关于
最近要在python下做可视化界面的设计,想到之前用QtDesigner来画界面很是方便,当时画完之后都要手动在终端输入
pyuic5 -o 1.py 1.ui
来把.ui文件转换为.py的代码再进行编辑,不是很方便,联想到要是能在PyCharm下完成所有工作就好了,所以就有了这篇博客,简单记录下,不够详细的地方请谅解。
配置前提
配置过程
1、首先打开anaconda,environment—>not installed搜索pyqt,会看到pyqt的包,直接勾选后右下角apply就安装好了。安完后可以切换到installed查看是否真正安装成功。
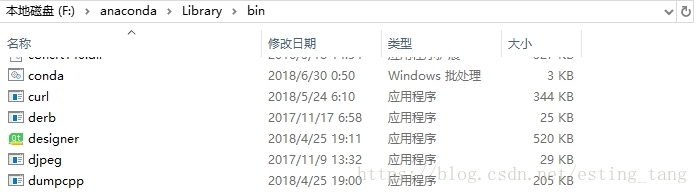
2、安装完PyQt5之后,可以在anaconda—>Libra—>bin目录下看到designer.exe,这个就是用来画界面的QtDesigner,记住这个目录,一会儿会用到。

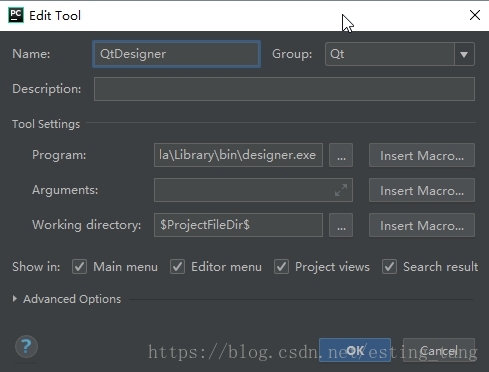
3、打开PyCharm,打开File—>Settings—>External Tools,点击加号来添加自己的工具,做如下配置:
Name:QtDesigner
Group:Qt
Programs:F:\anaconda\Library\bin\designer.exe(这里是各位自己的designer路径,之前所看到的)
Working directory:$ProjectFileDir$

完成后点“OK”,现在QtDesigner就配置好了,就可以直接在PyCharm中打开它来画界面了,但是要在PyCharm中把界面的.ui文件转换为.py文件还需要后面的配置。
4、同样在External Tools中点击加号来配置pyuic:
Name:Pyuic
Group:Qt
Program:F:\anaconda\python.exe(各位自己的python路径)
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$

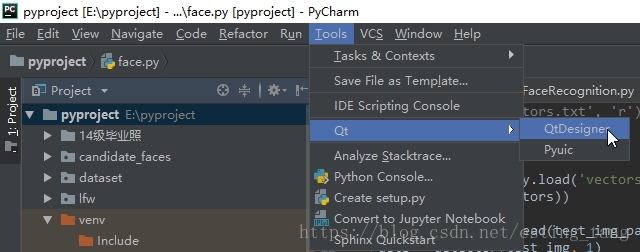
5、至此就全部配置好了,接下来是test,回到PyCharm,Tools—>Qt—>QtDesigner,点击即可打开designer:

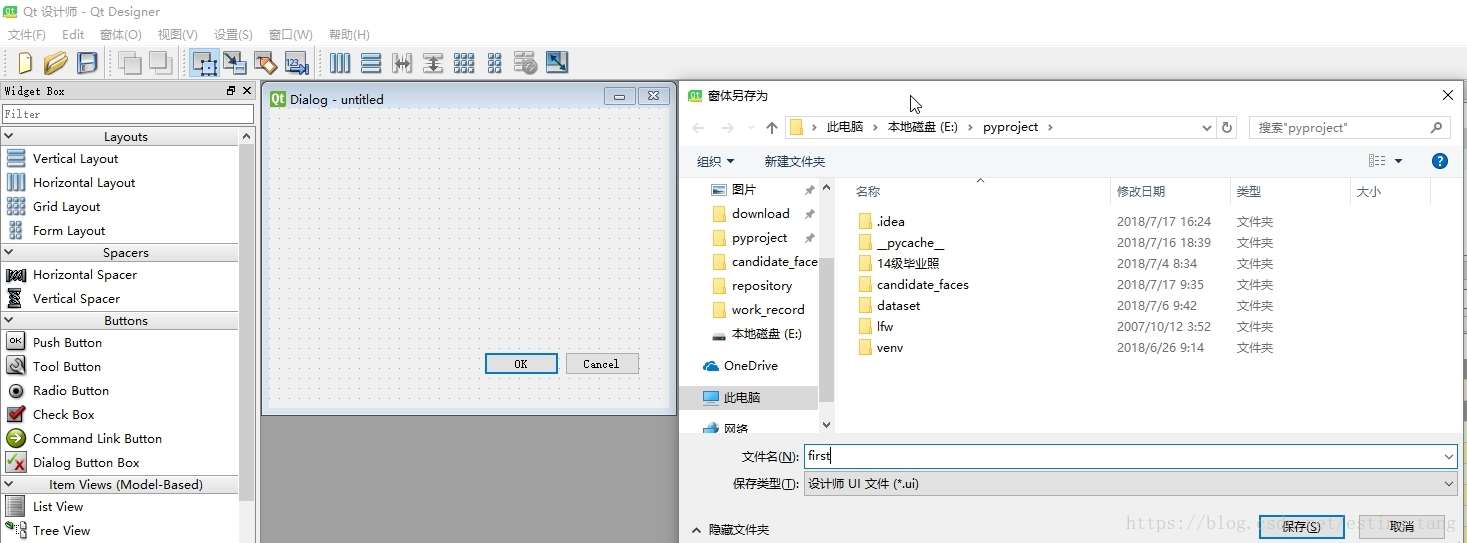
然后创建一个最简单的界面,把这个界面保存(默认是保存在当前pycharm项目目录下,我这里命名“first.ui”)。

6、回到pycharm,可以看到工程目录下已经产生了first.ui,右键它,Qt—>Pyuic,点击后即可产生first.py文件,OK接下来就可以愉快地写代码了(⊙o⊙)…

然后就可以不断的修改first.ui文件,每次修改完再转换为.py文件就好了。