
1、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。

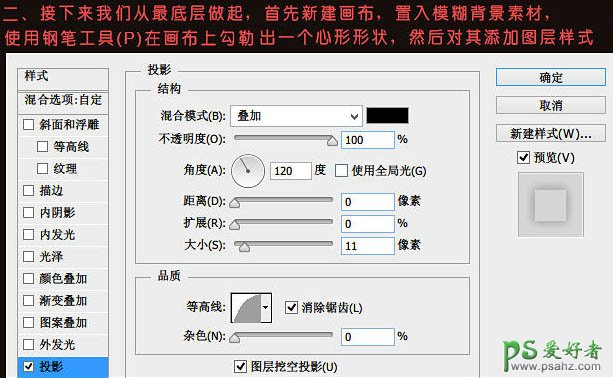
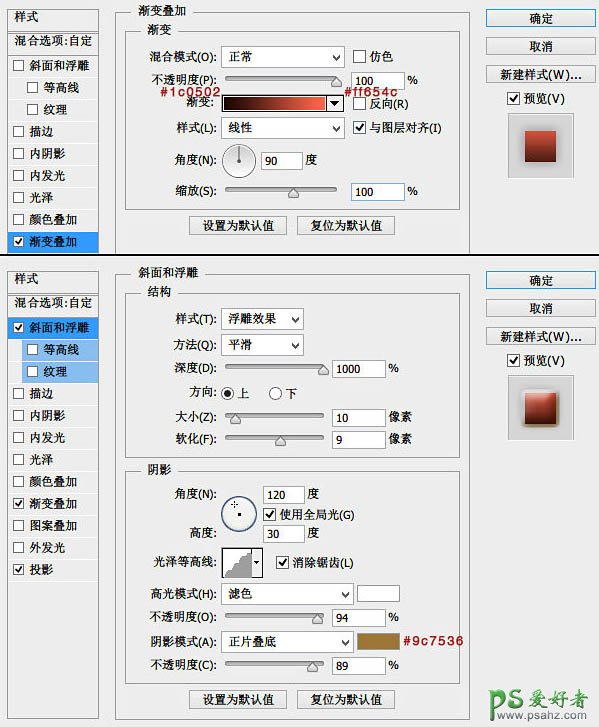
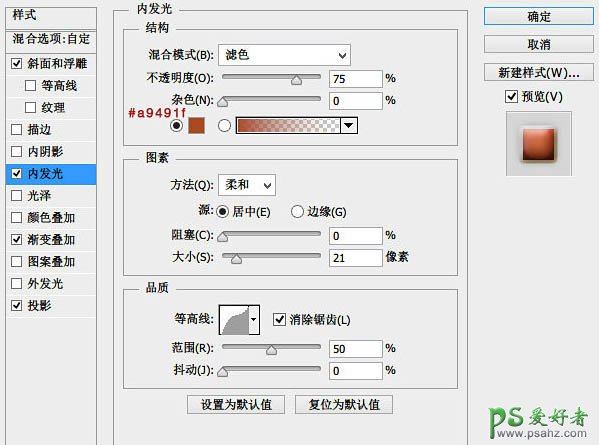
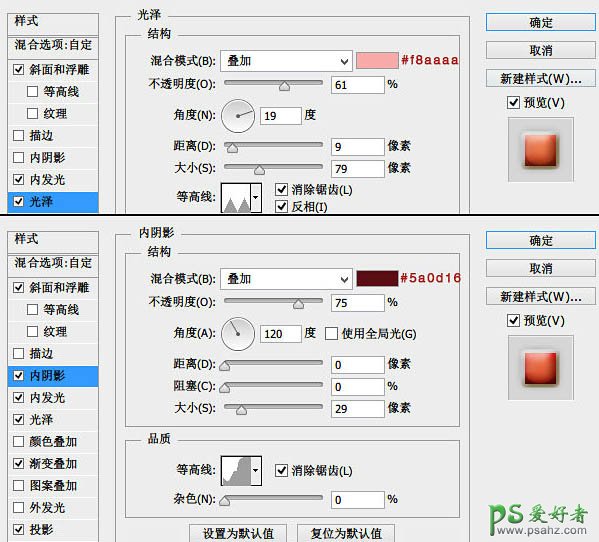
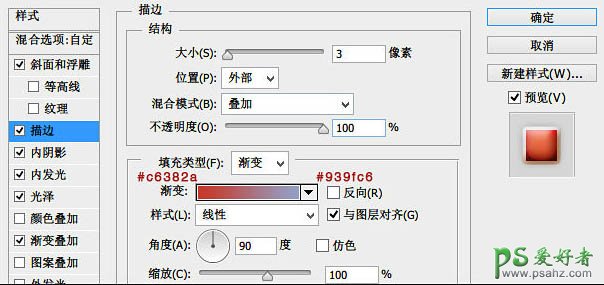
2、接下来我们从最底层做起,首先新建画布,置入模糊背景素材。使用钢笔工具在画布上勾勒出一个心形形状,然后对其添加图层样式。






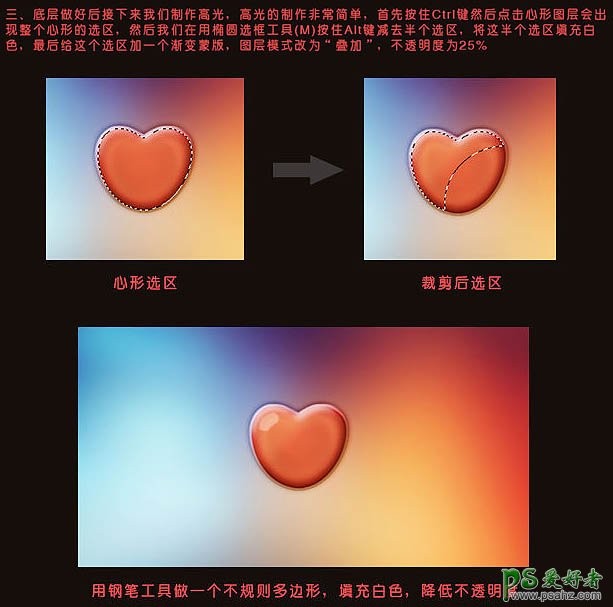
3、底层做好后,接下来我们制作搞怪。搞怪的制作非常简单,首先按住Ctrl键后点击心形图层会出现整个心形的选区,然后我们再用椭圆选框工具,按住Alt键减去半个选区,将这半个选区填充白色。 最后给这个选区添加一个渐变蒙版,图层模式改为“叠加”,不透明度为25%。

4、好了,到这里整个效果已经制作完毕,但为了让它变得更可爱一点,我又添加了一个花束素材。


最终效果:
