难度不大,希望大家喜欢。
先来看看 photoshop教程最终效果:

下面就是具体的制作步骤:
一、创建一个新文档,大小请自由决定,在这里我使用了700*700像素。然后新建一个图层填充黑色。
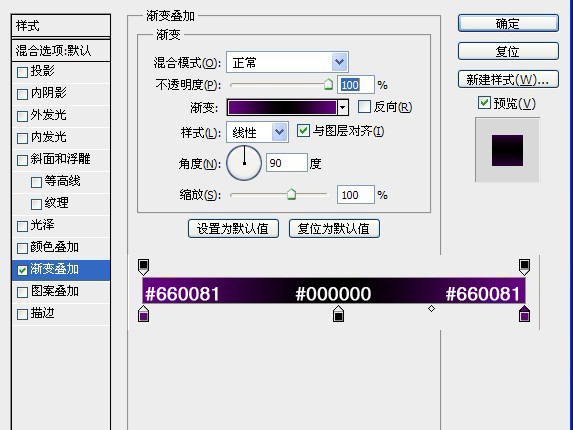
二、双击黑色图层缩略图,对渐变叠加进行参数设置,具体的参数图1所示。

图1
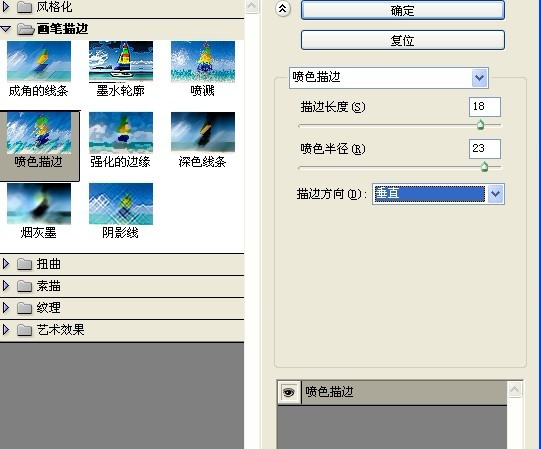
三、创建一个新图层,按下Ctrl+Shift+E合并可见图层,然后执行“滤镜—滤镜库”命令,选择“画笔描边—喷色描边”,具体的参数如图2.

图2
四、接下来使用文字工具在图片中输入字母,文字颜色为白色,字体建议使用空心的英文字母,如图3所示。tip:需要这一字体的朋友可以点击下载:fevte空心字体.rar.

图 3
五、创建一个新图层,使用“直线工具”画出一个心电图跳动的图形,紧贴在字母下面,如图4所示。

图4
六、在图层面板中右键单击字母图层,选择“删格化文字”命令,然后选择上面的心电图案图层按下Ctrl+E合并到文字图层中,接着使用“橡皮擦工具”擦除字母的内部,使图形看起来就像由一条线形成的效果,如图5所示。

图5
七、执行“编辑—变换—逆时针旋转90度”,如图6所示。

图6
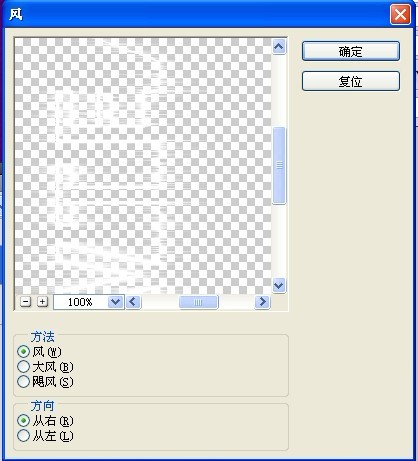
八、执行“滤镜—风格化—风”,设置方法:风、方向:从右,设置如图7;按下Ctrl+F再次执行风滤镜,加强效果,如图8所示。

图7

图8
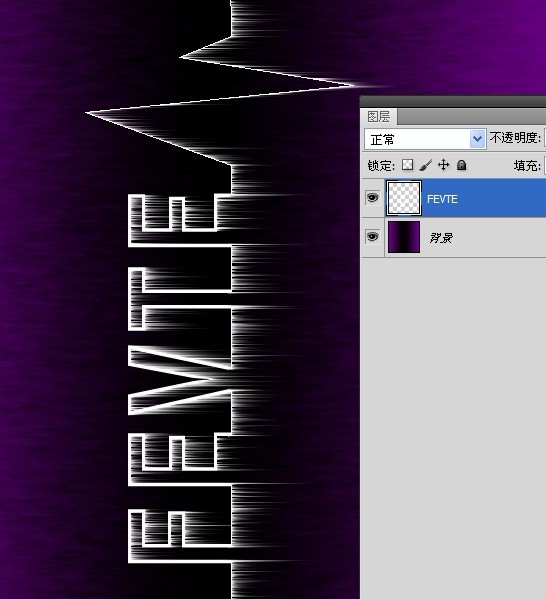
九、执行“滤镜—风格化—风”,设置方法:风、方向:从左,如图9所示。按下Ctrl+F再次执行风滤镜,加强效果,效果如图10所示。

图9

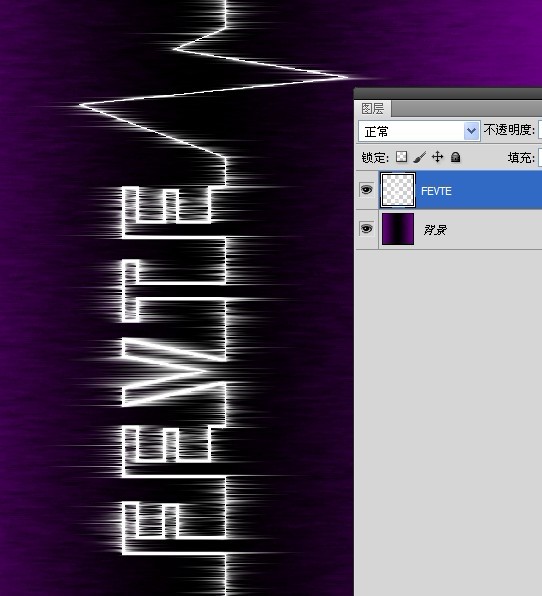
图10
十、执行“编辑—变换—顺时针旋转90度”,把文字变回原来的方向。
十一、接下来为文字添加图层样式效果(图层—图层样式)。
外发光图层样式:

图11
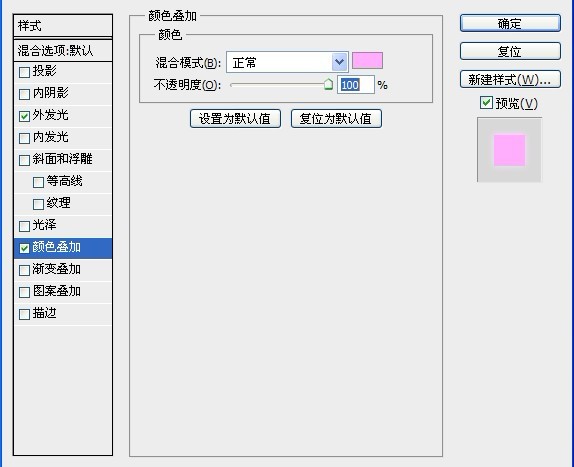
颜色叠加图层样式:

图12
这样我们的作品就制作好了,我做的效果不是很漂亮,喜欢的朋友可以自己动手制作一下,相信你们做的会比我的漂亮。
