本教程主要使用Photoshop设计红色金属质感的艺术字教程,很酷帅的一种字体界面图,字体是简单的图层样式制作出来的,背景那些用素材合成,教程挺简单,喜欢的同学可以拿素材将自己的字体做上去,是不是很酷呢。
教程素材:http://pan.baidu.com/share/link?shareid=101831&uk=755000821
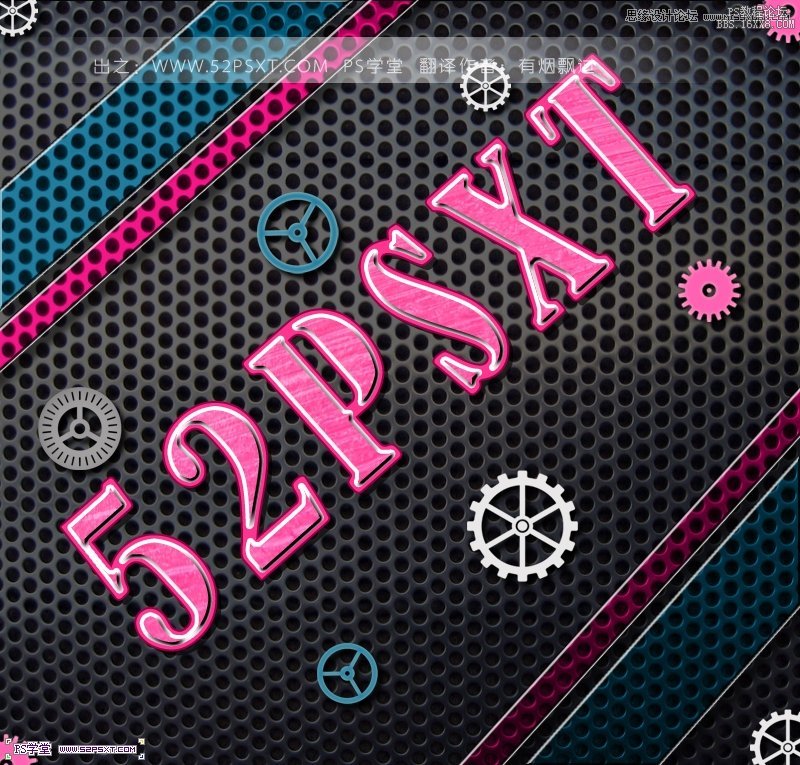
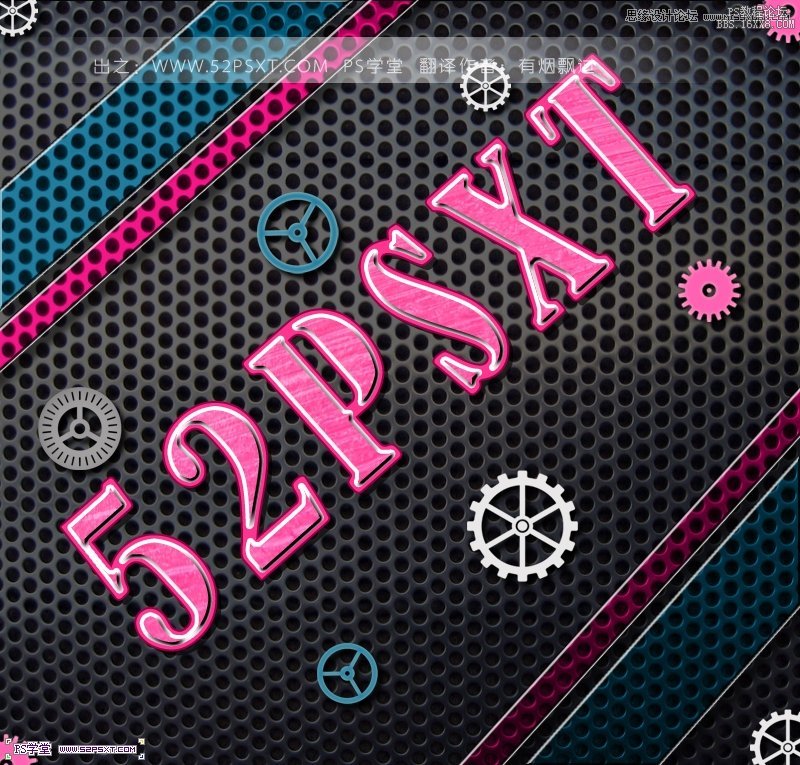
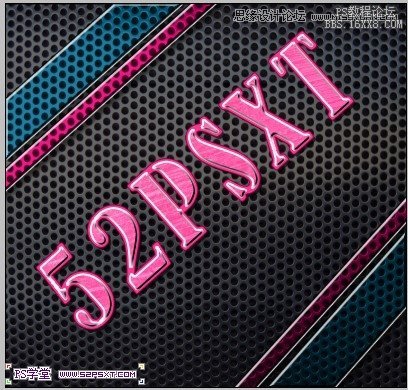
先看看效果图

