想了解myFocus 一个KindEditor的焦点图插件的相关内容吗,在本文为您仔细讲解myFocus 焦点图的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:myFocus,焦点图,下面大家一起来学习吧。
下载此插件 并将其解压后的my_focus文件夹安放在KindEditor插件目录下(KindEditor所在目录/plugins/)如:H:\webprobject\yzj\kindeditor\plugins\my_focus\
在你使用kindEditor编辑器的页面中加载 插件my_focus目录下的ke-plugins-myfocus.js文件如:<script language="javascript" type="text/javascript" src="kindeditor/plugins/my_focus/ke-plugins-myfocus.js"></script>
//调用基本设置
//设置myFocusPath库文件地址,必须的
KE.myFocusPath = "/yzj/myFocus/myfocus-1.2.0.full.js"
KE.show({
.......
//指定可以使用KindEditor提供的FileManager插件
allowFileManager : true,
/*
* 这里设置编辑器中要引入的CSS文件。
* 也可以将plugins/my_focus/editor.css这个文件里的内容复制到skins/common/editor.css下面,并将plugins/my_focus/myfocus.png 复制到skins/common/文件夹下面
* 这样这个属性就可不必设置
*/
cssPath : [KE.scriptPath+"skins/common/editor.css",KE.scriptPath+"plugins/my_focus/editor.css"],
//在编辑器中使用myfocus插件
items : ["myfocus".......]
........
});
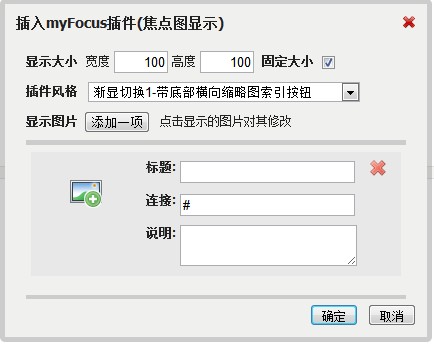
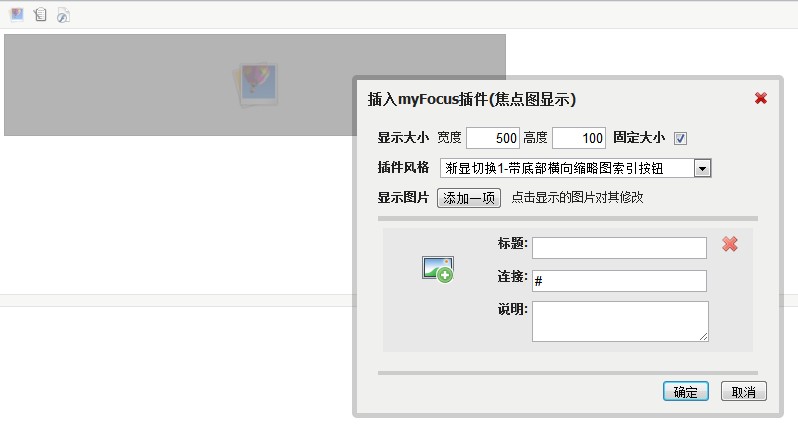
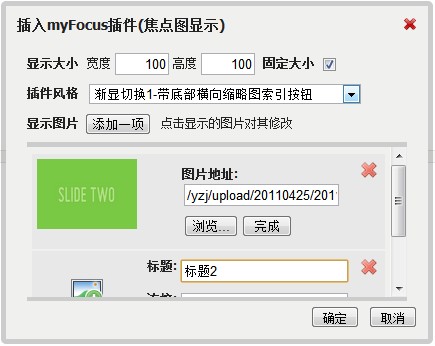
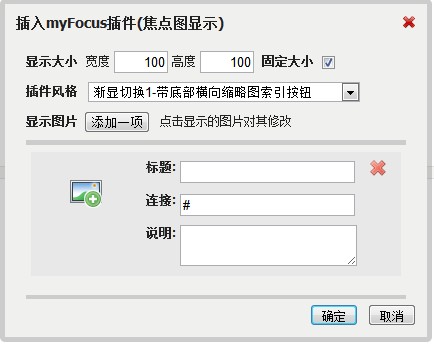
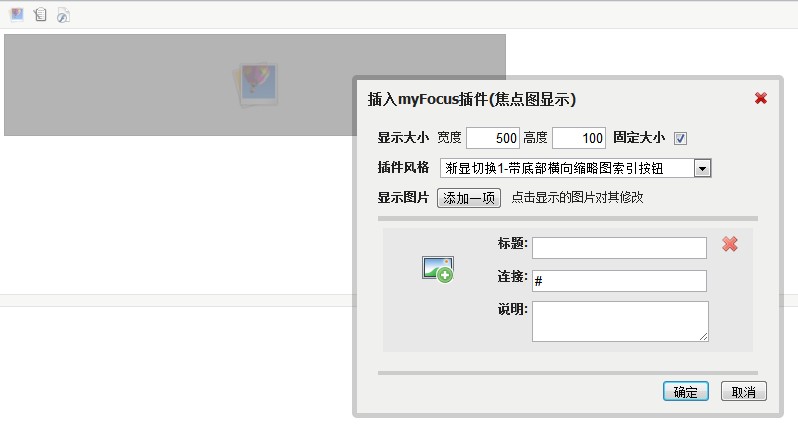
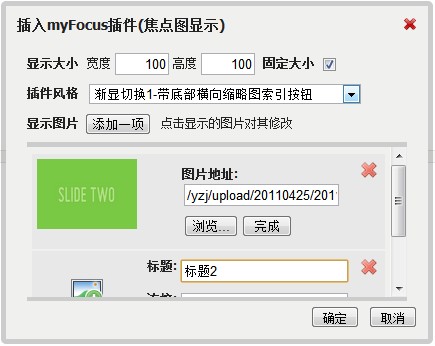
插件截图