先看效果

小程序支持短信跳转小程序了,可以说是打开了一个巨大的流量入口。
效果过程分析
那么就涉及到两个点
实现步骤分析
具体实现步骤
1. 先要有个网页,可以跳转到小程序
首先开通静态网页托管

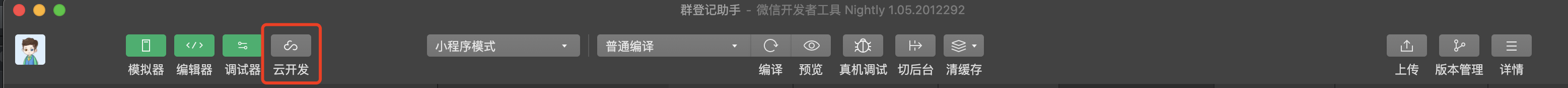
创建一个云开发的项目,点击左上方「云开发」按钮

点击静态网页进行开通。
然后点击「下载资源包」,解压缩我们会看到

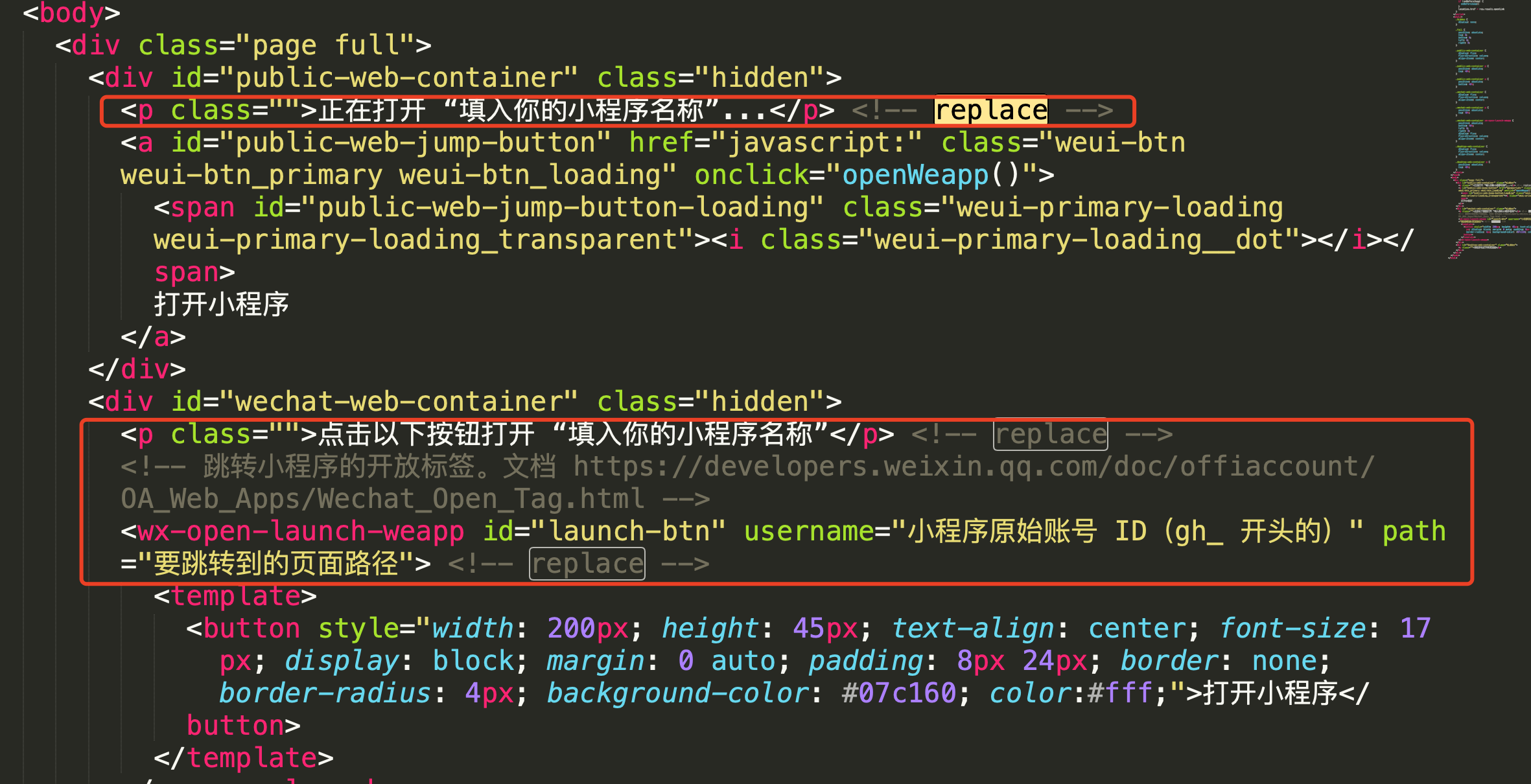
第一个是云函数,第二个是跳转的网页。首先我们编辑下跳转的网页

打开文件编辑以下 6 处即可(通过“replace”搜索可以快速定位修改的地方):


