本教程的文字效果不是用单一的图层来完成。作者用到了4个相同的文字图层,分别加上不同的图层样式,再把填充度改为0%后,多层叠加得到不错的文字效果。最终效果

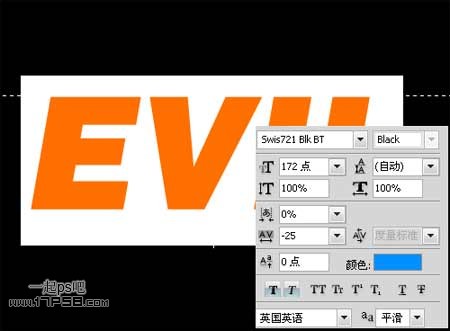
一、新建文档550x330像素,背景黑色,输入EVIL单词,颜色无所谓,字体Swis721 Blk BT,尺寸172点,斜体。

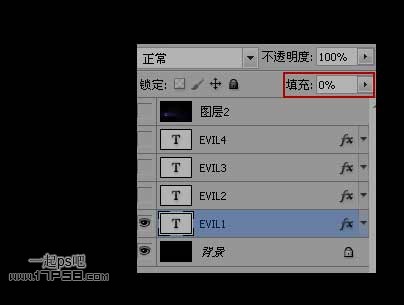
二、将填充归零,然后复制4层,改名如下。

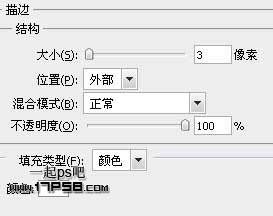
三、选择evil1层,添加描边图层样式。


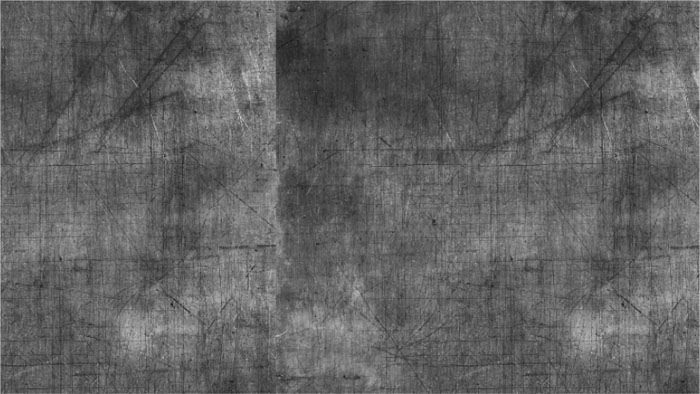
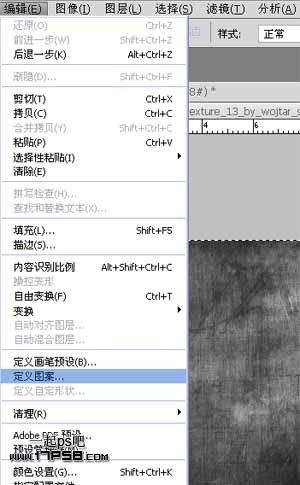
四、在继续其它步骤时,我们先定义图案以后用。打开一幅金属纹理,编辑>定义图案。


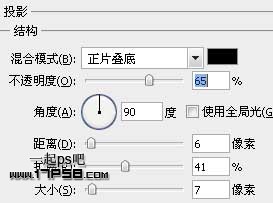
五、选择evil2层,添加图层样式。


六、选择刚才定义的图案。


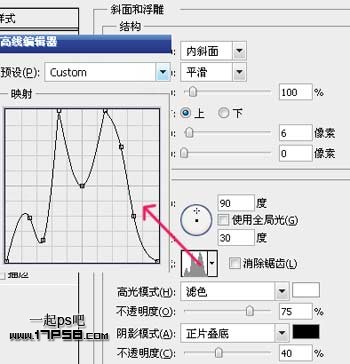
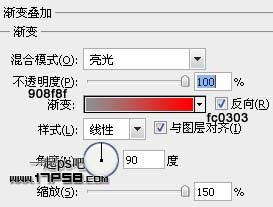
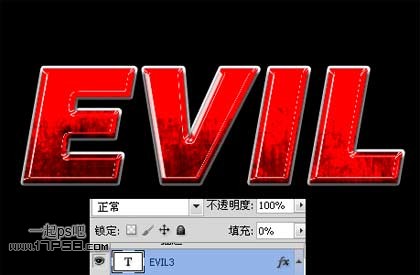
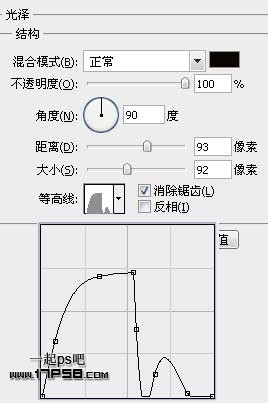
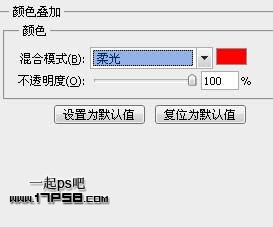
七、选择选择evil3层,添加图层样式。




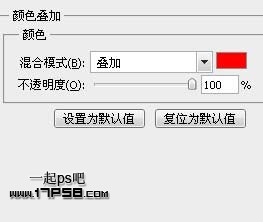
八、选择选择evil4层,添加图层样式。




九、目前总体效果已经完成,但似乎还缺点什么,我们打开下图光影素材。

十、拖入文档中,图层模式改为线性减淡(添加)。

最终效果:
