教程所用PS版本为2014年6月下旬发布的最新Photoshop CC 2014,老版本可能部分步骤无法实现,学习本教程前,务必下载最新版本,本教程平台为Mac系统,Windows下也可以看,步骤是一样的,喜欢的朋友一起来学习吧。最终效果:

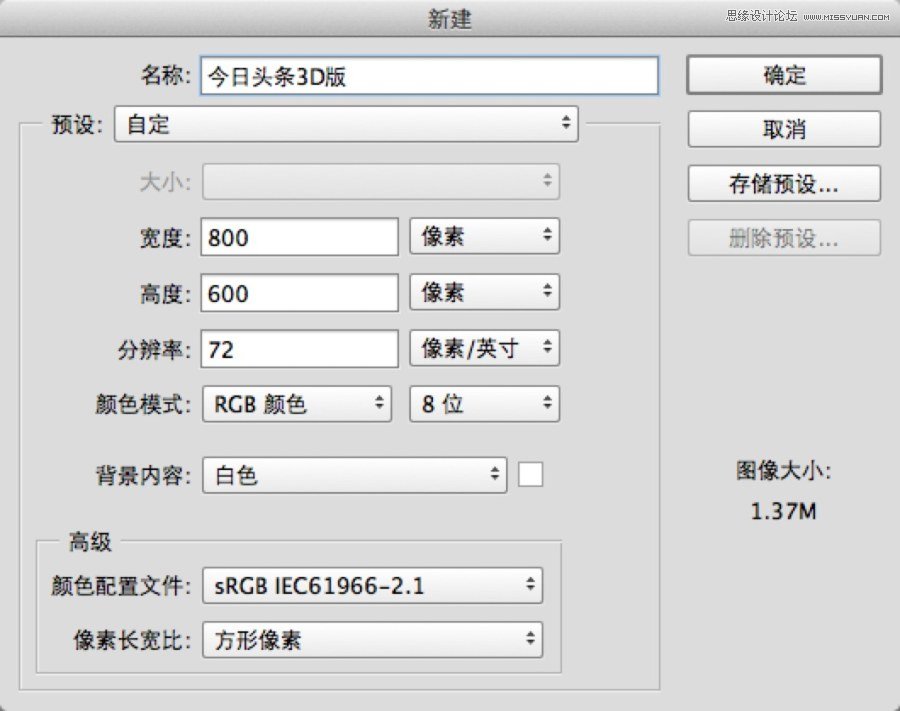
一、新建画布,参数如下

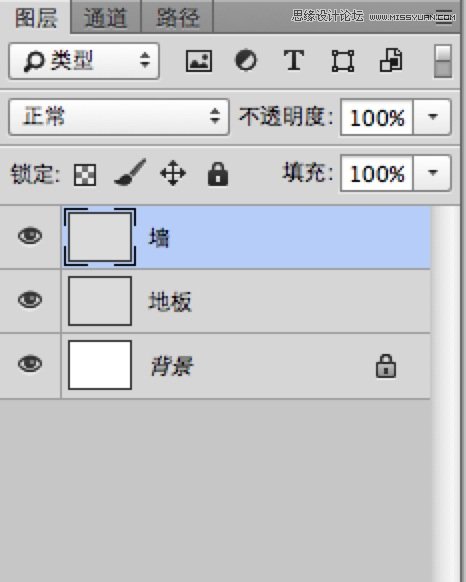
二、新建两图层,填充颜色 #dcdcdc,分别命名为墙,地板

三、选择圆角矩形工具,设置为形状,半径为52,然后画一个300x300的圆角矩形,设置矩形颜色为纯白,并放在画布中央,将该图层命名为 白板背景



四、选择钢笔工具,选择形状,画出红布,颜色为: #ff0000 ,将该图层命名为 红布


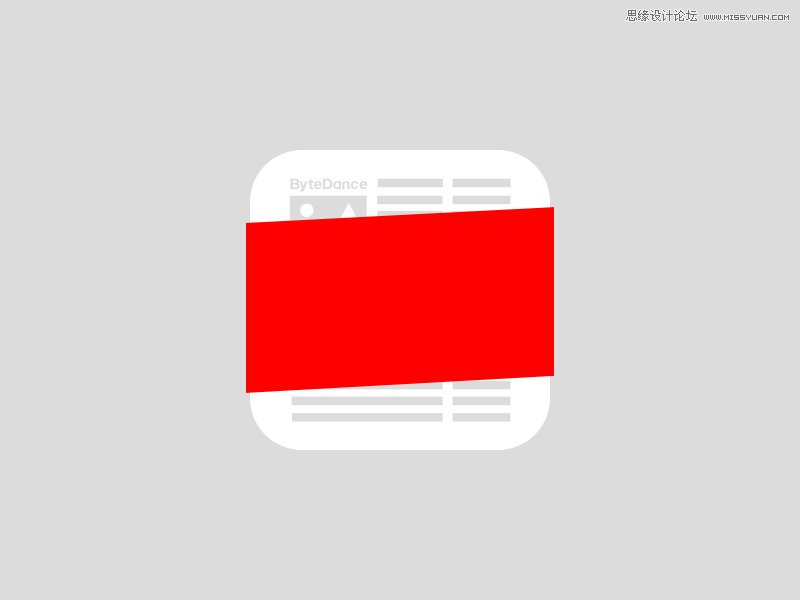
五、继续用钢笔工具画出头条和灰色横线,头条设置为纯白,灰色横线为 #dcdcdc,图层分别命名为头条,文字纹理


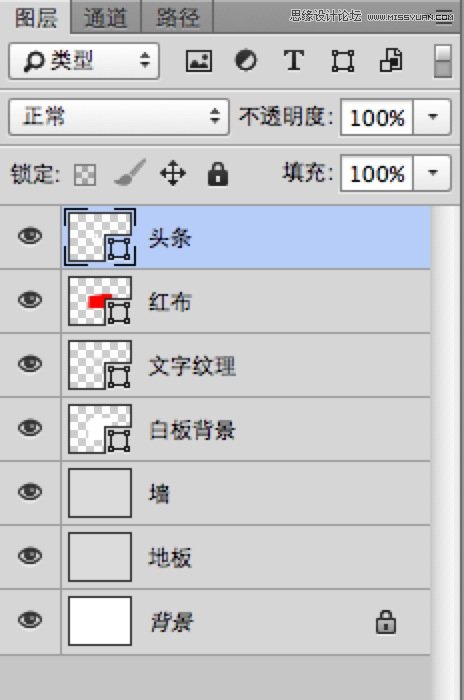
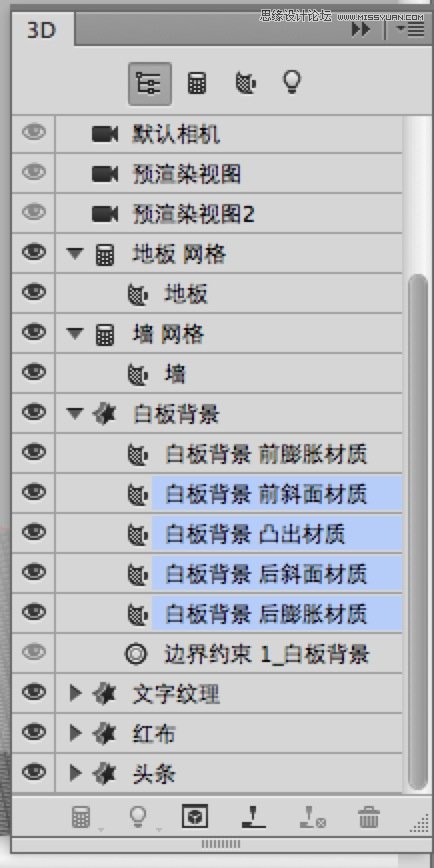
六、最终的图层应该是这样的

七、为了节省大家的时间,这一步我将源文件上传了,大家可以在附件里下载
八、点击窗口,选3D和属性,让这两个面板显示出来

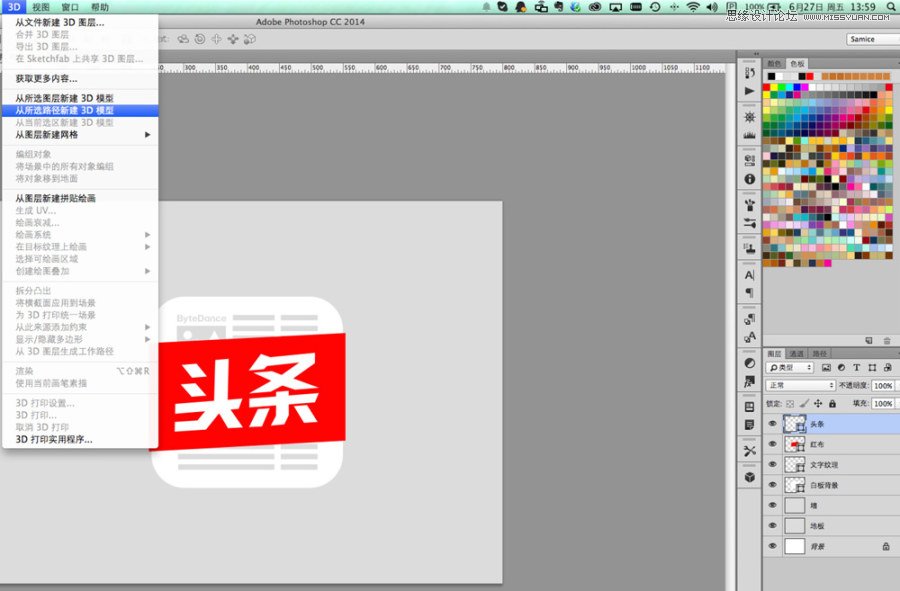
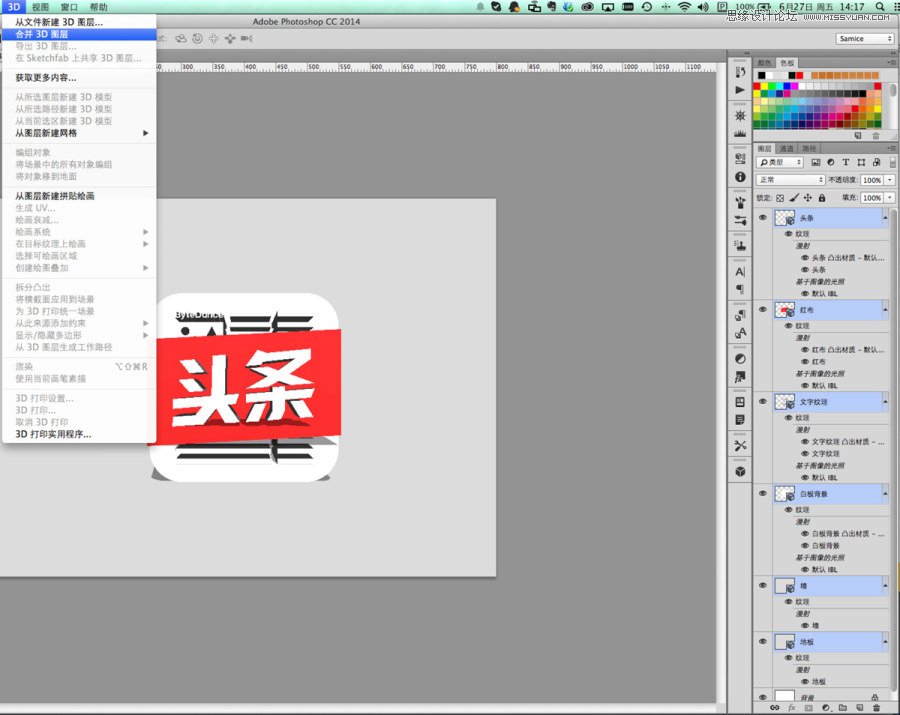
九、选择头条图层,菜单栏选择 3D-从所选路径新建3D模型,如果提示是否切到3D视图,选否


