package.json
### 配置 Babel
安装 Babel 相关依赖
```shell
npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/polyfill
```
新建文件 babel.config.json
```json
{
"presets": [
"@babel/preset-env"
],
"plugins": []
}
```
新建文件夹 src,src 内新建文件 test.js,随便写点啥es6语法。
 使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
使用下面命令编译
```shell
./node_modules/.bin/babel src --out-dir lib
```
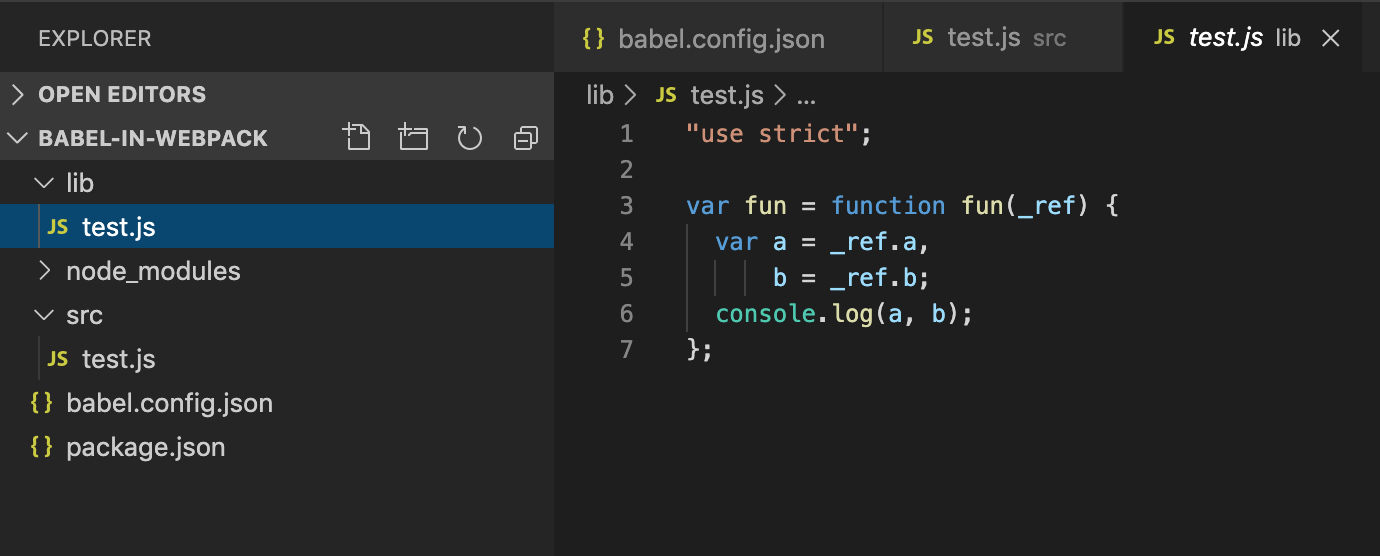
 编译完会新增目录
编译完会新增目录lib, 里面放着编译好的文件
 ### 配置 React
安装
### 配置 React
安装 Babel 编译 React 的依赖
```shell
npm install --save-dev @babel/preset-react @babel/plugin-proposal-class-properties
```
babel.config.json 添加 React 相关配置
```json
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
```
安装 React 相关依赖
```shell
npm install --save react react-dom
```
src 下新增 react 文件 main.js
```js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
Hello World!
)
}
}
ReactDOM.render(

