教程主要使用图层样式来完成,然后使用绿叶的素材作为装饰,推荐给朋友学习,希望大家可以喜欢。
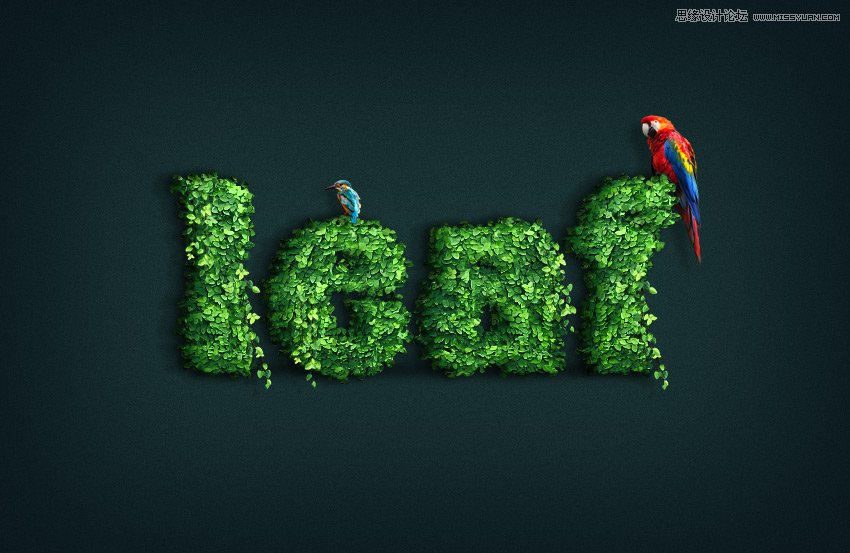
先看看效果图:

1. 如何创建背景
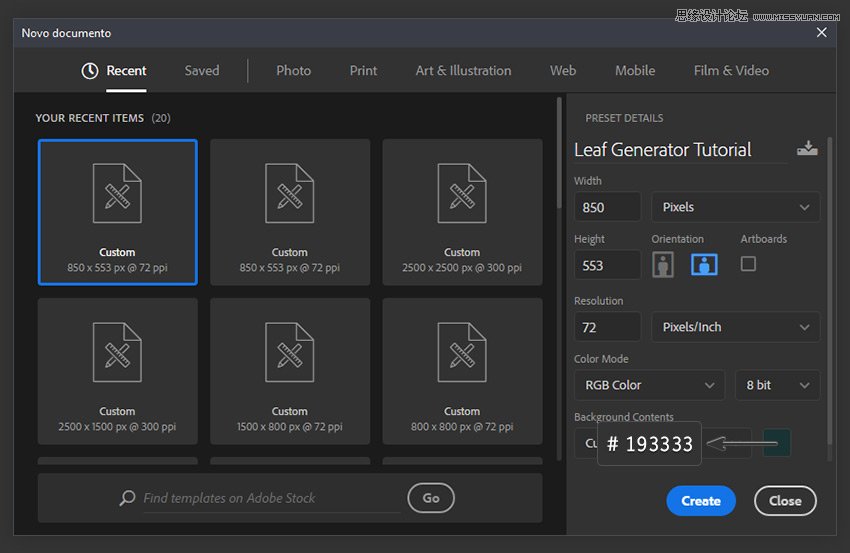
步骤1
使用以下设置创建新文档:
名称: 树叶文字效果
尺寸: 850 x 553 像素
分辨率:72 dpi
颜色模式: rgb 颜色8位
背景内容: 自定义 #193333

