大家好!
今天分享一个在 JavaScript中,实现一个鼠标移入可以随机变换颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 这里定义一下div(块元素)已下span 标签的宽.高.边框线以及边框线的颜色*/
span{
display: block;
width: 80px;
height: 80px;
border: 1px solid #000000;
float: left;
}
</style>
</head>
<body>
<div>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span><span></span>
</div>
<script type="text/javascript">
var a=document.getElementsByTagName("span");
/* 获取一下span标签 */
for(var i=0;i<=a.length;i++){
a[i].onmouseover=function(){
/* 循环出每一个方块,加入鼠标移入 */
this.style.backgroundColor="#"+Math.floor(Math.random()*16777215).toString(16);
/* 颜色随机颜色 */
}
}
</script>
</body>
</html>
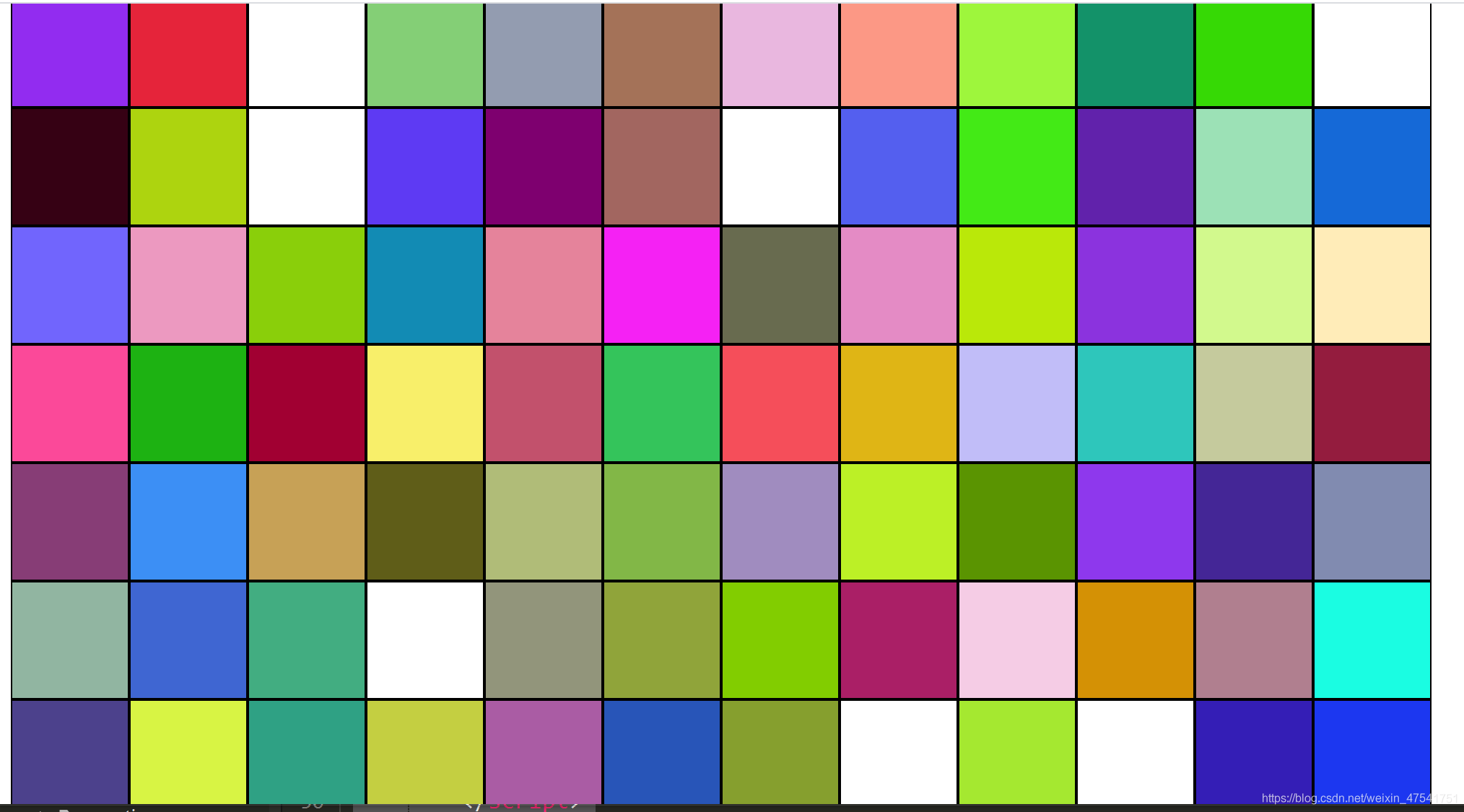
如下是代码运行后在这里插入图片描述

总结