
1.创建一个新文件并建立一个网格
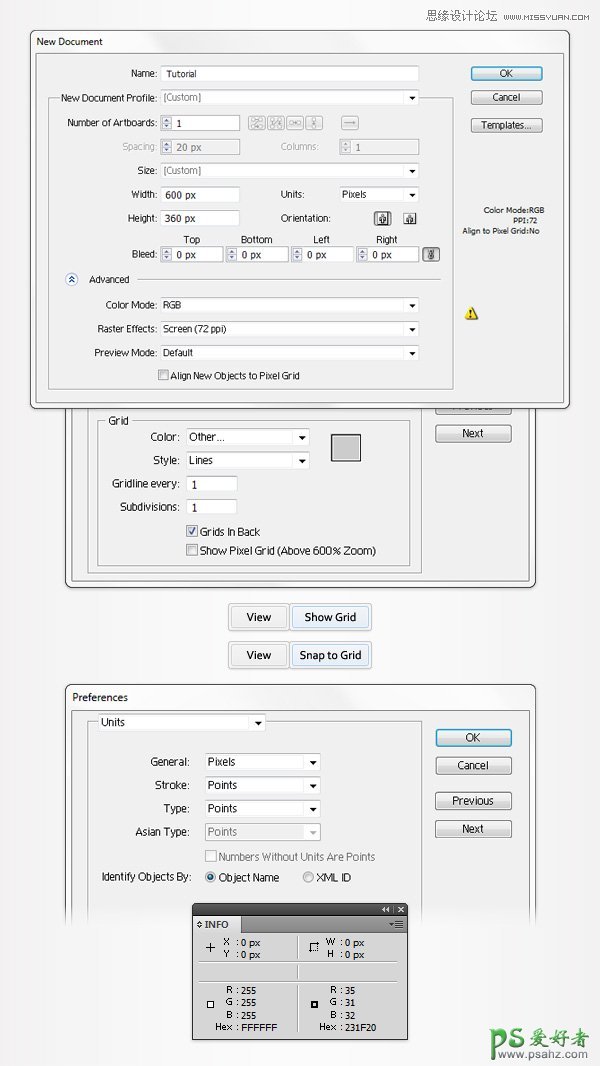
点击Ctrl+N去创建一个新文件。宽度600,高度360,然后点击高级按钮。选择RGB模式, 分辨率(72dpi)。
启用网格(视图>显示网格)和对齐网格(视图> 对齐到网格)。每1px需要一个网格,所以进入编辑>首选项>导架>网格,在网格线栏里输入1,在分区栏里输入1。你也应该打开信息面板(窗口>信息),给你的形状的尺寸和位置一个生动的预览。不要忘记设置测量单位像素 编辑>首选项> 单位 给像素设置计量单位。所有这些的选项都会加速你的工作。

2.创建一套图形风格。
步骤1
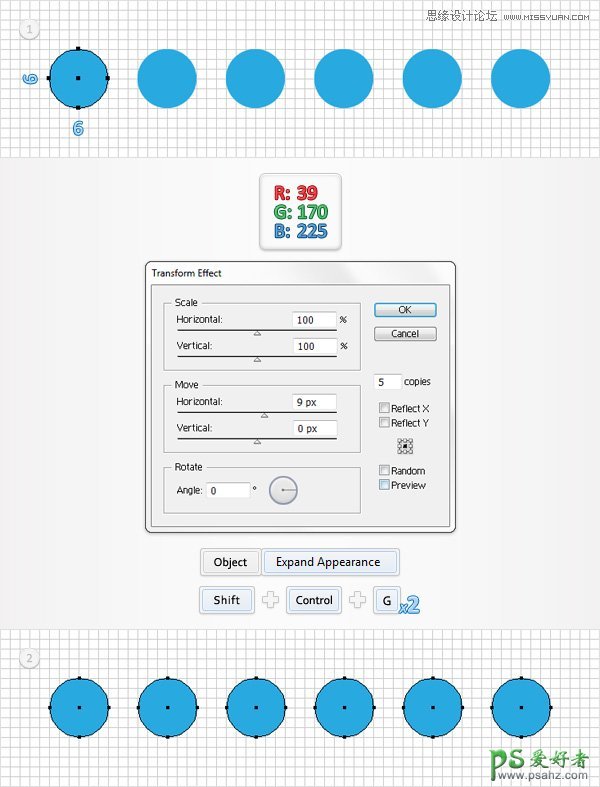
使用椭圆工具(L),创建一个6px圆圈,填充为R=39, G=170, B=225,线条为无填充。选择这个蓝色形状,进入到效果>扭曲&变换>变换。如下图输入属性设置,点击OK,进入对象>扩展。保证形状的结果组被选中,点击Shift-Ctrl-G两次去解散它们。

步骤2
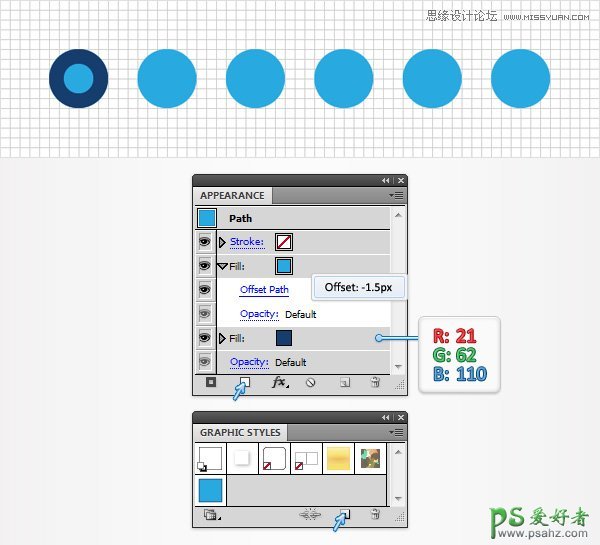
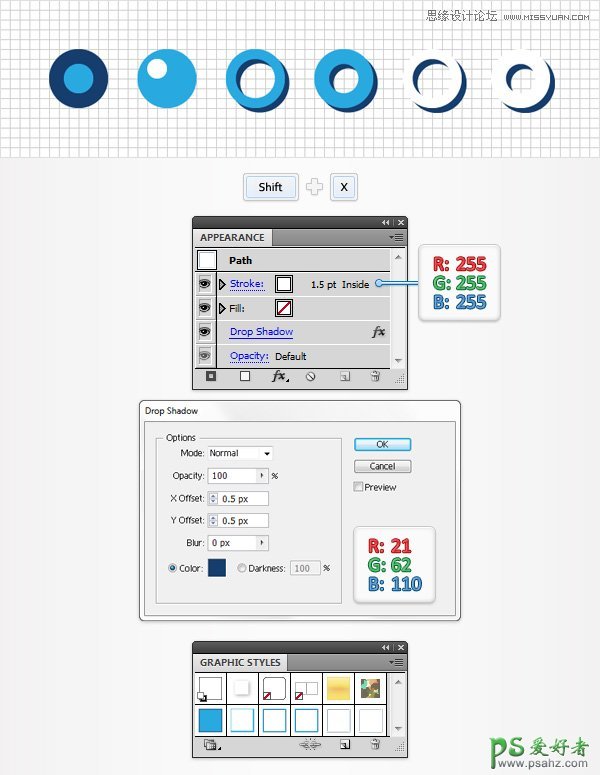
侧重于你的蓝圈圈们。选择左边的一个,打开外观面板(窗口>外观),选择现在的填充,进入效果>路径>偏移路径。输入一个-1.5px的偏移,点击OK.选择外观面板,使用添加新填充按钮给这个圆圈添加第二个填充(下图里是小蓝箭头指着的)。选择这个新填充,将它拖到外观面板的底部,设置颜色R=21, G=62, B=110。确保你的圆圈保持被选中,打开图形样式面板(窗口>图形样式>),点击新建图形样式按钮(下图中小蓝箭头所指)。

