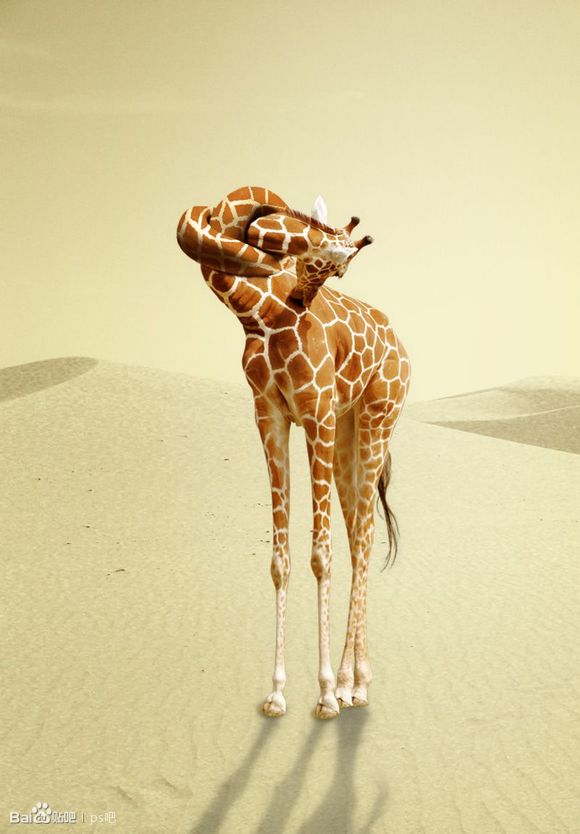
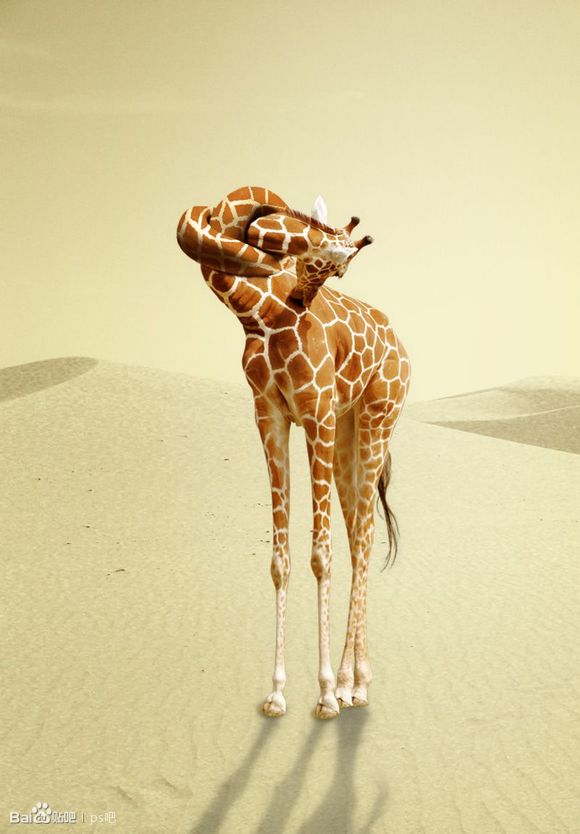
效果图呢

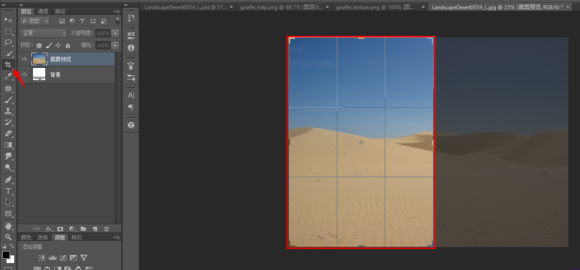
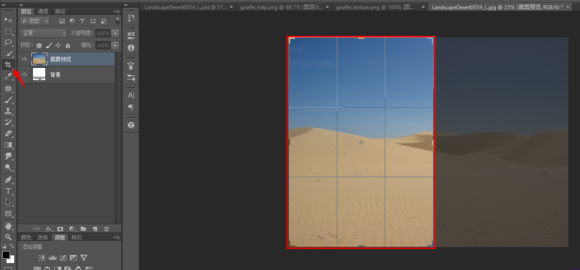
step1:打开背景图 看着这大沙漠没一点生气 甚至和效果图一点都不沾边是不是有点不知所措 还好有我(偷笑)
我们只需要一部分就行了 快捷键C 裁剪一部分如下图

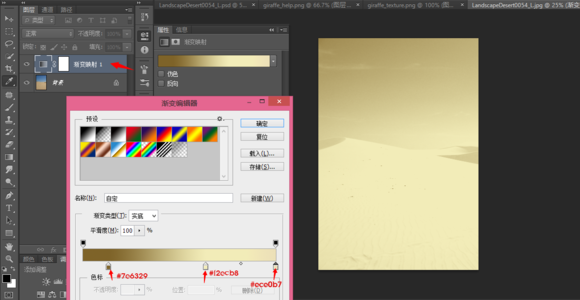
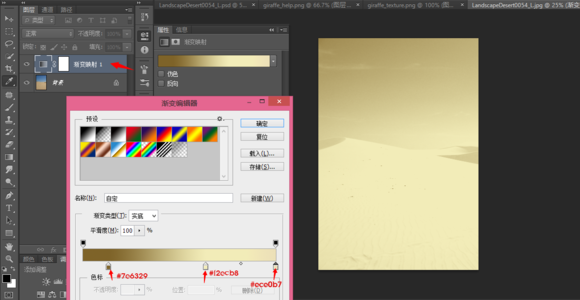
step2:接下来一秒变高尚 使用渐变映射 没听过吗? 那看看我怎么做的

