# "Xaml+C#"桌面客户端跨平台初体验
## 前言
随着 .Net 5的到来,微软在 .Net 跨平台路上又开始了一个更高的起点。回顾.Net Core近几年的成果,可谓是让.Net重生了一次.
Asp .Net Core跨平台解决了Windows服务器昂贵的费用和不能长时间待机的问题,让Asp程序能够跑在Linux甚至Mac上。从博客园里.Net分类可以看到,每天都可以涌现大批Asp .Net Core的技术文章,越来越多的开发者或者公司开始尝试这个船新的跨平台框架。

然鹅,Asp的跨平台是能够使用html作为UI,C#作为后台代码完成的,html本来就是原生支持跨平台的语言。如果要到达在客户端方面的跨平台,仍需要走很长一段路。
早些年的时候。微软使用钞能力收购了移动客户端跨平台开发的大佬Mono,并组建了新的Xamarin,一次开发就可以生成Android,iOS,UWP平台的App,但也仅仅停留在移动客户端跨平台。同样在民间一些大佬的努力下,也创造出了很多PC跨平台的轮子,比如:Electron.Net,GTK#,Qt#等等,这些框架都是使用Html或者Mono平台的内容达到UI跨平台的,而今天我则要推荐一款新的跨平台方案[AvaloniaUI](http://avaloniaui.net/ "官网")。