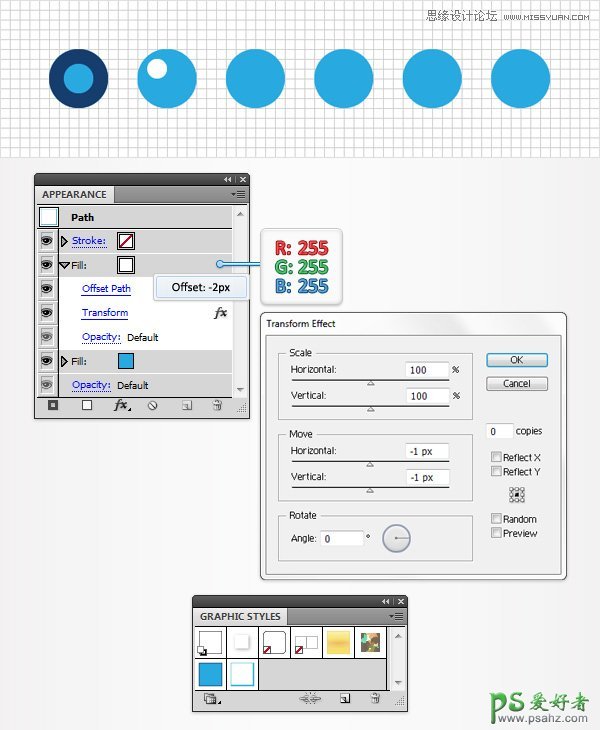
步骤3
选择下一个蓝色圆圈,在外观面板,添加第二个填充。选择这个新填充,设置颜色为白色,进入效果>路径>偏移路径。输入-2px偏移,点击OK。进入效果>扭曲&转换>转换。如下图那样输入属性设置,点击OK。确保第二个圆圈仍被选中,移动到图形样式面板,添加一个新的图形样式。

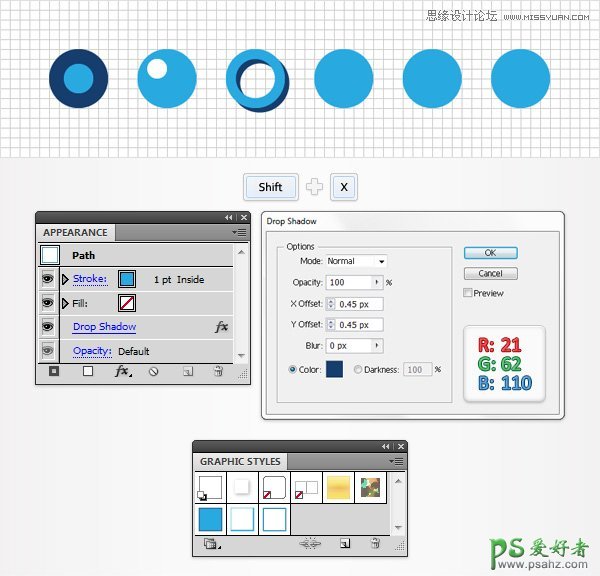
步骤4
选择下一个蓝色圈,在外观面板,点击Shift-X。这将转化颜色属性从填充到线条。移动到外观面板,选择蓝色线条,将它向内排列,进入效果>风格化>阴影。选择左边的一个圆圈,打开“窗口-外观”选择现在的填充,选择效果 > 路径> 偏移路径。输入1.5px偏移,(如下图所示)点击OK。确保第三个圈仍被选中,到图形样式面板,并且添加一个新的图形样式。

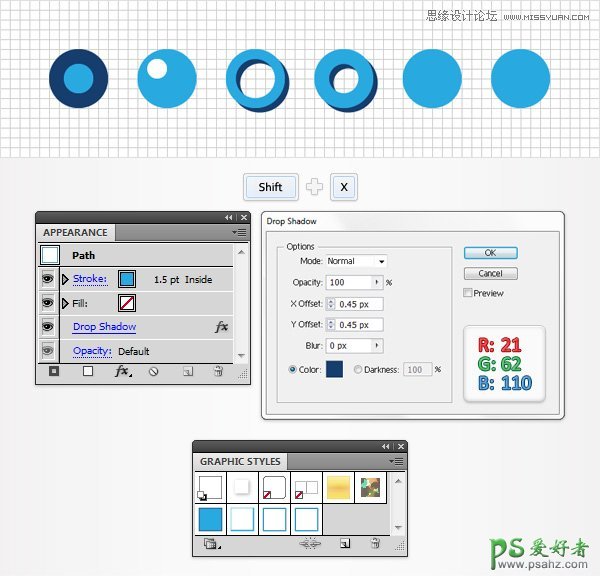
步骤5
选择下一个蓝色圈圈,在外观面板,点击shift-x。如下图所示,设置为1.5px宽,然后进入效果>风格化>阴影。照下图输入属性,点击OK。确保第四个圈圈被选中,到图形样式面板,并且添加一个新的图形样式。

步骤6
选择下一个蓝色圈圈,在外观面板,点击shift-x。选择线条,设置颜色为白色,排列到内部,然后进入效果>风格化>阴影。如下图所示输入属性,点击OK。确保第五个圈圈被选中,到图形样式面板,添加一个新的图形样式。

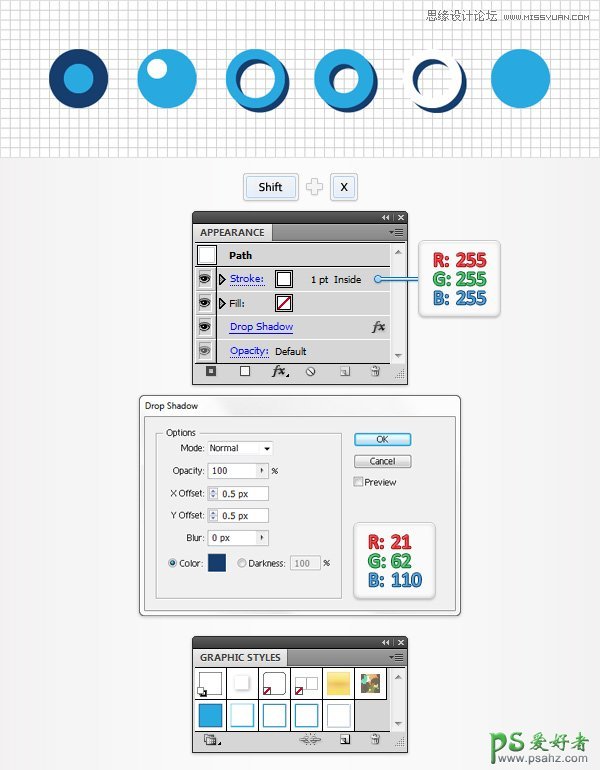
步骤7
选择最后一个蓝色圈圈,在外观面板,点击shift-x。选择线条,设置1.5的宽度,颜色为白色,排列到内部,然后进入效果>风格化>阴影。如下图所示输入属性,点击OK。确保第五个圈圈被选中,到图形样式面板,添加一个新的图形样式。

步骤8
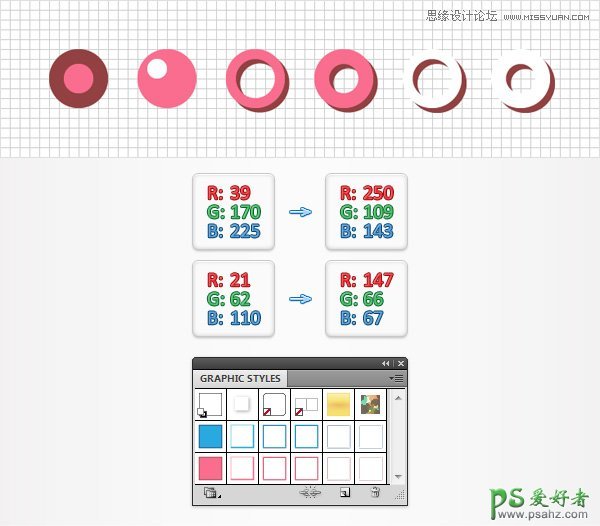
这六个圈圈,替换R=39, G=170, B=225为R=250, G=109, B=143 和替换R=21,G=62, B=110为R=147, G=66, B=67。一一选择这些形状,照下图保存图形样式。

步骤9
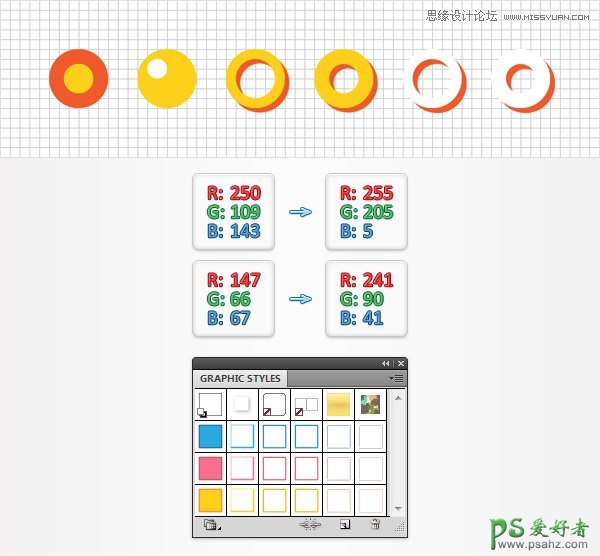
这六个圈圈,替换R=250, G=109, B=143为R=255, G=205, B=5 和替换R=147,G=66, B=67为R=241G =90, B=41。一一选择这些形状,照下图保存图形样式。

步骤10
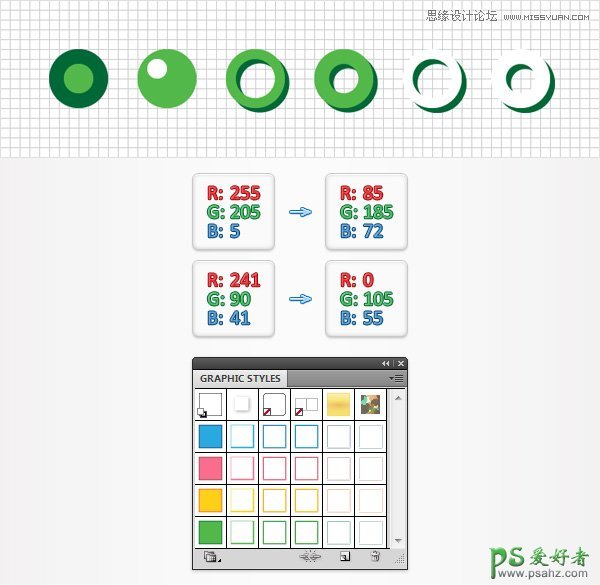
这六个圈圈,替换R=255, G=205, B=5为R=85, G=185, B=72 和替换R=241, G=90, B=41为 R=0 G =105, B=55。一一选择这些形状,照下图保存图像类别。选中所有六个圈圈,删除它们。

3.创建文本块和文本
步骤1
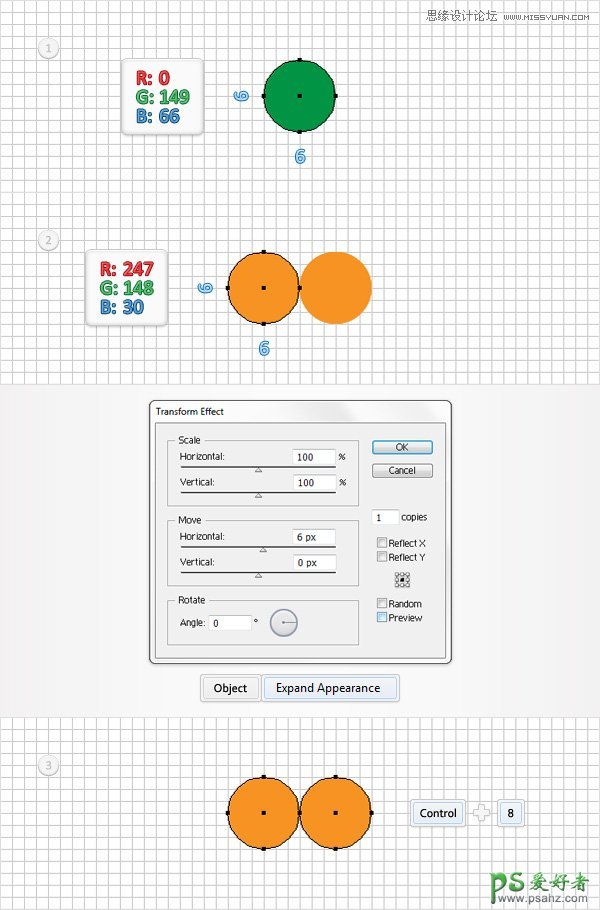
选择椭圆工具(L),创建一个6px圆圈,填充为R=0, G=149, B=66。到图层面板,在绿色形状上双击鼠标,命名为“1圆圈。确保椭圆工具Ellipse Tool (L)仍有效,创建一个新的6px圆圈,填充为R=247, G=148, B=30,进入效果>扭曲&转换>转换,输入下图所示属性设置,点击OK,然后进入对象>扩展。选择形状,变成一个复合路径(Control-8 或者对象> 复合路径)。到图层面板,在橘色的复合路径上双击鼠标,命名为“2圆圈”。

步骤2
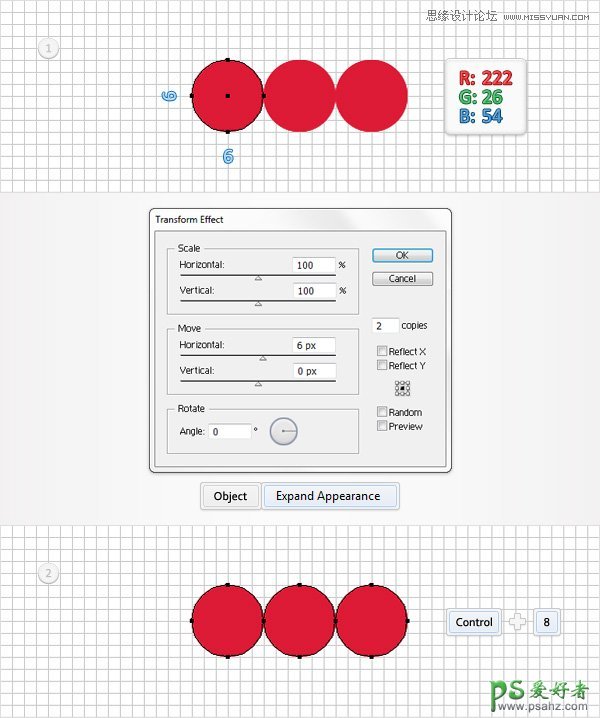
确保椭圆工具(L),创建一个新的6px圆圈,填充为R=222, G=26, B=54,进入效果>扭曲&转换>转换,输入下图所示属性,点击OK,然后进入对象>扩展。选择形状,变成一个复合路径(Control-8 或者 对象> 复合路径)。到图层面板,在这个红色的复合路径上双击鼠标,命名为“3圆圈”。

步骤3
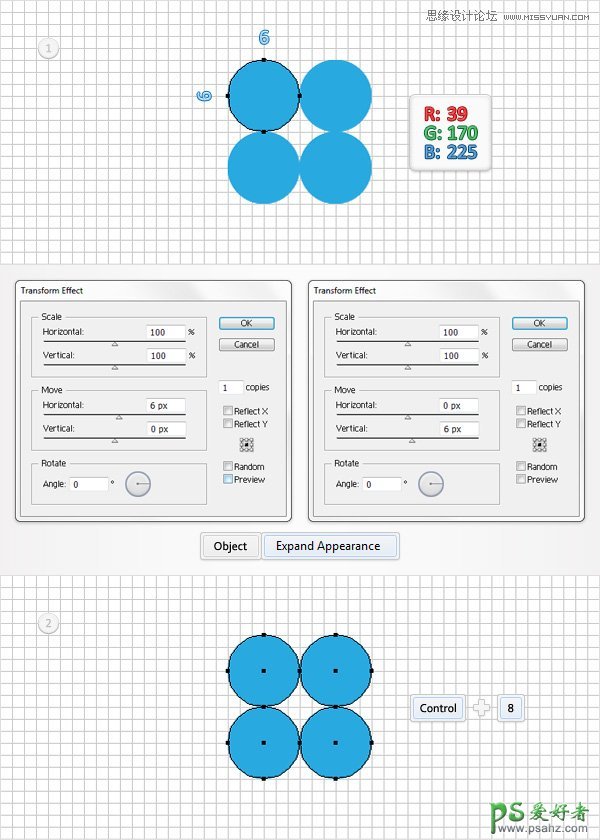
确保椭圆工具(L),创建一个新的6px圆圈,填充为R=39, G=170, B=225,进入效果>扭曲&转换>转换(下图所示)在左窗口里输入属性,点击OK,然后进入对象>扩展。选择形状,变成一个复合路径(Control-8 或者对象> 复合路径)。到图层面板,在这个红色的复合路径上双击鼠标,命名为“4圆圈”。

