最近在网络上看到一些有趣的小鸟动画,真是可爱极了,忍不住用Photoshop研究了一下它们的做法,现将过程截下与大家分享……
先看最终效果:

制作步骤:
1、打开一张小鸟图片。

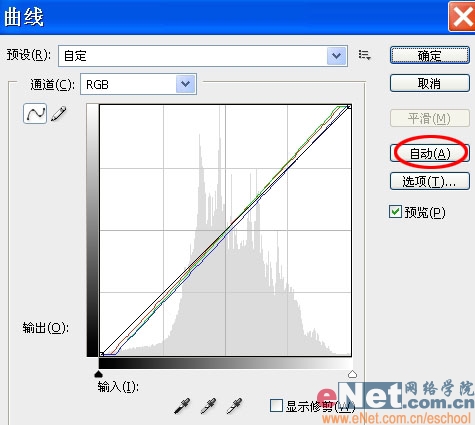
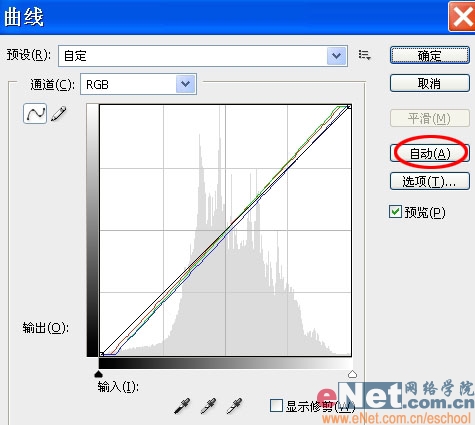
2、Ctrl M调出曲线调节窗口,点击红圈内“自动”按钮修正一下图片色彩。