渐变映射的基本原理就是根据原图的黑白范围 将渐变应用在图像上 渐变左边会反映在阴影部分 右边会反映在高光部分
所以才会得到上面的色彩 大家在试这个神奇的key的时候 自己也可以使用其他颜色 看看图片的变化 很有趣
有没有发现图片有点过亮 原图的细节有些损失了 接下来
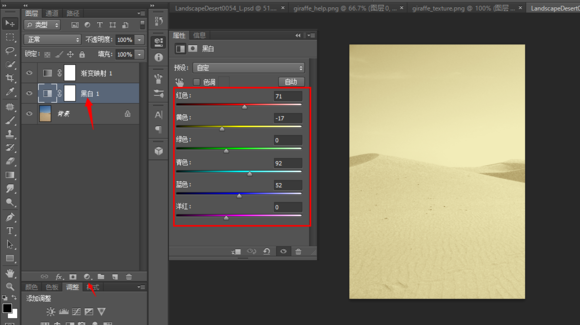
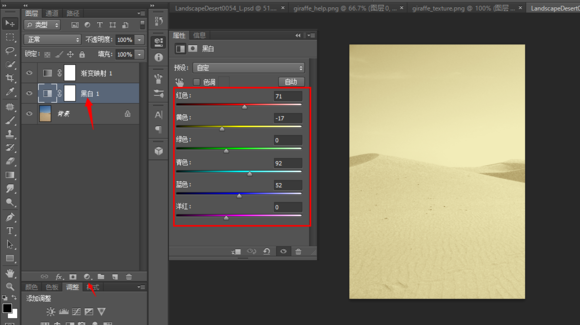
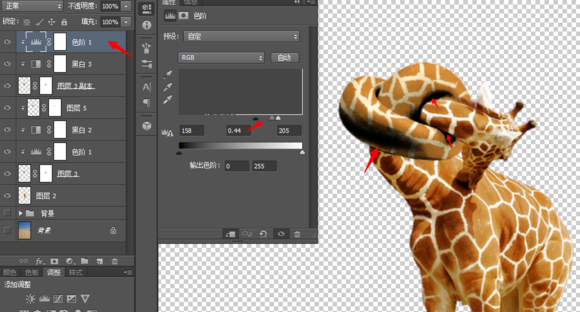
step3:在背景图层上新建一个黑白调整图层 参数设置如下 大家就不要跟我设置的一样了 因为作图就是要按自己的需要来 拉动滑点你也能找到适合自己的数值

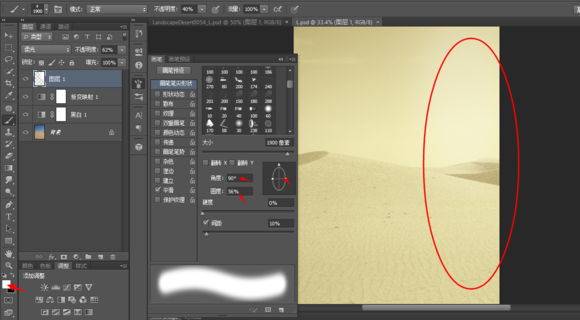
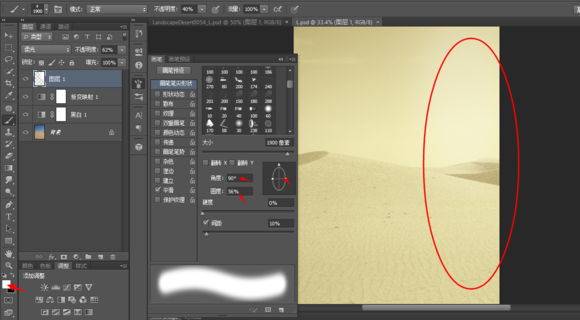
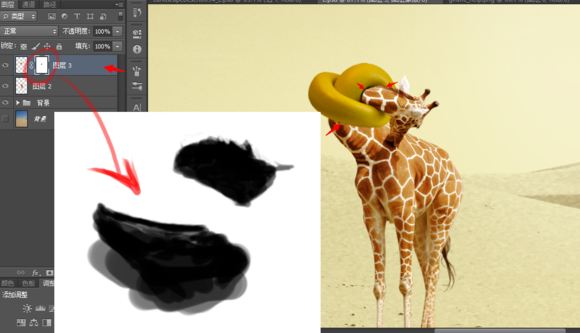
step4:在所有图层上新建一透明图层 用很大的圆角软笔刷点一个亮点 把图层模式设置成柔光 如果觉得效果过了 降低图层不透明度 我的是62%

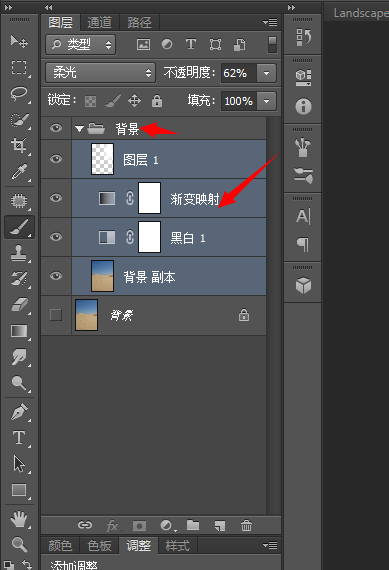
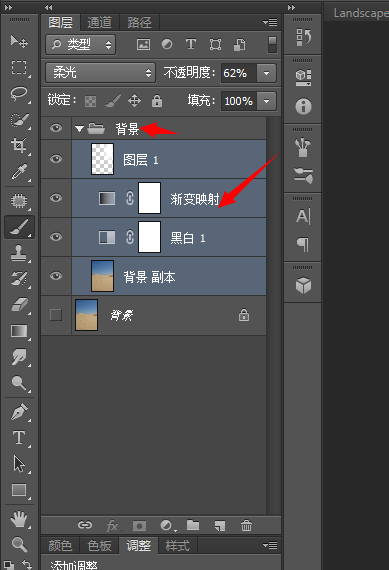
step5:为了便于管理 这里将这几个图层归到一个组里面 首先复制背景层 ctrl+j (锁定的背景层不能和其他图层归到组里)选择4个图层 然后 ctrl+g 就能组到一起了