步骤4
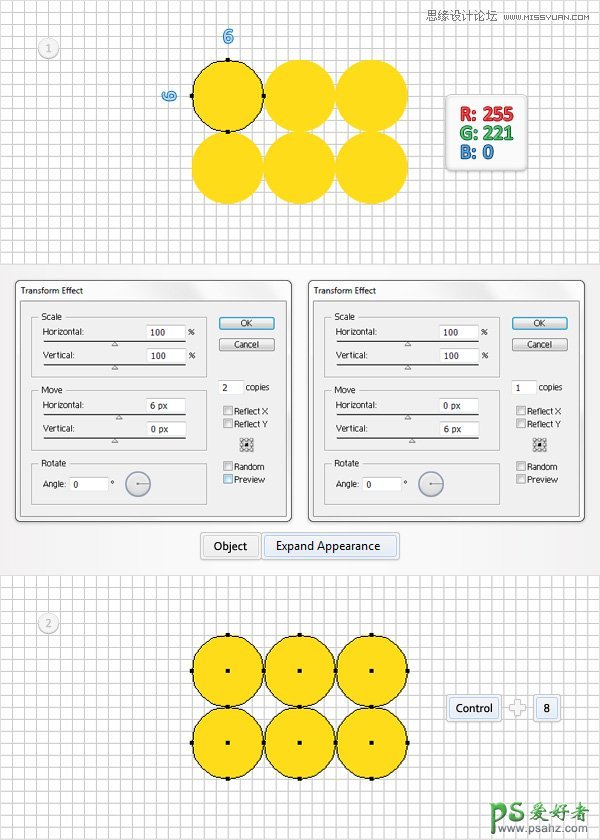
确保椭圆工具(L),创建一个新的6px圆圈,填充为R=255, G=221, B=0,进入效果>扭曲&转换>转换,(下图所示)在左窗口里输入属性,点击OK,然后再次进入对象>扩展。在下图右窗口里输入属性,点击OK,然后进入对象>扩展。选择形状,变成一个复合路径(Control-8 或者 对象> 复合路径)。到图层面板,在这个红色的复合路径上双击鼠标,命名为“6圆圈”。

步骤5
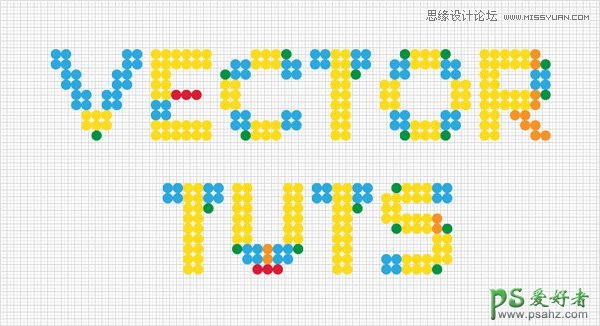
使用圆圈1,圆圈2,圆圈3,圆圈4,圆圈6和你的想象力去创建字母。

4.扩展文本,使用图形样式,并且添加阴影效果。
步骤1
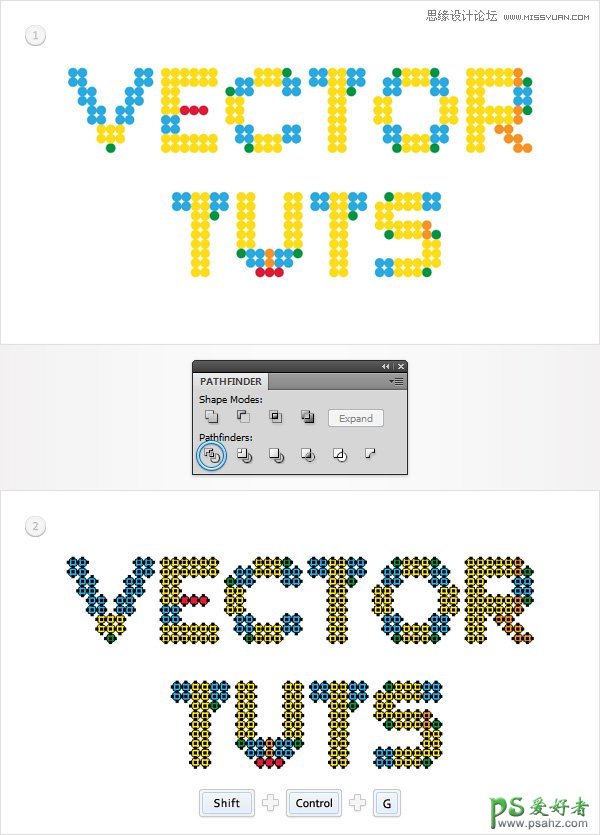
选择创作你的文本的所有图形,打开路径寻找器控制面板(窗口>路径寻找器 ),并且点击划分按钮。到图层面板,选择组,点击Shift-Control-G来取消组合。

步骤2
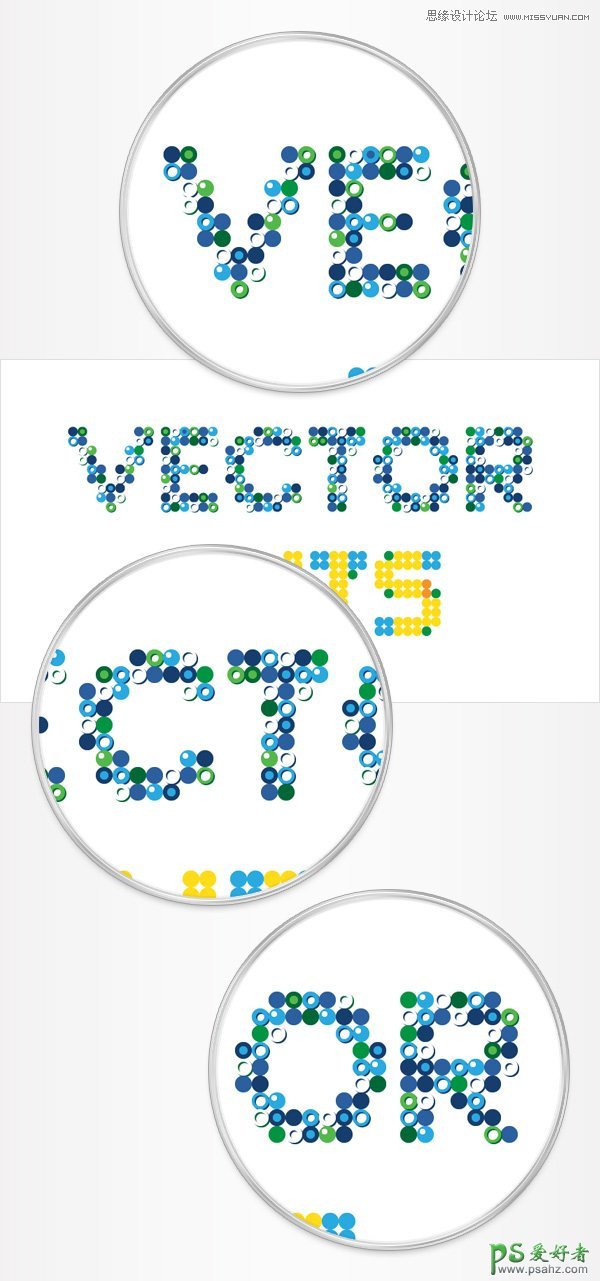
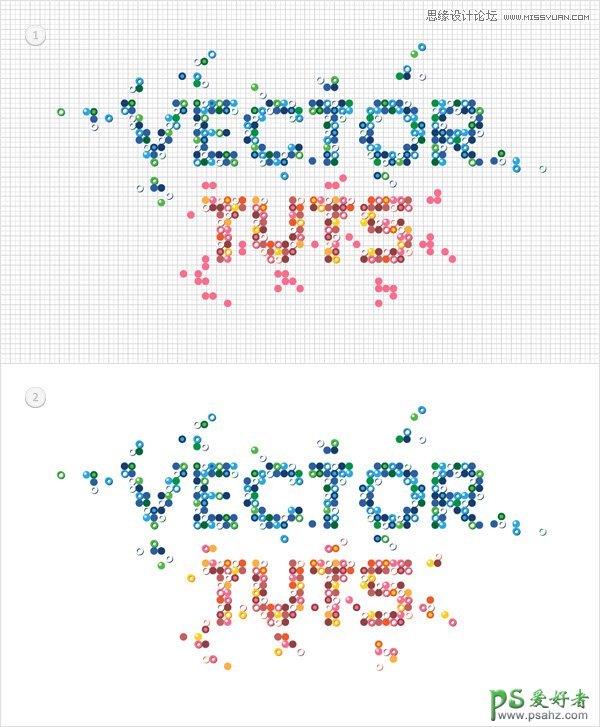
侧重于顶部单词里用来制作字母的圆圈,使用绿色和蓝色图形样式,如下图所示。

