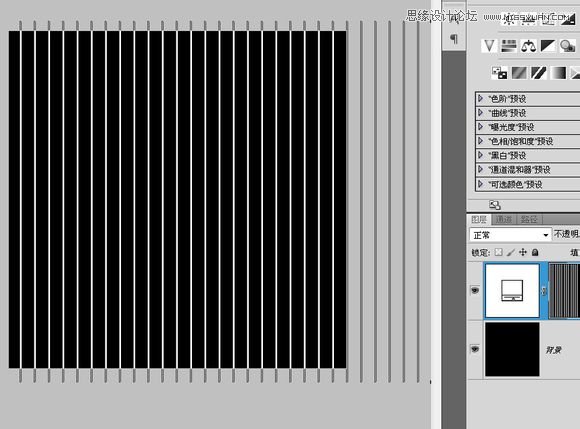
狂按CTRL+SHIFT+ALT+T,多复制几条,超出画布无所谓~

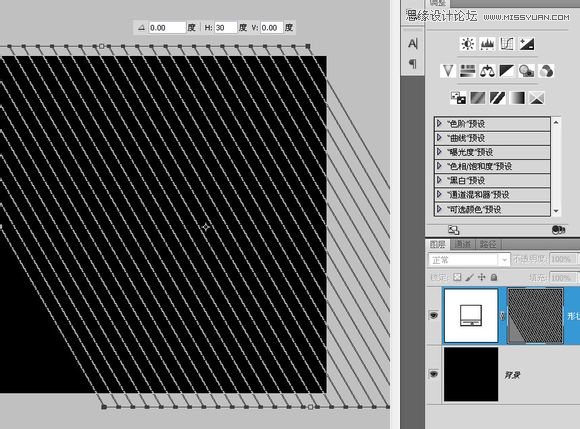
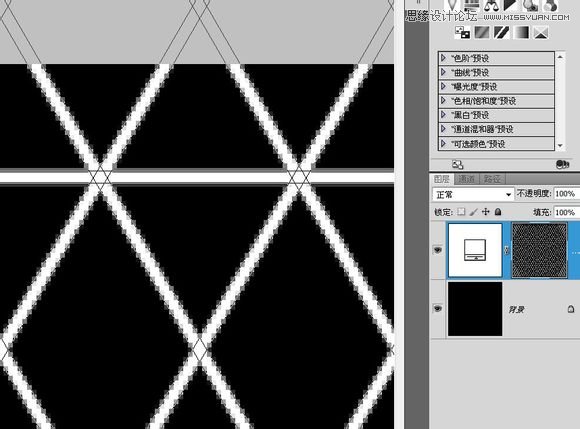
按A框住全部长条,CTRL+T,在"水平斜切"里输入30度~

不要取消选择,CTRL+ALT+T水平翻转复制~

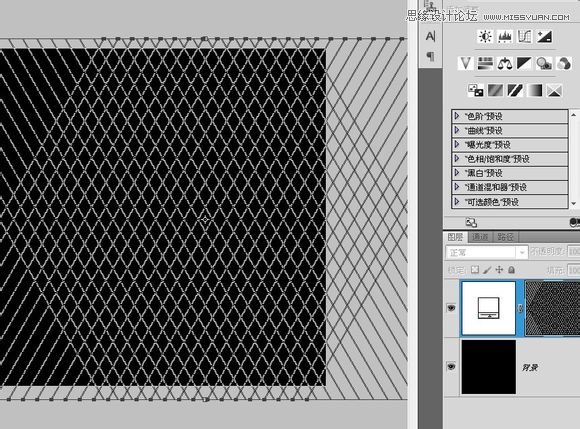
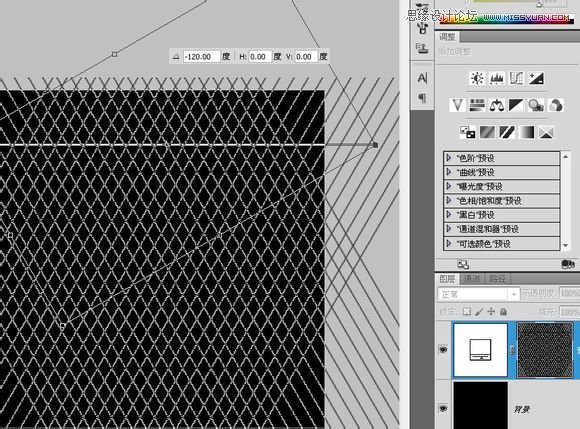
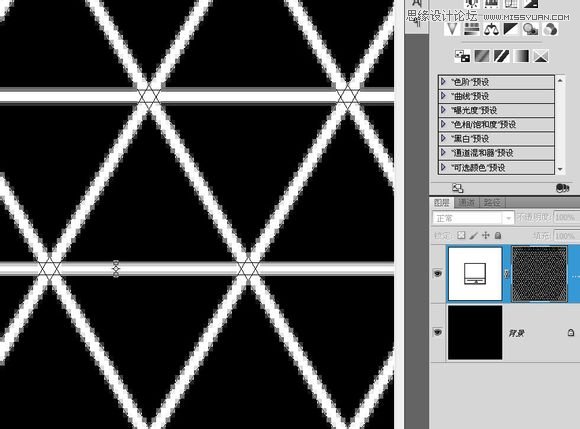
单独选择一条长条,CTRL+ALT+T,在角度里输入 -120 度,恢复水平状态~