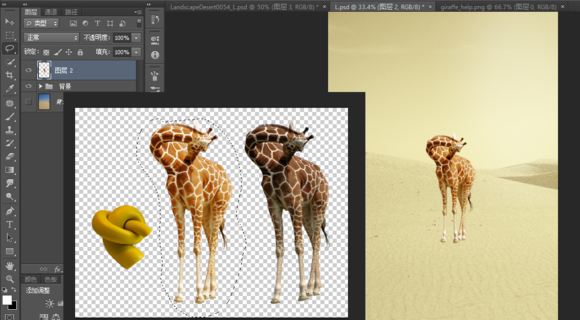
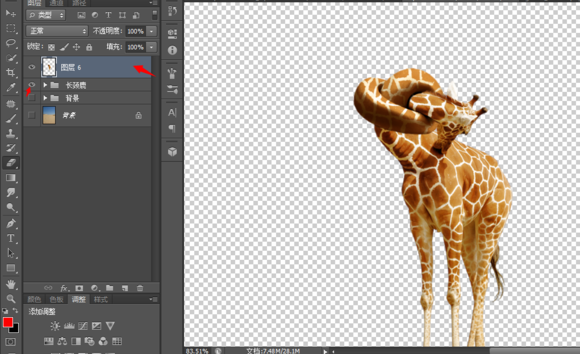
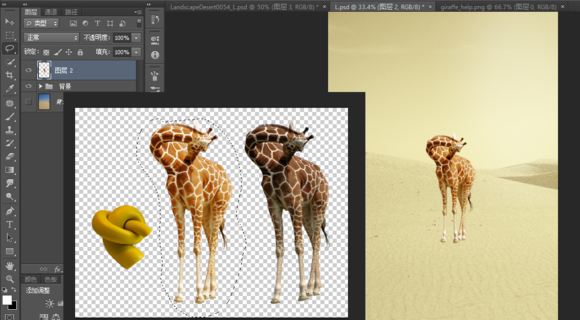
把我们的长颈鹿给复制(拖)到图像中来 方法就是 使用套索L 或者其他选择工具 giraffe_help.png 图片中的长颈鹿 ctrl+c复制 ctrl+v 粘贴

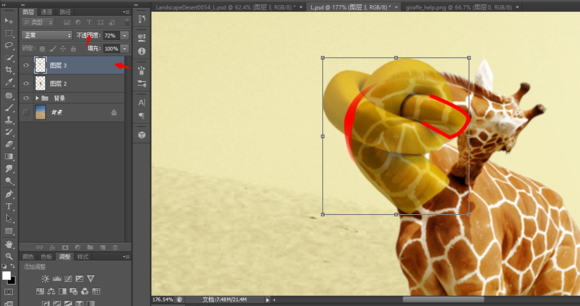
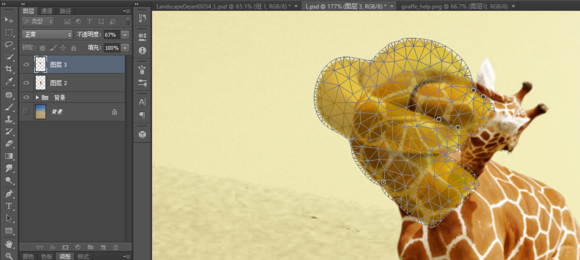
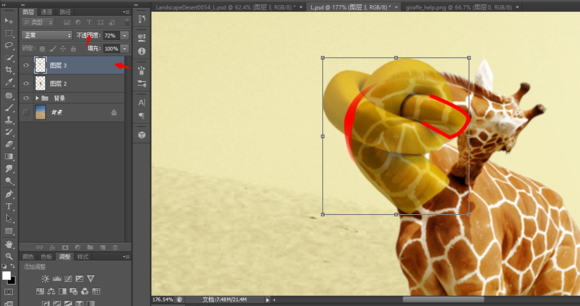
step6:接着将那扭曲的黄脖子也按同样的方法拖到图像中 调整 变形一下
这里仔细讲下调整过程 调整要注意的就是如图示红色部分的需要对准长颈鹿脖子的走势

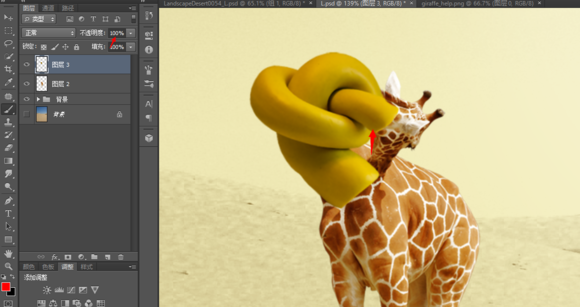
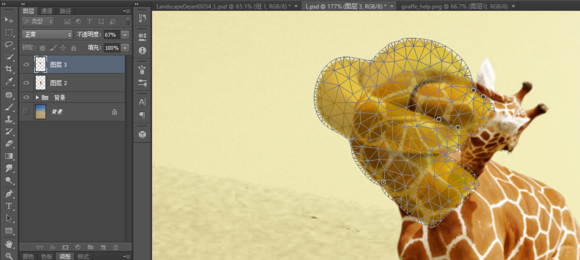
我这里使用了操控变形(编辑菜单下)来调整