步骤3
侧重于底部单词里用来制作字母的圆圈,使用粉色和橘色图形样式,如下图所示。

步骤4
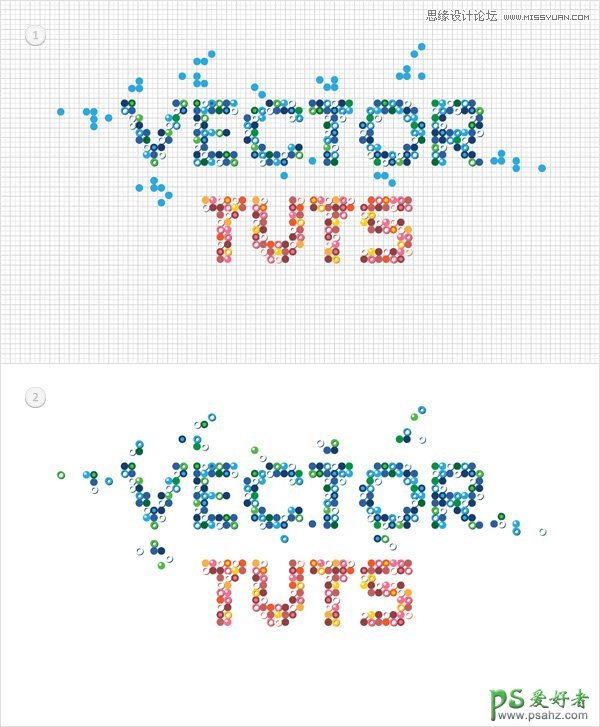
使用椭圆工具(L),创建一个新的6px圆圈,填充为蓝色。复制这个形状(点住Alt,点击它,简单地拖拽),散播这些复制的形状,如第一个图里所示。一个接一个地选择这些小圆圈,并且添加蓝色和绿色图形样式。

步骤5
使用椭圆工具(L),创建一个新的6px圆圈,填充为粉色。复制这个形状(点住Alt,点击它,简单地拖拽),散播这些复制的形状,如第一个图里所示。一个接一个地选择这些小圆圈,并且添加粉色和橘色图形样式。

步骤6
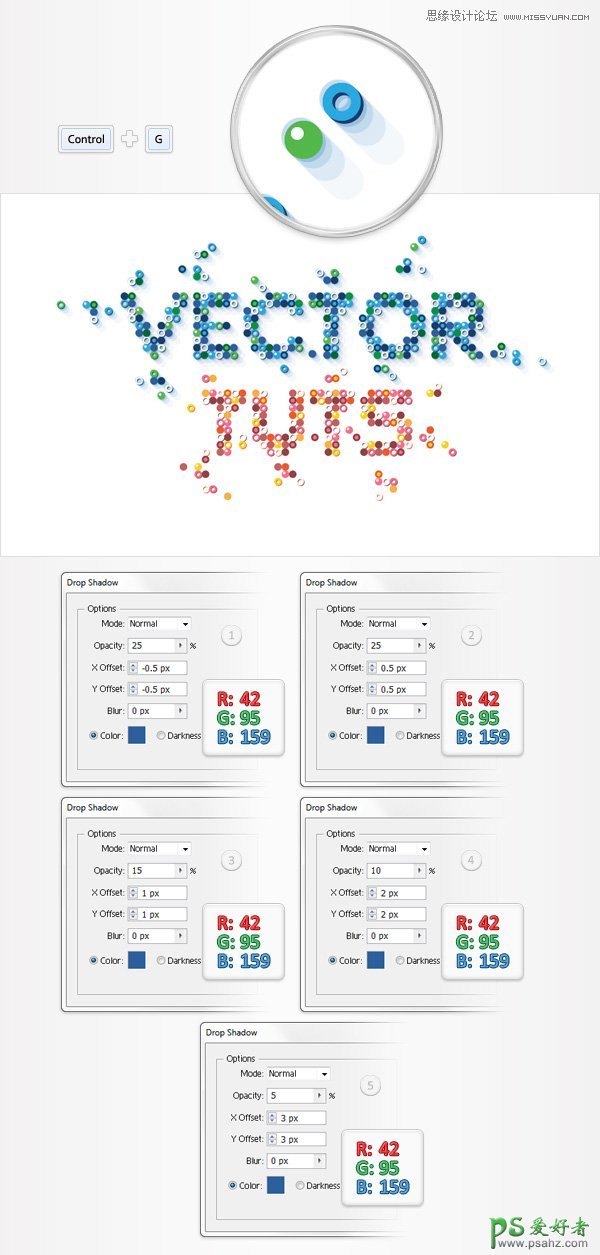
选择所有的圆圈,设置绿色和蓝色图形样式,并且组合它们(Control-G)。选择这个新的组,添加五个阴影效果(效果>风格化>阴影),如下图。

步骤7
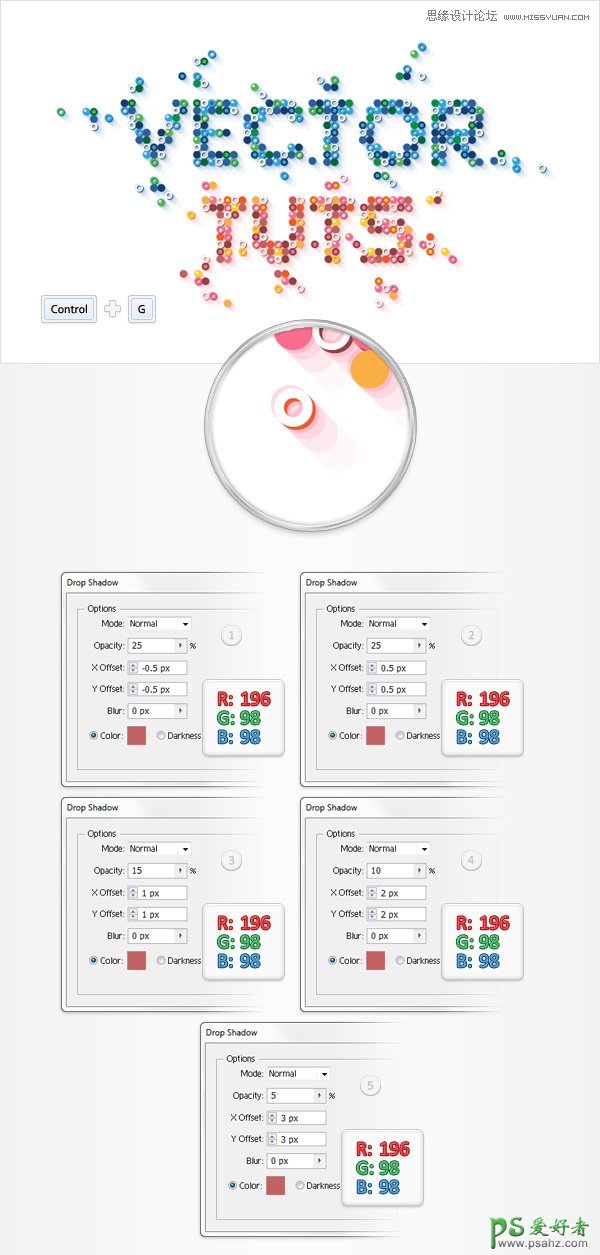
选择所有的圆圈,设置粉色和橘色图形样式,并且组合它们(Control-G)。选择这个新的组,添加五个阴影效果(效果>风格化>阴影),如下图。