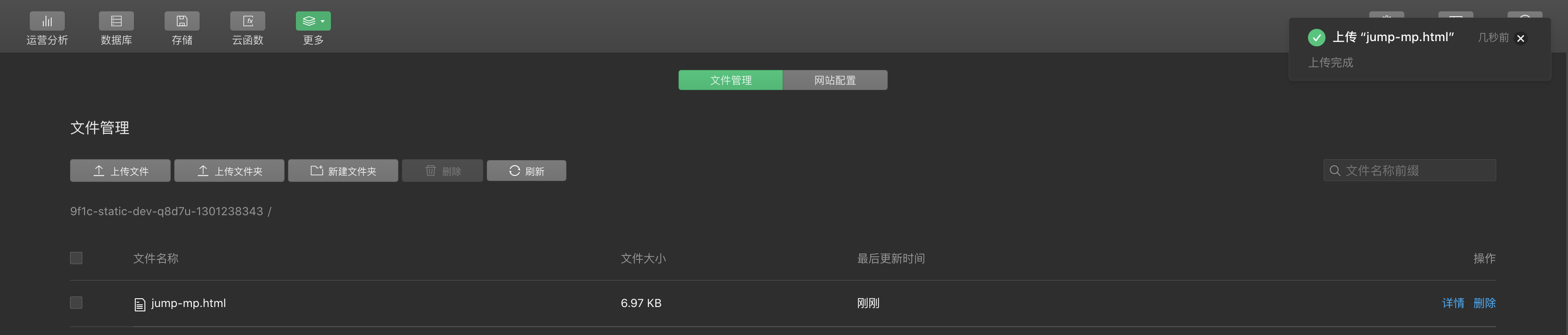
添加好对应参数后,上传部署到你的静态托管文件目录中

这个时候网页这块就已经搞定了,接下来部署下云函数。
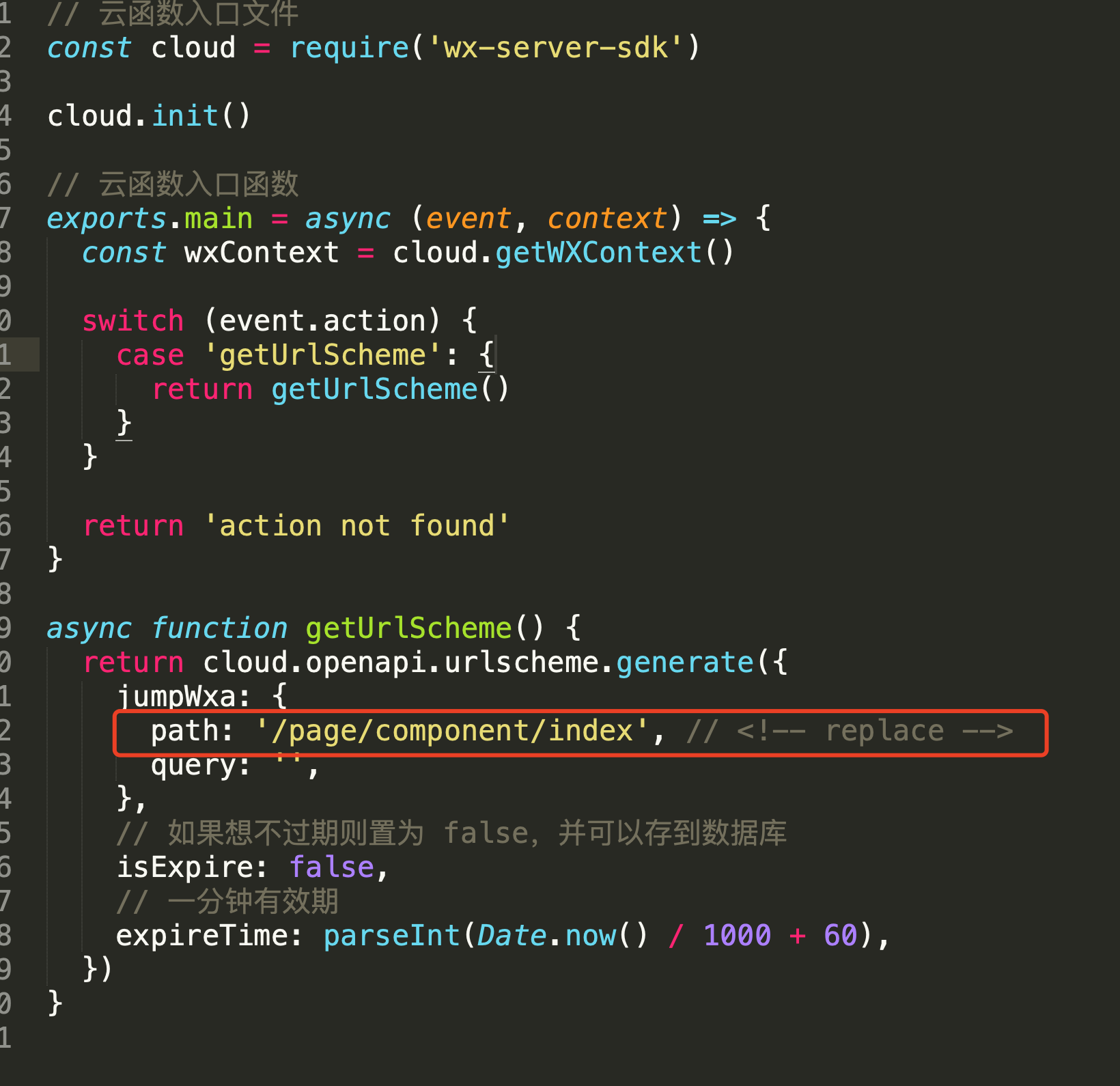
刚才的 cloudfunctions 文件夹下面有个 public 文件夹里面的 index.js 复制内容到自己新建的云函数的 index.js 中,然后替换自己小程序的path(友情提示:覆盖完成后别忘记上传部署云函数)