## 准备
- 一个Linux的机器
这里推荐使用windows 10下的linux子系统,可以快速的在windows上操作linux子系统的文件目录,用来快速上传编译的程序到linux。详细操作可以看这篇文章[启用Windows10的Linux子系统并安装图形界面](https://www.cnblogs.com/oboth-zl/p/10315500.html "启用Windows10的Linux子系统并安装图形界面")。
当然使用实体机,或者服务器都可以。总之最终目的就是有一个可以连接带图形化界面的Linux系统。
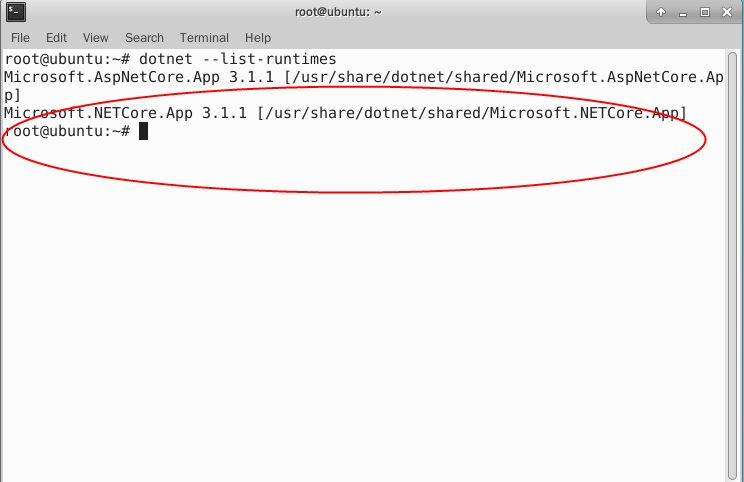
- 安装.Net Core Runtime
微软官方给出了在Ubutnu安装.Net Core的方法,这里我以Ubuntu为例,其他发行版本使用对应的包管理命令
>1.注册 Microsoft 密钥和源
~~~ shell
wget http://packages.microsoft.com/config/ubuntu/19.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