素材:
1.新建800*750px大小的文档,编辑填充颜色#666666

2.拉入铁素材1,将图层模式改为正片叠底

3.选择字体颜色#ff348f,字体使用“‘Bernard MT Condensed’
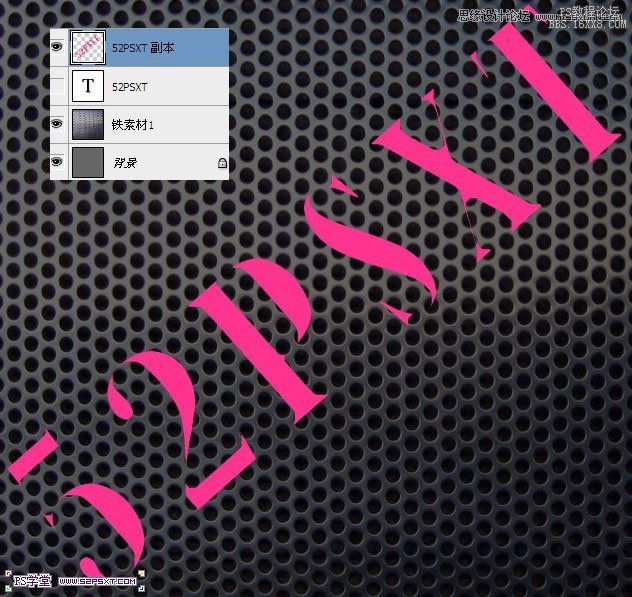
打上文字,摆放好位置

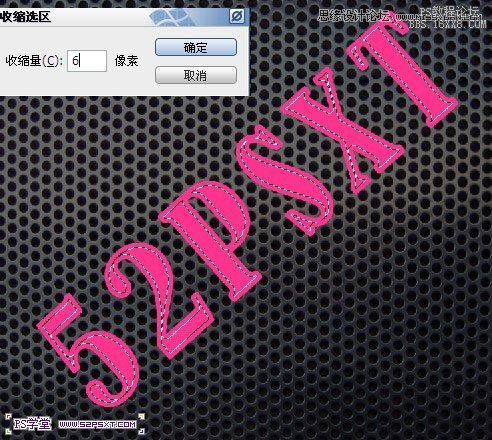
4.复制字体图层,右击栅格式化文字。将原始字体图层眼睛关掉,按住shift键点击字体图层,得到字体选区,选择--修改--收缩6~7