3、现在图片看起来更清晰,也更具层次感了。

4、用磁性套索工具勾选出小鸟的轮廓。可以用增加选区的方式分多次勾选,直到选出整只小鸟为止。

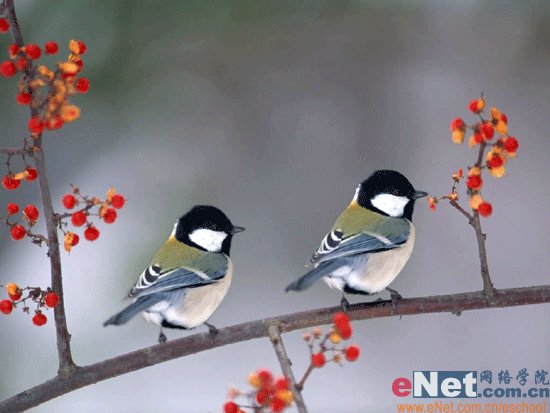
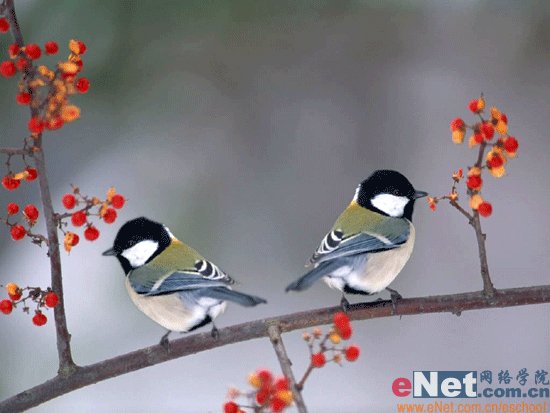
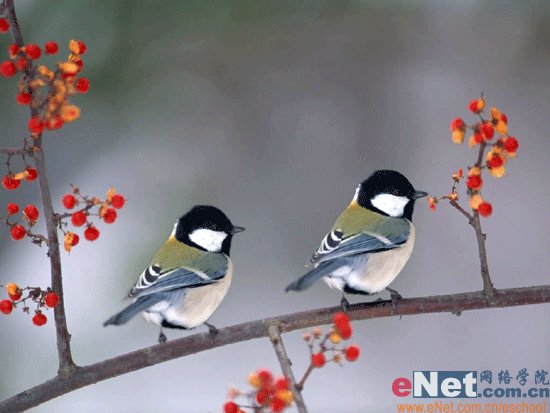
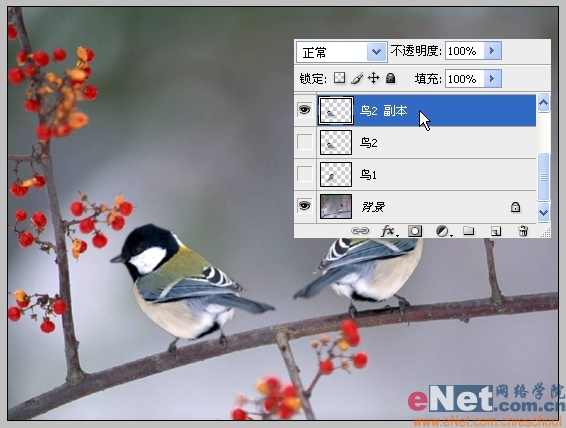
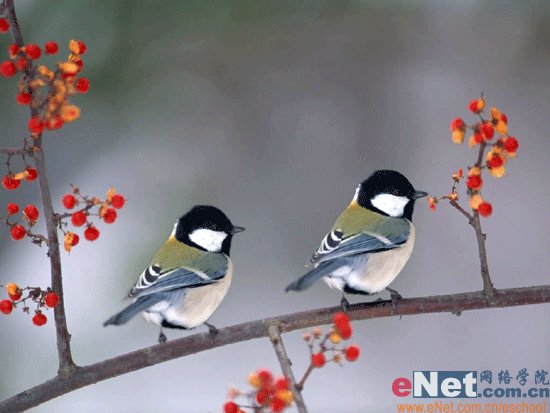
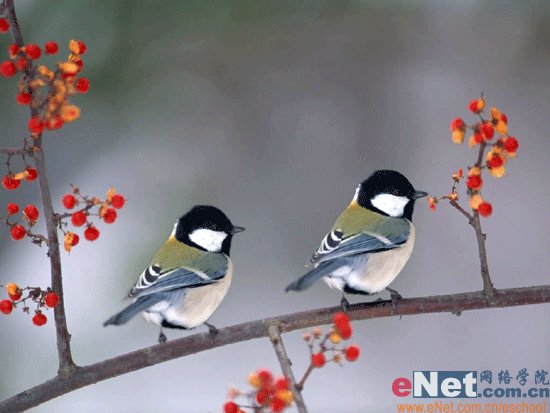
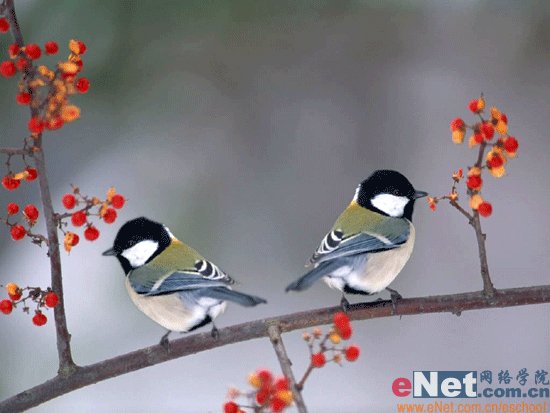
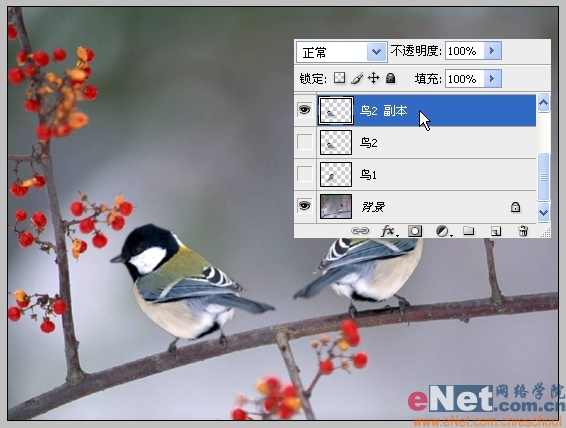
5、Ctrl J复制小鸟为单独的图层,用移动工具将它拖到树枝的另一边,Ctrl T调整到合适的角度。现在我们就有了两只并排站立的小鸟。

