此题可能大家会不屑一顾,哎,错误都给你怼脸上了你还不会嘛,其实大家有没有认真思考过这其中的原因。先上一张错误图,剩余的全靠编。没兴趣看图的老铁们可以拉到最底下直接看结论
错误:

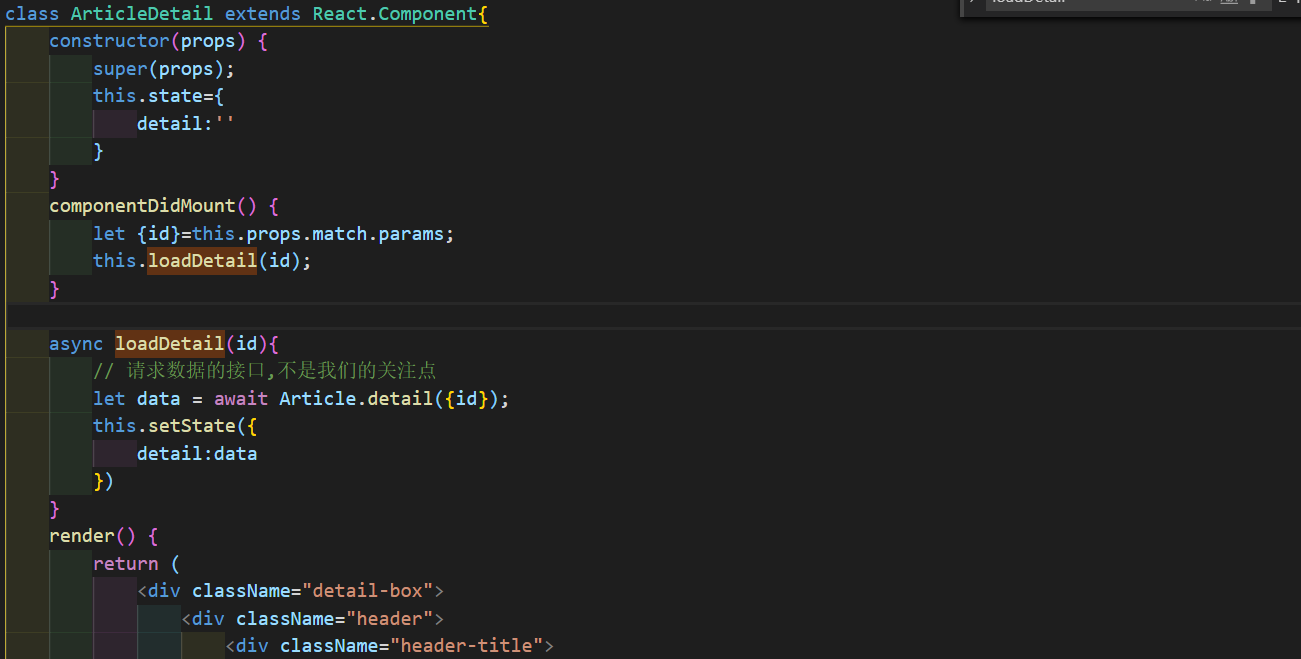
代码:
其次,我再把简化后的代码拉出来遛一遛(可以先跳过图片,去看结论)

奇怪之处:
在作者那行会抛出一开始截图上的错误,注释掉这一行,其余的都能正常运行
原因:
首先我们注意一下 this.state.detail,默认值给的是空字符串。
为什么我要特意说明空字符串呢
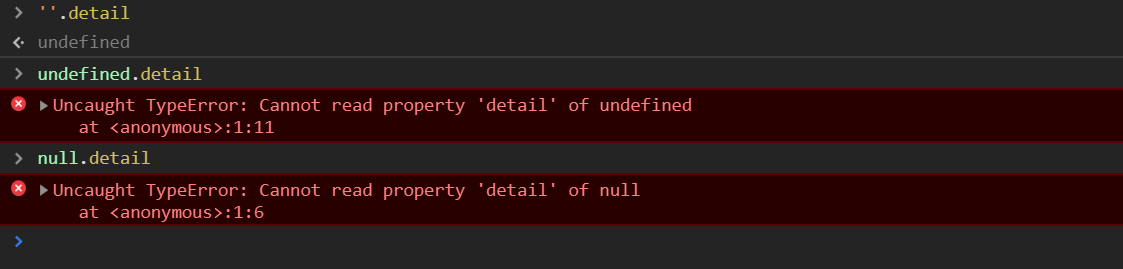
大家注意一下下面的代码

上面这张图就是精髓。
在使用属性前做好兼容,防止抛出错误直接卡死页面
例如:this.state.detail.author.loginname 我们可以改为 this.state.detail.author&&this.state.detail.author.loginname