把它移到交叉处~

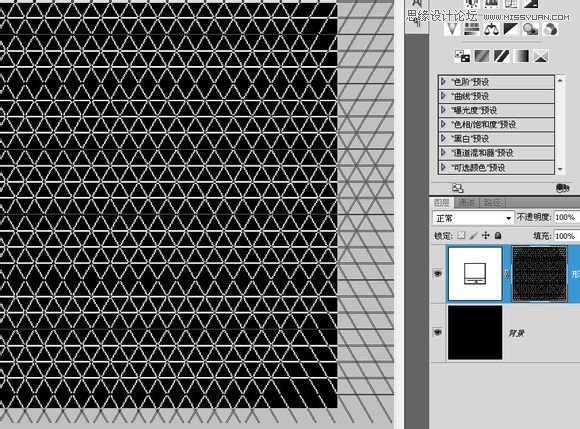
CTRL+ALT+T,移动复制到下一个交叉点~

狂按CTRL+SHIFT+ALT+T,直到布满整个画布~

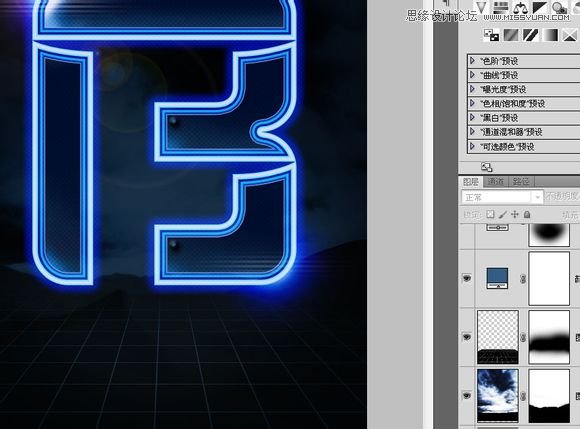
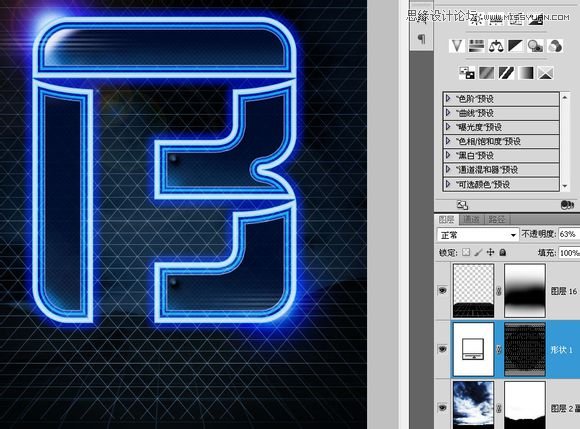
把这个形状层复制到海报中~

形状有点不对劲,貌似太长了,应该扁一点才对,我再弄一个,过程省略了,反正方法一样~

这次差不多了~

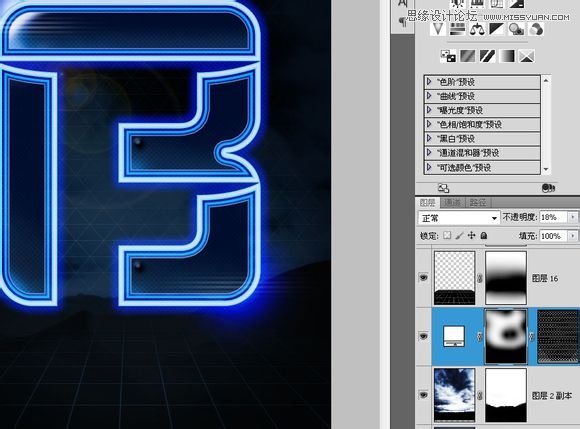
降低透明度,添加一个蒙版,把边缘处理得漂亮自然点~

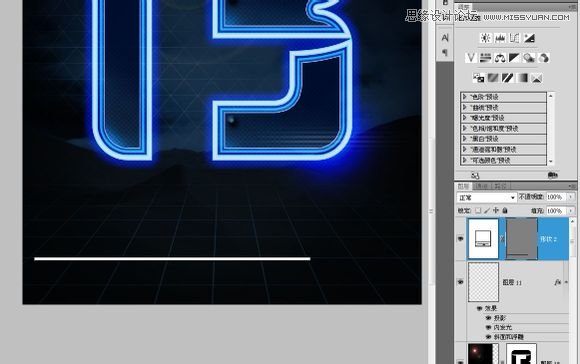
新建一个白色的矩形形状~

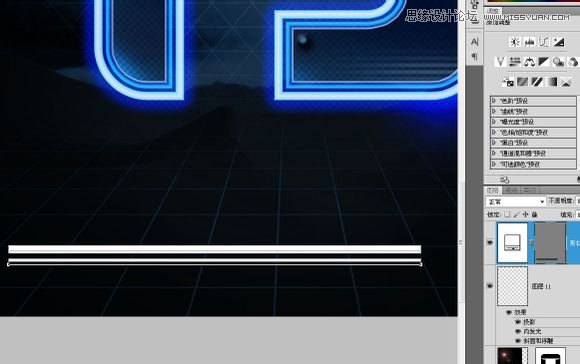
CTRL+ALT+T移动复制三条,稍微调整一下其中几条的宽度和距离,有点变化总是好的,否则也太过于单调~

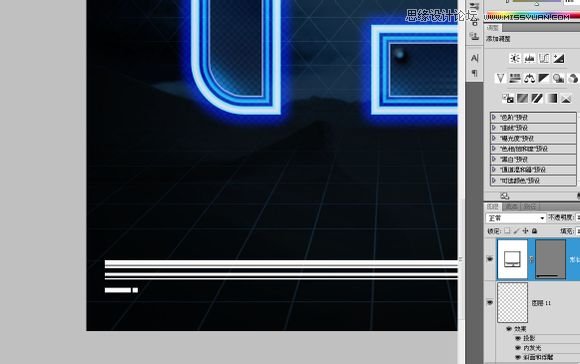
再复制两条,弄成虚线的形状~

CTRL+ALT+T移动复制后,CTRL+SHIFT+ALT+T复制排列成型~

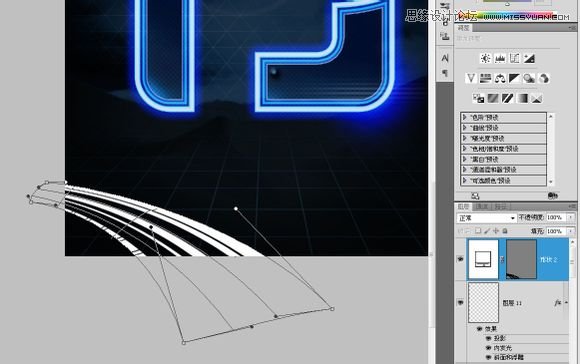
变形一下,放在左下角~

加点外发光和渐变图层样式~

在这个层的下面新建一层,用钢笔描个选区,然后用画笔随意的画个路面,再在LOGO中间放一行字。看的清楚吗? 是photoshop bar~

最后在原图的位置放一个我自己的LOGO,这也算是福利吧!开始的那个闪电我再三考虑还是不要了,有点画蛇添足的感觉, 最后终于大功告成

教程结束,以上就是PS制作超炫的蓝色霓虹文字效果教程,希望大家喜欢!