先来看看最终效果:

准备字体:Alba字体(自己百度下载)
下载好了开始制作有光泽的3D贴纸文字效果:
第一步:新建背景层
新建画布770*490px,填充线性渐变![]() ,前景色为#4a7b8c
,前景色为#4a7b8c![]() ,背景色为#88b8c4
,背景色为#88b8c4![]()
右键单击图层,混合选项,叠加一个图层样式选择柔光,调整透明度,如图:

第二步:创建文本和智能对象图层
首先使用Alba字体创建黑色文字(我用的是struggle,随意),字体的大小:120pt。命名图层为文字。
复制一层,命名为底,描边16px,颜色#dcdcdc。移动到文字下方。

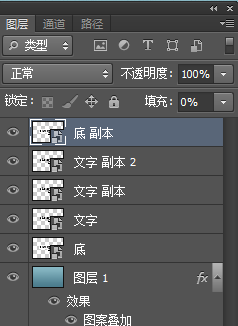
将文字图层和底图层转换为智能对象,并复制2次文字图层,1次底图层,填充分别为0%。

第三步:设置底图层和文字图层的混合选项
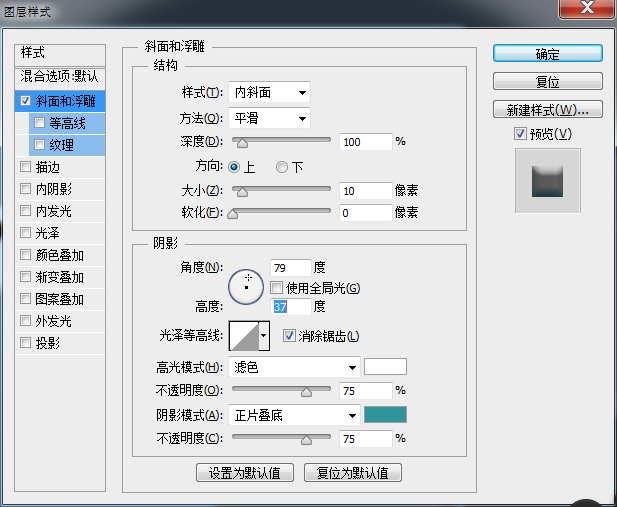
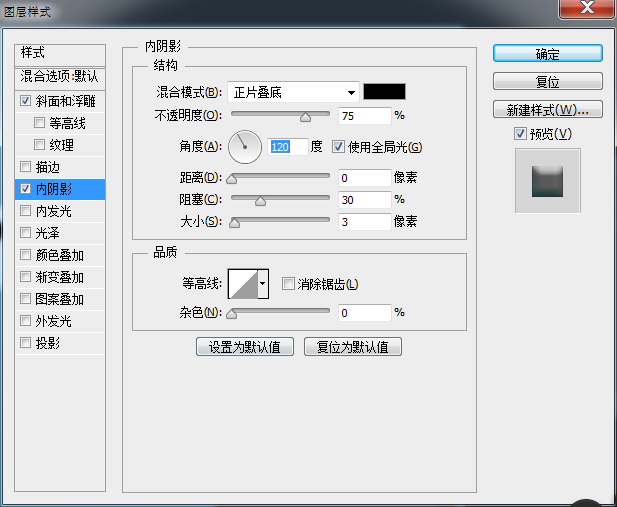
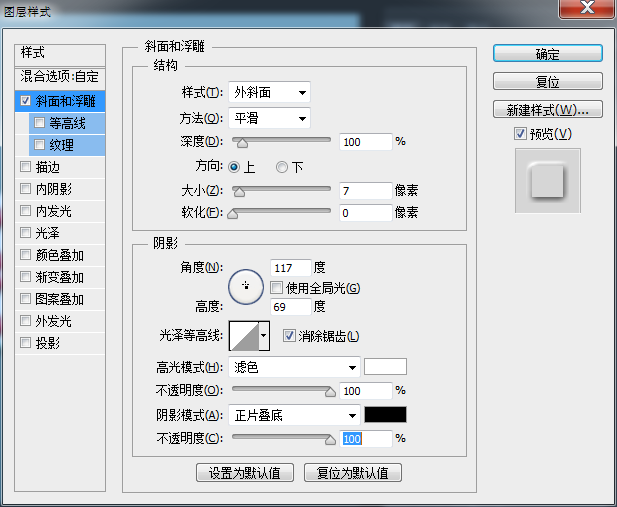
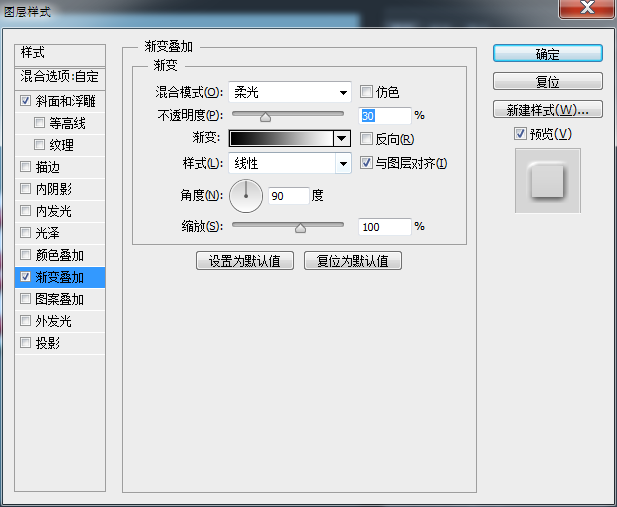
底图层的混合选项:



