一:新建一个322×277像素、背景色为白色的文件,并将其命名为【卡通时钟】,设置窗口效果如[图1]所示;
一:新建一个322×277像素、背景色为白色的文件,并将其命名为【卡通时钟】,设置窗口效果如[图1]所示; 



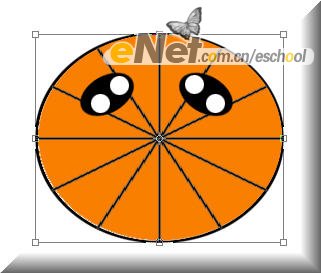
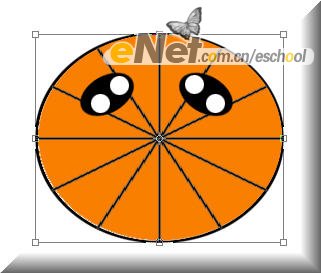
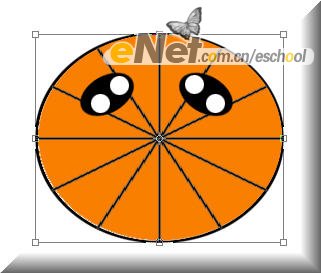
 五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示;
五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示; 




 五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示;
五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示; 




 五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示;
五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键W)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示;