这个云函数的作用,主要是静态网页会调用它生成跳转的URL Scheme。以下为网页调用这个函数的代码区域

到这里网页显示与网页跳转就只差最后一步了,设置云函数权限。
第一步,点击设置,滑到地步打开「未登录用户权限开关」。

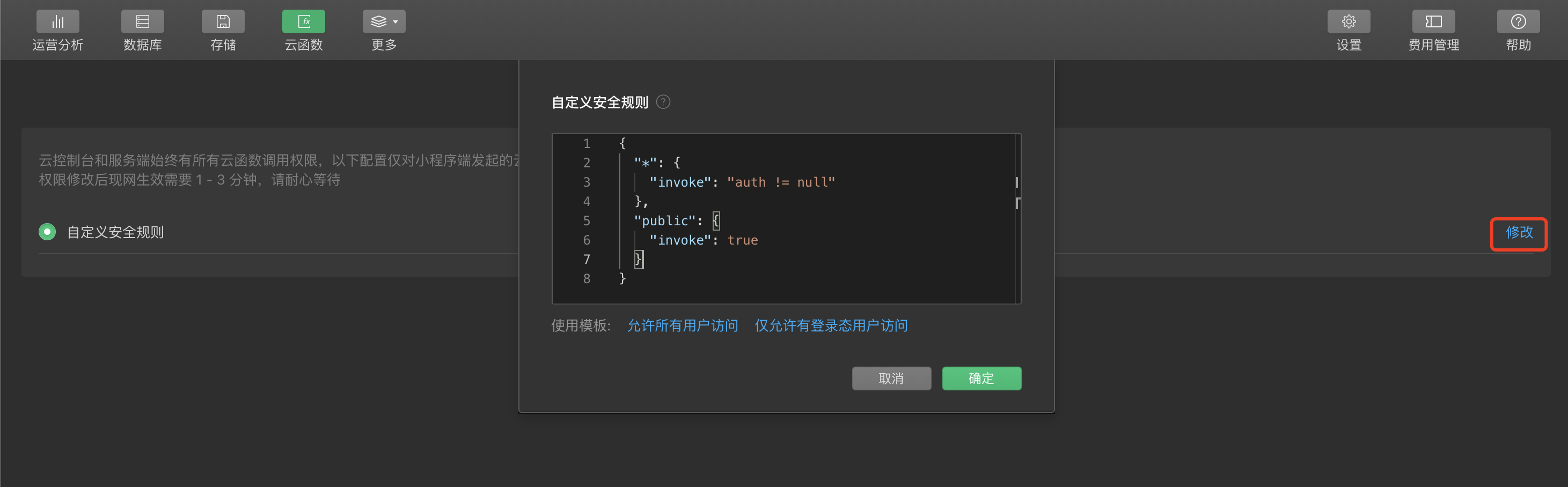
第二步,点击云函数,修改权限复制下方代码覆盖即可。

自定义安全规则配置:
{
"*": {
"invoke": "auth != null"
},
"public": {
"invoke": true
}
}
复制代码2. 然后发送短信,短信内容包含地址
创建一个sendSms到云函数,复制以下代码:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.cloudbase.sendSms({
env: 'online-12345678910', // 替换环境ID
content: '云开发支持短信跳转小程序了',// 替换短信文案
path: '/index.html',// 替换网页路径
phoneNumberList: [
"+8612345678910"
]
})
return result
} catch (err) {
return err
}
}
复制代码替换以上 3 处内容即可。

修改完成后,部署即可。
大功告成
小程序就可以调用这个云函数发送短信,短信就会自带网页地址,点击即可跳转到小程序了。
微信搜「陈宇明」,关注后回复“小程序”即可获得小程序教程