效果如图所示:

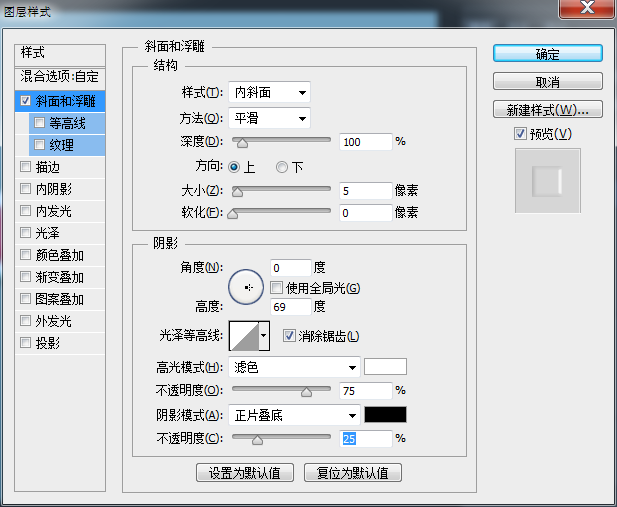
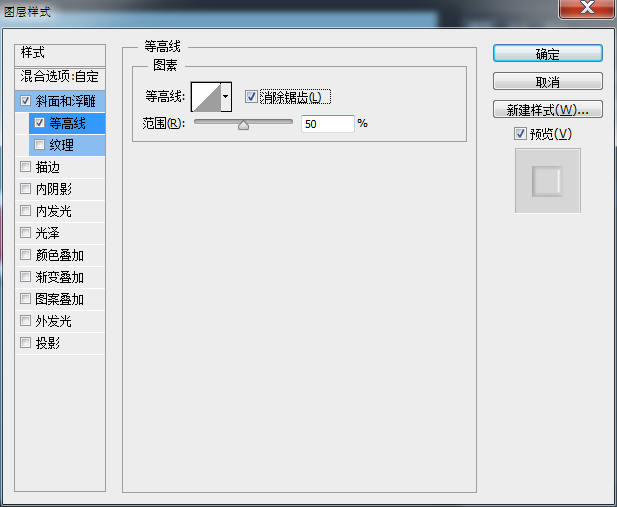
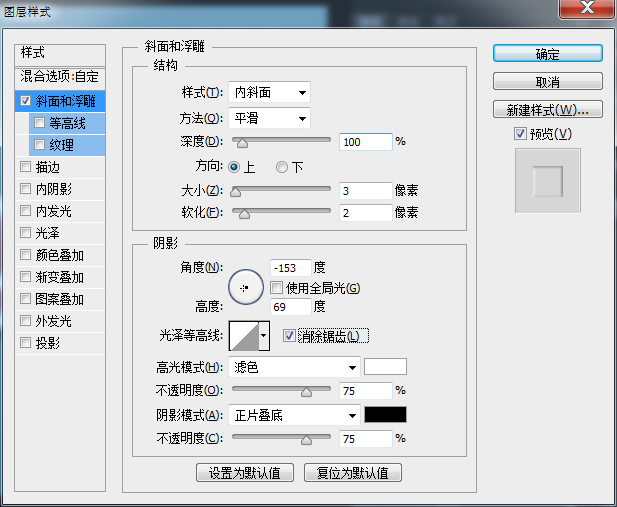
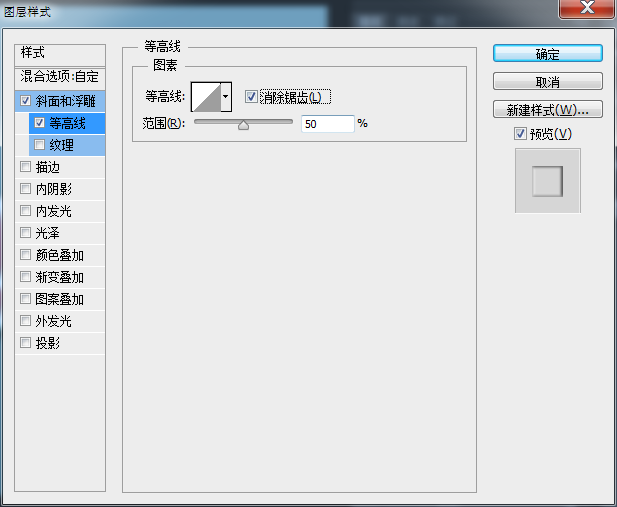
然后设置文字图层的混合选项:



效果如图所示

第四步:设置底图层副本和文字图层副本1、2的混合选项
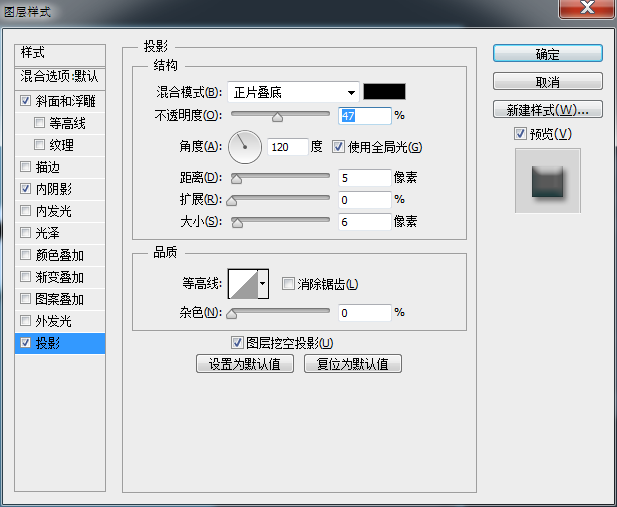
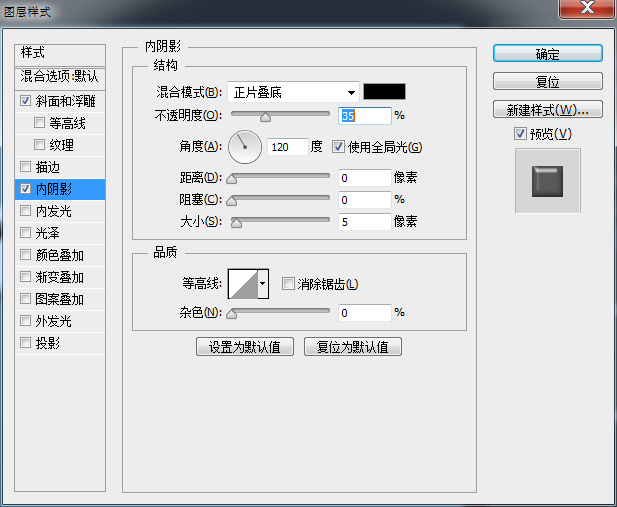
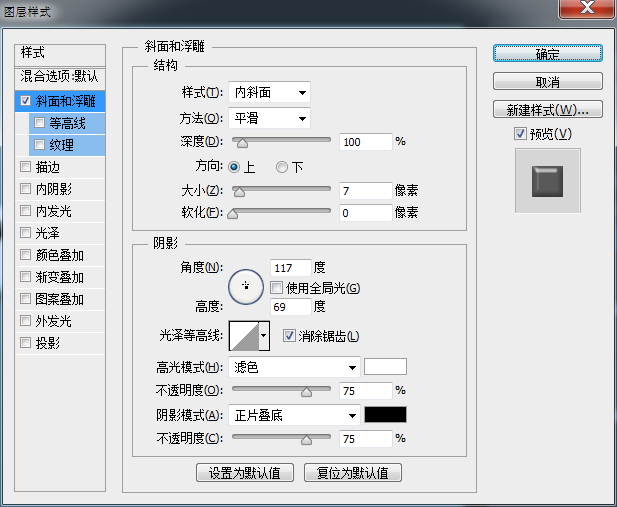
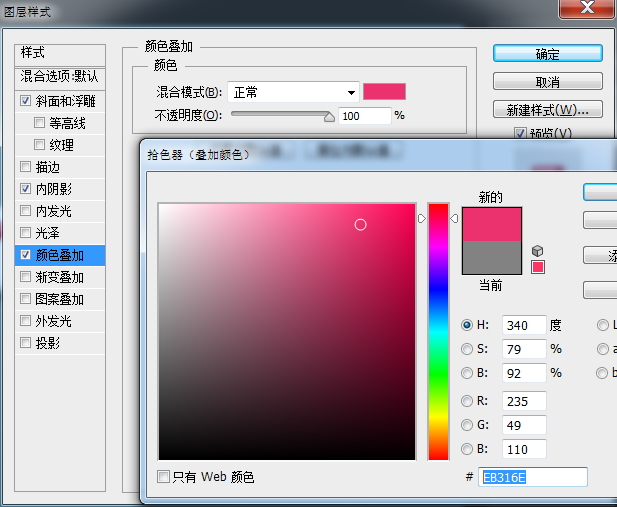
设置文字图层 副本1的混合选项



设置文字图层 副本2的混合选项



最后设置底图层 副本1的混合选项


好啦,最后的成品就是它了。

今天工作量比较少,闲着没事看别人做的,觉得不错,给大家分享一下子。哈哈哈哈
觉得有用就动动小手指点个赞呗~~嘿嘿。支持一下我们新人么。