5.添加一个图案背景。
步骤1
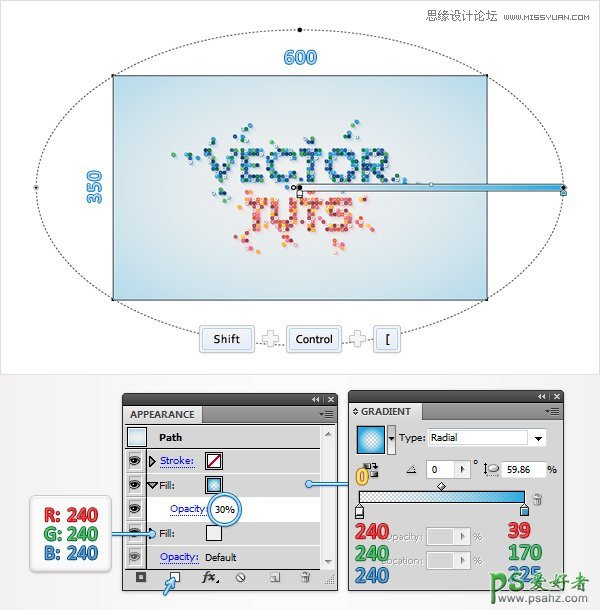
选择矩形工具(M),创建一个形状,为你的艺术板的大小尺寸(600px 350px),填充为R=240, G=240, B=240,将它放到后面(Shift-Control-[ ).确保这个新矩形被选中,选择外观面板,添加第二个填充。选择这个新填充,降低它的不透明度为30%,添加径向渐变,如下图。

步骤2
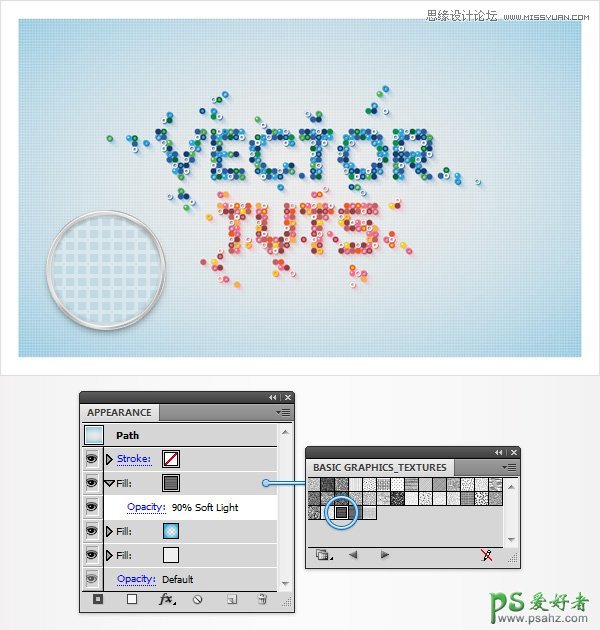
确保上一步制作的矩形仍然被选中,选择外观面板和第三个填充。你将需要给这个新填充一个内置模式。进入色板(窗口>色板),打开色板库>模式>基本图形>基本图形—纹理,一个拥有一套内置模式的新窗口应该被打开。返回到外观面板,确保第三个填充仍被选中,添加"USGS 7 Vineyard"模式,降低它的不透明度为90%,改变混合模式为柔和光。到图层面板,锁住这个矩形确保它不会被意外地选中或者移动。

6.创建和使用一个散布笔刷
步骤1
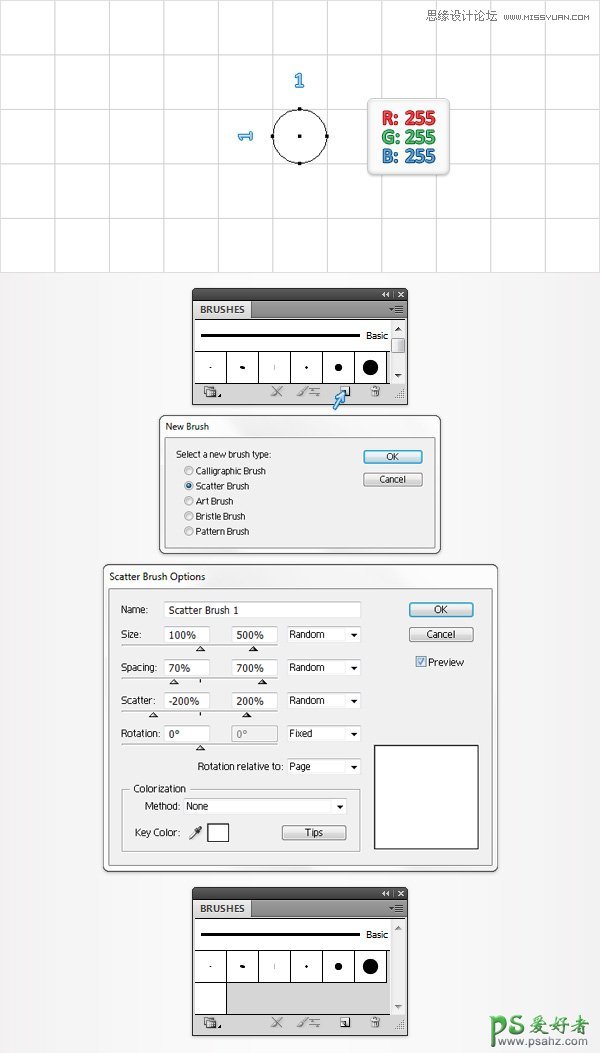
选择椭圆工具(L),创建一个1px圆圈,填充为白色。选择这个新形状,打开笔刷面板,点击新笔刷按钮(如下图一个小蓝箭头所指)。选中散布笔刷框,照下图输入属性设置,点击OK。在最后你的新的布笔刷应该在笔刷栏内显示。

步骤2
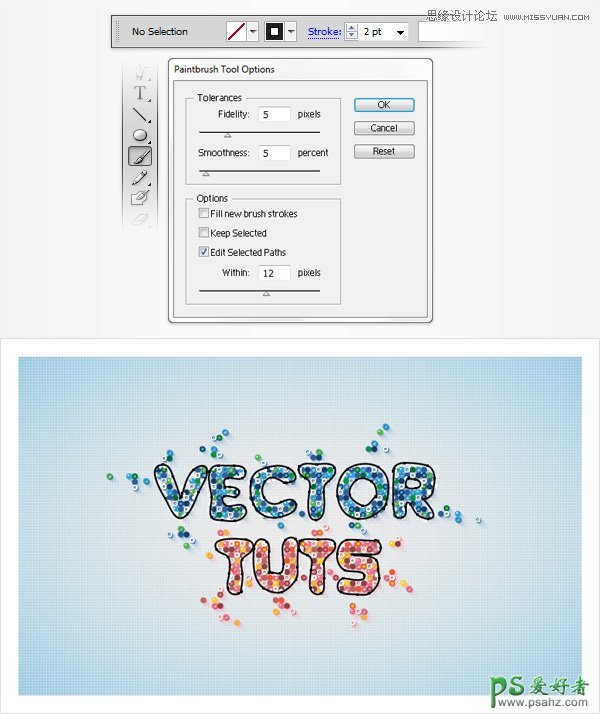
选择选择工具(V),侧重于顶部栏。去除填充颜色,设置描边颜色为黑色,尺寸为2pt。侧重工具栏,双击画笔工具,如下图输入属性设置,点击OK。取消对齐网格 (视图 >对齐网格),选择画笔工具(B),围绕你的字母画一些简单的路径,如下图。