~~~
>2.安装.Net Core 3.1 Runtmime
~~~ shell
sudo apt-get update
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-runtime-3.1
~~~
更多详情可参考[Microsoft Docs :Ubuntu 19.04 包管理器 - 安装 .NET Core](https:/https://img.qb5200.com/download-x/docs.microsoft.com/zh-cnhttps://img.qb5200.com/download-x/dotnet/core/install/linux-package-manager-ubuntu-1904 "在Ubuntu安装.Net Core")。
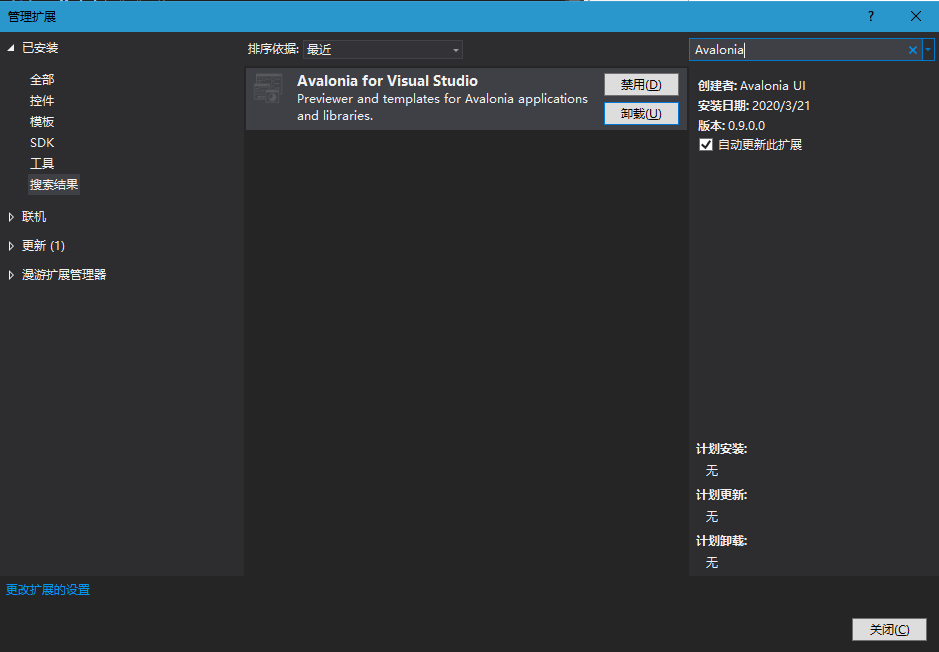
- 安装VS拓展

如果VS拓展下载太慢,可以使用下面的网盘链接下载。
>链接: http://pan.baidu.com/s/1sYnpC37IcH2VKQKjmqBALw 提取码: wyqn
