#### 微信小程序
------
#### 注册
* 由于发文限制,请自行到微信公众平台注册
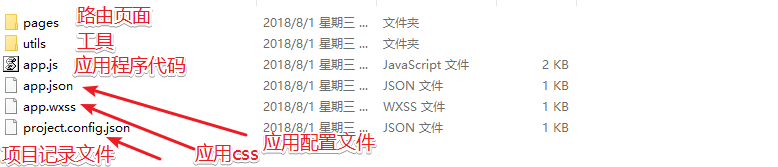
#### 项目结构
* 
* 
- project.config.json 配置文件(不需要动)
- app.json(用户配置)
- 路由pages
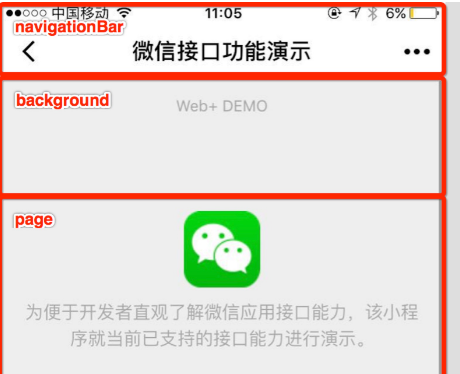
- window 整个程序样式
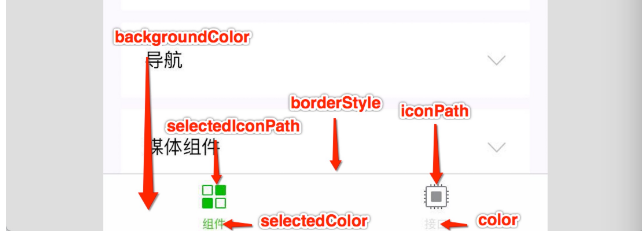
- tabar底部设置
- .....
- app.js 入口程序
- 

#### xxx.js
- app.js是入口程序,代表应用要做的事
- 通过路由切换到了index.js中
- Page(options)
- data 属于页面的数据
- this.data.xxx
- onLoad: 获取路由参数 , onLoad(options.xxx)
- onReady: 更改页面数据,比如改title
- onShow: 多次触发,切换页面的时候
- onHide: 多次触发
- data初始化数据
- onReady 修改数据
- `this.setData({ msg:'xxx'})`
- 修改并更新视图
#### 常用组件
- view视图
- text文本框
- picker 选择列表
- input组件(无法使用font-family)
- 通过bind事件(全小写),来绑定对应js中声明的函数,赋值赋函数引用
- `input bindblur="函数名"`
- 在函数内部,接受e这个对象
- e.detail.value 获取value值
- e.target.id 元素id
- e.target.dataset 获取元素上的属性 `data-xxx`
#### wx指令
- 在页面中 wx-xxx
- wx:if="" 是否显示
- wx:for=""
- wx:for="{{数组}}"
- 元素:{{item}} 索引 {{index}}
- 条件 wx:if="{{布尔值}}" 相邻 wx:elif="{{布尔值}}" 相邻 wx:else
#### 事件
- change 改变事件
- tap 点击事件
- bindblur 离焦
- bindconfirm 回车
- bindinput 键入
- checkbox-group 包裹checkbox 获取的detail.value是一个数组
- 表单
- button的formType
- submit
- reset
#### 发请求
- wx.request( options)
- url
- success
- fail
- complete
#### 引入资源
html导入
```html