想了解uniapp实现可以左右滑动导航栏的相关内容吗,Mr.冬冬在本文为您仔细讲解uniapp滑动导航栏的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:uniapp左右滑动导航栏,uniapp滑动导航栏,uniapp导航栏,下面大家一起来学习吧。
<template>
<view>
<home-view></home-view>
<view class="content-box" :id="isScale?'content-box-too':''">
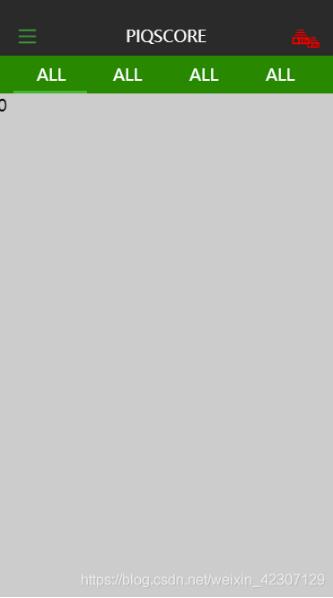
<view class="nav-head-box top-nav-fixed">
<image @click="isScale=!isScale" class="icon-style" src="/static/iconImg/list.png" mode=""></image>
<view style="height: 100%;" class="ft-color-white ft-36 flex-1 flex-wrap align-items-center justify-content-center">
PIQSCORE
</view>
<text style="margin-right: 16upx;" class="iconfont icon-UI_icon_shebeisheshi ft-44 ft-color-red"></text>
<text style="right: 30upx;bottom: 14upx;" class="iconfont icon-UI_icon_shebeisheshi ft-color-red ft-32 position-absolute"></text>
</view>
<view class="m-top-128 top-nav width-100 pd-f-r-36 ft-color-white flex-nowrap space-between position-relative">
<view v-for="(item,index) in 4" :key="index" @click="currentIndex=index" class="top-nav-item">
ALL
</view>
<view :style="'left:'+(currentIndex*164+36)+'upx'" class="position-absolute top-nav-child"></view>
</view>
<swiper style="height: 1122upx;" :current="currentIndex" @change="swiperTab">
<swiper-item v-for="(item,index) in list" :key="index">
<view class="width-100 height-100" style="background: #CCCCCC;">
{{index}}
</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
export default{
data(){
return{
isScale:false,
currentIndex:0,
list:["ALL","ALL","ALL","ALL"]
}
},
methods:{
swiperTab(e) {
this.currentIndex = e.detail.current //获取索引
},
}
}
</script>
<style>
.top-nav{
height: 84upx;
background: #008800;
}
.top-nav-item{
width: 168upx;
line-height: 82upx;
text-align: center;
}
.top-nav-child{
left: 0;
bottom: 0;
width: 164upx;
background: #32B53F;
height: 6upx;
transition: all 0.5s;
}
</style>