在vue-cli3中,公共文件夹由static变成了public
先把要访问的json放到public文件夹下
使用axios的get方法获取,不能用post,不然会报404

axios.get(`./china-main-city/100000.json`)
.then((data) => {
console.log(data)
})
补充知识:两个不同的路由,引入相同的组件
从不同的按钮进入到详情页,两个不同的路由,相同的组件



主要是从不同按钮进入不同路由的页面,内容一致,但是title不一样,怎么写
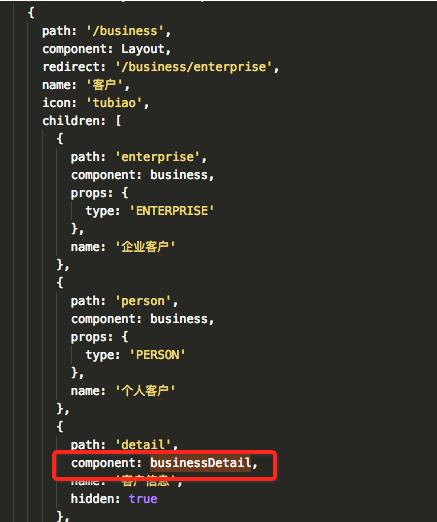
index.js
const businessDetail = _import('business/detail')
第一个页面

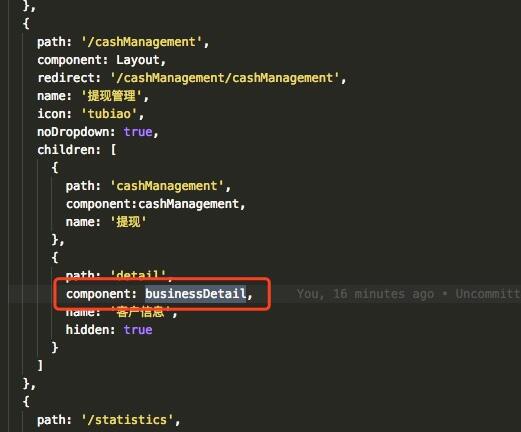
第二个页面

这就是不用的路由引入相同的path,当然先可以新开页面,再引入第一个页面的内容,但是没有必要~~~~
以上这篇在vue-cli3中使用axios获取本地json操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。