1、我们继续上一个案例 vue -- 路由精讲制作导航 -- 从无到有 ,在 about文件夹下 创建一些文件夹。如下:

2、编写about.vue代码。当我们点击导航中 “关于我们” ,就会显示该部分内容。代码中写了四个可供点击后可以跳转的模块。和 <router-view></router-view> 表示你点击了哪个组件,哪个组件就会渲染到这里来。
其中注意:css样式,我们直接引入bootstrap中的导航的样式,在标签中直接添加class属性的值就可以了。
about.vue代码
<template>
<div>
<div class="row mb-5"> //row 代表行, mb-5 表示margin-bottom距离下面5
<!-- 导航 -->
<div class="col-4"> //四列
<div class="list-group mb-5">
<router-link tag="li" class="nav-link" :to="{name:'historyLink'}">
<a class="list-group-item list-group-item-action">历史订单</a>
</router-link>
<router-link tag="li" class="nav-link" :to="{name:'contactLink'}">
<a class="list-group-item list-group-item-action">联系我们</a>
</router-link>
<router-link tag="li" class="nav-link" :to="{name:'orderingGuideLink'}">
<a class="list-group-item list-group-item-action">点餐文档</a>
</router-link>
<router-link tag="li" class="nav-link" :to="{name:'deliveryLink'}">
<a class="list-group-item list-group-item-action">快递信息</a>
</router-link>
</div>
</div>
<!-- 导航所对应的内容 -->
<div class="col-8"> //8列
<router-view></router-view>
</div>
</div>
</div>
</template>
3、配置二级路由和三级路由
注意:我们要在about页面下添加四个路由,用到 children 属性, 而且还用到 redirect 属性,默认跳转到指定路由,具体操作看代码和注释。
main.js代码
import Vue from 'vue' import VueRouter from 'vue-router' import App from './App.vue' import Home from './components/Home.vue' import Menu from './components/Menu.vue' import Admin from './components/Admin.vue' import About from './components/about/About.vue' import Login from './components/Login.vue' import Register from './components/Register.vue' //二级路由 import Contact from './components/about/Contact.vue' import Delivery from './components/about/Delivery.vue' import History from './components/about/History.vue' import OrderingGuide from './components/about/OrderingGuide.vue' //三级路由 import Phone from './components/about/contact/Phone.vue' import PersonName from './components/about/contact/PersonName.vue'
Vue.use(VueRouter)
核心代码 二级路由和三级路由的跳转
const routes = [
{path:'/', name:'homeLink', component:Home},
{path:'/menu', name:'menuLink', component:Menu},
{path:'/admin', name:'adminLink', component:Admin},
{path:'/about', name:'aboutLink', redirect:'/about/contact', component:About, children:[
//表示about页面中默认跳转到/about/contact 这个路由页面下。
{path:'/about/contact', name:'contactLink', redirect:'/personName', component:Contact, children:[
//在/about/contact页面中默认展现三级路由personName 的内容。
{path:'/phone', name:"phoneNumber", component:Phone},
{path:'/personName', name:"personName", component:PersonName},
]},
{path:'/history',name:'historyLink',component:History},
{path:'/delivery',name:'deliveryLink',component:Delivery},
{path:'/orderingGuide',name:'orderingGuideLink',component:OrderingGuide},
]},
{path:'/login', name:'loginLink', component:Login},
{path:'/register', name:'registerLink', component:Register},
// {path:'*',redirect:'/'},
]
const router = new VueRouter({
routes,
mode:'history'
})
new Vue({
el: '#app',
router,
render: h => h(App)
})
Contact.vue代码
<template>
<div class="card text-dark bg-light mb-3">
<div class="card-header">联系我们</div>
<div class="card-body">
<h4 class="card-title">联系我们</h4>
<p class="card-text">1623487989@qq.com</p>
<router-link :to="{name:'phoneNumber'}">电话</router-link>
<router-link :to="{name:'personName'}">联系人</router-link>
<router-view></router-view>
</div>
</div>
</template>
Delivery.vue代码
<template>
<div class="card text-dark bg-light mb-3">
<div class="card-header">快递信息</div>
<div class="card-body">
<h4 class="card-title">快递信息</h4>
<p class="card-text">1623487989@qq.com</p>
</div>
</div>
</template>
History.vue代码
<template>
<div class="card text-dark bg-light mb-3">
<div class="card-header">历史订单</div>
<div class="card-body">
<h4 class="card-title">历史订单</h4>
<p class="card-text">1623487989@qq.com</p>
</div>
</div>
</template>
OrderingGuide.vue代码
<template>
<div class="card text-dark bg-light mb-3">
<div class="card-header">点餐文档</div>
<div class="card-body">
<h4 class="card-title">点餐文档</h4>
<p class="card-text">1623487989@qq.com</p>
</div>
</div>
</template>
Phone.vue代码
<template> <h1>400040040404404</h1> </template>
PersonName.vue代码
<template> <h1>小劭</h1> </template>
补充知识:vue:菜单收缩功能
想要实现:点击菜单能收缩。(效果如下:)
点击前:

点击后:

思路:
首先我们要知道绅缩的按钮和菜单是否在一个页面。在一个页面就简单了。
如果不在一个页面,就会涉级到父子级传参,绅缩按钮模块中要把状态传给header,这是兄弟间的传递参数,需要用到 vuex。如果不用vuex的话,就通过主体去操作。绅缩按钮把状态传给主体是子传父,通过 this.$emit()。主体把状态传给菜单,是父传子,通过props ,菜单中需要接收主体中传过来的东西,要在 data 中定义props 在里面定义type、required、default。如果不清楚props 是啥,请百度。
操作:
1、先看整体布局

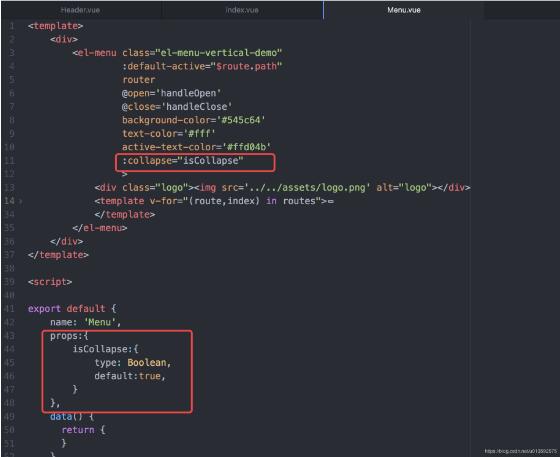
2、menu 模块

3、header 模块

以上这篇vue-路由精讲 二级路由和三级路由的作用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。