6、将复制出的小鸟命名为“鸟1”,然后Ctrl J再复制一层。

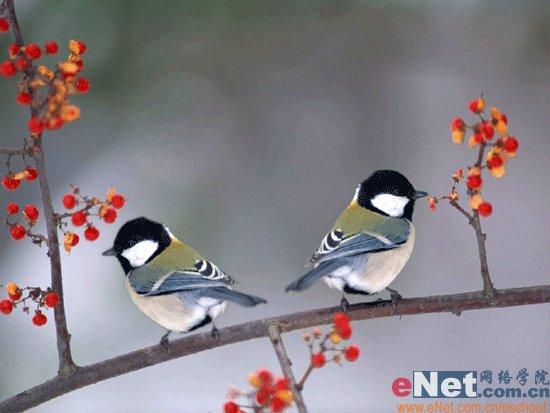
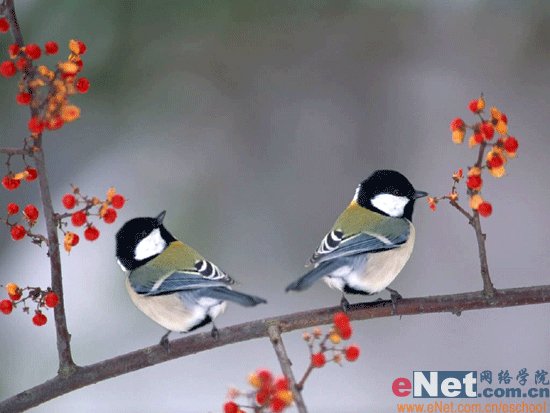
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后再Ctrl T调整到如下角度。

8、调整好“鸟2”的角度后再次Ctrl J复制出“鸟2副本”,然后隐藏“鸟1”和“鸟2”层,去掉图层前面的小眼睛图标即可隐藏。

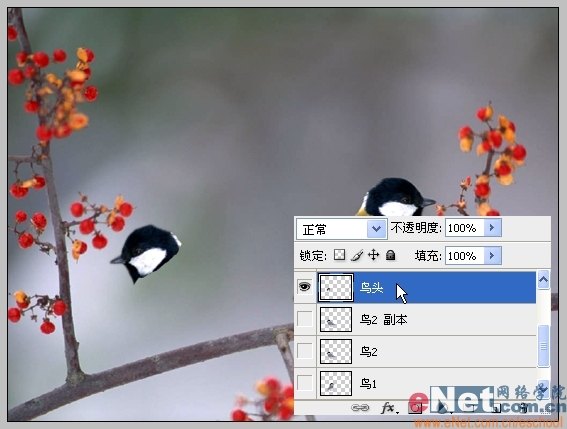
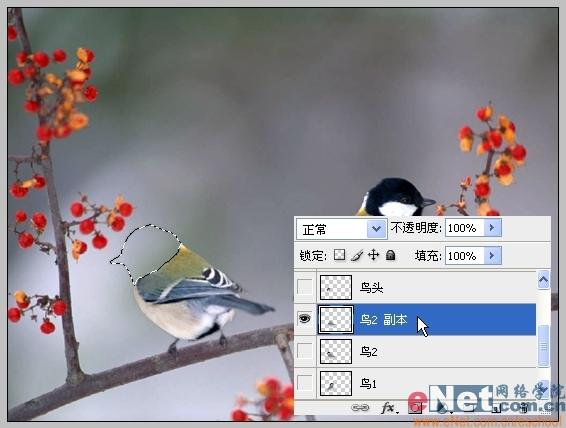
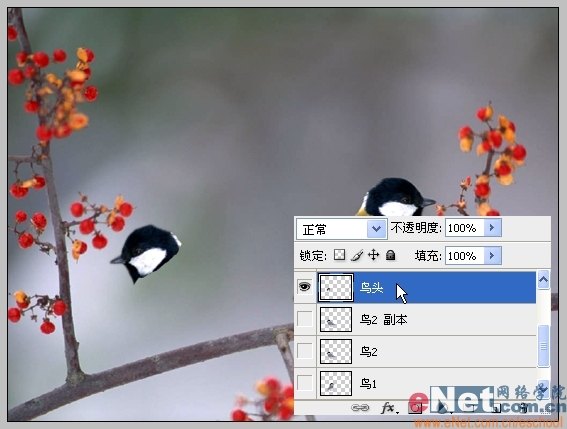
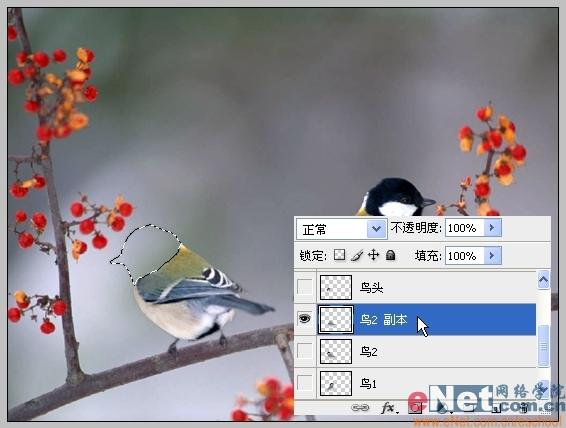
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。

