想了解一个AJAX自动完成功能的js封装源码[支持中文]的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:一个AJAX自动完成功能的js封装源码[支持中文],下面大家一起来学习吧。
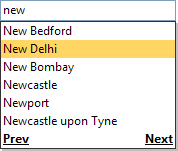
Screenshots
|
|
 |
 |
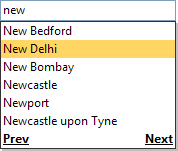
| Pagination |
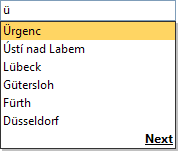
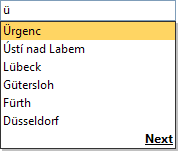
Internationalization |
 |
 |
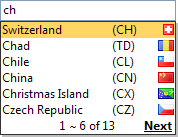
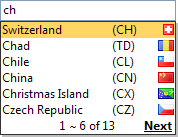
| Rich format |
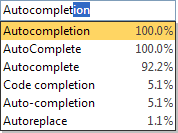
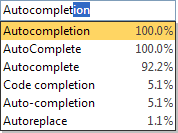
Text selection
|
源码下载有个问题,等高手解决,就是怎么搞都不能支持中文,不知道要改哪个地方!期待
ASP+AJAX autocompant ASP完整演示ASP+AJAX源码下载翻页和其他扩展功能正在完善
比如 new CAPXOUS.AutoComplete("wiki", function() {
return "autocomplete3.asp?typing=" + escape(this.text.value);
});
那么在asp要接受值
typing =trim(Request.QueryString("typing"))
然后查询
Set Rs=Conn.ExeCute("SELECT YGBH,DW,YGXM FROM wuhen_t_yg WHERE ygxm LIKE '%"&typing&"%' ORDER BY ygbh DESC")
问题出在这,查询在地址栏目中输入值能有接过,但是ajax却不能返回值#
<script language="javascript" runat="server">
function decode(str) {
return unescape(str);
}
</script>
typing =decode(trim(Request.QueryString("typing")))
发修改整理后的代码: 1 可以自动获取焦点
2 可以进行返回值和进行相关动作
3 可以正常返回显示中文
需要解决
不能进行中文传值查询
查询界面
<link rel="stylesheet" type="text/css" href="http://capxous.com//styles/autocomplete.css" />
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<script type="text/javascript" src="http://capxous.com/javascripts/prototype.js"></script>
<script type="text/javascript" src="http://capxous.com/javascripts/autocomplete.js"></script>
</head>
<body><div id="container">
<h1 align="center" id="logo"><a href="/" title="Home"></a></h1>
<hr class="low" />
<style>
input {
width: 180px;
}
table.th_right th {
text-align: right;
background:#fff;
}
</style>
<style>
#flag_tbl td {
padding:0.1em;
}
</style>
<h4>Demo 1: Wikipedia live search</h4>
<input name="wiki" type="text" size="30" />
<div id="wiki_link"></div>
输入2 可以看到中文结果
<script>
new CAPXOUS.AutoComplete("flag", function() {
return "/flag1.php?typing=" + this.text.value;
});
new CAPXOUS.AutoComplete("cia", function() {
return "/agency.php?q=" + this.text.value;
});
new CAPXOUS.AutoComplete("city", function() {
return "/world.php?q=" + this.text.value;
});
function setSelectionRange(input, selectionStart, selectionEnd) {
if (input.setSelectionRange) {
input.setSelectionRange(selectionStart, selectionEnd);
} else if (input.createTextRange) {
var range = input.createTextRange();
range.collapse(true);
range.moveEnd('character', selectionEnd);
range.moveStart('character', selectionStart);
range.select();
}
}
function update(object, value) {
object.text.value = value;
var index = value.toLowerCase().indexOf(object.value.toLowerCase());
if (index > -1) {
setSelectionRange(object.text, index + object.value.length, value.length);
}
}
new CAPXOUS.AutoComplete("wiki", function() {
return "autocomplete3.asp?typing=" + escape(this.text.value);
setRequestHeader("Content-Type","application/x-www-form-urlencoded")
});
</script>
</body>
</html>
asp文件 负责连接数据库并返回值
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<%Response.ContentType = "text/html"
Response.Charset = "GB2312" '解决乱码问题
Dim Conn,ConnectString
ConnectString="Driver={Sql Server};uid=sq_dd;Database=sq_dd;PWD=ddd;server=(local)"
'数据库连接文件
Conn.Open ConnectString
%>
<%
typing =trim(Request.QueryString("typing"))
if (request("typing")="") then
page = 0
else
page= request("page")
pageSize = 8
end if
if typing<>"" then
Set Rs=Conn.ExeCute("SELECT YGBH,DW,YGXM FROM wuhen_t_yg WHERE ygxm LIKE '%"&typing&"%' ORDER BY ygbh DESC")
do while not rs.eof
%>
<div onselect='$("wiki_link").innerHTML = "http://en.wikipedia.org//wiki/B-36_2075"' onfocus='update(this, "<%= rs(0) %>")'>
<span class='informal'><%= rs(1) %></span>
<%= rs(2) %>
</div>
<%
rs.movenext
loop
rs.close
set rs=nothing
%>
<%if typing="2" then %>
<div onselect='$("wiki_link").innerHTML = "http://en.wikipedia.org//wiki/B-36_2075"' onfocus='update(this, "中国")'>
<span class='informal'> 中文显示</span>
中文显示
</div>
<% end if %>