- WPF/UWP的经验
1. Xaml的语法
2. C#
3. 最好了解MVVM模式或者ReactiveUI
## Code
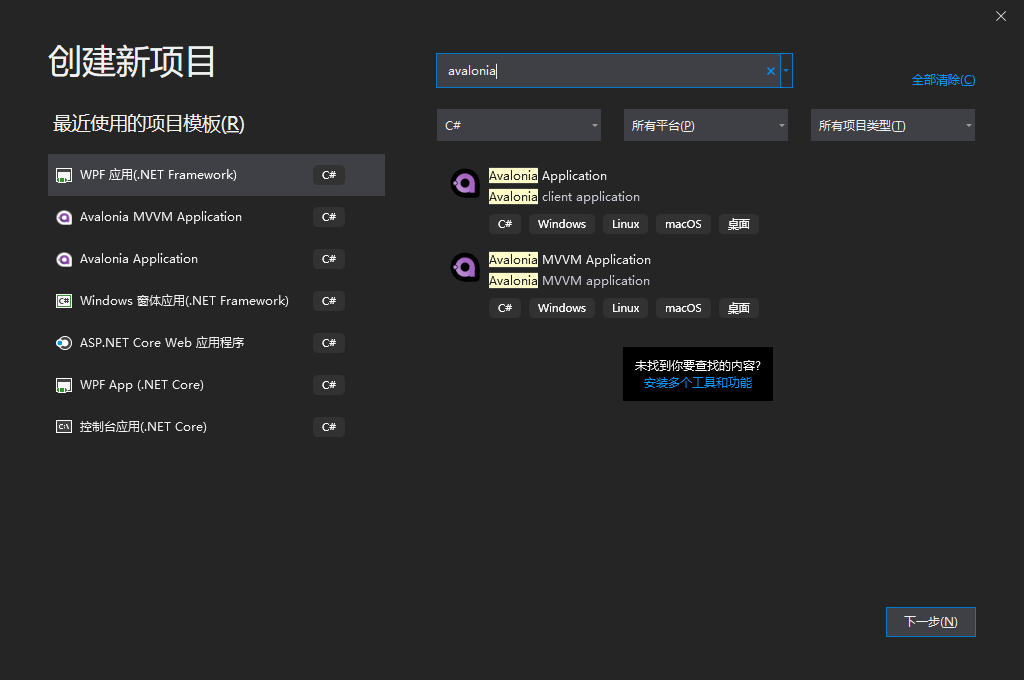
- 创建一个AvaloniaUI的项目

> 了解WPF/UWP通知模式的童鞋可以使用MVVM
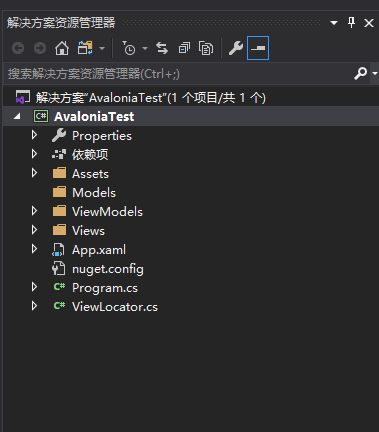
- 项目结构

和WPF/UWP很相似的结构,但是不同的是Program.cs被重写了
~~~ c#
class Program {
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure()
.UsePlatformDetect()
.LogToDebug()
.UseReactiveUI();
}
~~~
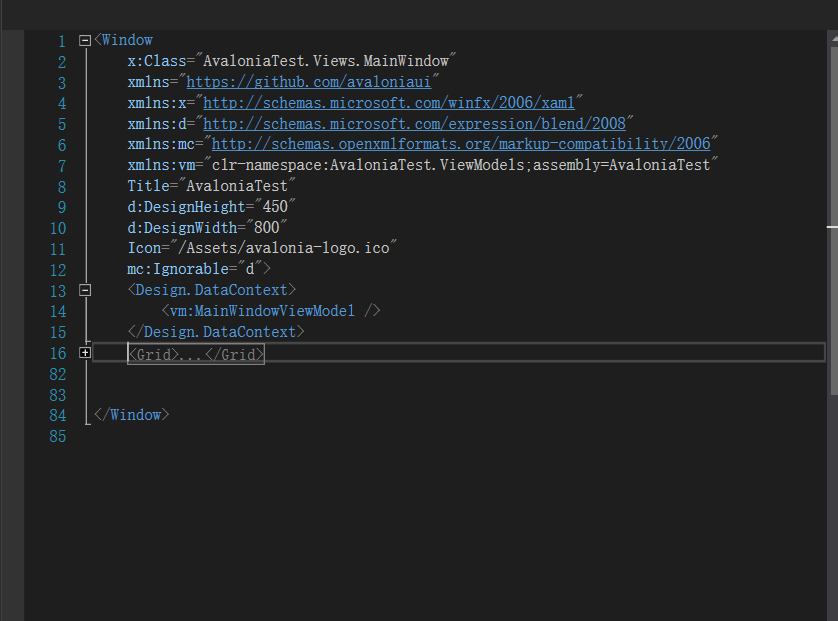
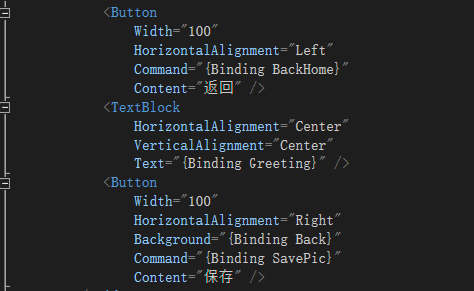
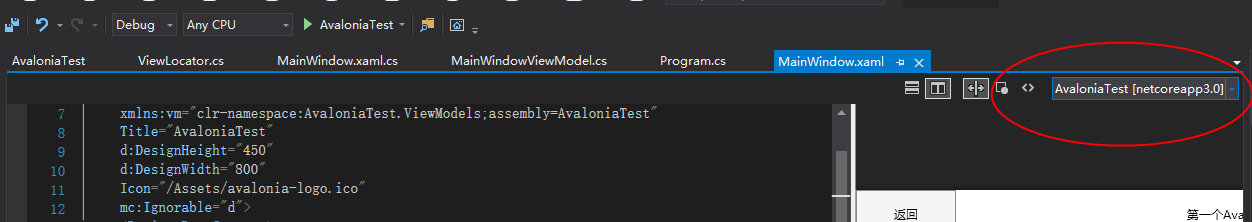
- MainWindow.Xaml