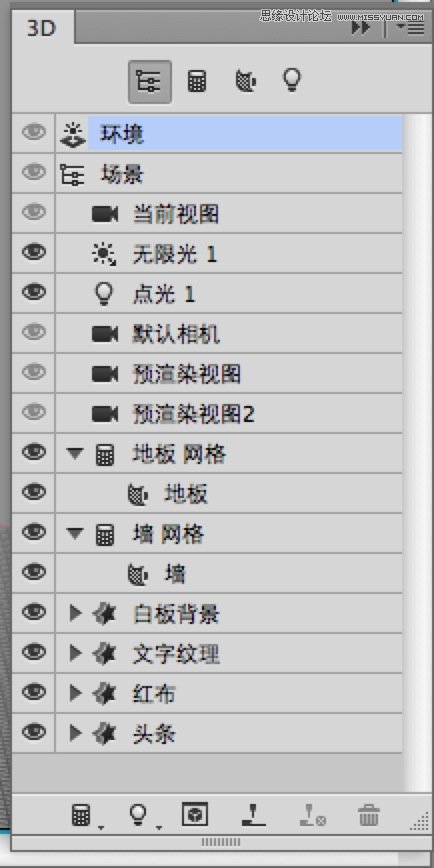
十、对红布,文字纹理,白板背景同样做相同操作,操作完后如下

十一、选择墙图层,选择3D-从图层新建网格-明信片

十二、对地板也做相同操作

十三、选中这些刚才进行3D操作的图层,选择 3D - 合并3D图层

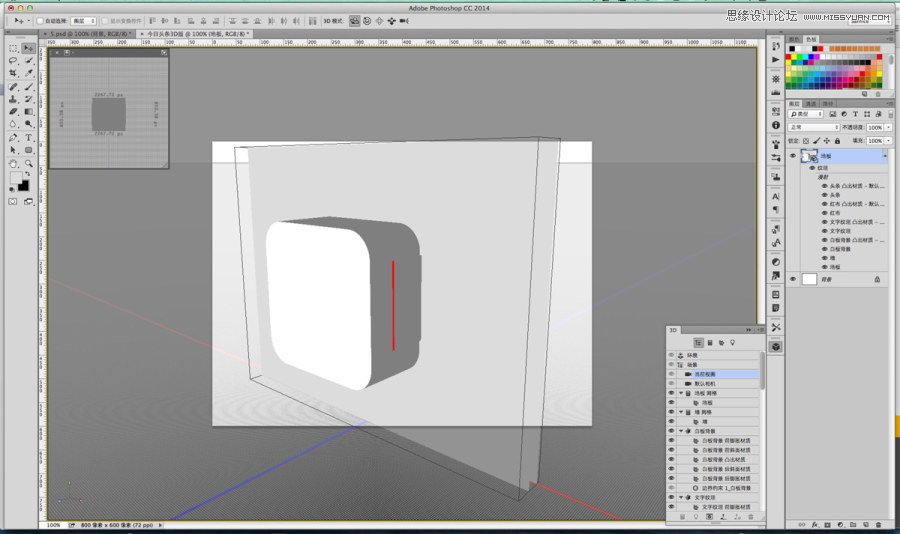
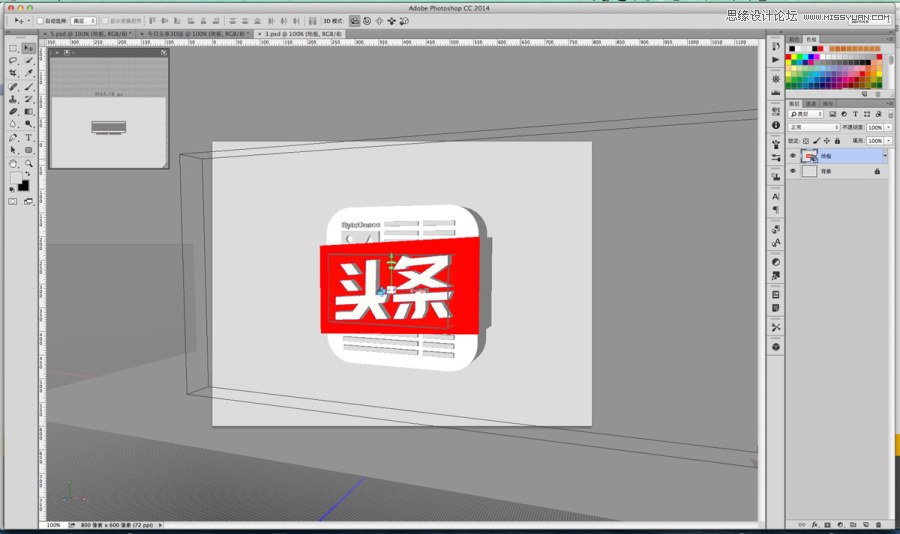
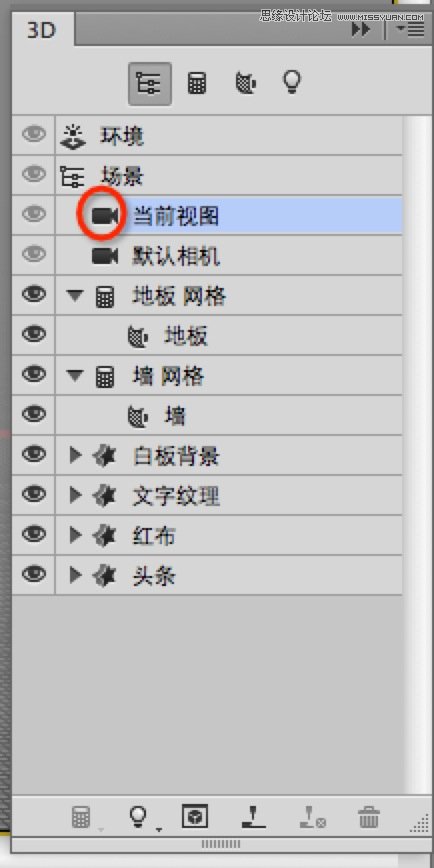
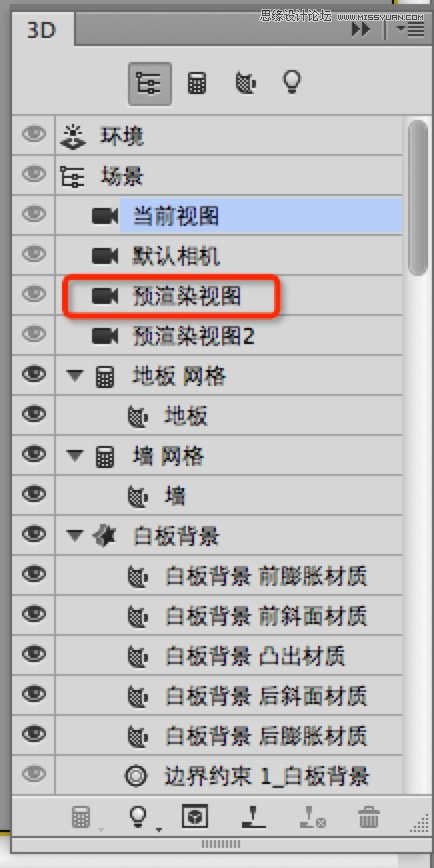
十四、选择3D窗口,选择当前视图,可以转换视图