10、Ctrl J复制出小鸟的头,命名“鸟头”,下图隐藏其它图层以便于观看。

11、在图层面板按住Ctrl键单击“鸟头”层以载入其选区,选择“鸟2副本”层,按Delete键删除后将图层名称改为“鸟身”。

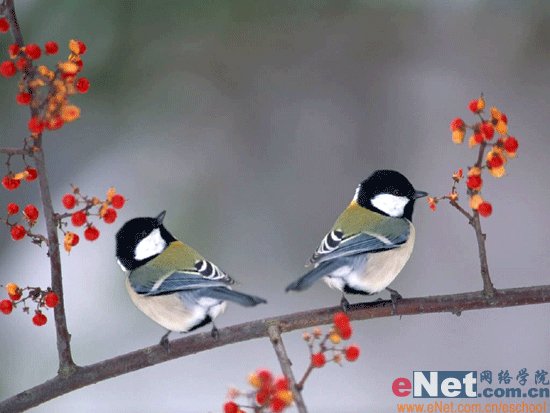
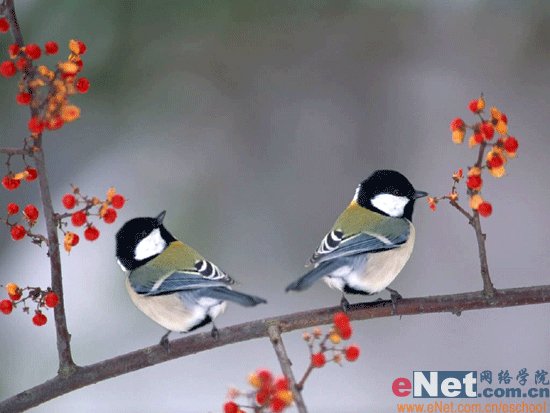
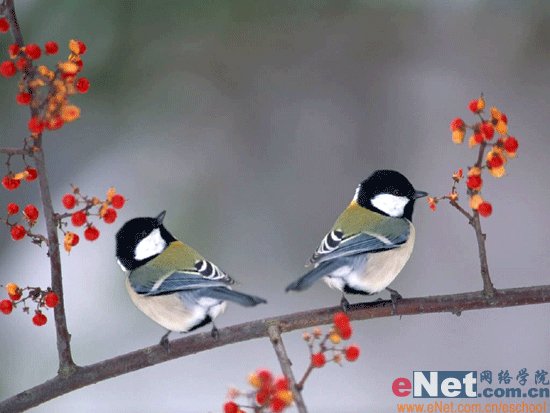
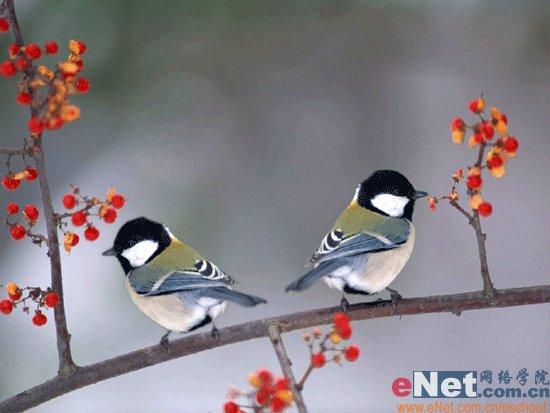
12、选择“鸟头”层,执行菜单/编辑/水平翻转后再Ctrl T调整到如下角度,形成鸟儿回头看的样子。

