有没想过最土的项目如何快速复制出一个来,然后改改就成新的团购项目了?
或者说编辑一个老项目的时候想把他另存为一个新项目而不是保存,
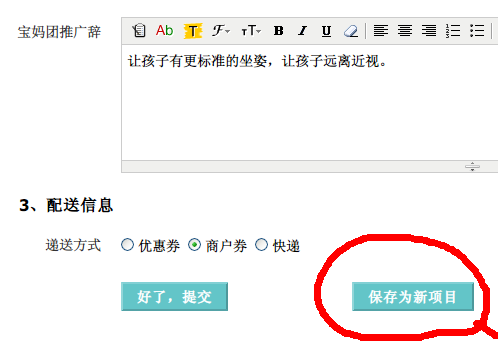
看下图 红色部分

具体开发代码(非细节),如下
修改模板,加入按钮
include/template/manage_team_edit.html
<input type=”submit” value=”保存为新项目” name=”commit” id=”leader-submit” class=”formbutton” style=”margin:10px 0 0 120px;” onclick=”cloneteam()”/>
加js 处理cloneteam函数
function cloneteam()
{
document.getElementById(‘-user-form').action=”/manage/team/edit.php?clone=1″;
document.getElementById(‘-user-form').submit();
}
注意 clone=1
另外修改模板加了几处隐藏的hidden 内容,目的是为了复制老项目中的image image1 image2 字段
<!–{if $team['image']}–><span class=”hint”><input type='hidden' name=”hidden_team_image” value=”{$team['image']}”></span><!–{/if}–>
<!–{if $team['image1']}–><span class=”hint”><input type='hidden' name=”hidden_team_image1″ value=”{$team['image1']}”></span><!–{/if}–>
<!–{if $team['image2']}–><span class=”hint”><input type='hidden' name=”hidden_team_image2″ value=”{$team['image2']}”></span><!–{/if}–>
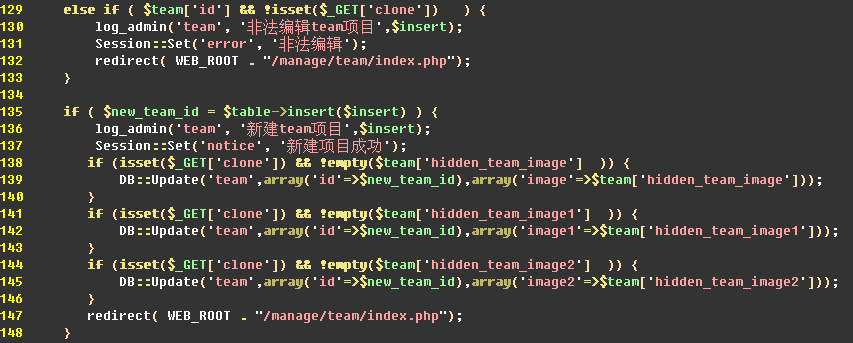
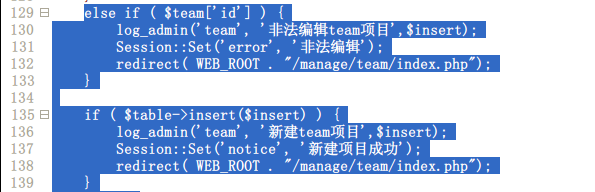
修改 manage/team/edit.php
原来代码是这样的

现在代码是这样的