想了解多浏览器下IE6 IE7 firefox li 间距问题的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:多浏览器下IE6,IE7,firefox,li,间距问题,下面大家一起来学习吧。
今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。
新建一个简单的HTML测试文件,下面来测试ul li标签。
<ul>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单一</a></li>
</ul>
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}
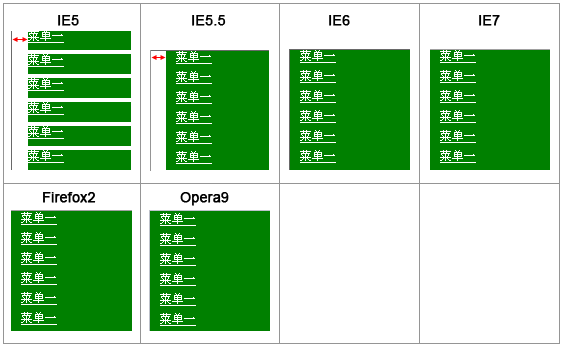
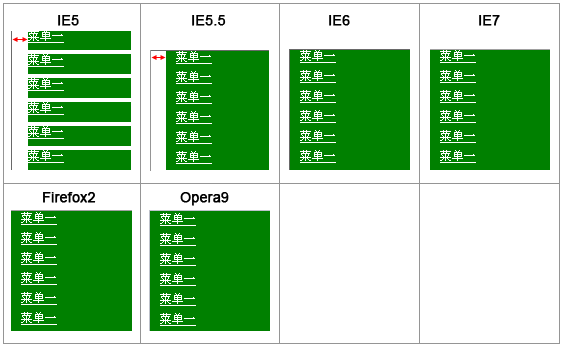
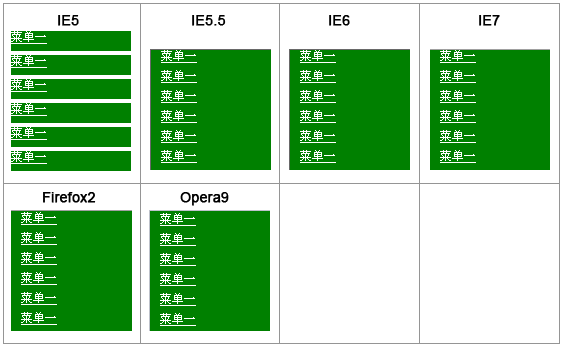
发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图

测试二,定义css为如下代码:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}
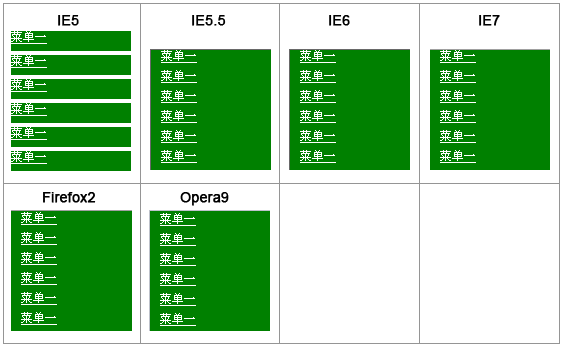
和测试一相比,只是将width:120px;从ul的定义放置到li的定义,解决了IE5和IE5.5左边产生空白的问题,而IE5的li之间的间距还是有,如下图:

测试三,定义css为如下代码,(最佳写法)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}
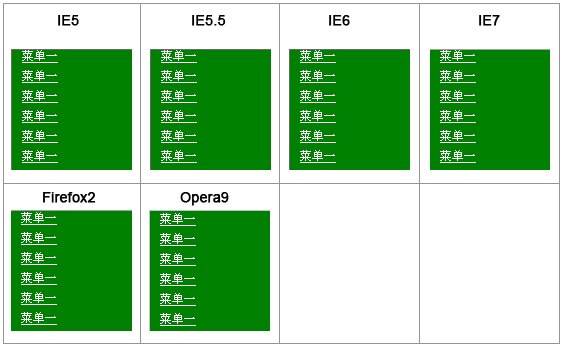
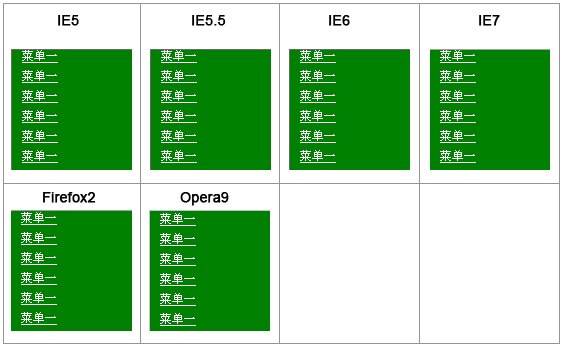
和测试二比较,在li的定义中加上vertical-align: bottom;ie5下正常,li之间的空白行距消失了,取得各个浏览器的效果一样,如下图:

总结
1.解决li在IE5下产生空白行距的方法:如果li定义了宽度,那么需要在li里面再定义vertical-align: bottom。
2.宽度最好不要定义在UL,定义在LI或者UL外层的DIV里面。
3.书写LI的最佳方式,li里面要书写高度和宽度,以及vertical-align: bottom;(for ie5/win bug),或者在ul外面加上一层div,并定义宽度,那么在li里面不用定义宽度和vertical-align: bottom;,也显示正常(IE5下不会产生空白行距),不过高度还是要定义一下的。