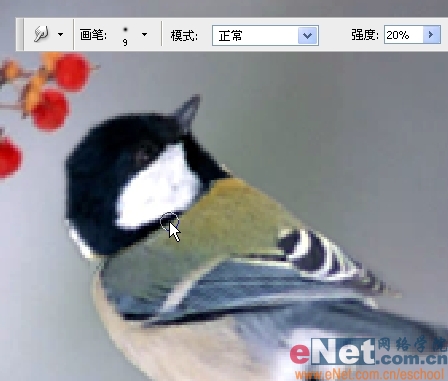
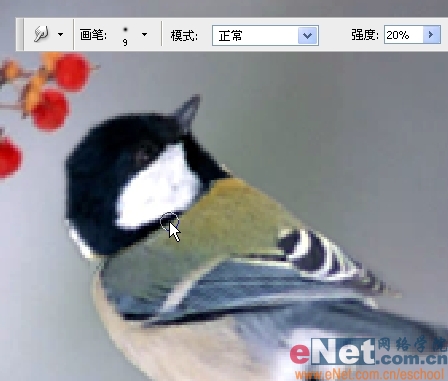
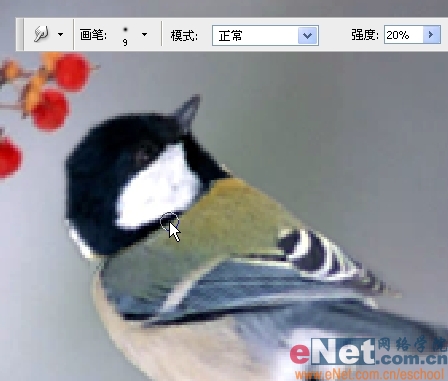
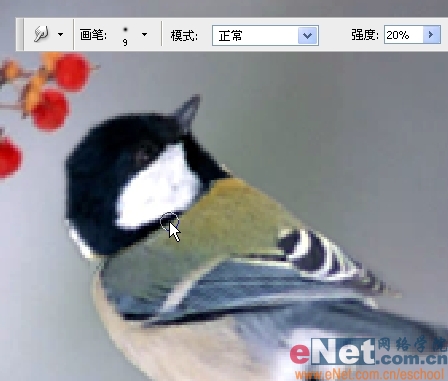
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完美接合。下面就可以开始做动画了。

