可直接选在IDEA的Marketplace中安装。
在 IDEA的 setting 的 Plugins 的 Marketplace 中搜索 leetcode,找到该插件,安装完成之后重启即可。

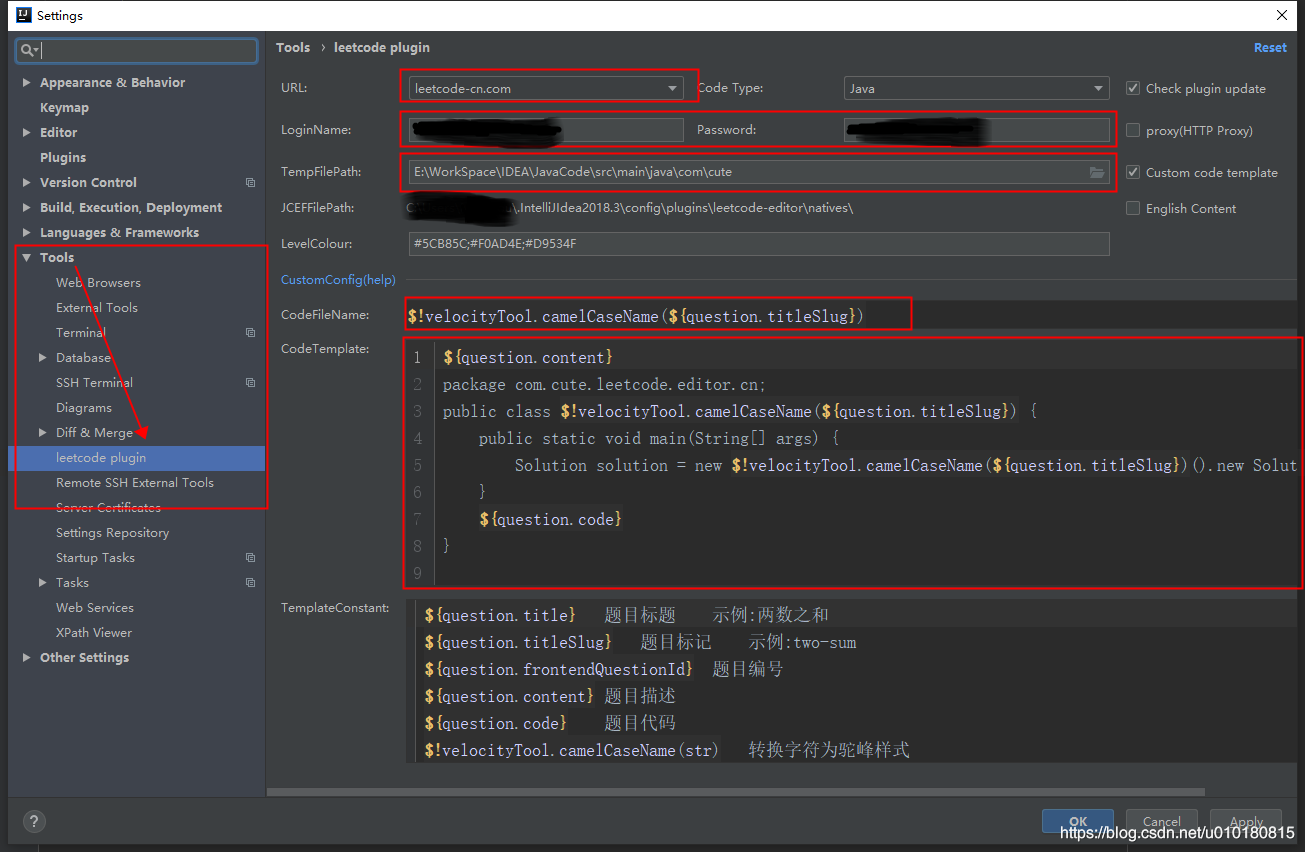
2.1 第一次使用前,需要进行一些基本的配置。在Setting的Tools中可以找到安装好的leetode plugin:
$!velocityTool.camelCaseName(${question.titleSlug})
${question.content}
package com.cute.leetcode.editor.cn;
public class $!velocityTool.camelCaseName(${question.titleSlug}) {
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
}
${question.code}
}
PS:在 CustomConfig则是代码模版说明。

配置完成之后,在IEDA的右下角有一个Leetcode的菜单,打开会显示同步你网站上的刷题菜单。