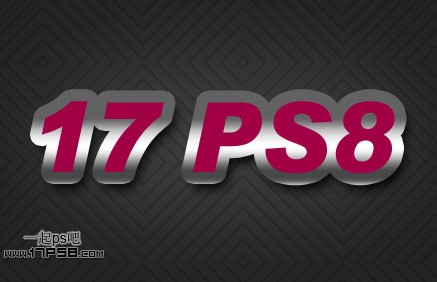
本ps教程学习如何用ps制作立体字,主要用到了图层样式,同时介绍了自定义图案命令的使用,先看效果图。

新建文档550x350像素,背景白色,新建图层填充黑色。

我们首先定义图案,去百度下载图案,编辑>定义图案,之后关闭此文档。

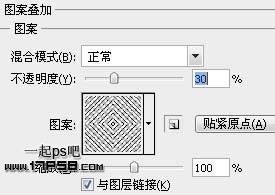
添加图层样式。

得到类似下图效果,虽然不是很明显,但也能看出图案的痕迹。

新建图层,画一个椭圆选区,羽化4-像素,填充灰色。

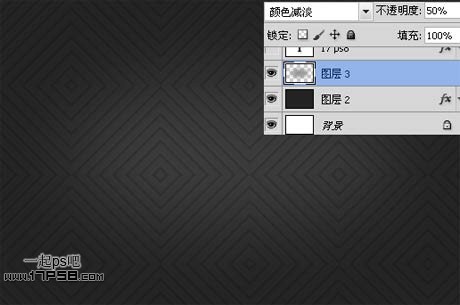
图层模式改为颜色减淡,不透明度改为50%。

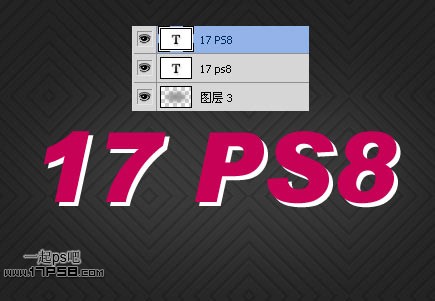
输入白色文字,复制一层颜色改为#c70156,并挪动一段距离。

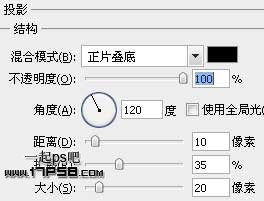
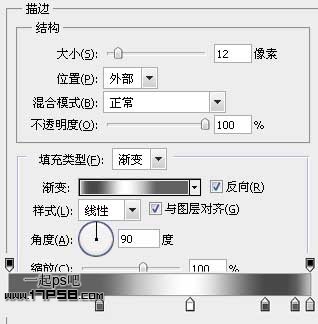
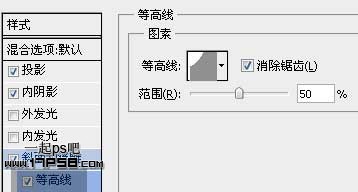
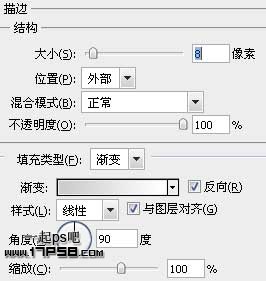
白色层文字样式如下。



效果如下。

设置红色文字样式。






当所有样式弄完后,最终效果如下,本ps教程结束。