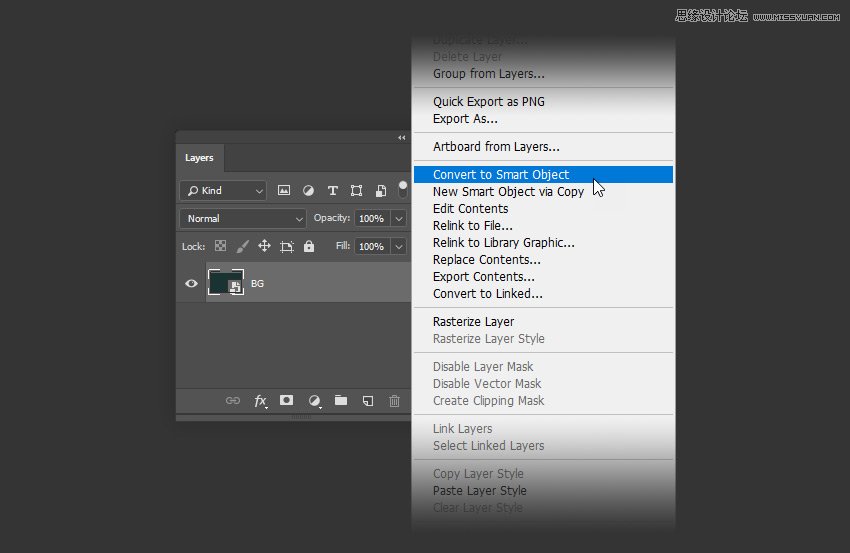
步骤2
双击 "背景" 图层并将其重命名为 bg。然后右键单击它, 然后选择 "转换为智能对象"。

步骤3
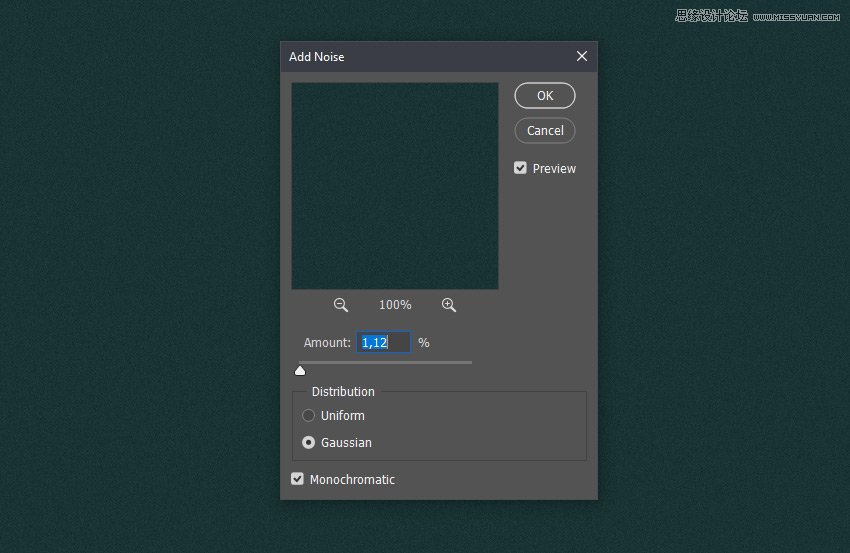
转到滤镜 > 杂色 > 添加杂色并使用以下设置:
数量:1.12%
分布: 高斯
单色: 开