步骤3
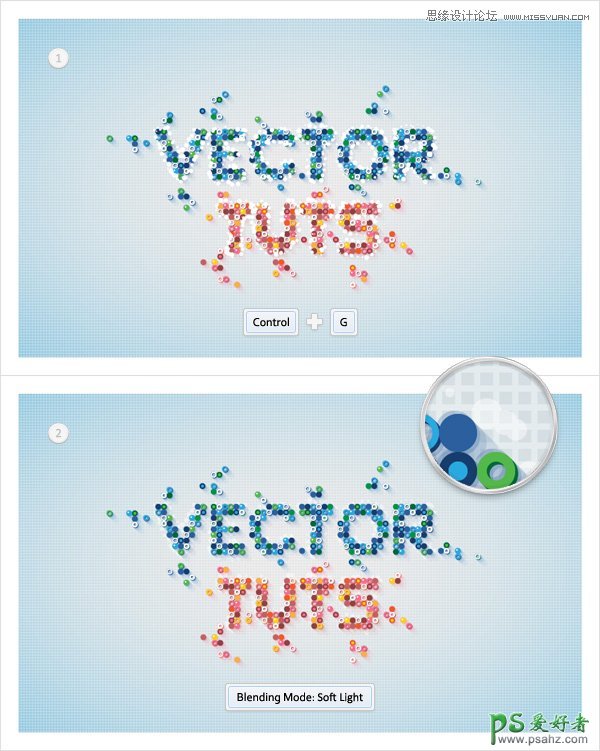
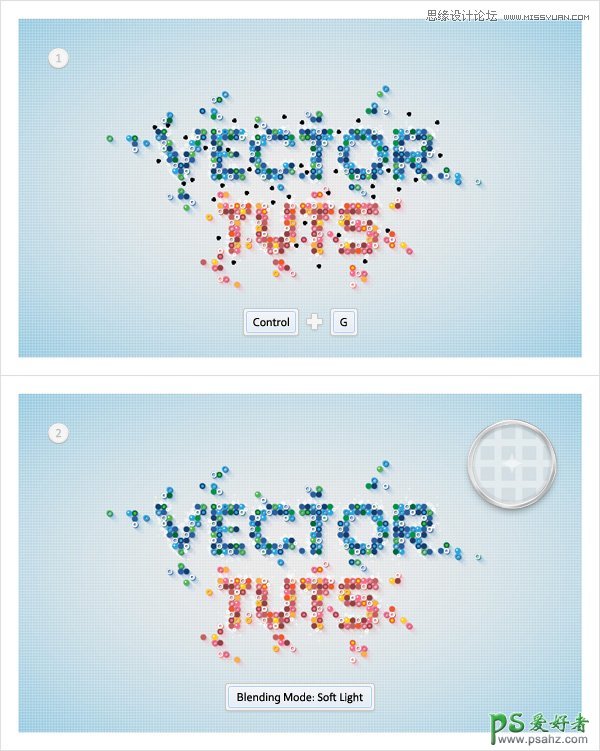
选择之前步骤制作的所有路径,组化它们(Control-G),把黑色线条替换为你的白色散射笔刷。到图层面板,确保这个新组被选中,改变它的混合模式为柔和光,直接将它拖拽到背景形状的上面。

7.添加小的圆圈光亮
步骤1
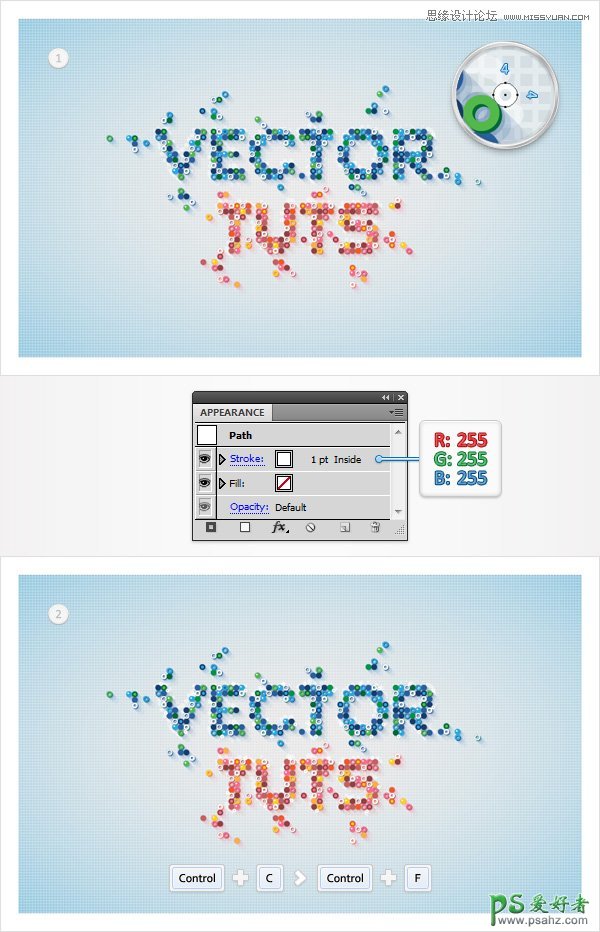
选中对齐网格 (视图 >对齐网格)。选择椭圆工具(L),创建一个4px圆圈,将它邻近于那些制作文本的圈圈的地方。填充这个新形状为没颜色,但是添加一个1pt的线条,将它排列到里面,设置颜色为白色。复制这个小圆圈(Control-C > Control-F),围绕着你的文本扩散这些复制,如下图所示。


步骤2
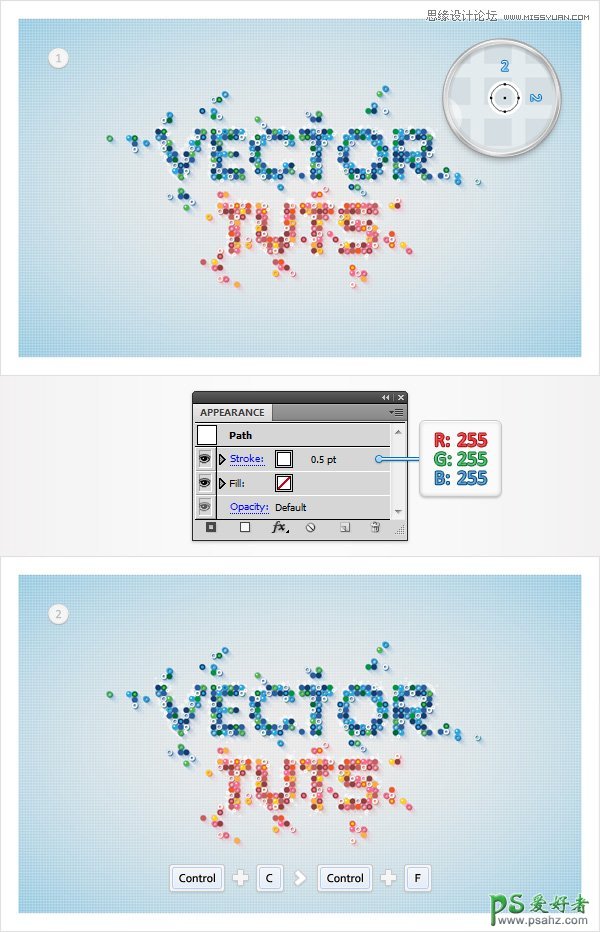
选择椭圆工具,创建一个2px圆圈,将它放置于相对接近4px圆圈(之前步骤添加的)。设置它的填充颜色为无,但是添加一个0.5Pt,白色线条。复制这个小圆圈(Control-C > Control-F),围绕着你的文本扩散这些复制,如下图所示。