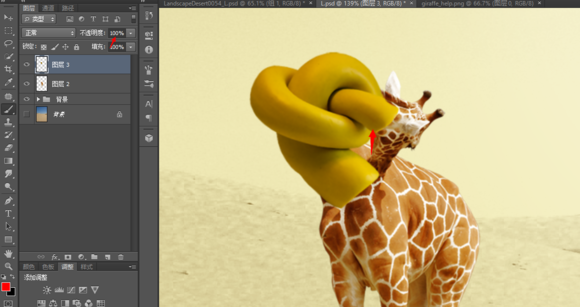
调整之后就是这样的

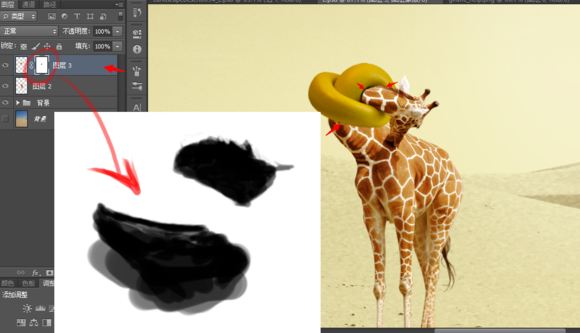
接着使用蒙版 前景色黑色 和 圆角软笔刷开始擦了 蒙版所示如下

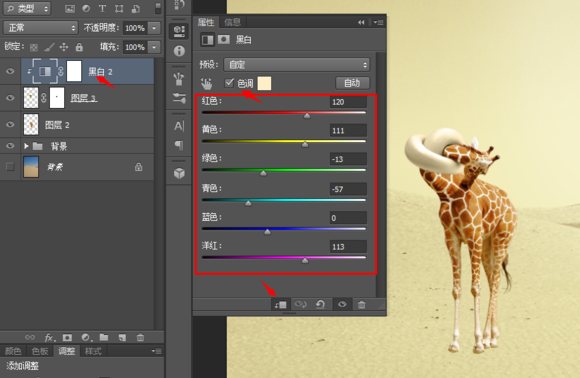
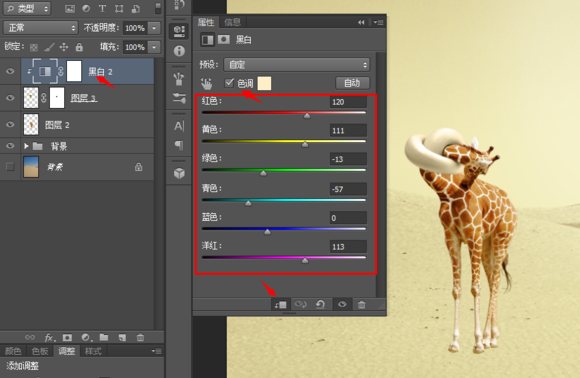
step7:开始调整这打造的扭脖子了 新建一个黑白调整层 然后将调整层设置成剪贴蒙版

step8:将giraffe_texture.png 长颈鹿皮肤材质文件粘贴到图像中 调整位置将图层设置成正片叠底

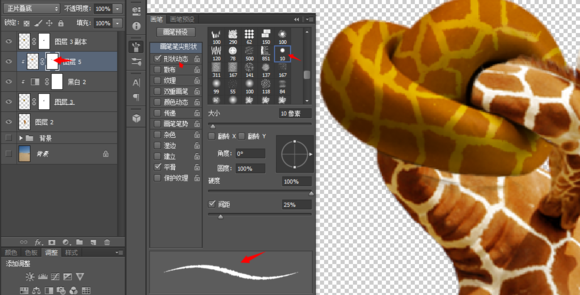
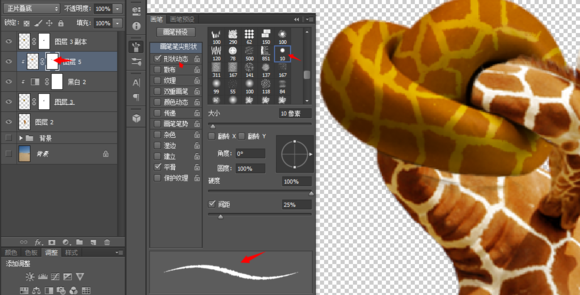
step9:画长颈鹿身上的条纹 现在就要用到画笔了哦 载入giraffe_lines.abr笔刷 然后设置笔刷在皮肤的蒙版上黑色画笔开始画吧

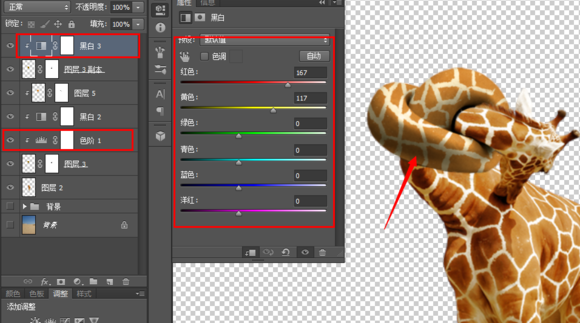
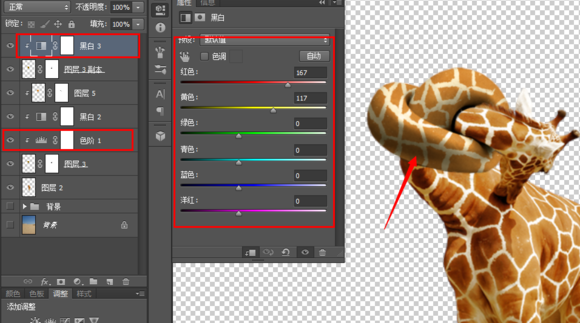
step10:来给新加的材质调色 这里还是用黑白 和 色阶来调整 因为用了黑白调整图层后我还是觉得皮肤有点亮
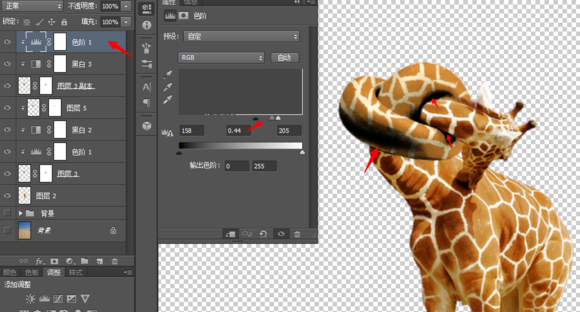
所以加了色阶压暗了