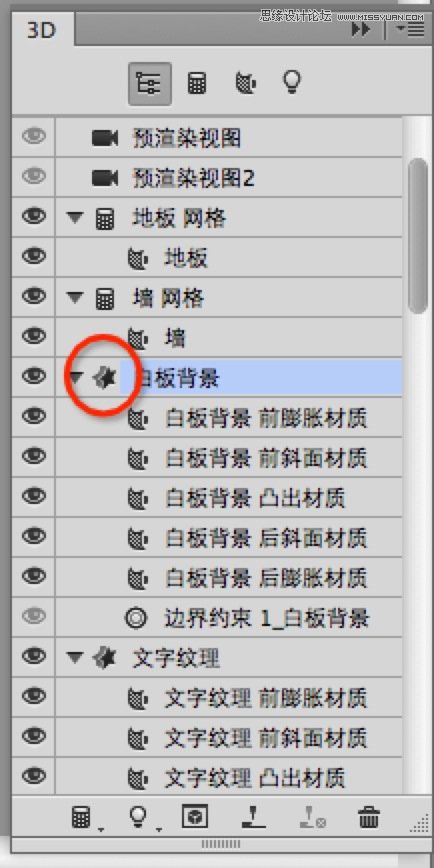
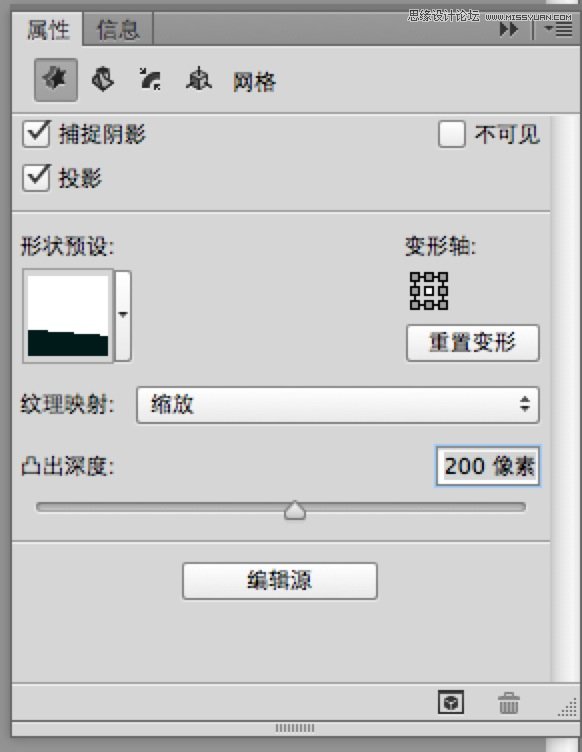
十五、3D窗口里,选择白板背景,双击白板背景前的星星图标,进入属性页面

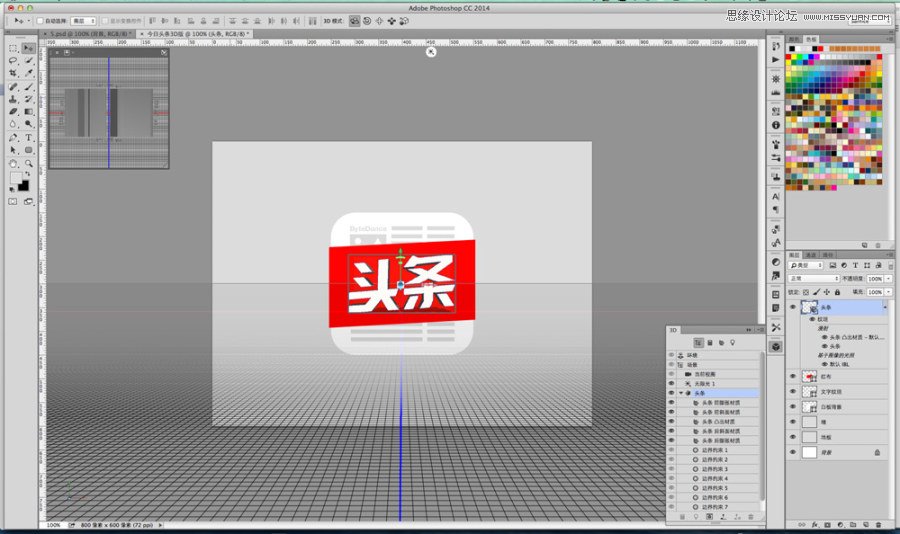
十六、凸出设为200

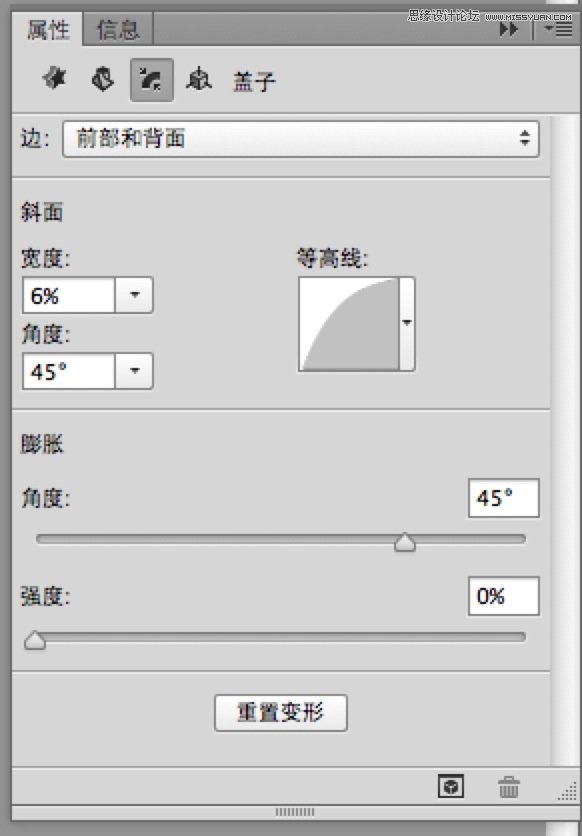
十七、选择盖子图标,宽度设为6,等高线选择半圆

十八、对红布做相同操作,凸出为400,宽度3,等高线半圆
十九、头条:凸出为50,宽度3,等高线保持默认
二十、文字纹理:和头条一致
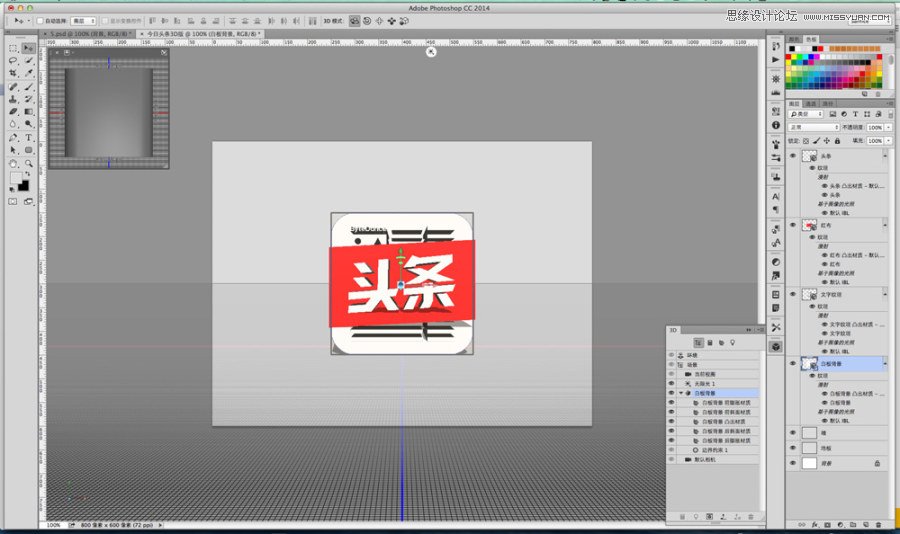
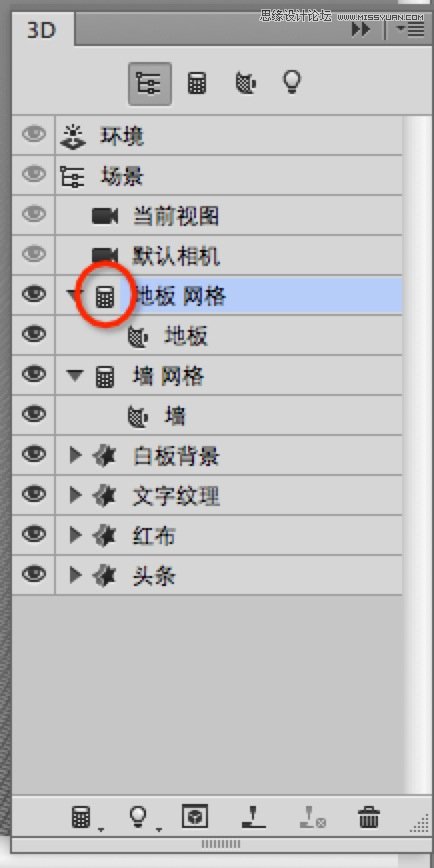
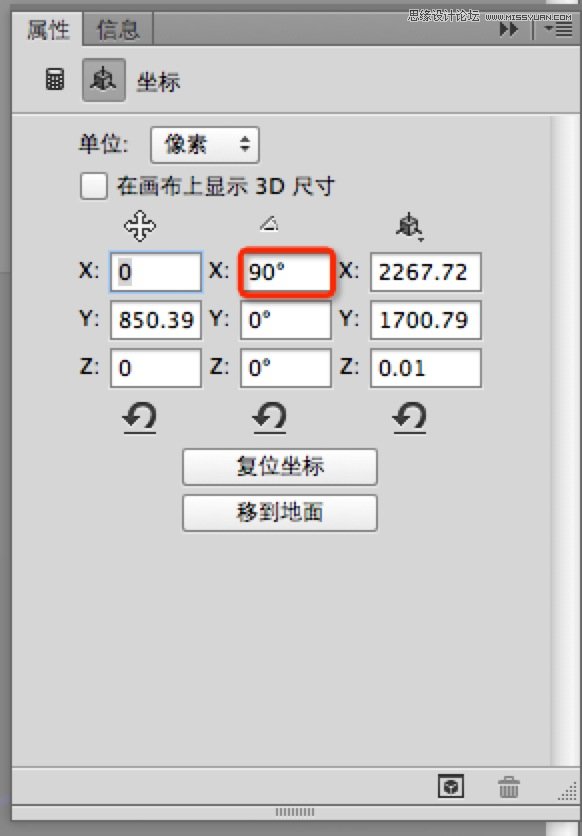
二十一、双击墙前面的图标,在坐标下,将x的旋转设为90


