直接引入图片
我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。
<div <img src="~static/logo.png"></div>
这时候在npm run dev 下是完全正常的,那我们看一下打包。
打包静态HTML并运行
用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。
在终端中输入:
npm run generate
然后在dist文件夹下输入live-server就可以了。
总结:
Nuxt.js框架非常简单,因为大部分的事情他都为我们做好了,我们只要安装它的规则来编写代码。
补充知识:Nuxt.js性能优化之图片加载
方法:
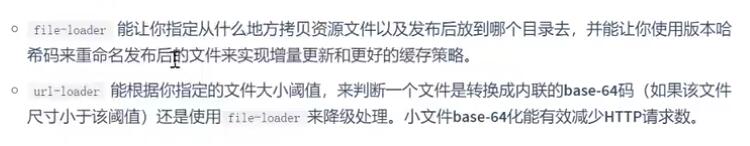
小图片放在assets文件夹中会通过webpack使用file-loader和url-loader处理转换成base64;
***切记:大图片会适得其反!!!

以上这篇Nuxt.js 静态资源和打包的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。