step11:为了给脖子增加更真实的阴影 这里加一个色阶

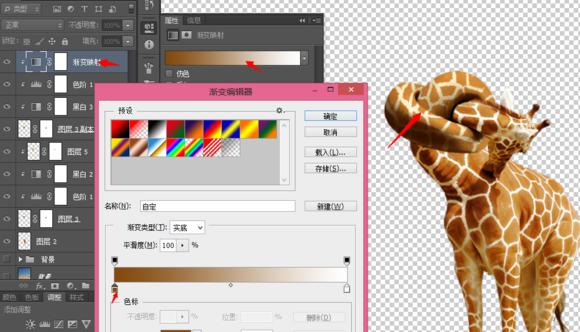
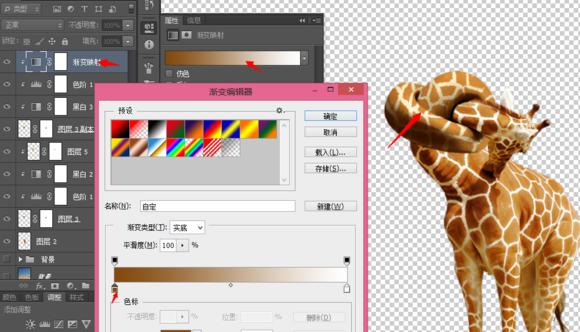
step12:调色继续 添加渐变映射 #82490c到白色

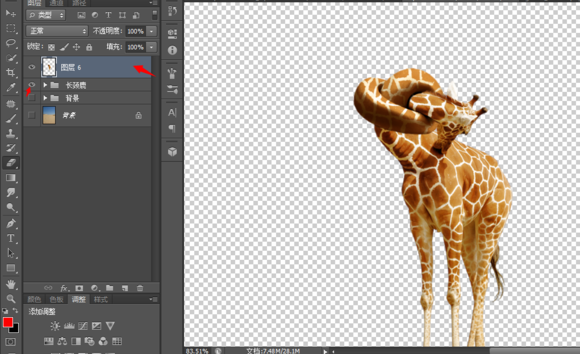
step13:将背景组之上所有图层编组 如果对色彩和阴影范围不满意 可以调整色阶和黑白调整图层
隐藏除长颈鹿之外的其他图层 然后 ctrl+alt+shift+e 即合并所有可见图层

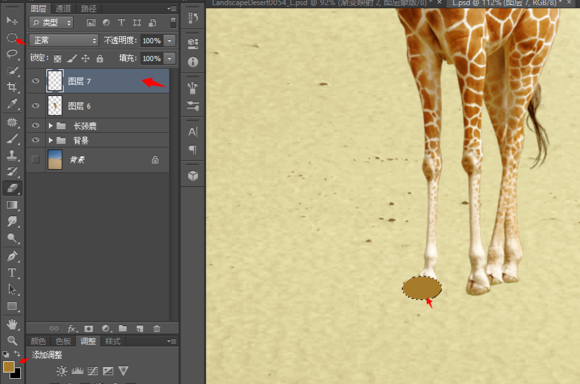
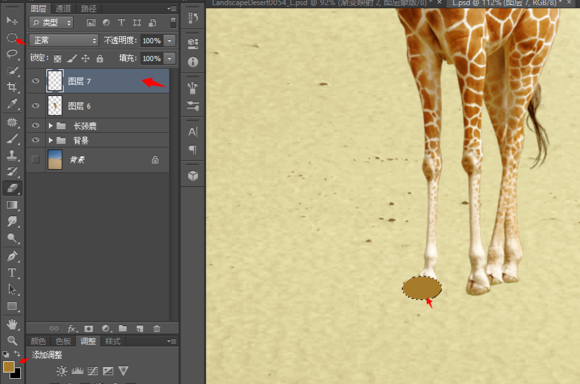
step14:添加脚印 画一个椭圆然后使用一个比背景更深的同类色 我使用的是#a67c2a 使用快捷键 v 变成移动工具
然后按住alt 快速复制 如果对阴影大小不满意使用橡皮擦擦除一些 然后将3个图层放在长颈鹿的图层下 合并三个图层


step15:使用滤镜-模糊-高斯模糊 模糊一下这个合并的图层 并降低不透明度

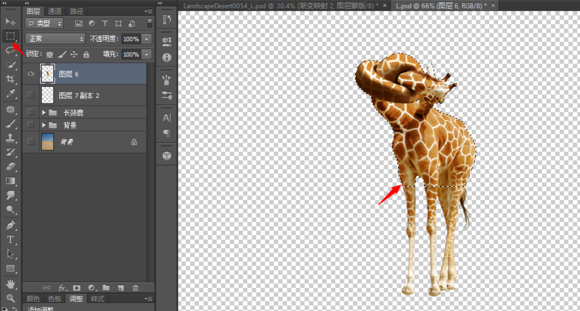
step16:再看看图片整体 会觉得长颈鹿有点腿短 显得上面大而沉 现在将长颈鹿拉长
将长颈鹿分割成三分 看我这么操作的
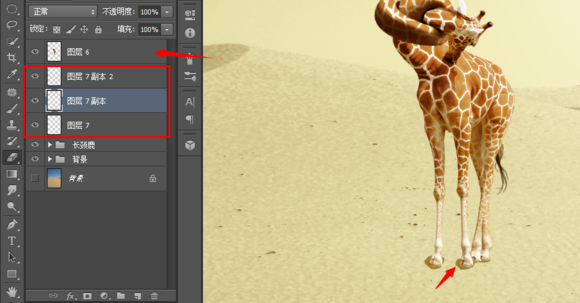
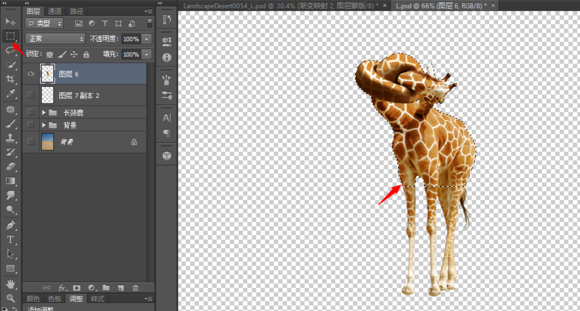
m键切换到矩形选区工具 在长颈鹿的合并图层按住ctrl并单击这样就选出了整个长颈鹿 然后 按住 shift+alt 交叉选取从上往下框选长颈鹿

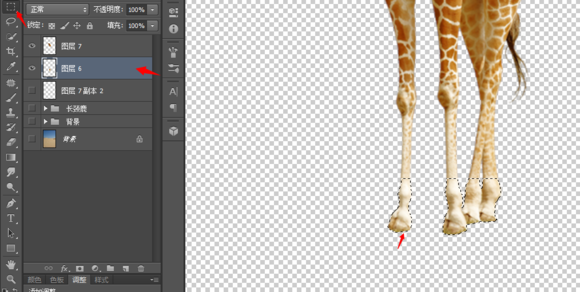
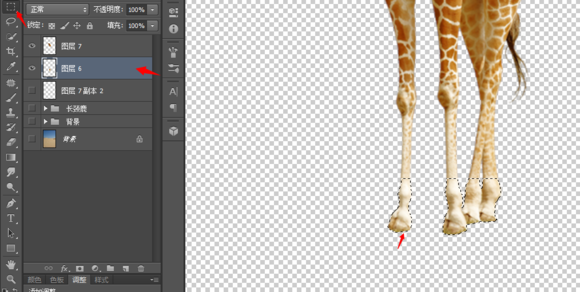
然后 ctrl+shift+j 就可以将长颈鹿分割成上下两个了 继续分割长腿
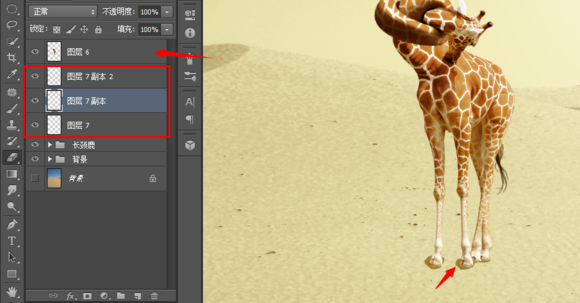
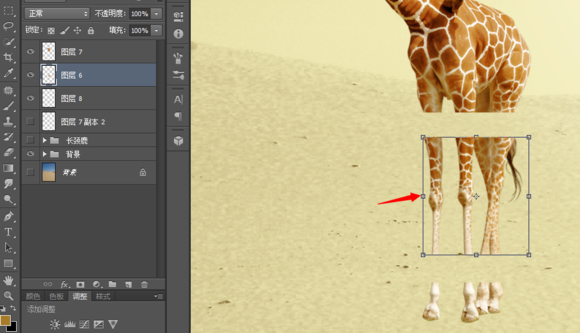
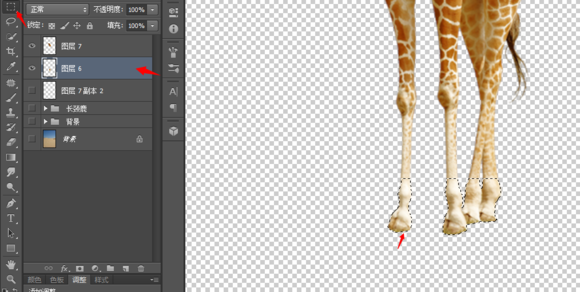
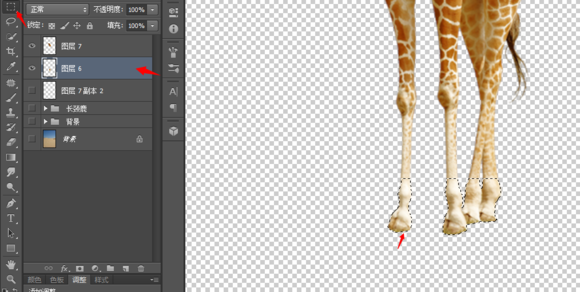
方法一样选择长腿图层 shift+alt 交叉选区 得到下面的蹄 ctrl+shift+j 之后就有3个图层了


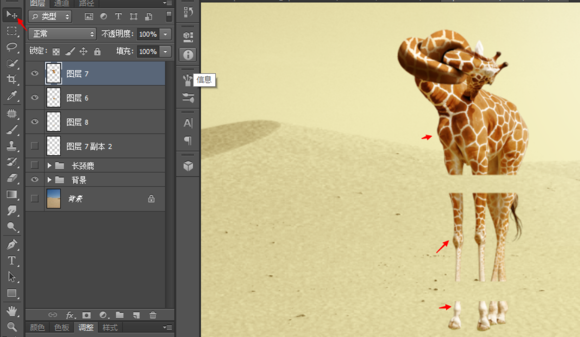
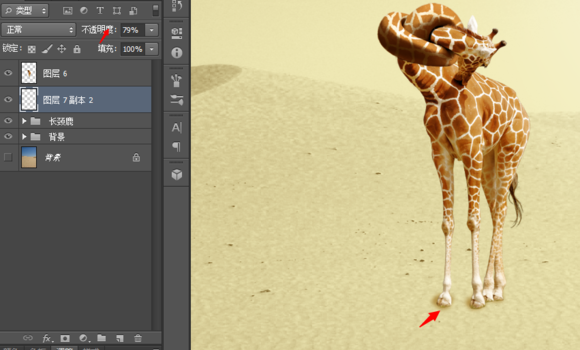
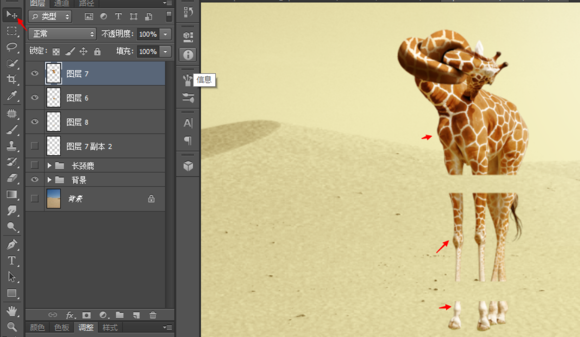
step17:调整整个鹿身 v切换到移动工具 按住shift保证 都是垂直方向移动的 移动三个图层到下图所示位置

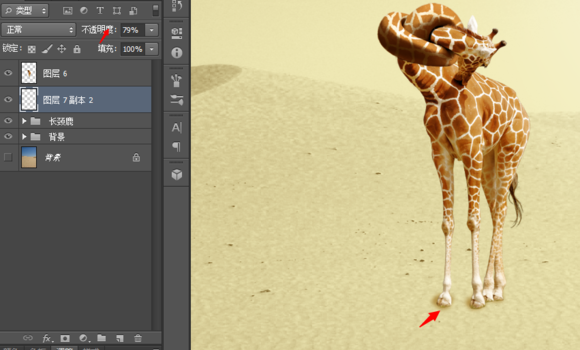
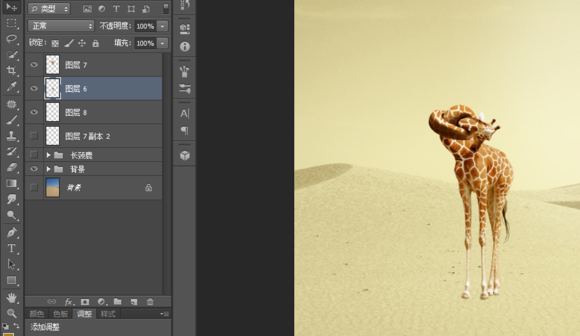
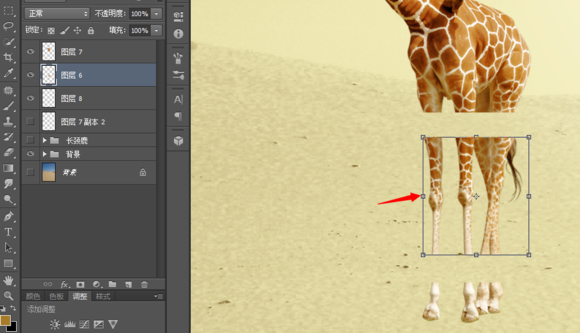
step18:拉伸中间的腿 分别向上拼接 向下拼接


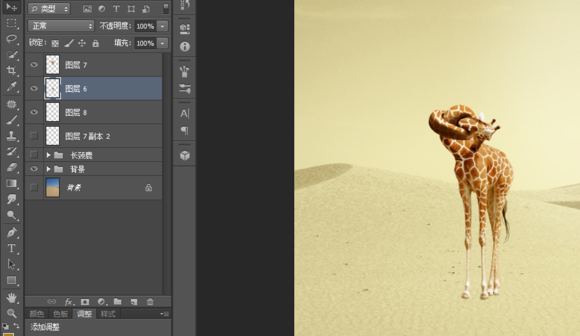
step19:选择这3个图层 ctrl+e合并图层 之后就有一个长腿长颈鹿了哦 接着制造影子
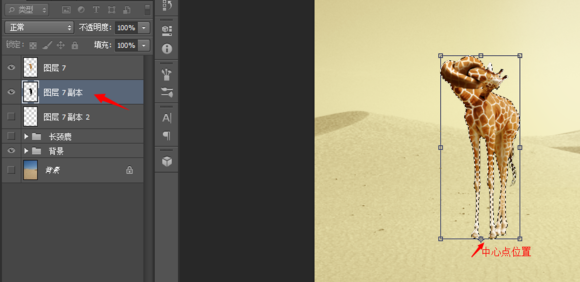
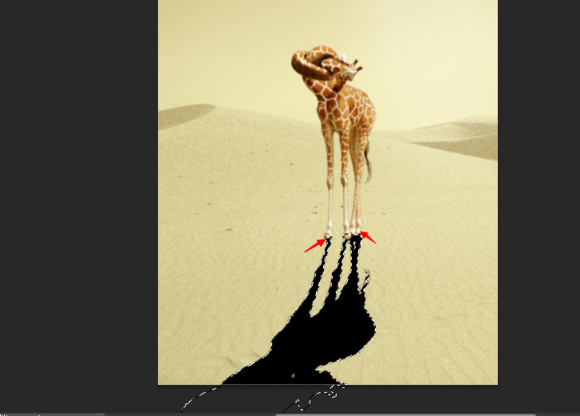
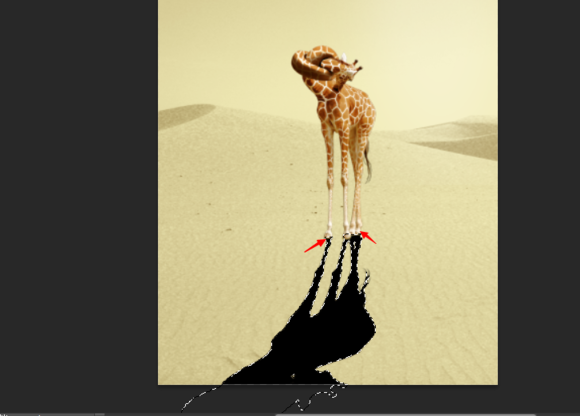
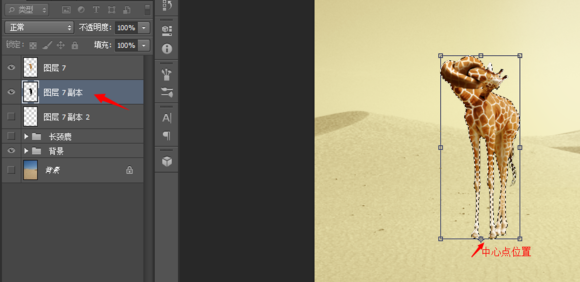
复制一个长颈鹿 用黑色填充(按住ctrl鼠标点击新的长颈鹿图层得到选区然后填充)然后把中心点拖到下面的边线上 右键选择垂直翻转

