想了解一步步打造漂亮的新闻列表(无刷新分页、内容预览)第二步的相关内容吗,在本文为您仔细讲解无刷新分页、内容预览的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:无刷新,分页,内容预览,下面大家一起来学习吧。
在上一篇文章中,我们进行了需求分析,如下:
1。动态的新闻列表(这个很简单)
2。可以分页读取新闻列表(这个也不难)
3。可以无刷新的分页读取新闻列表(这个稍微有点难度)
4。可以预览新闻的内容(这个也稍微有点难度)
5。界面友好(这个是必须的)
按照软件工程的顺序,我们应按照这样的顺序开发软件:可行性分析===》需求分析===》概要设计===》详细设计===》编码===》测试
由于我们仅仅是项目中的一个小部分,但也差不多按照以上的顺序进行开发,这是一个良好的习惯。我们将概要设计和详细设计放在一起。
下面我们来设计数据库,由于采用的是Access数据库,而且字段也相对简单。就一张表tb_news,数据库名为news。
列
名称 类型 长度
news_id 长整型 4
news_title 文本 255
news_content 内存 -
news_time 日期/时间 8
news_readtimes 长整型 4
当然,你可以根据自己的需要增加字段或减少字段。其中news_content尽可能的长一些,符合新闻的长度。
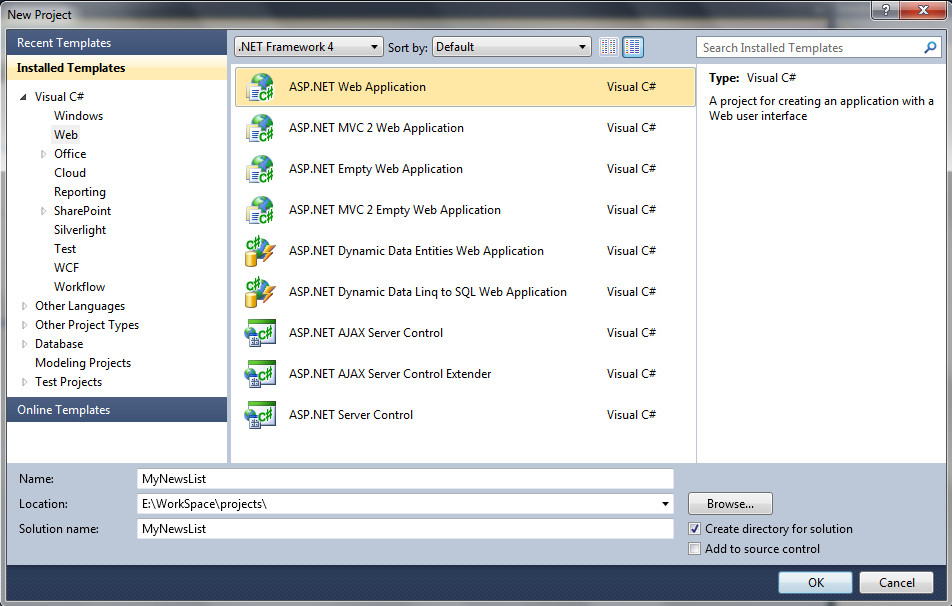
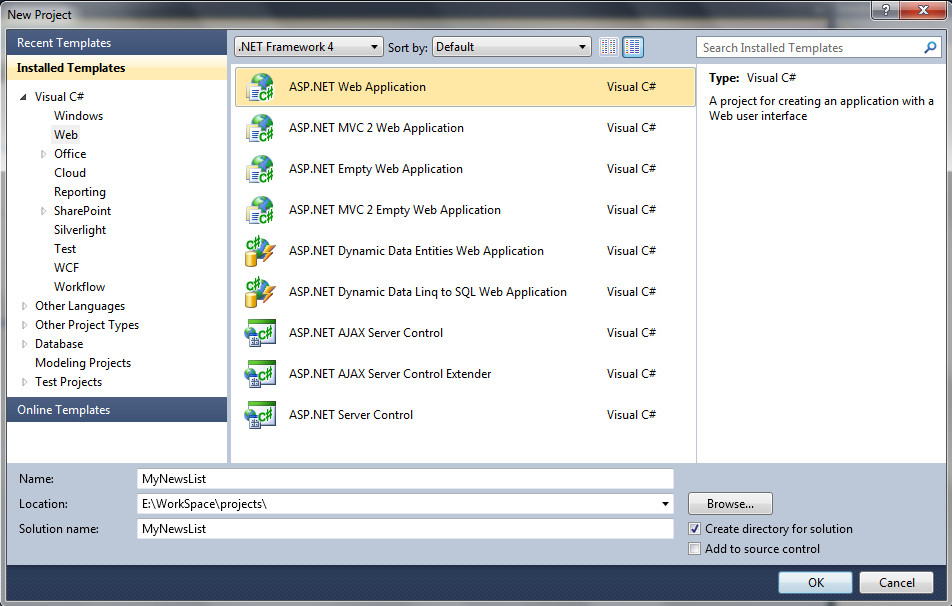
数据库设计完毕后,我们可以开始编码了。首先建立asp.net项目(我比较偏向于web application,而不是website),将其命名为MyNewsList。如下图所示:

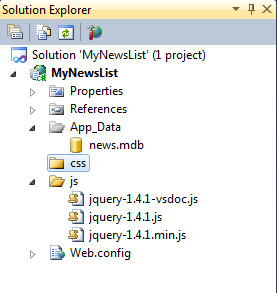
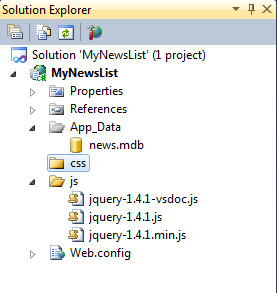
如果是用vs2010正式版,创建好后会发现会生成很多文件,它是vs2010自带的有些样式的页面(母版页),有点类似于asp.net mvc。这里我们不需要,将他们删除并且将一些文件夹重命名,将Account文件夹、About.aspx、Default.aspx、Global.asax和site.Mater删掉,并且将Scripts文件夹重命名为js文件夹;将Styles重命名为css文件夹,这样更符合我们的习惯,当然你也可以不改。并且将news数据库文件拷贝至App_Data文件夹。(如果你是vs2008或者其他版本,做类似的操作)最后的列表如下图:

ok,地基我们已经搭建好了,现在我们要筑房子了。建立NewsList.aspx页面,这就是我们的新闻列表页面。
在编辑NewsList.aspx之前,我们来先配置一下web.config文件,建立于数据库的连接。将<connectionStrings/>改为:
<connectionStrings>
<add name="NewsConnection" connectionString="provider=Microsoft.Jet.OLEDB.4.0 ; Data Source=|DataDirectory|\news.mdb;"/>
</connectionStrings>
我们注意到:Data Source=|DataDirectory|\news.mdb;中的DataDirectory,这就是为什么我们要将数据库文件拷贝到App_Data文件夹下,这样就很方便的调用数据库了,不必为路径的问题而烦恼了。