步骤4
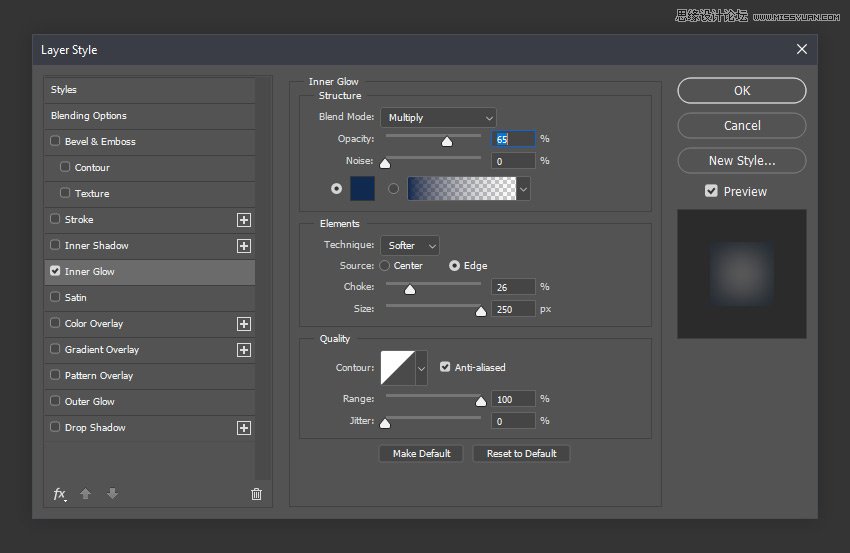
现在双击 bg 图层以打开 "图层样式" 面板。然后使用内发光并设置以下参数:
混合模式:正片叠底
不透明度: 65%
杂色: 0%
颜色: #102a50
方法: 柔和
源: 边缘
阻塞: 26%
大小: 250 像素
等高线: 线性
抗锯齿: 开
范围: 100%
抖动: 0%
之后, 单击 "确定" 关闭 "图层样式" 窗口。

2. 如何创建样式
步骤1
对于此步骤, 我们将使用本教程附加文件中的画笔。我们只需要改改画笔就能快速的制作出文字效果,所以你不需要很费力!但是你想要了解这个画笔是怎么制作的那我们继续吧!
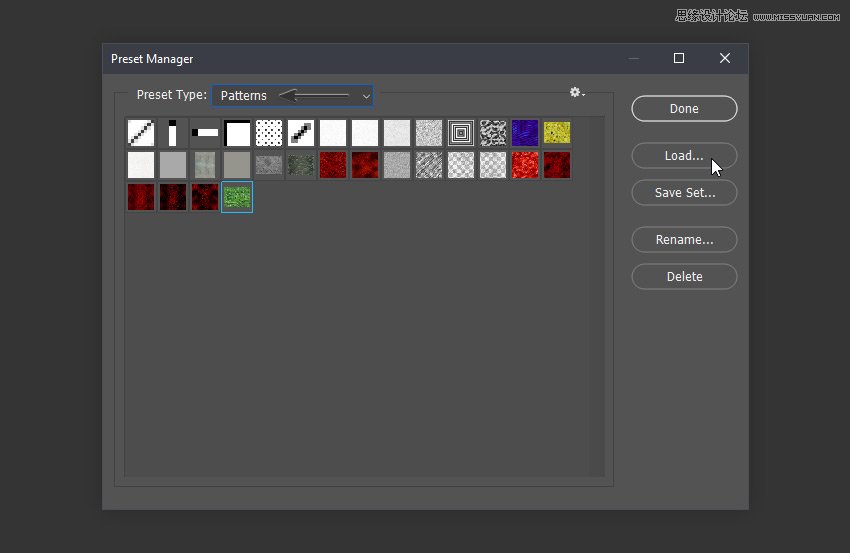
转到 "编辑" > "预设" > "预设管理器", 然后在下拉菜单中选择 "图案"。然后点击载入..。并安装树叶生成器纹理(在 zip 文件内)。之后在下拉菜单中选择 "画笔" 并加载树叶生成器画笔- (也在 zip 文件中)。我们以后会用到画笔的。