可以说和WPF/Xaml大致一模一样了,但是体验不太好地就是在Xaml标签页的智能提示和显示内容体验,以及右侧的实时渲染窗口是一帧一帧地刷新整个页面。
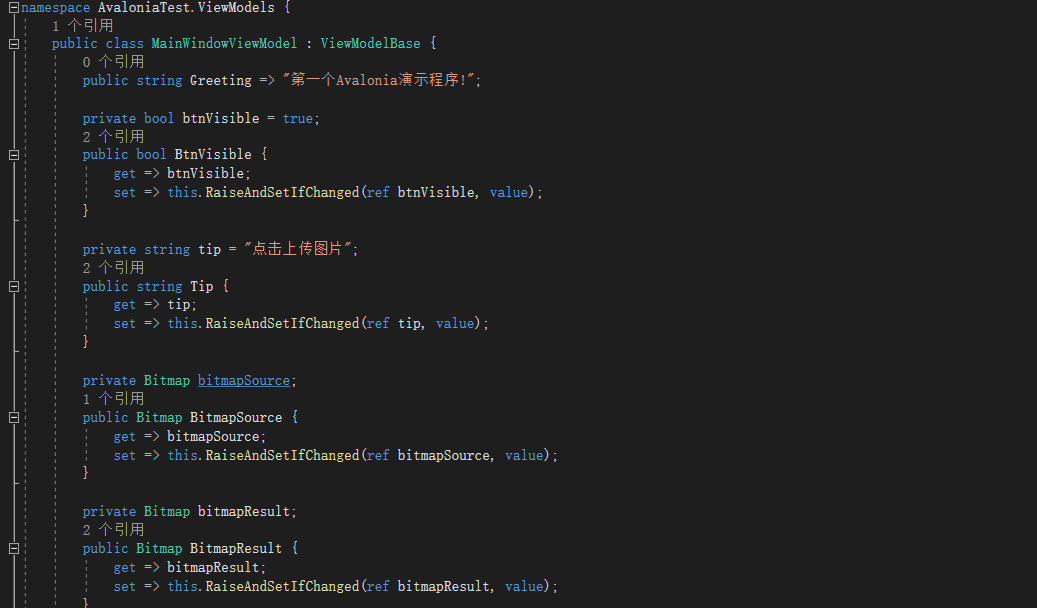
- ViewModel

>Avalonia UI使用地是ReactiveUI来做的界面绑定和响应。和以往使用MVVMLight不同,绑定命令不用RelayCommand,而是直接在xaml绑定一个后台的方法名。


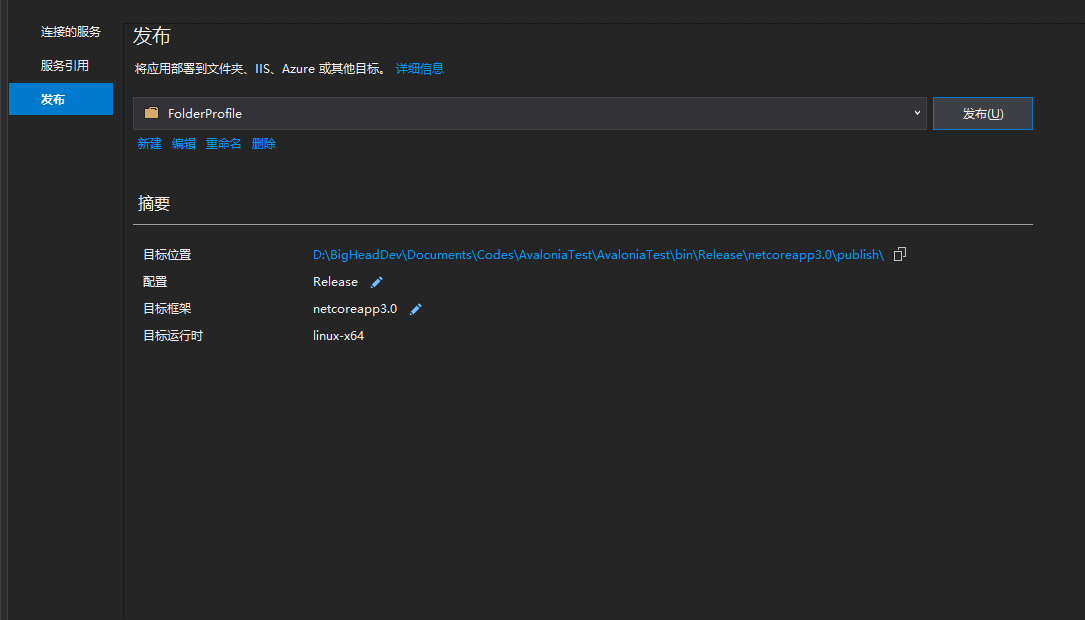
- 发布
编码完成在windows上测试通过之后,就可以把程序打包发到其他平台上测试了。这里以Linux为例:
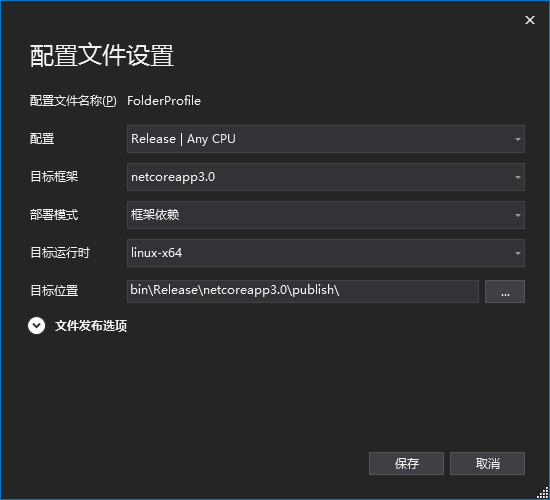
Alt+B-->选择发布


根据目标平台选择配置保存。
点击发布,稍等片刻。。。。。。
- 跨平台运行
以linux为例:
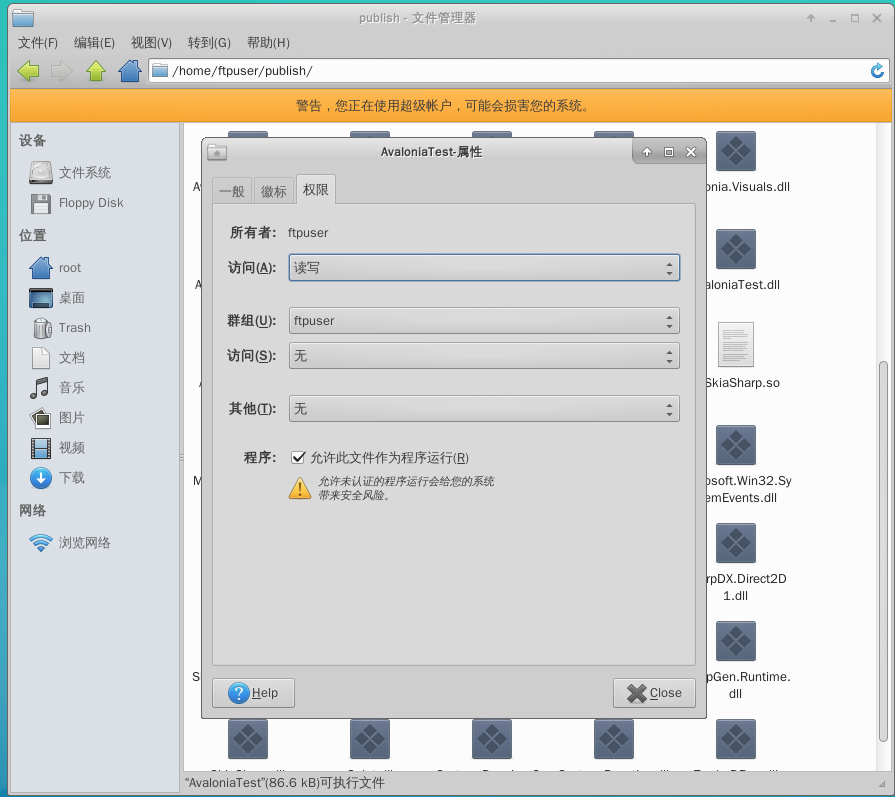
1. 将Publish的文件夹上传到Linux上
2. 找到对应的程序名(没有任何后缀),更改权限为”允许此文件作为程序运行“

