一:js引入
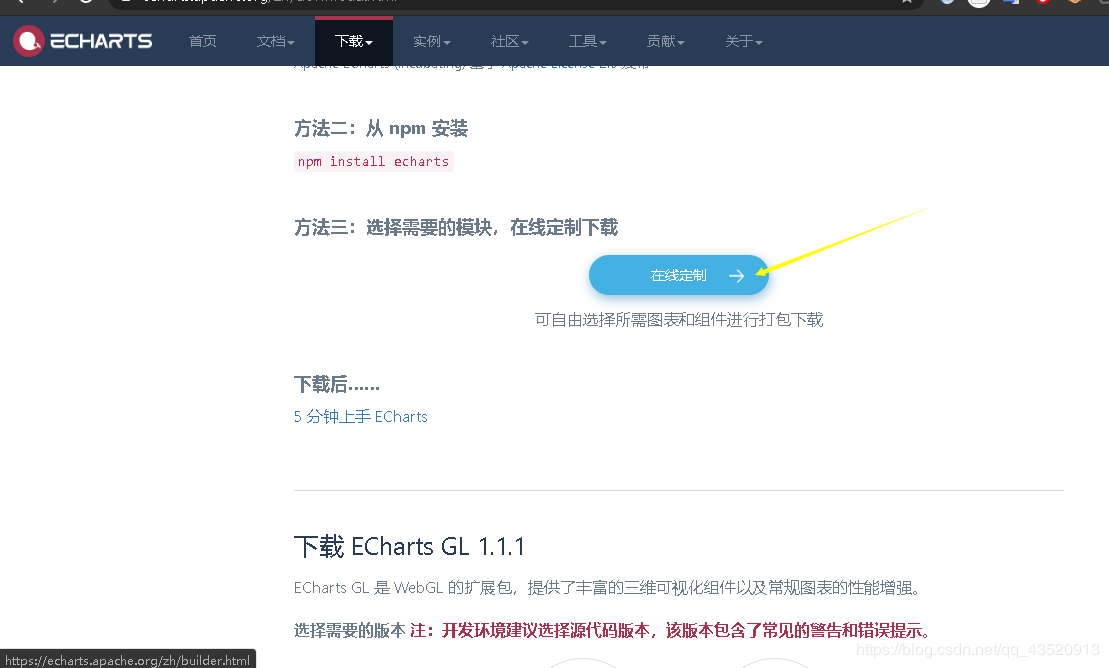
首先要从Echart下载

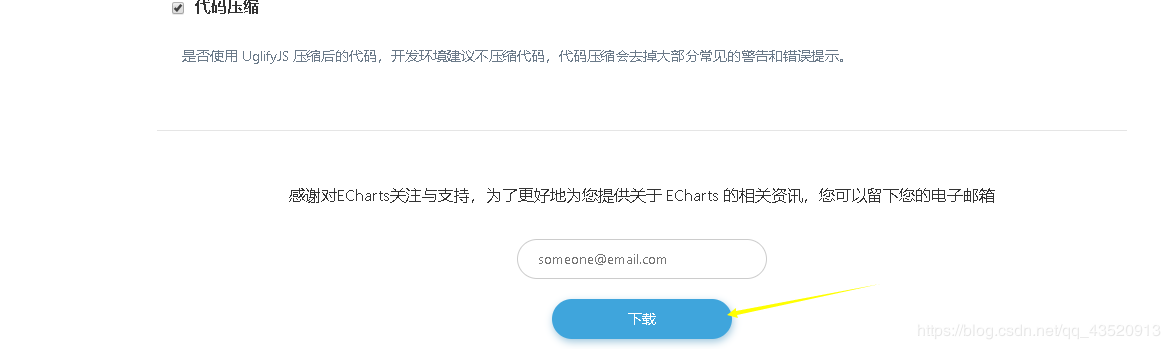
选择你想要的图表后,滑到最下面的下载

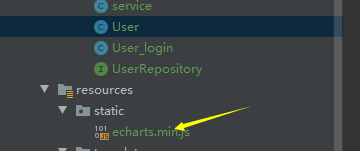
将下载好的文件放入

然后引入HTML中
<script src="echarts.min.js"></script>

二:maven引入
首先将maven依赖导入
<!-- https://mvnrepository.com/artifact/org.webjars.bower/echarts --> <dependency> <groupId>org.webjars.bower</groupId> <artifactId>echarts</artifactId> <version>4.7.0</version> </dependency>
然后在HTML导入,路径在下面,找到包的路径引入