5.ctrl+shift+I反选,delete删除,ctrl+D取消选区

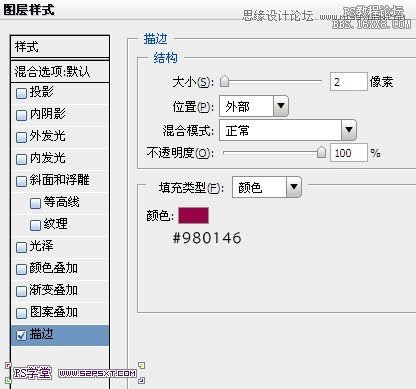
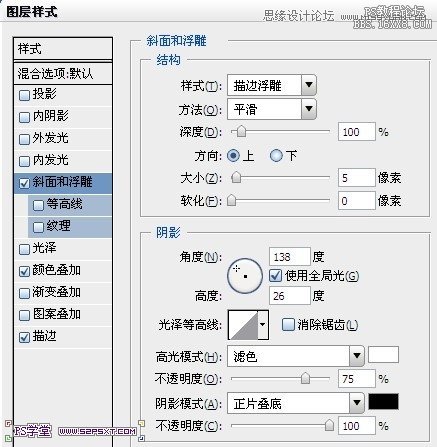
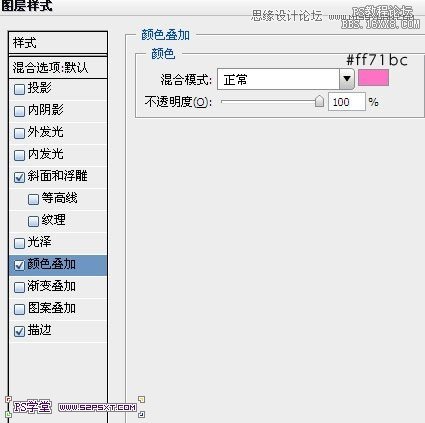
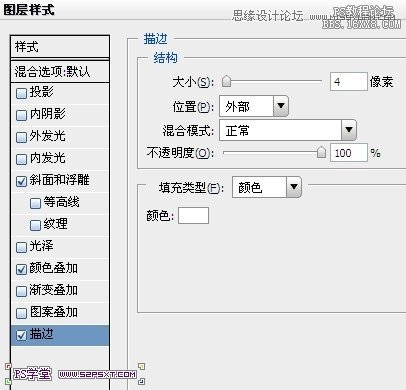
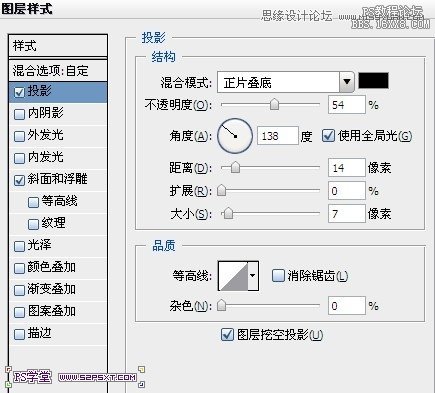
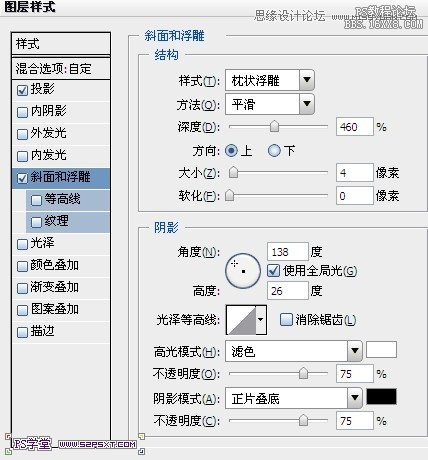
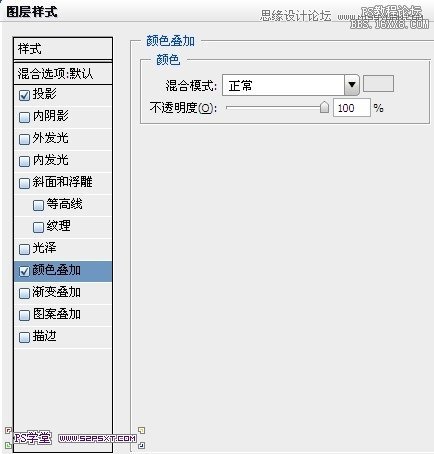
6.打开原始字体图层,给图层设置图层样式如下:


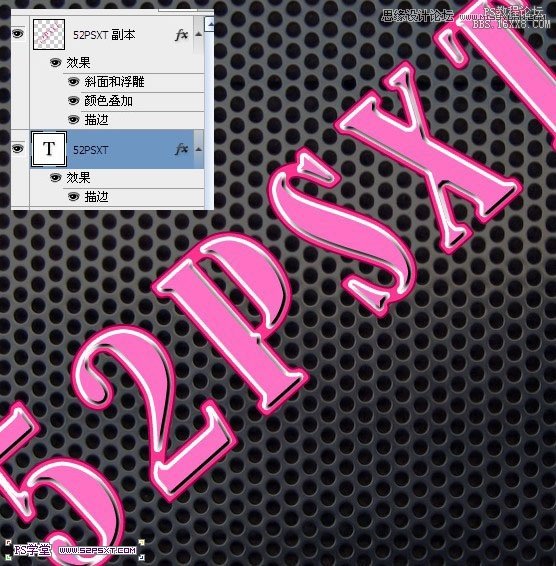
7.给字体副本图层设置图层样式如下:




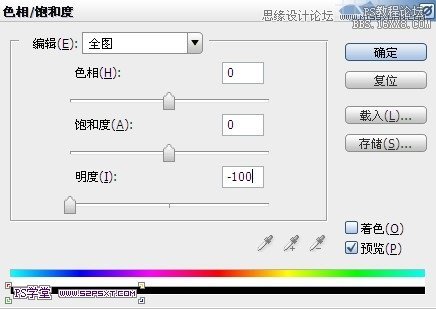
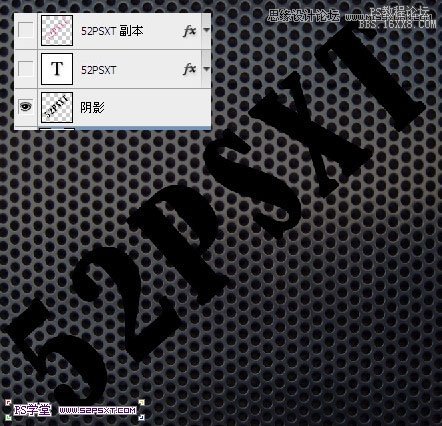
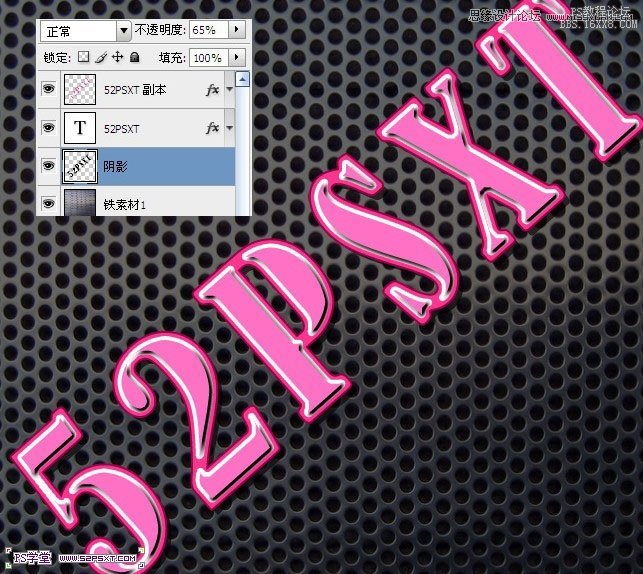
8.再复制一层原始字体图层,右击清除图层样式,拉到原始字体图层下面,给图层命名为“阴影”。右击栅格式化文字,ctrl+U调整色相/饱和度:


9.将“阴影”图层向右下方移动4~6px,不透明度改为65%

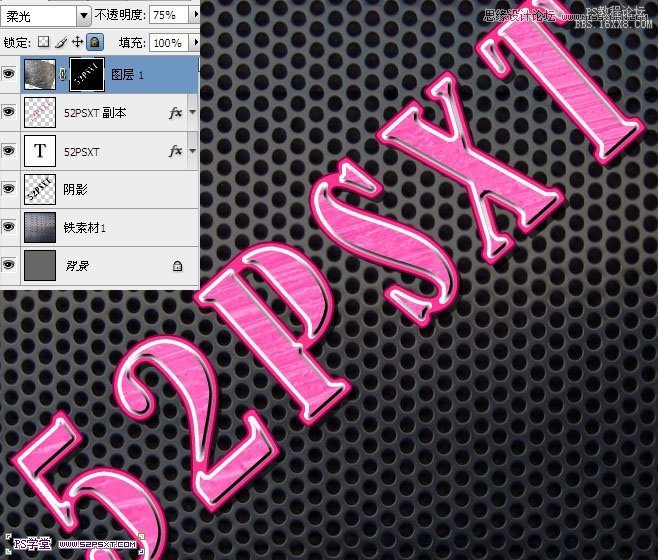
10.将素材2拉入画布中,摆放在所有字体图层上面,改图层模式为柔光,不透明度75%。ctrl+T进行适当的倾斜,按住shift键点击字体副本图层得到选区,添加图层蒙版

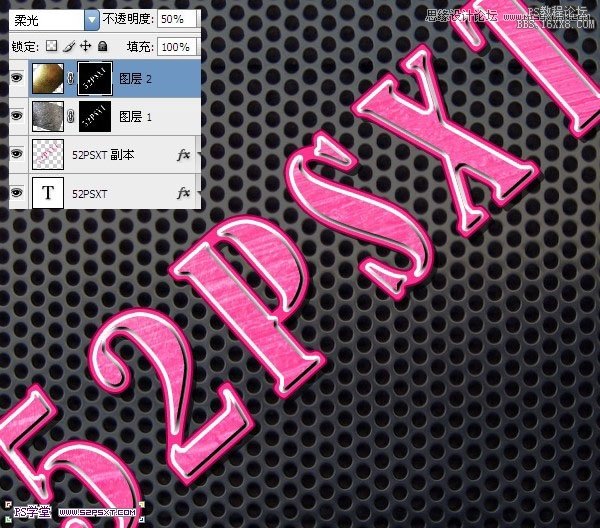
11.同样拉入素材3,图层模式柔光。不透明度50%,摆放好位置,添加图层蒙版

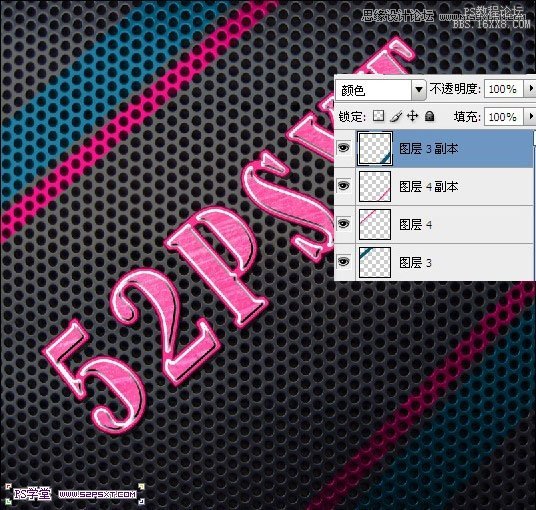
12.画四条线,分别填充红颜色#ff2495和蓝颜色#005a7b,改图层模式为颜色

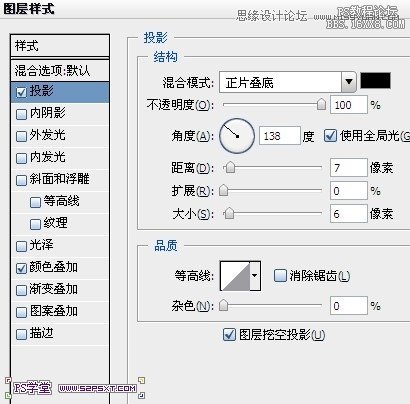
13.给图层设置图层样式如下:



15.打开齿轮文件,抠图,复制你喜欢的齿轮到文档中,设置图层样式如下,摆放好位置


完成最后效果图,是不是很简单呢。