8.添加小星星光亮
步骤1
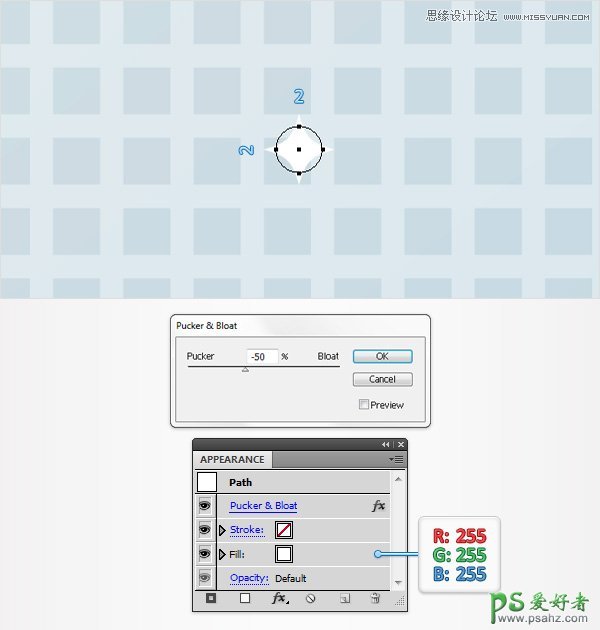
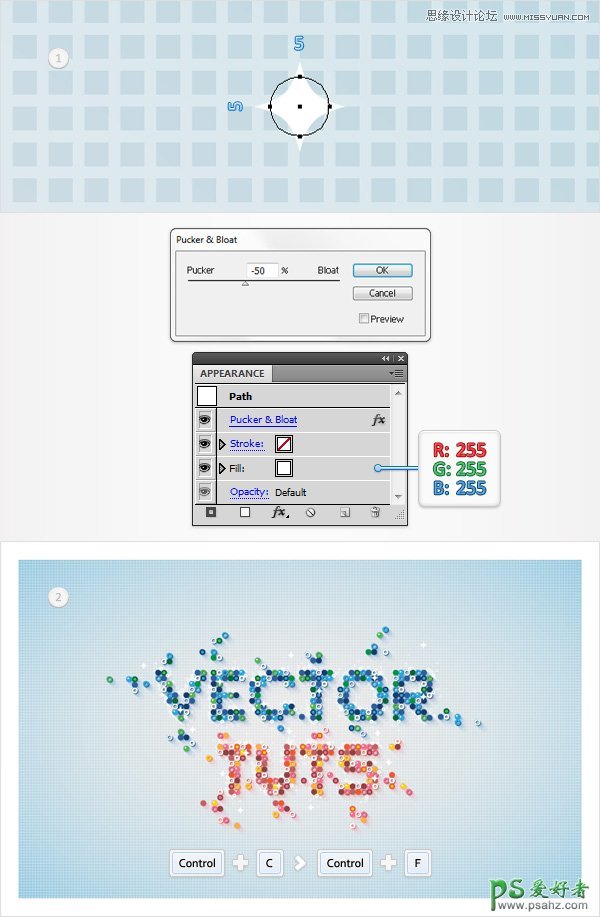
选择椭圆工具(L),创建一个2px圆圈,填充为白色,进入效果 > 变形 & 转换 > 膨胀。如下图所示-50%,点击ok。

步骤2
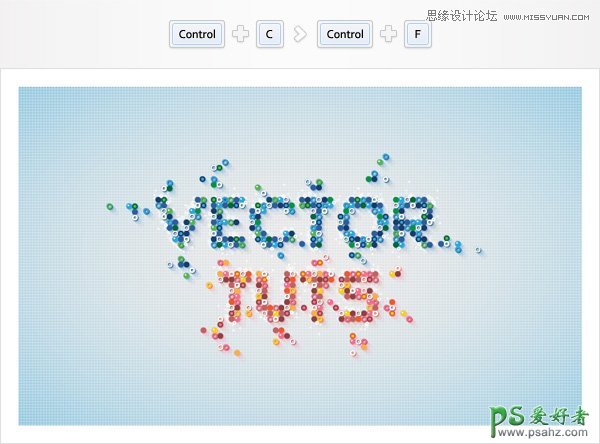
复制那个小星星形状(Control-C > Control-F),围绕着你的文本扩散这些复制,如下图所示。


步骤3
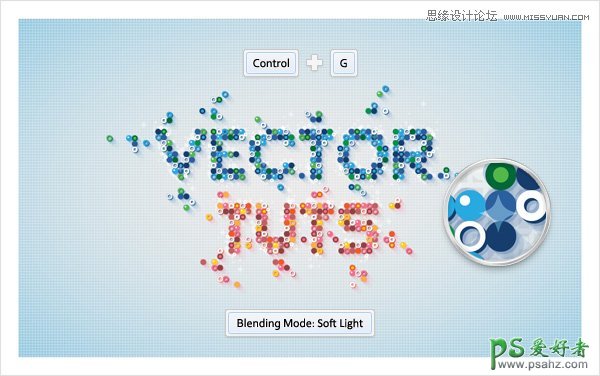
选择那些小星星的其中一个,进入选择>相同>外表去选择所有的形状,设置相似的外表属性。组合所有这些星星形状(Control-G),选择组,改变它的混合模式为柔和光。到图层面板,简单地锁住这个新组。

步骤4
选择椭圆工具,创建一个5px的圆圈,填充为白色,进入效果 > 变形 & 转换 > 膨胀。如下图所示-50%,点击ok。复制那个小星星形状(Control-C > Control-F),围绕着你的文本扩散这些复制,如下图所示。


步骤5
选择所有的那些5px星星形状,组合它们(Control-G),选择这个组,改变混合模式为柔和光。

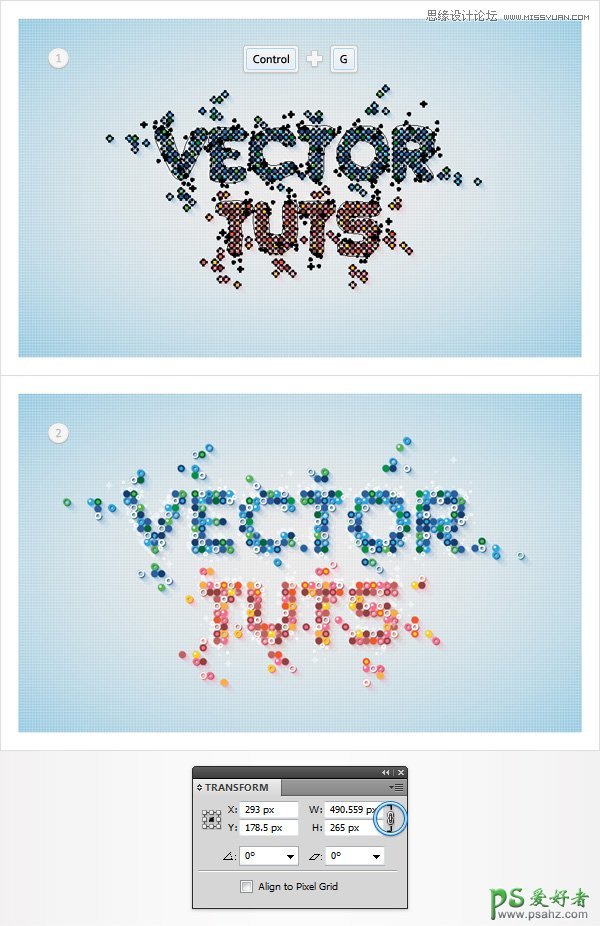
9.重新设置整个文本效果的尺寸
首先,进入编辑>首选项>一般(Control-K),确保规模线条&效果框被选中。接下来,侧重于图层,给2px星星形状组解锁。选择选择工具(V),选择所有制作文本的形状,打开转换面板(窗口>转换 )。确保约束宽度和高度比例按钮被选中,然后简单地在宽度和高度栏里输入一个更高或者更低的数字,来重新设置你整个文本效果的大小。

祝贺你!你完成了!
这是图像应该呈现的样子。假如我们对这整个文本只使用九个颜色,你可以很容易地重新给你的整个插图上色。请自由地使用你最喜欢的一套颜色。我希望你很享受这个教程,可以在你未来的项目设计上使用这些技巧。
