效果:

原理:利用AppData值 + 显示隐藏的样式,进行展开收起。
wxml:
<view bindtap="toChange" data-show='isShow'>{{isShow?'收起':'展开'}}<view>
<view class="{{isShow?'db' : 'dn'}}">这是你要收起展开的内容</view>
js:
Page({\
data: {
isShow: true, //true为展开
},
/*
* isShow做取反操作
* */
toChange (e) {
let that = this;
let name = e.currentTarget.dataset.show;
let param = {};
param[name] = !that.data[name];
that.setData({
...param
})
},
})
wxss:
.db{
display:block;
}
.dn{
display:none;
}
这个原理其实够正常的收起展开了,但是碰上列表,还需要调整一下,那么问题来了,如何让小程序列表中展示明细?
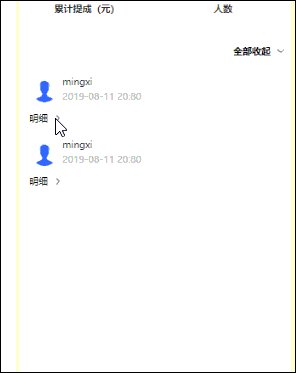
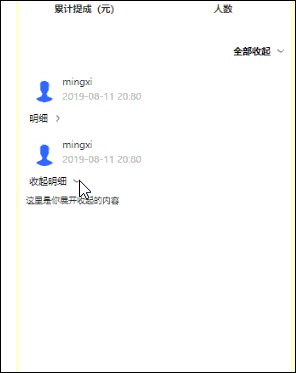
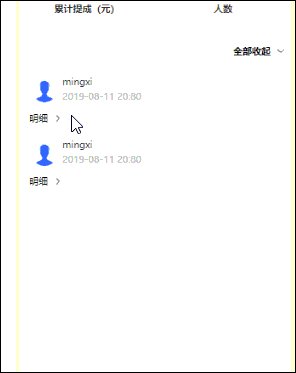
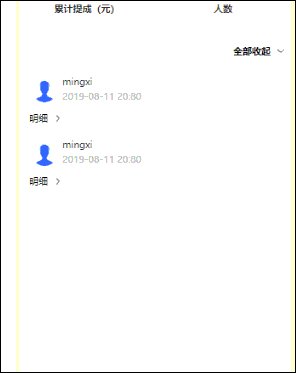
列表效果:

想法:利用AppData值 + 显示隐藏的样式,进行展开收起。还要加上“数据污染”。
js:
page({
data:{
list:[{id:1},{id:2}],
},
toShowItem(e) {
let that = this;
let id = e.currentTarget.dataset.id,
show = e.currentTarget.dataset.show;
that.data.list.forEach(function (v) {
if (v.id == id) {
v.show = !show;//这里污染原始数组数据
}
})
//利用污染,对列表设置值
this.setData({
list: this.data.list
})
}
})
wxml:
<view wx:for="{{list}}" wx:key="{{index}}" wx:for-item="item">
<view bindtap="toShowItem" data-id='{{item.id}}' data-show='{{item.show}}'>
<text>{{item.show?'收起明细':'明细'}}</text>
</view>
<view class="{{item.show ? 'db' : 'dn'}}">
这里是你展开收起的内容
</view>
</view>
这里只是分享一个想法,要是想用直接粘贴,是达不到效果图的效果的,毕竟不是所有的样式都放上来了。
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。