想了解比较漂亮的一个导航条的效果DIV+CSS的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:比较漂亮的一个导航条的效果DIV+CSS,下面大家一起来学习吧。

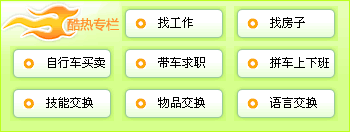
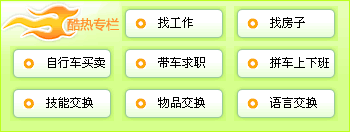
导航条的一个效果DIV+CSS
现在应用于客齐集网站!
<style>
* {margin:0; padding:0; list-style:none;}
body{font-size:12px; margin:100px;}
#info{border:1px solid #BCFF1D; width:348px; background:#D6FF8C url(/upload/200732411541374.gif) no-repeat left top; float:left; }
#info ul{ margin:5px;width:338px}
#info li{ width:33%; height:40px; float:left;}
#info li a{ font-size:12px; font-weight:normal; line-height:35px; display:block;color:#000; text-decoration:none; padding-left:40px;background:url(/upload/200732411542811.gif) no-repeat;}
#info li a:link,#info li a:visited{background-position:center top}
#info li a:hover,#info li a:active{background-position:center bottom}
</style>
</head>
<body>
<div id="info">
<ul>
<li></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">找工作</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">找房子</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">自行车买卖</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">带车求职</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">拼车上下班</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">技能交换</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">物品交换</a></li>
<li><a href="https://m.qb5200.com/www.qb5200.com" target="_blank">语言交换</a></li>
</ul>
</div>
</body>
作者:zishu