13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完美接合。下面就可以开始做动画了。

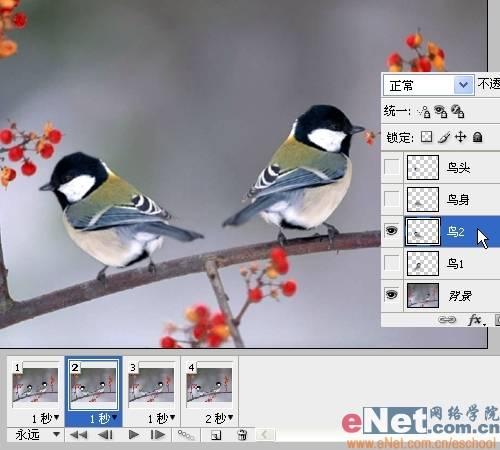
15、点红圈内复制按钮复制出另外三帧。

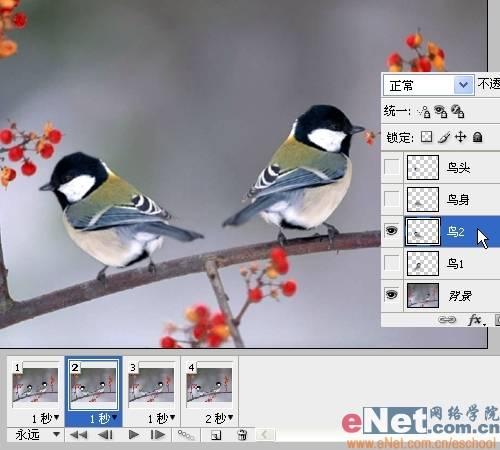
16、选择第2帧,隐藏其它图层,只显示鸟2和背景

17、选择第3帧,只显示鸟头、鸟身和背景。

18、选择第4帧,只显示鸟2和背景,并将显示时间设为2秒。

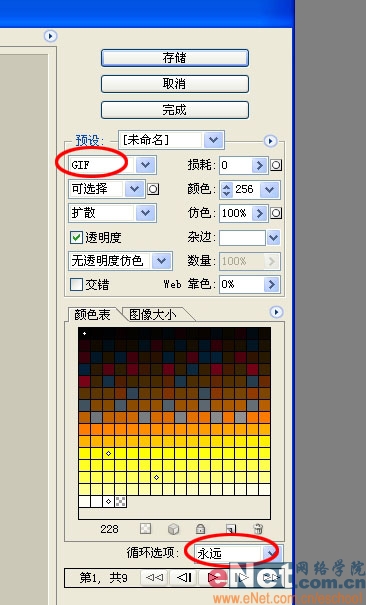
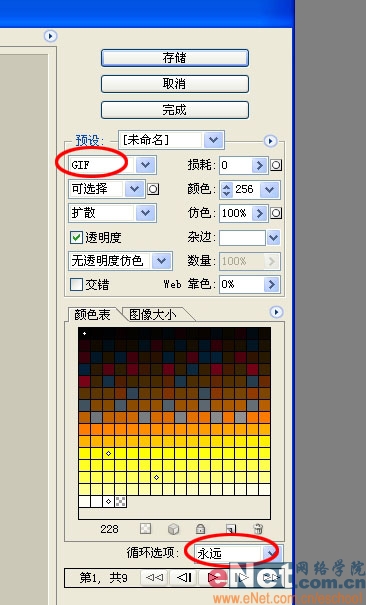
19、执行文件/存储为Web和设备所用格式。

20、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存Gif动态图。

21、最终效果:

 制作步骤:
制作步骤: 
 3、现在图片看起来更清晰,也更具层次感了。
3、现在图片看起来更清晰,也更具层次感了。 
 5、Ctrl J复制小鸟为单独的图层,用移动工具将它拖到树枝的另一边,Ctrl T调整到合适的角度。现在我们就有了两只并排站立的小鸟。
5、Ctrl J复制小鸟为单独的图层,用移动工具将它拖到树枝的另一边,Ctrl T调整到合适的角度。现在我们就有了两只并排站立的小鸟。 
 7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后再Ctrl T调整到如下角度。
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后再Ctrl T调整到如下角度。 
 9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。 
 11、在图层面板按住Ctrl键单击“鸟头”层以载入其选区,选择“鸟2副本”层,按Delete键删除后将图层名称改为“鸟身”。
11、在图层面板按住Ctrl键单击“鸟头”层以载入其选区,选择“鸟2副本”层,按Delete键删除后将图层名称改为“鸟身”。 
 13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完美接合。下面就可以开始做动画了。
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完美接合。下面就可以开始做动画了。 
 15、点红圈内复制按钮复制出另外三帧。
15、点红圈内复制按钮复制出另外三帧。 
 17、选择第3帧,只显示鸟头、鸟身和背景。
17、选择第3帧,只显示鸟头、鸟身和背景。 
 19、执行文件/存储为Web和设备所用格式。
19、执行文件/存储为Web和设备所用格式。 
 21、最终效果:
21、最终效果: