ps中想要设计一款立体的文字,该怎么设计呢?下面我们就来看看详细的教程。

1、首先,建立一个1440*900像素的新文件,填充黑色,用青色的柔角画笔随便涂抹一下,如图这种感觉:

2、然后找一个纹理贴图,用叠加的模式盖在背景上面(操作:纹理背景自己百度一个就行,拖到背景图上面,然后修改图层模式为叠加),呈现出一种斑驳的感觉,叠加混合模式有个独一无二的好处,就是保留混合前的纹理,大家可以经常试一试。当然这个随你喜好。

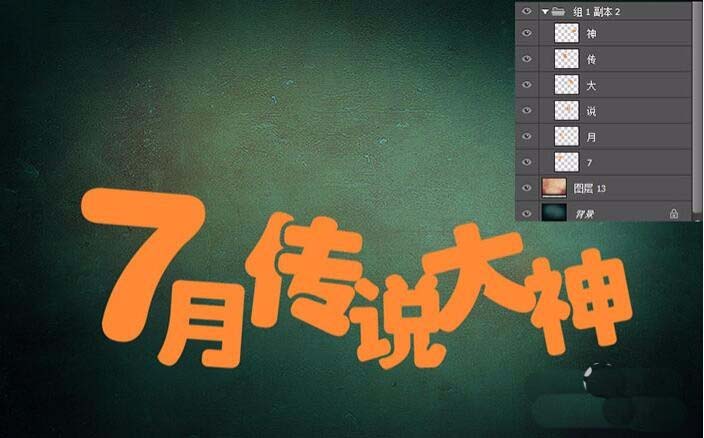
3、打上我们喜欢的字,字体尽量选用粗壮,比划横竖分明的字体,这里我选用了迷你简琥珀(百度就有),颜色橙色。

4、鼠标放在字体图层上右键点击选择栅格化文字,这样我们就可以编辑文字了,把文字一个一个用套索工具分离开来,如图,我的图层是这样的,然后把各个字排列组合一下,让他看起来不那么呆板。

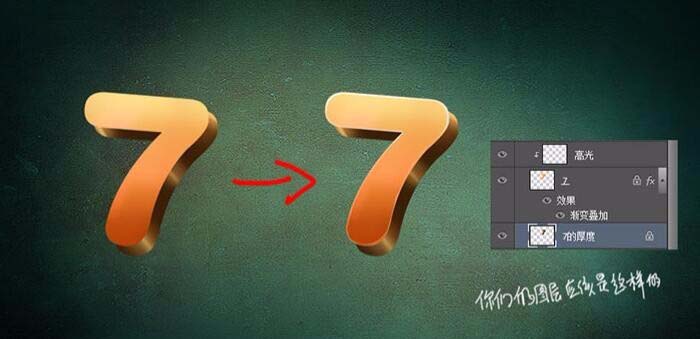
5、重头戏来了,让字体变得立体,以七为例,CTRL+J复制一层,CTRL+左键点击下面的图层,然后填充一个深色,把下面的图层向左下移动一部分,呈现如下图所示的感觉。然后点击图层上面锁定的小按钮,这样我们就可以只在图层内画过度而不会溢出来啦,给7和它的百度分别画上亮面,这面主要集中在中间和两端倒角的地方(用30号柔角画笔)

6、考验耐心的时候到了,给每个字都来个厚度,加上过度,成功属于能坚持到最后的人,加油。

7、继续细化,让亮面有高光的感觉,颜色对比也再加深一下,作品就是在这么不断修改重复的过程中完成的,谁也不能保证一次性到位,这是任何人都要经历的过程。

8、感觉作品还缺点感觉,以7为例,给它加一个图层效果,选择渐变叠加,模糊模式改为柔光,如下图:

9、以7为例,在7的图层上新建一层,然后CTRL+ALT+G,建立一个属于图层,和之前锁定图层的目的是一样的,区别是建立属于图层更方便修改,我们在建立的图层上面画上高光,高光主要集中在顶部和两端,用橡皮擦擦去多余的部分,如下图:

10、是时候考验耐心了,完成接下来所有的字效。

11、这个时候突然发现效果还是不满意,没关系,我们继续修改,色彩平衡,色阶,曲线亮度饱和度,随意调随意改,让颜色对比更强,色彩更鲜明,这一步因人而异,如果你喜欢柔和一点的,可以略过此步。

12、加上光晕,影子和光效素材,大功告成,快打上你们自己的名字,嗨一把吧。

以上就是ps设计3d立体文字的教程,希望大家喜欢,请继续关注软件云。