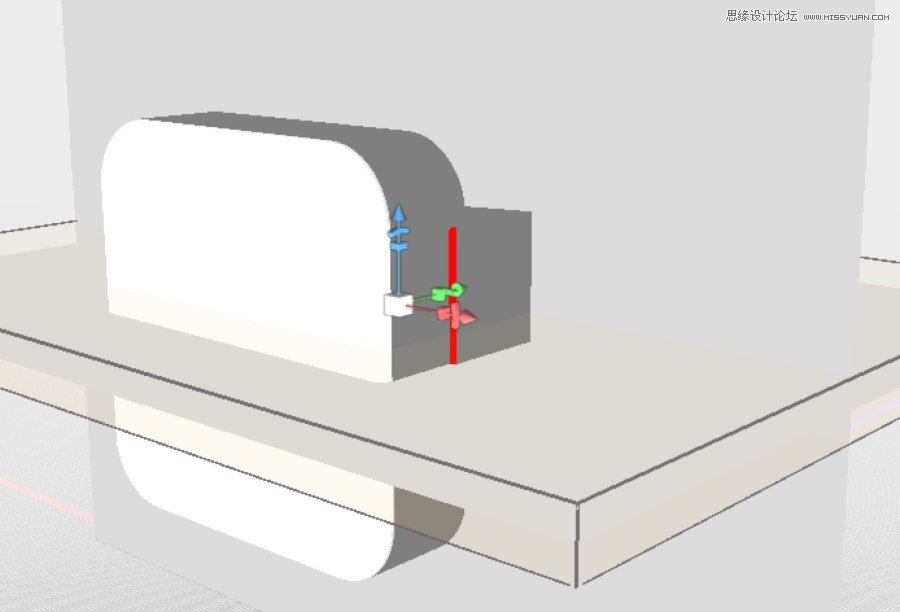
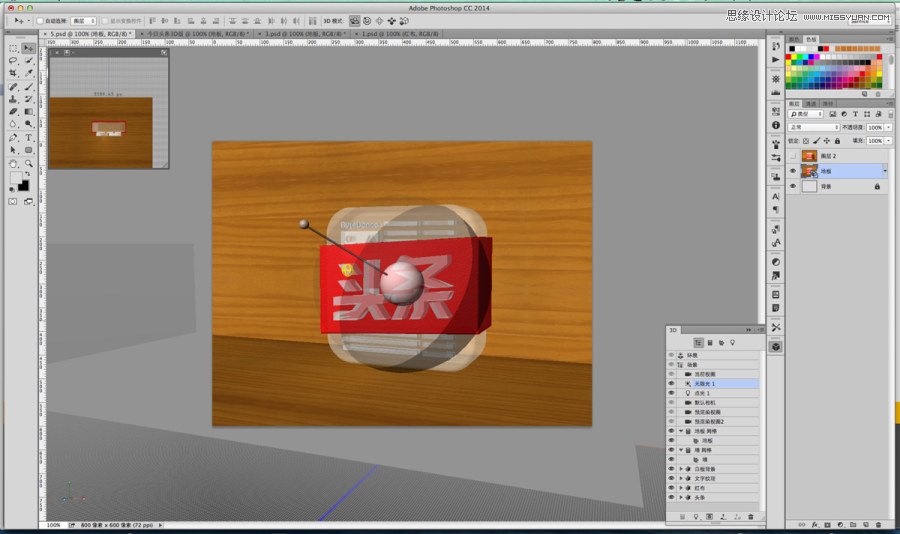
二十二、选中哪个图层,哪个图层就会有三轴杆,可以移动,旋转和缩放

二十三、通过三轴控件,调整各个图层的位置,并且缩放调整大小,必要时通过调整当前视图来判断位置,最后调整成你想要的视图,如下

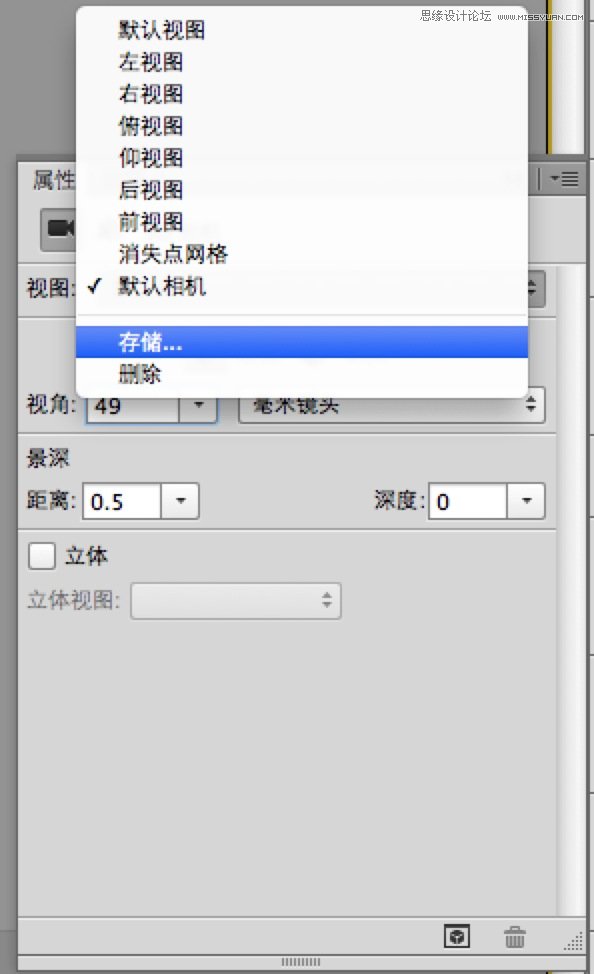
二十四、双击当前视图前的图标,在视图下,选择储存,命名为 预渲染视图


二十五、此时,你可以在3D窗口看到预渲染视图了,不管你怎么调整视图,点击预渲染视图即可回到预设好的角度,方便临时切换视图

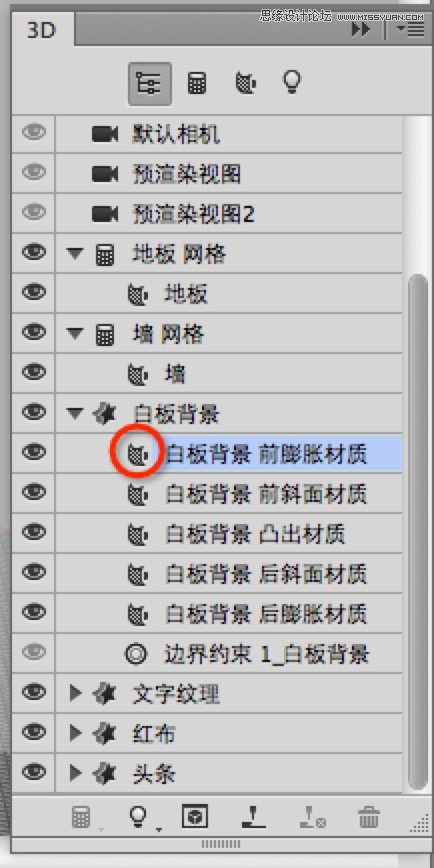
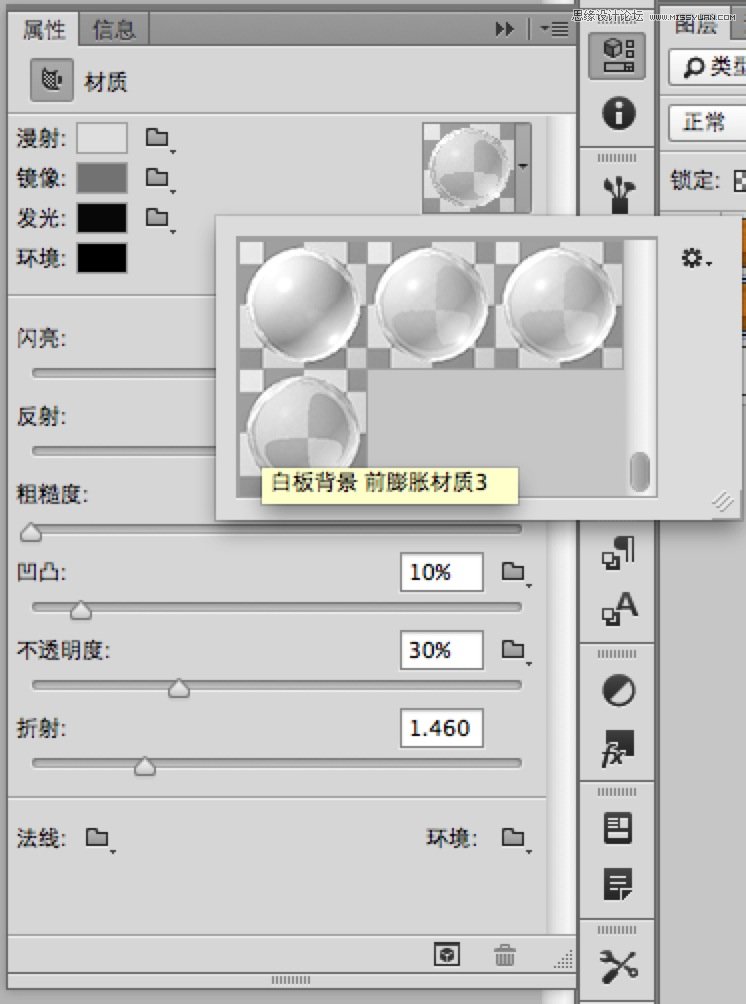
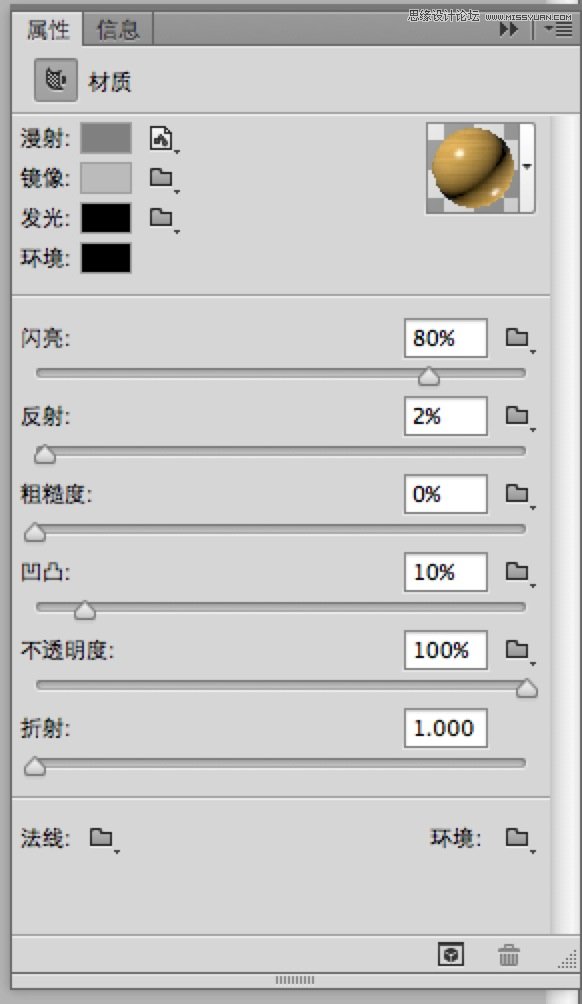
二十六、双击白板背景前膨胀材质前面的图标