步骤2
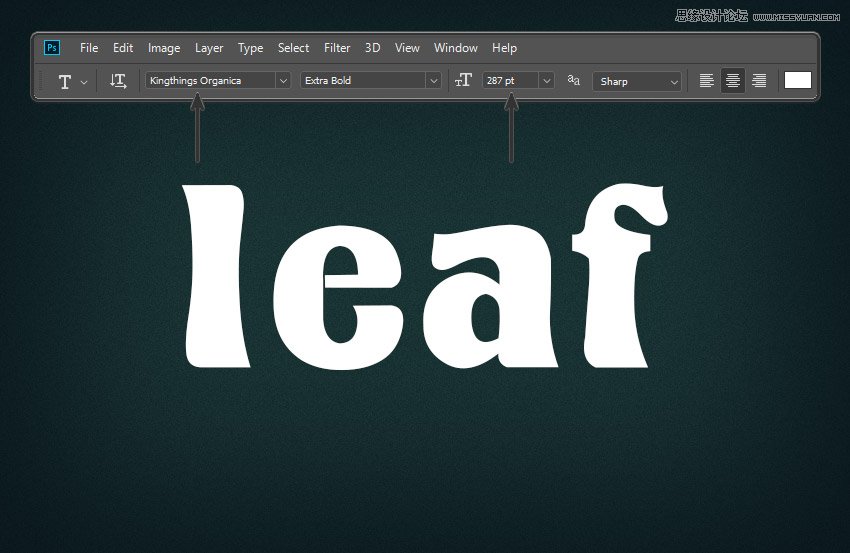
选择文字工具 (t), 并将字体设置为 kingthing和字体大小为 287 pt。然后看你喜欢写什么字(建议西文字)。

步骤3
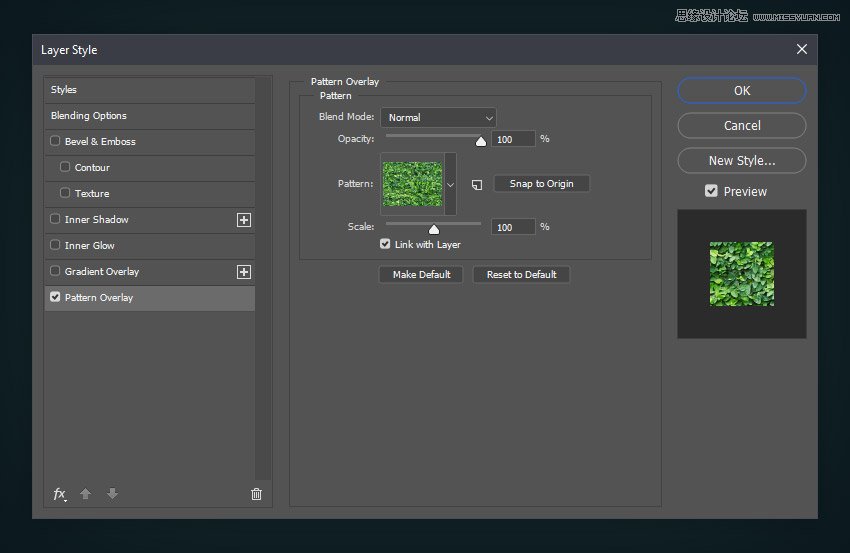
双击文本图层以打开 "图层样式" 窗口。然后, 使用以下设置添加图案叠加:
混合模式: 正常
不透明度: 100%
模式: 树叶生成器纹理
缩放: 100%
与图层的链接: 打开

步骤4
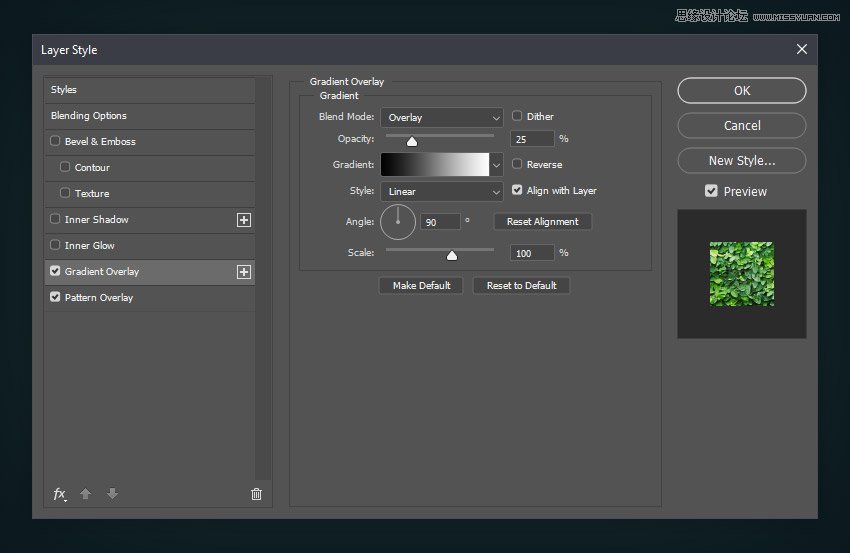
现在, 使用以下设置添加渐变叠加:
混合模式: 叠加
不透明度: 25%
渐变: 黑色、白色
样式: 线性
角度: 90°
缩放: 100%

步骤5
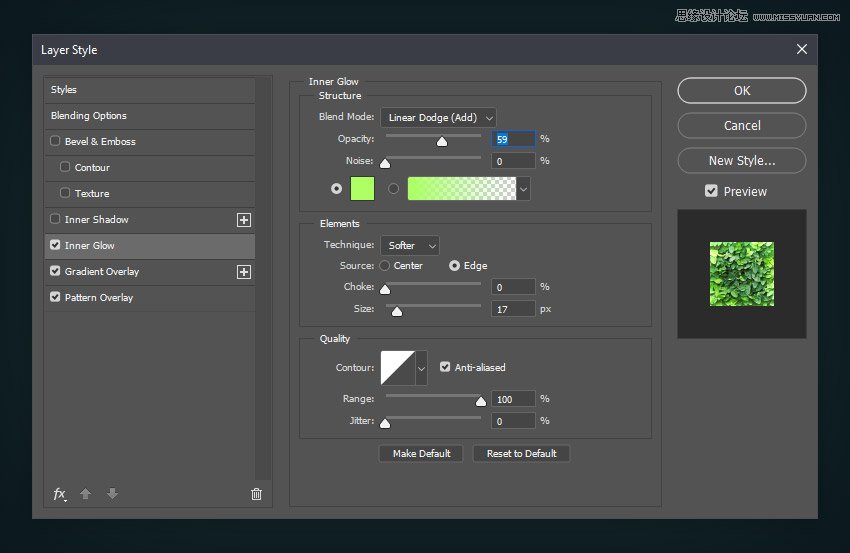
使用以下设置添加内发光:
混合模式: 线性减淡 (添加)
不透明度: 60%
颜色: #acff62
方法: 柔和
源: 边缘
尺寸:17 像素
等高线: 线性
抗锯齿: 开
范围: 100%

步骤6
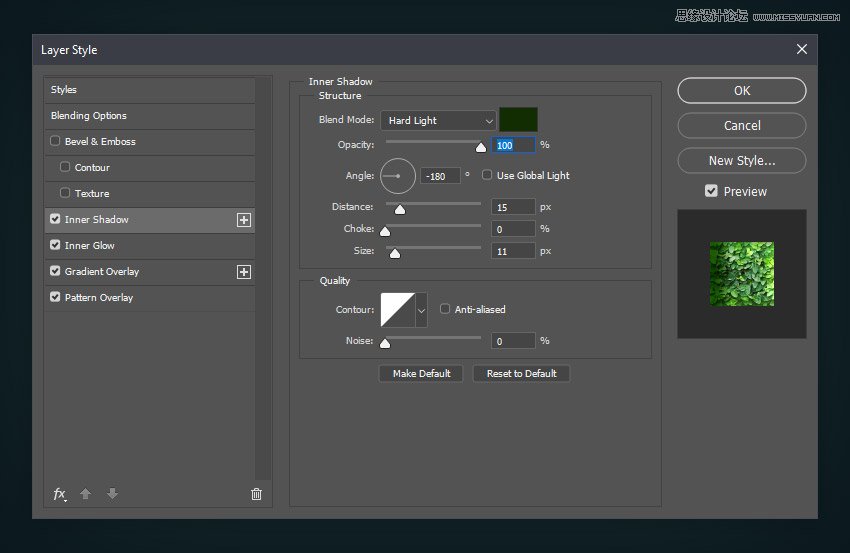
使用以下设置添加内阴影:
合模式: 强光
颜色: #122d02
不透明度: 100%
使用全局光: 关闭
角度:-180°
距离:15 像素
大小:11 像素
等高线: 线性
抗锯齿: 关闭

步骤7
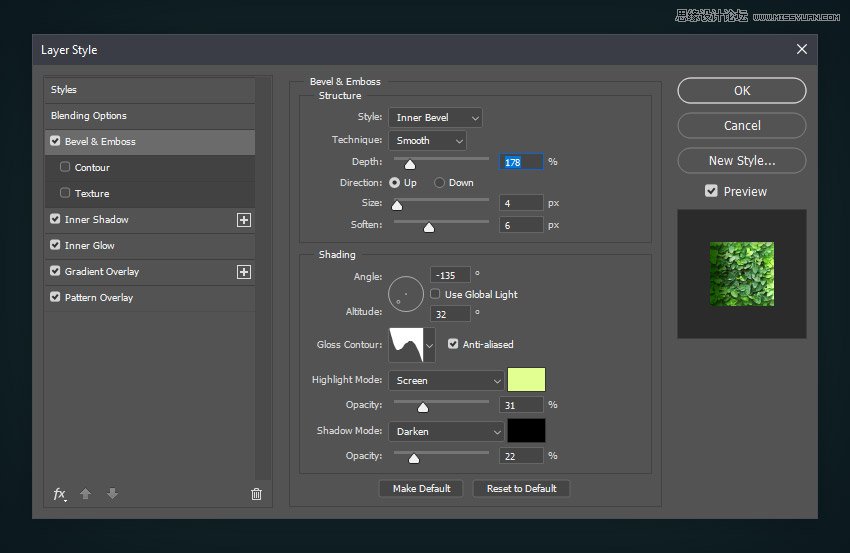
使用以下设置添加斜面和浮雕:
样式: 内斜面
方法: 平滑
深度: 178%
方向: 向上
尺寸: 4 像素
软化: 6 像素
使用全局光: 关闭
角度:-135°
高度: 32°
光泽度: 滚动坡度-递减
抗锯齿: 开
高光模式: 滤色
高光颜色: #e1ff90
高光不透明度: 31%
阴影模式: 暗色
阴影颜色: #000000
阴影不透明度: 22%

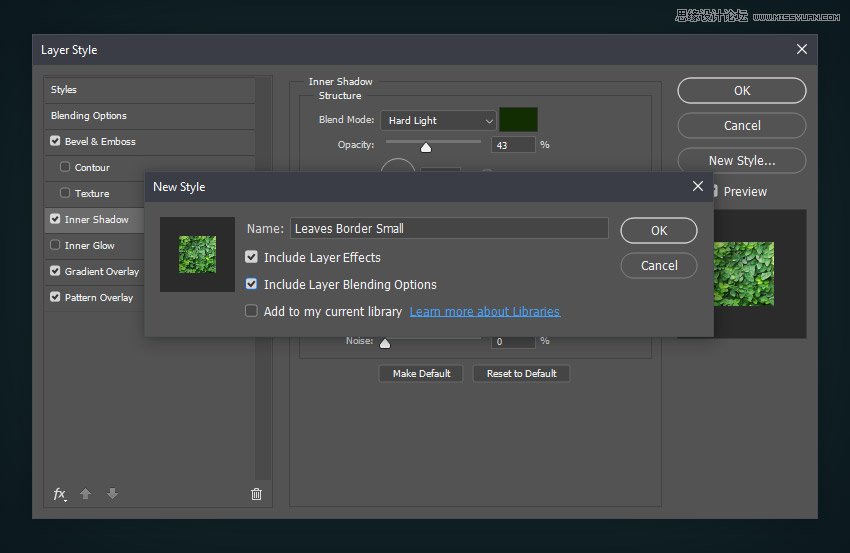
步骤8
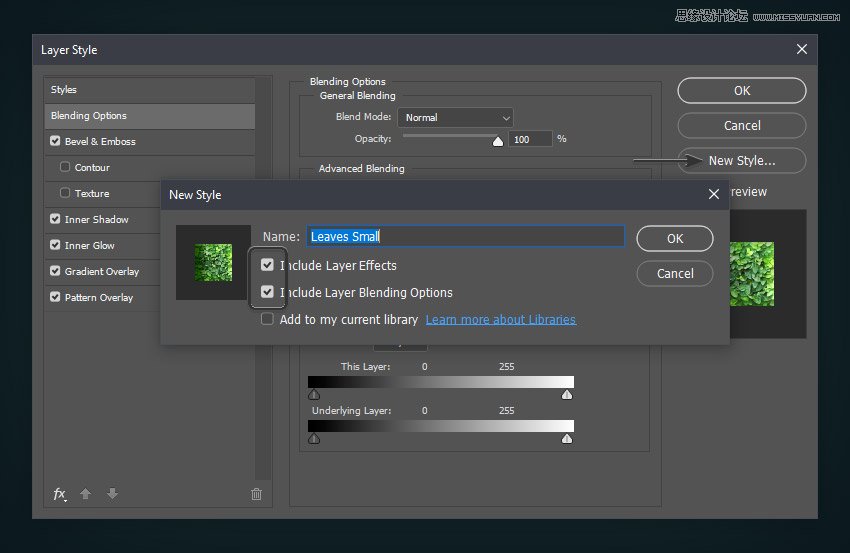
现在点击新建样式, 并将其保存为小叶子。然后, 选中 "包括图层效果" 并包括 "图层混合选项" 框, 然后单击 "确定"。

步骤9
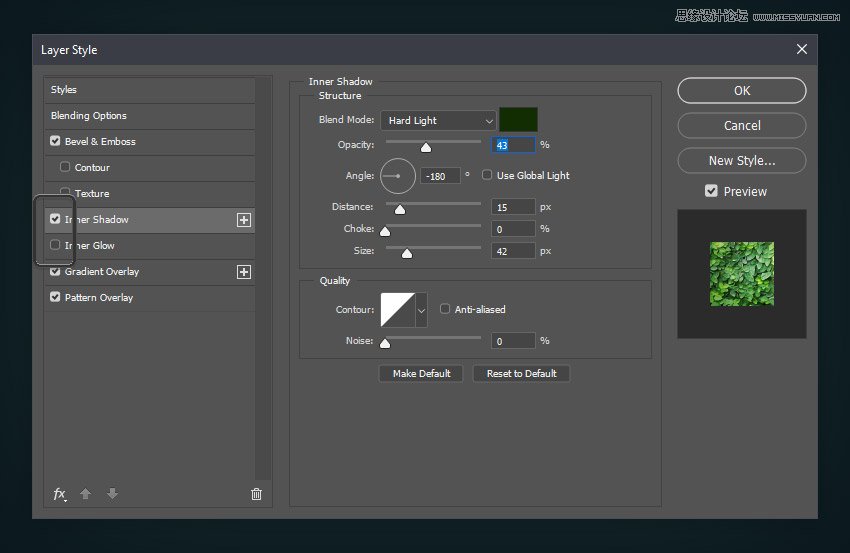
现在停用内发光, 并使用以下设置调整内阴影:
混合模式: 强光
颜色: #122d02
不透明度: 43%
使用全局光: 关闭
角度:-180°
距离:15 像素
大小:42 像素
等高线: 线性

步骤10
通过单击 "新建样式" 按钮再次保存样式, 但这次将其命名为 "让边框变小的效果"。之后, 单击 "确定" 关闭 "图层样式" 窗口。