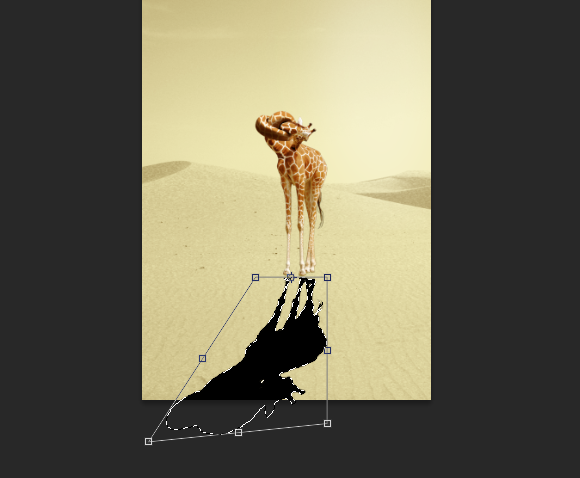
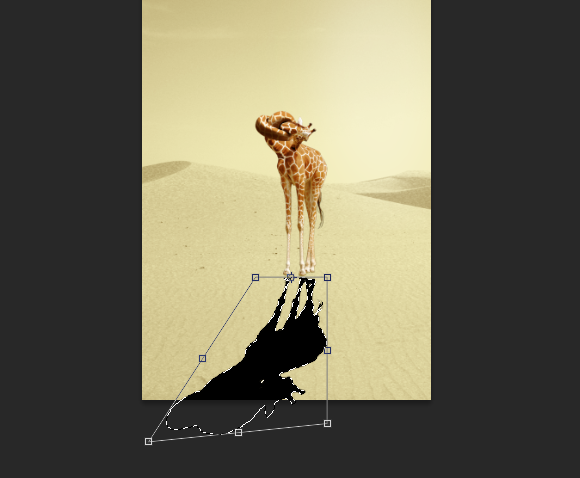
继续保持调整状态 使用斜切变形 调整如下图所示

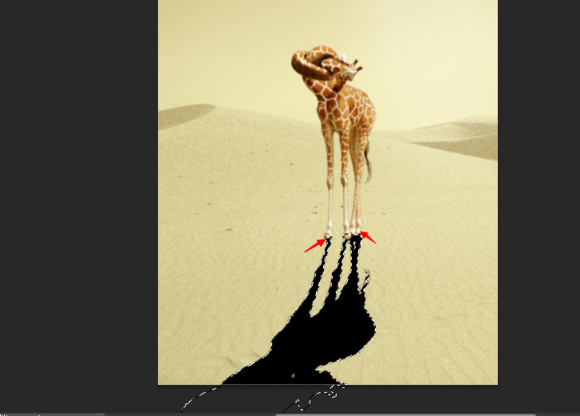
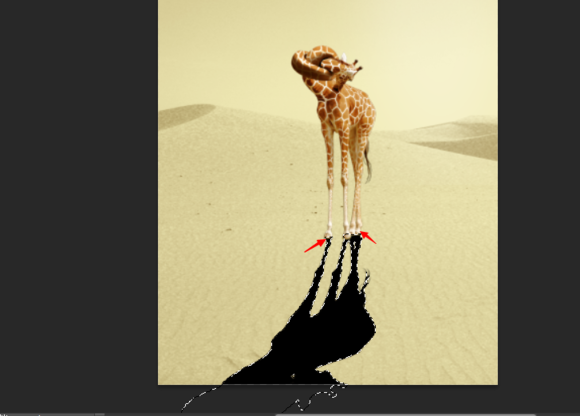
你会发现影子不是从脚底出来的 接着使用变形 将影子拖到脚底合适位置

step20:一般阴影的真实做法 (此法很通用的哦)
将影子图层 设置成 正片叠底降低不透明度到20%-30% 并复制一层 添加黑色蒙版 使用白色软刷涂抹
因为离物体近的阴影颜色要深些

如果觉得影子很生硬 使用高斯模糊 把影子模糊一下
step20:打上你喜欢的字 至此 图片就出来了 很感谢大家坚持看到最后 热切希望大家能有所收获 和我这个水货一起进步