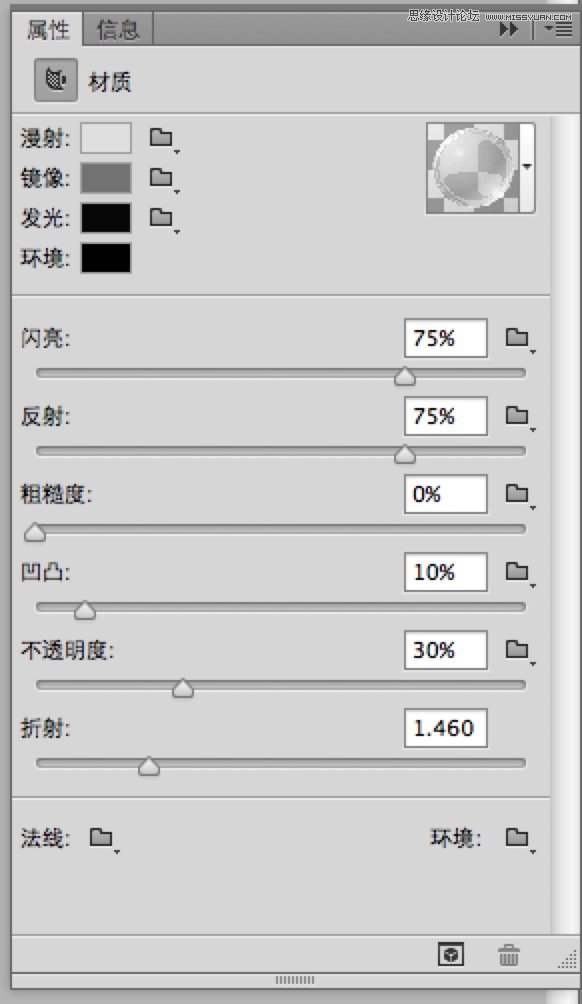
二十七、然后删除漫射纹理,并使用下面的值。
漫射颜色#DFDFDF,镜像为#727272,发光#080808,环境#000000。
闪亮等数值参考下图

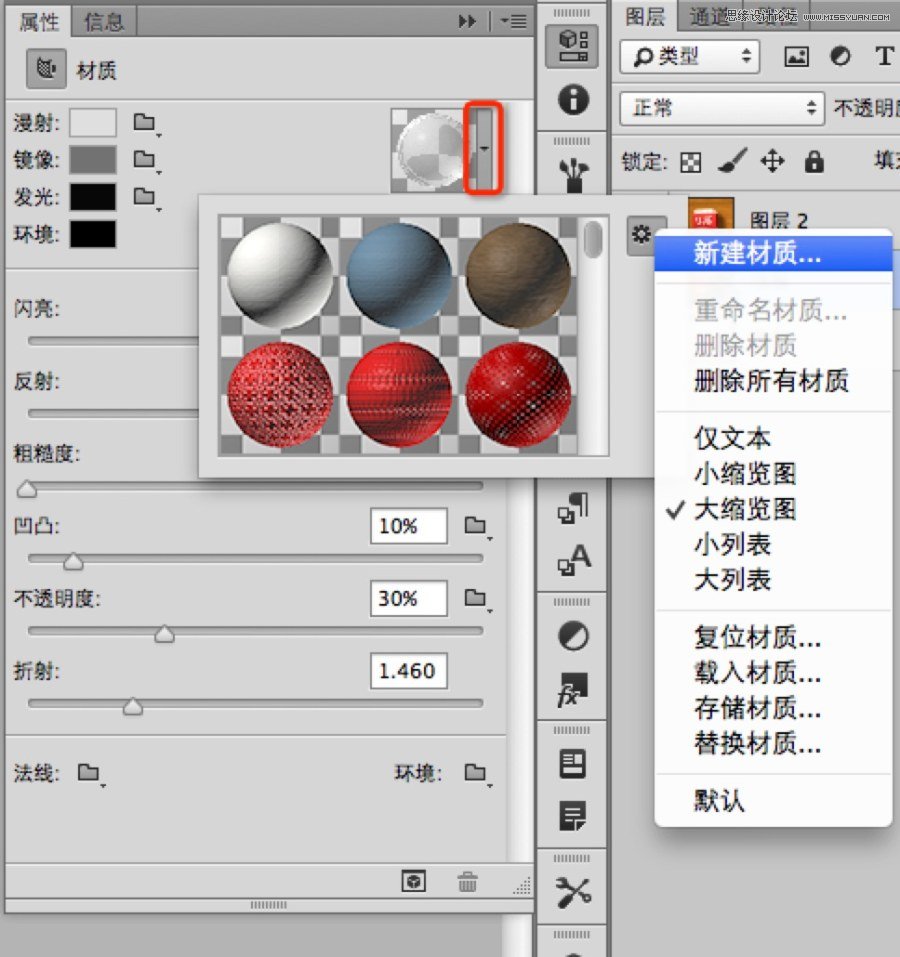
二十八、如图,新建材质并保存

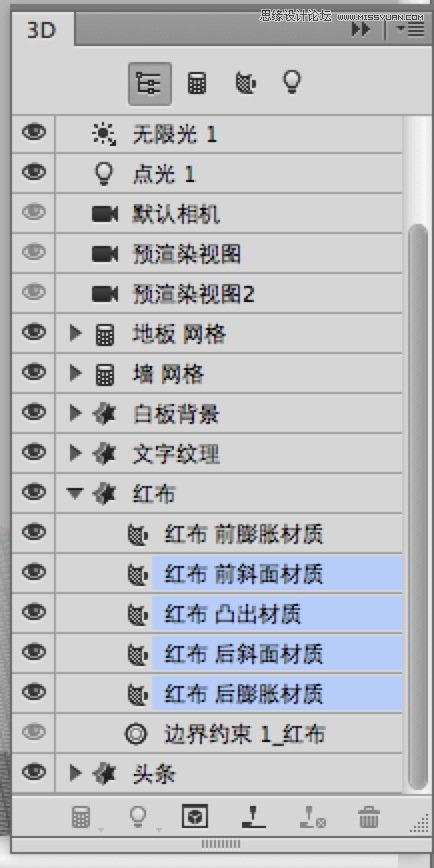
二十九、回到3D面板,选择其余材质,双击前面的小图标

三十、如图,在最下方会看到你刚才储存的材质,点击即可应用上

三十一、对头条应用刚才的材质
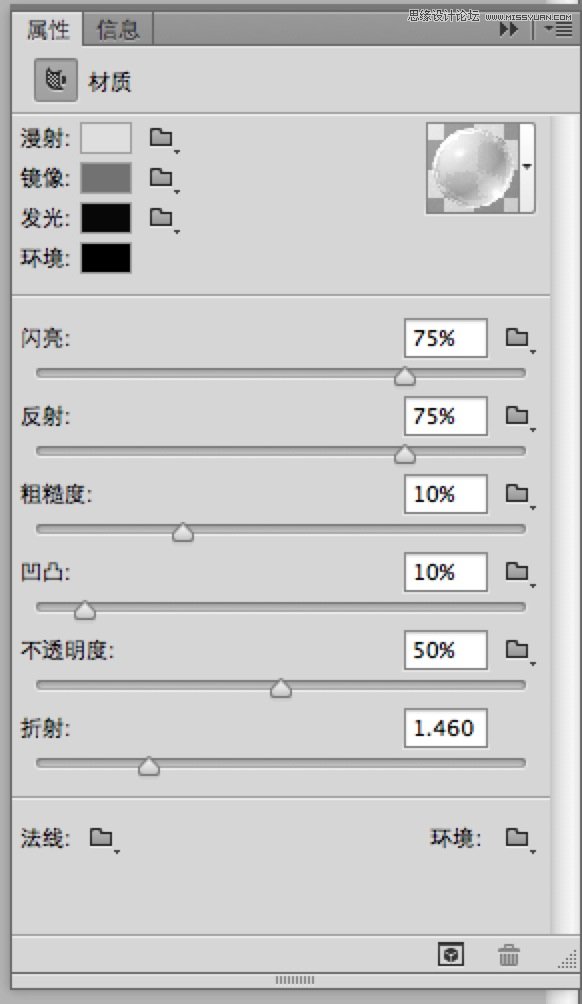
三十二、对文字纹理也应用刚才的材质,然后调整数值如下

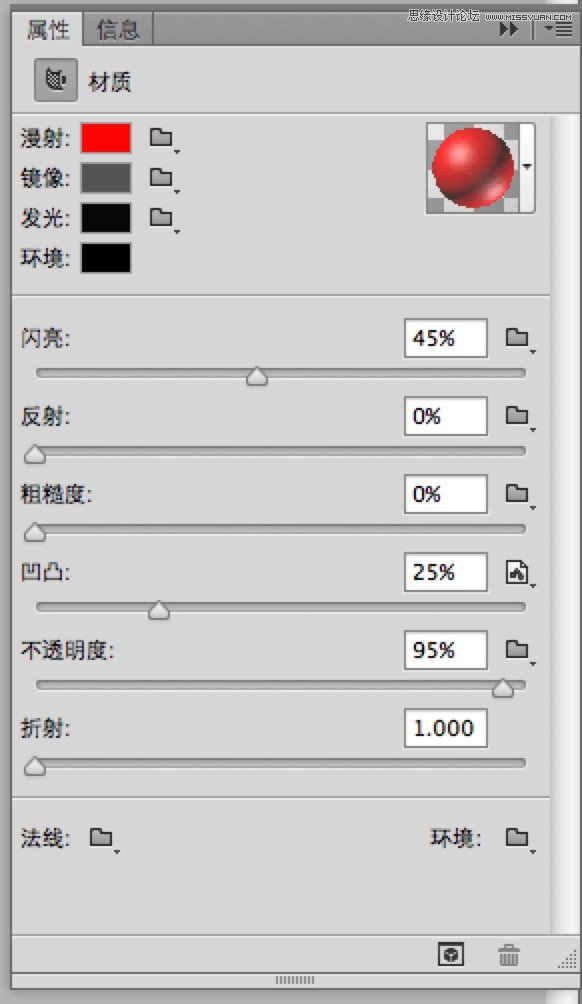
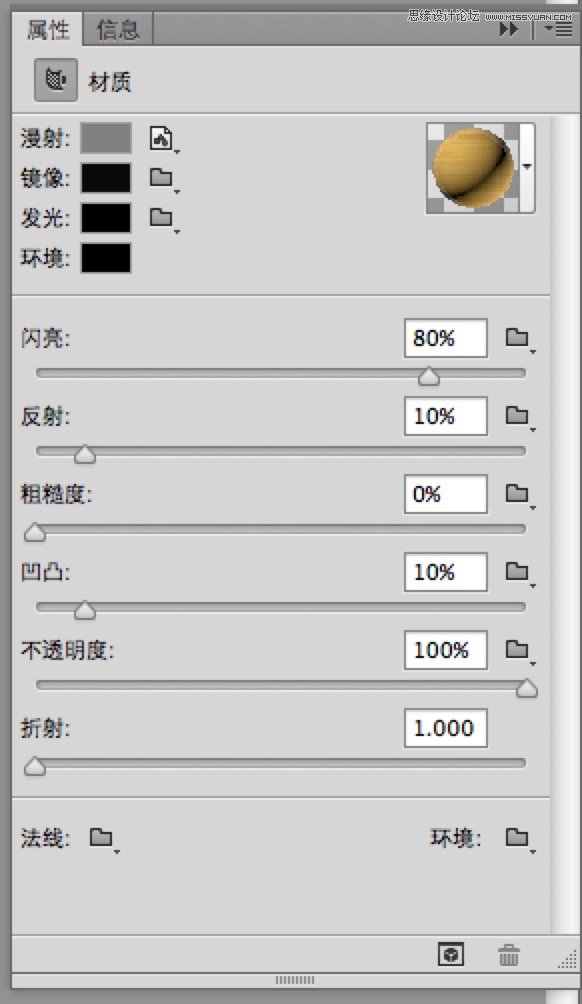
三十三、对红布移去漫射纹理,“漫射”颜色#ff0000,镜像#545454,发光#080808,环境#000000。其余具体数值设置如下。

三十四、点击凹凸文件夹图标,并选择“新建纹理”

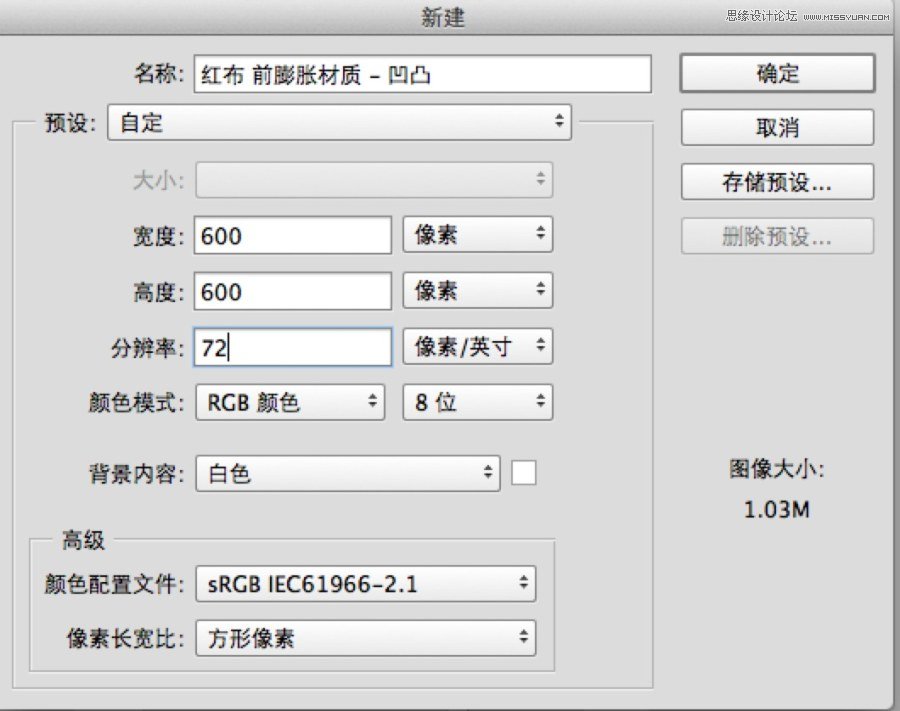
三十五、600的宽度和高度

三十六、点击凹凸纹理图标,并选择“编辑纹理”。

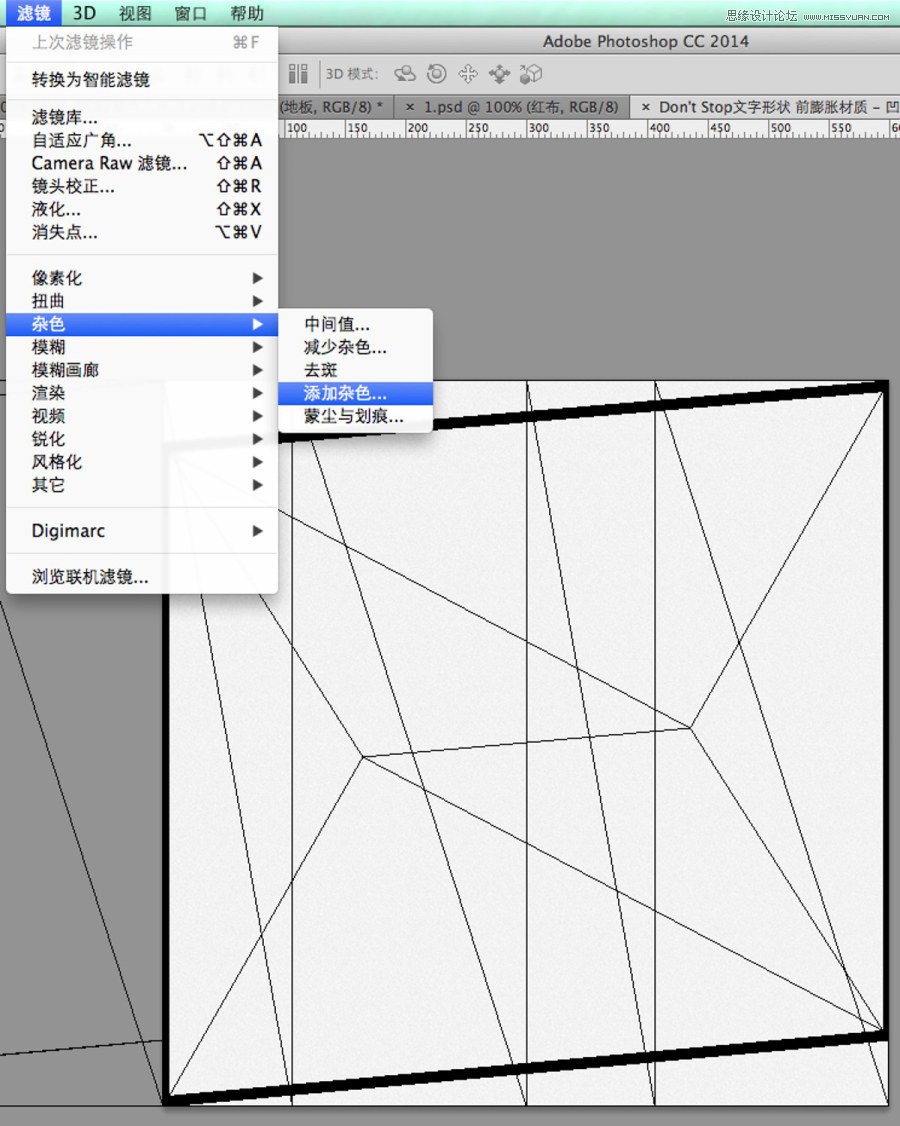
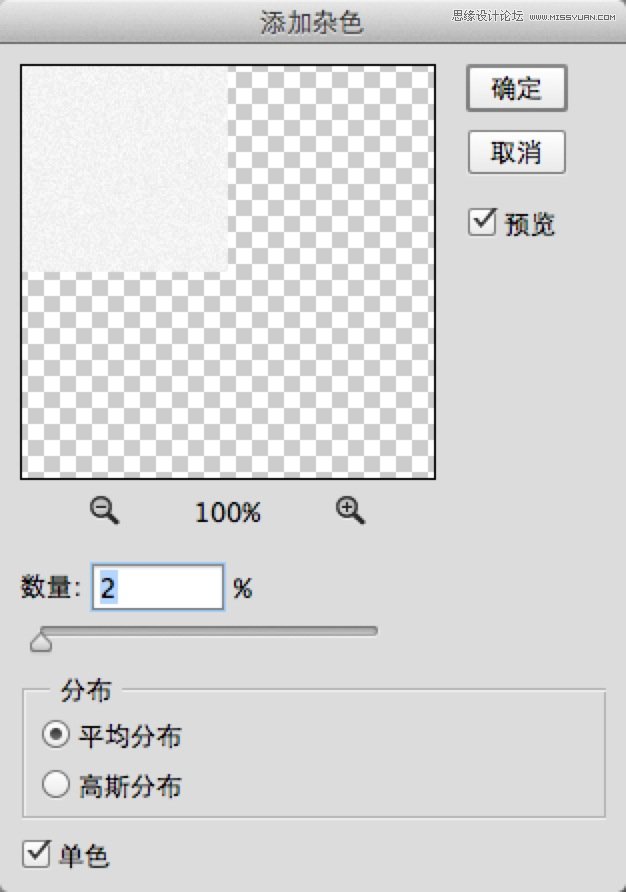
三十七、这将打开纹理文件,添加杂色,数值如下,关闭之后保存一下,返回到原始文档。


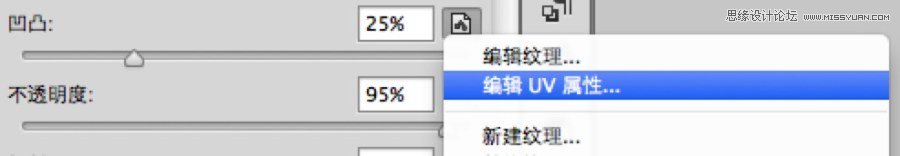
三十八、再次单击凹凸纹理图标,然后选择“编辑UV属性”。

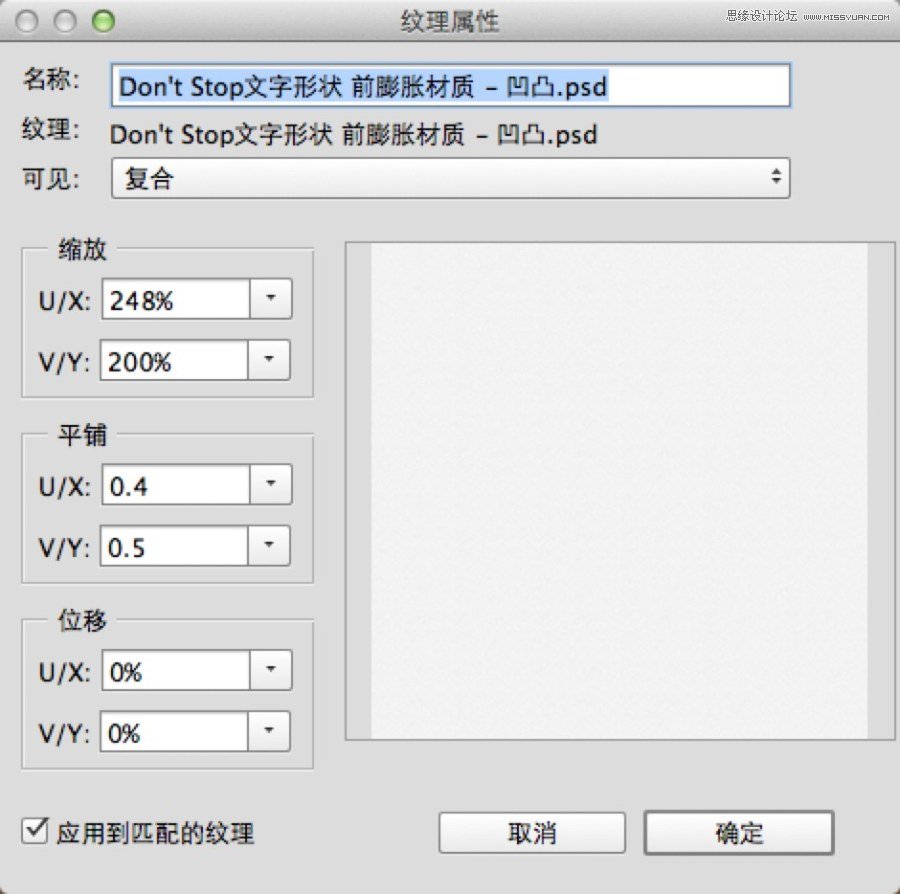
三十九、设置如下

四十、储存纹理,并应用相同纹理到红布其它材质

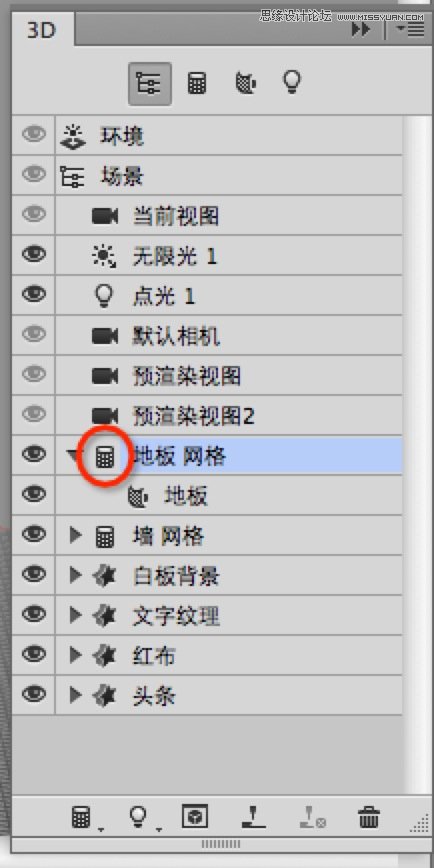
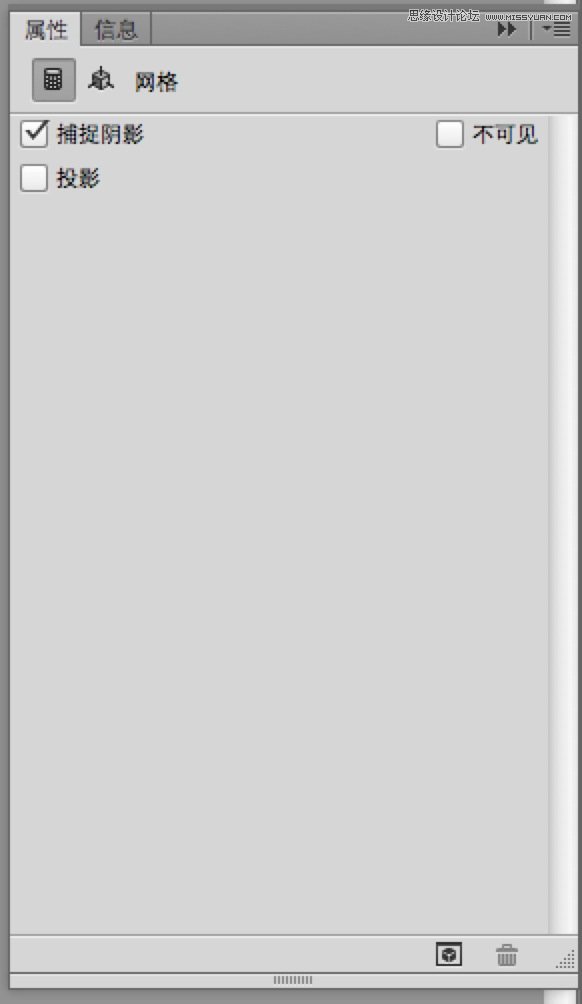
四十一、双击地板前的图标,然后取消选中“投影”框,你需要对墙做同样的事情。


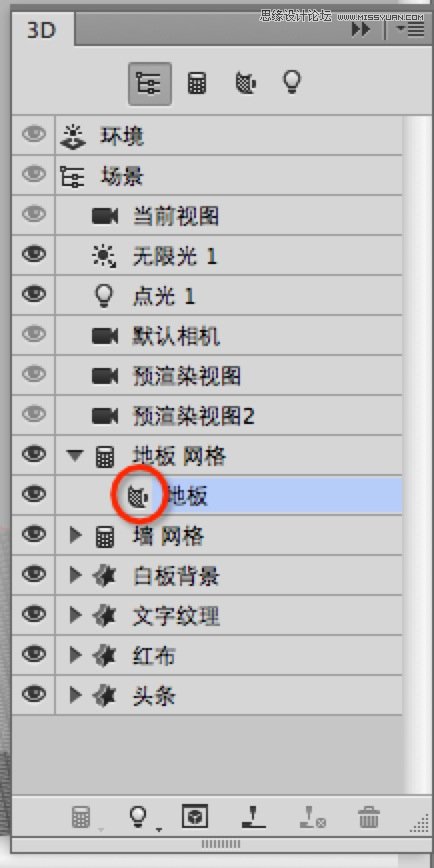
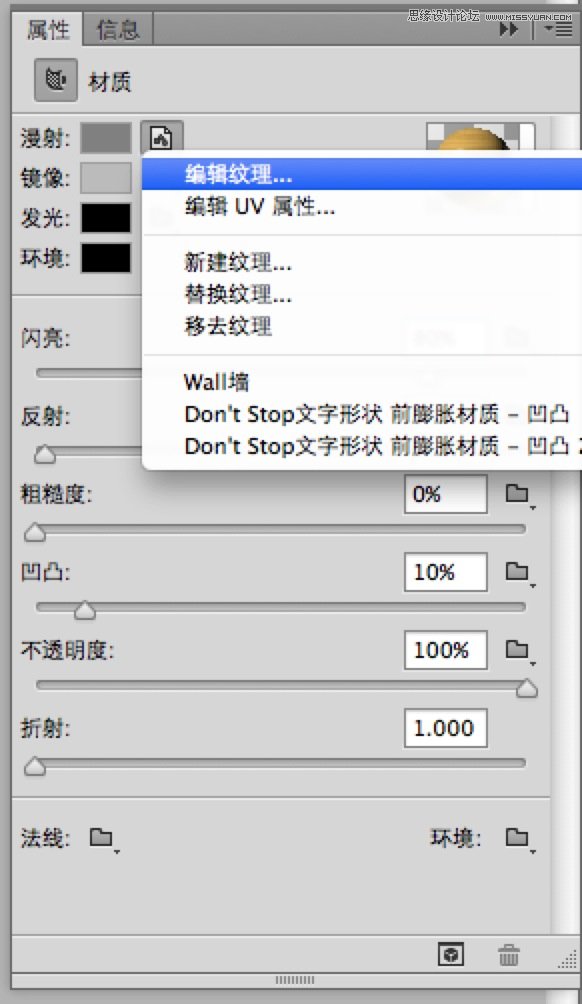
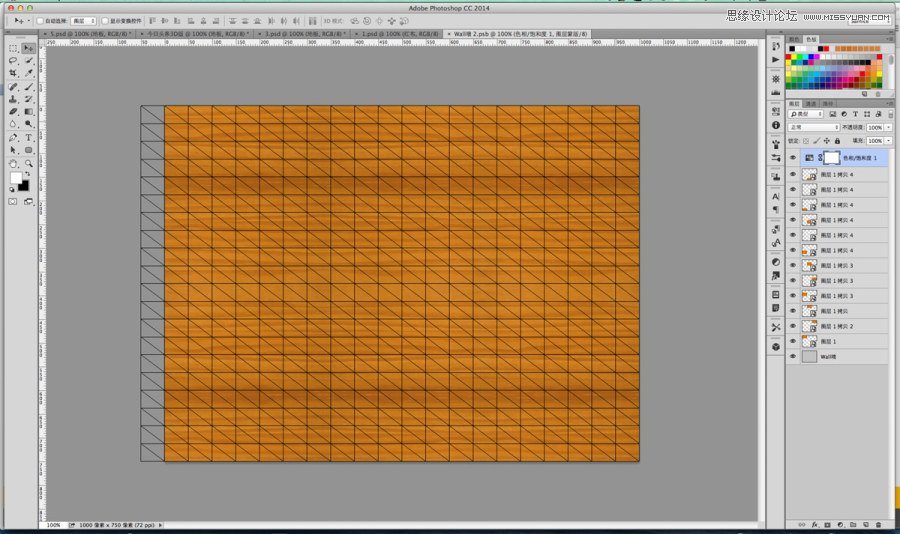
四十二、点击地板,然后单击“漫射纹理”图标,并选择“编辑纹理”。


四十三、选张木纹图放进去,最好把木纹图缩小,再拼到一块,我这就是缩小后,拼成一整块的,然后储存关闭,回到原来的文档

四十四、不透明度那里,移去纹理,然后其余的材料设置,如下图所示。镜像颜色#BBBBBB,发光#000000,环境#000000,并保存材质

四十五、对墙应用相同的材质,然后改变闪亮值50和反射值10。

四十六、点击“无限光1 ”选项,改变角度,如下所示

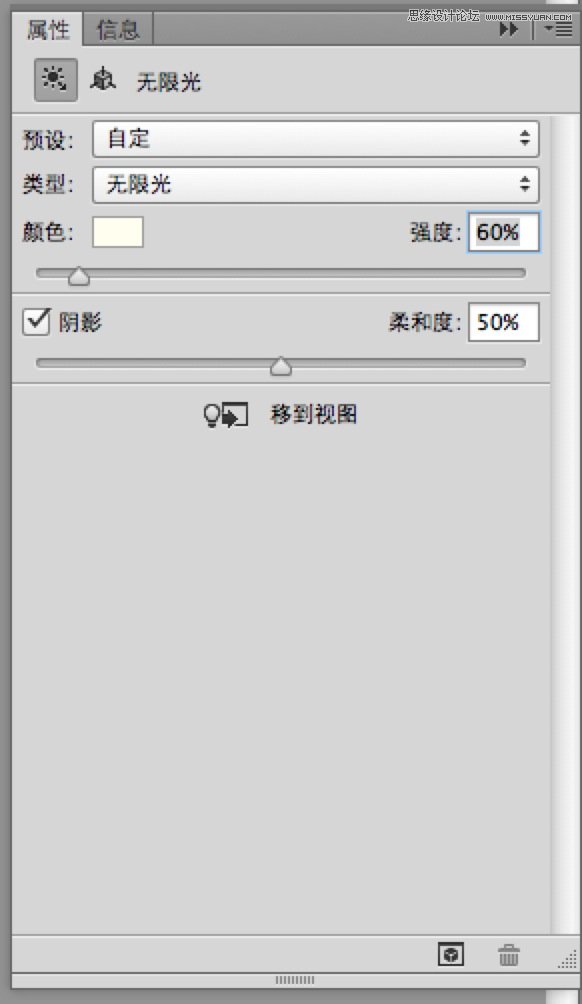
四十七、双击 无限光1 前面的图标,然后改变其颜色#fefbef,强度60%,50%的柔和度。

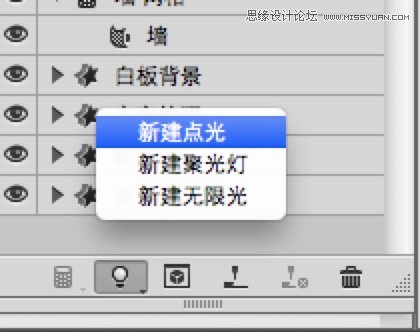
四十八、新建点光

四十九、改变点光的颜色#fffef8,强度15%,取消勾选“阴影”框。
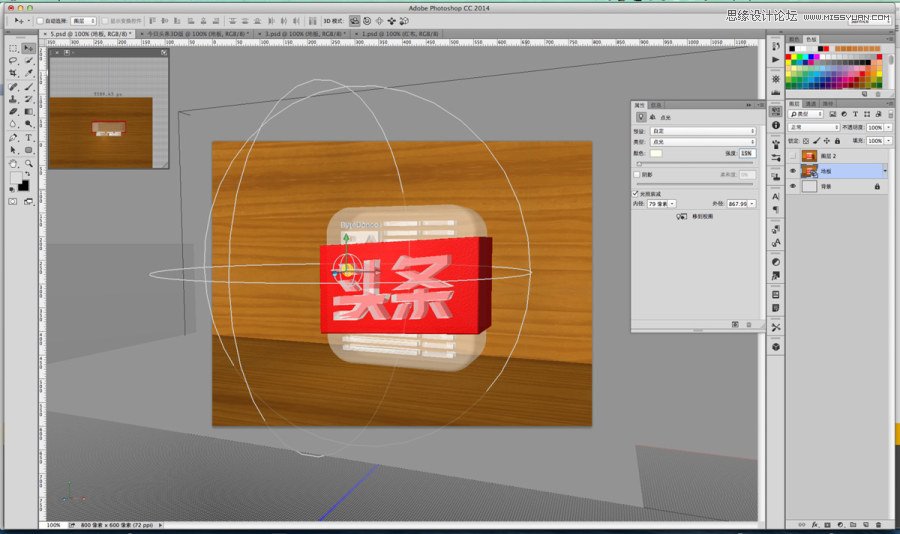
为了使光线逐渐褪色,让它的进一步扩散,看起来更加自然和逼真,检查点光的光照衰减,并改变内径值至79,外径值868。
位置放在头条前面,使用三轴杆调整位置

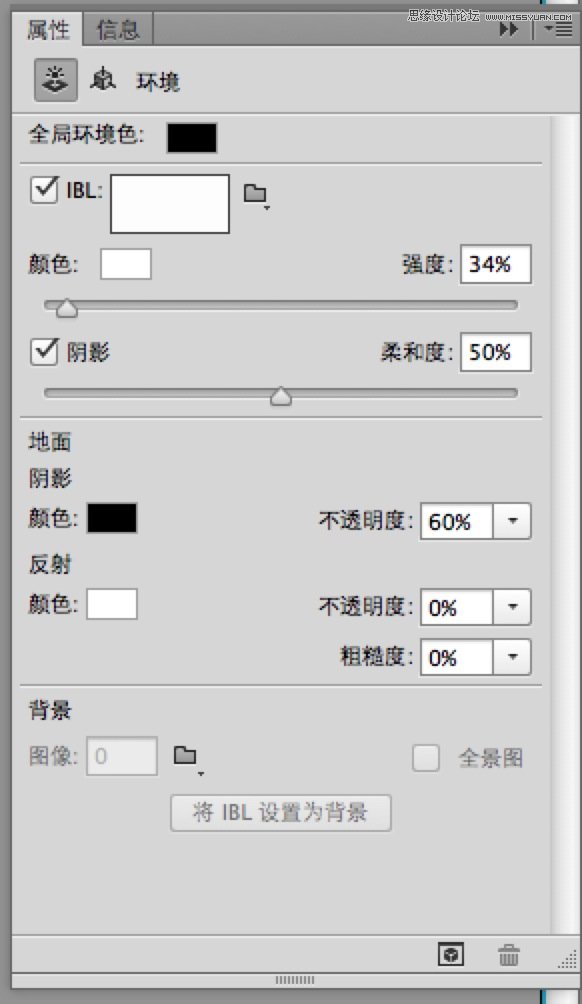
五十、双击环境,数值如下


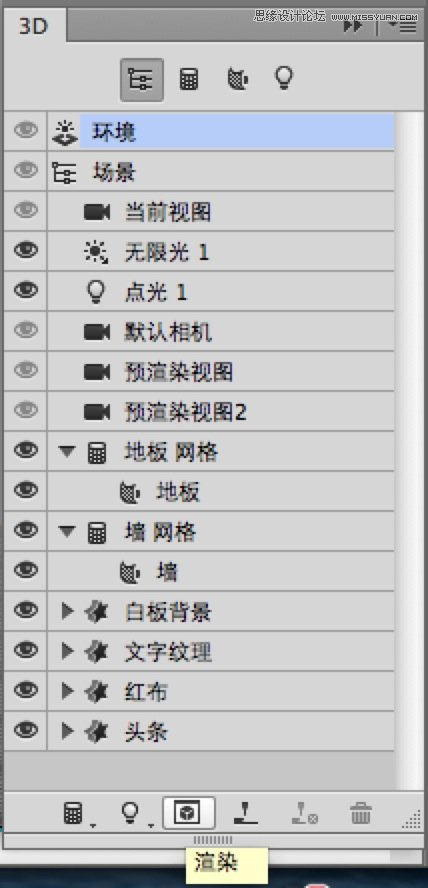
五十一、渲染

五十二、可能需要等待数十分钟,根据电脑配置时间不等,最终效果如下!