配好web.config文件后,我们开始设计前台。NewsList.aspx页面前台body的代码如下:
<body>
<form id="form1" runat="server">
<div>
<div id="tableData">
<table cellpadding="5" cellspacing="1" width="90%" id="productTable" align="center">
<tr>
<th style="width: 60%">
<a style="cursor: pointer;">新闻的标题</a><span id="productid"></span>
</th>
<th style="width: 10%">
<a style="cursor: pointer;">阅读次数</a><span id="UnitPrice"></span>
</th>
<th style="width: 30%">
<a style="cursor: pointer;">发表</a><span id="Discontinued"></span>
</th>
</tr>
</table>
</div>
<div id="pagination" class="digg">
</div>
</div>
</form>
</body>
我们看到这是一个table,但里面并没有绑定或者写一些代码,这是为了以后使用ajax添加上去。同时我们注意到有这样的一些id
<span id="productid"></span>这是以后使用json绑定是需要的。
现在,我们来写一些后台代码,尝试着连接数据库。为了简单起见,我把连接数据库的代码写到NewsList.aspx的后台代码及NewsList.aspx.cs中,其实我们在实际的项目中,往往会把数据库操作的那块封装起了,只提供接口。
后台代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.OleDb;
namespace MyNewsList
{
public partial class NewsList : System.Web.UI.Page
{
//数据库连接字符串
public static string connectionString = System.Web.Configuration.WebConfigurationManager.ConnectionStrings["NewsConnection"].ToString();
public static OleDbConnection conn;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
TestConnection();//测试连接数据库
}
}
protected void TestConnection()
{
conn = new OleDbConnection(connectionString);//创建新的连接
try
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
Response.Write("数据库连接成功");
}
else
{
Response.Write("连接状态是关闭的");
}
}
catch (Exception e)
{
Response.Write("连接失败,错误原因:"+e.Message);//如果连接失败将错误显示出来
}
finally
{
conn.Close();//一定要及时关掉conn
}
}
}
}
当我们运行页面后发现“数据库连接成功”后,我们才开始下面的code编码。