3. 双击运行,即可看到和Windows上一模一样的效果。
## 问题
> 由于AvaloniaUI不是微软官方出品,而是民间团队开发,且目前仍处于预览。我罗列一些自己遇到问题时的解决方案
1.尝试Nuget把AvaloniaUI的包更新到最新
2.保证开发的.netcore配置比运行环境的.net core版本低


3.*字体渲染问题
这个问题是我遇到的最严重的问题,直接导致程序都不能渲染出来。如果有遇到这个问题的同学,可以首先在Program.cs下的Main函数里面加两行代码:
~~~ C#
Console.WriteLine(SKTypeface.Default.FamilyName);
Console.WriteLine(SKTypeface.FromFamilyName("Sans").FamilyName);
~~~
然后在linux里使用控制台来运行程序,定位到程序目录,更改程序权限为可执行程序
~~~ shell
chmod -x 程序名
~~~
运行程序
~~~ shell
./程序名
~~~
如果出现权限不足的可以使用如下
~~~ shell
chmod 777 程序名
~~~
如果运行程序后,控制台打印了NullRefrence的错误,那就是缺少默认字体。估计是AvaloniaUI的团队设置了程序的默认字体”Sans“。
只需要替换软件默认字体就可以了,这里我使用微软雅黑
~~~ xml
微软雅黑
~~~
并且需要在linux安装微软雅黑的字体
~~~ shell
sudo apt-get install ttf-mscorefonts-installer
~~~
>博客园之前也有一位大佬体验AvaloniaUI时候遇到字体的问题,可是他的树莓派是可以渲染出窗体只是没有文字,但是我测试了好几个发行版本都是窗体都不渲染。大家可以参考一下他的文章[树莓派 Raspberry Pi 4,.net core 3.0 ,Avalonia UI 开发](https://www.cnblogs.comhttps://img.qb5200.com/download-x/drzhong/p/11678701.html "树莓派 Raspberry Pi 4,.net core 3.0 ,Avalonia UI 开发")
## 运行效果
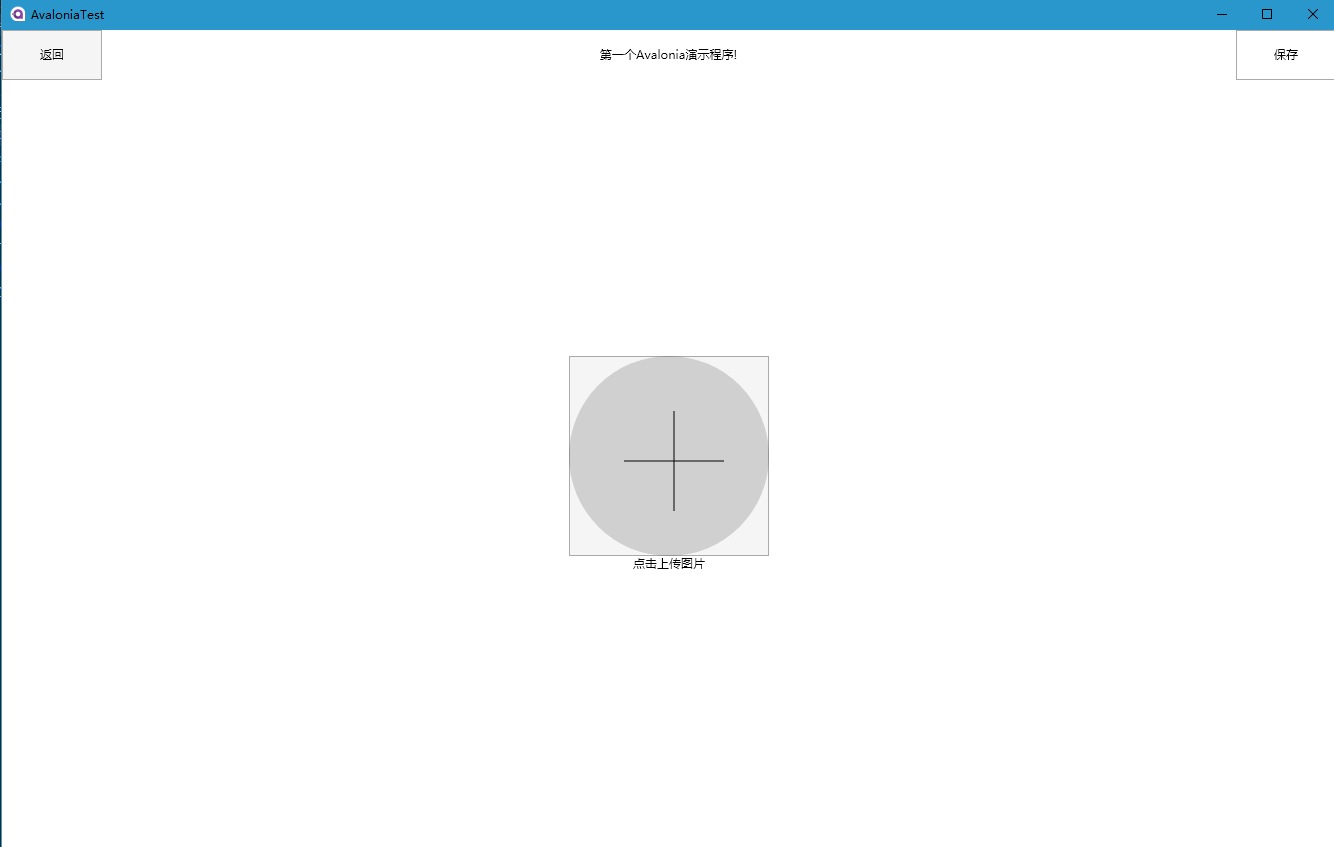
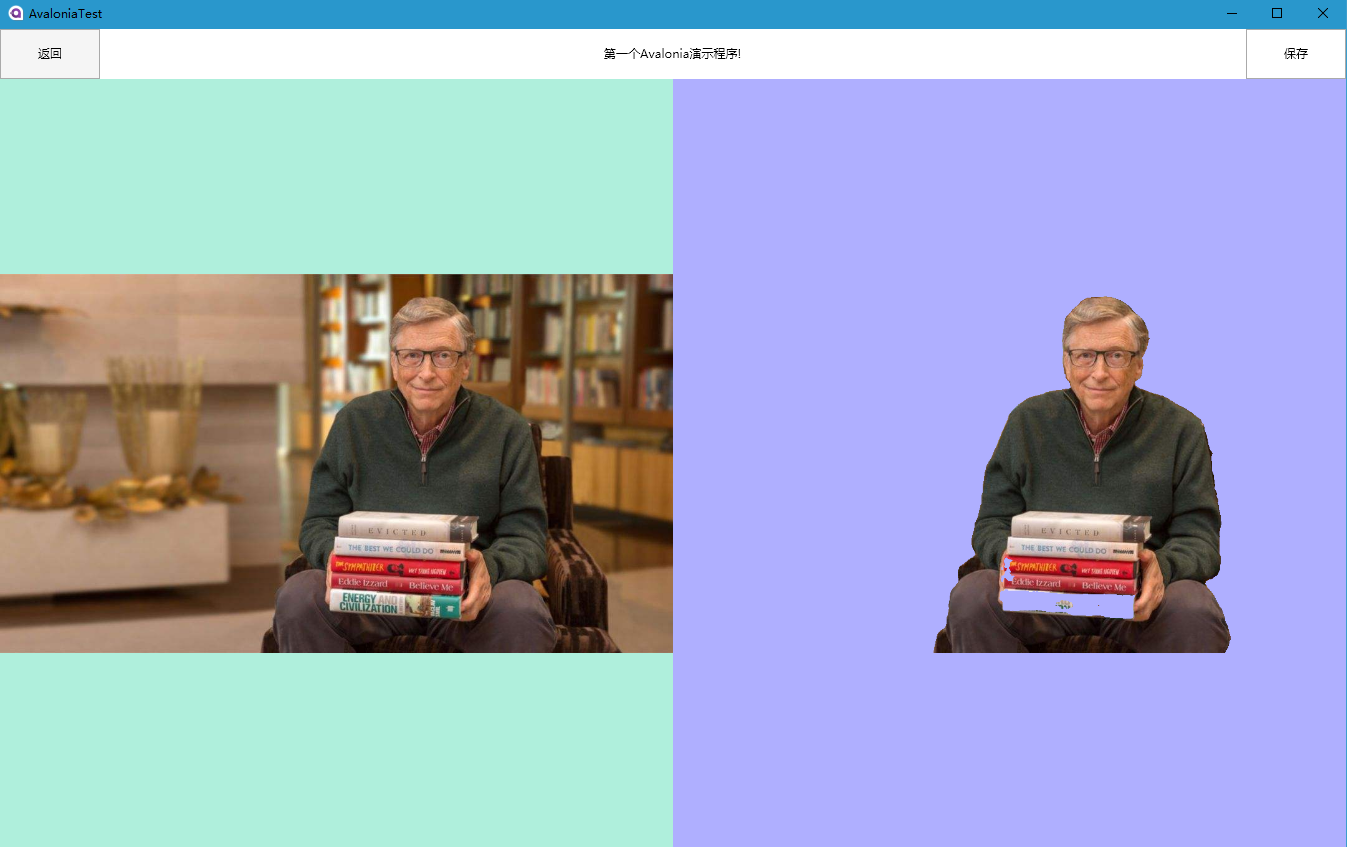
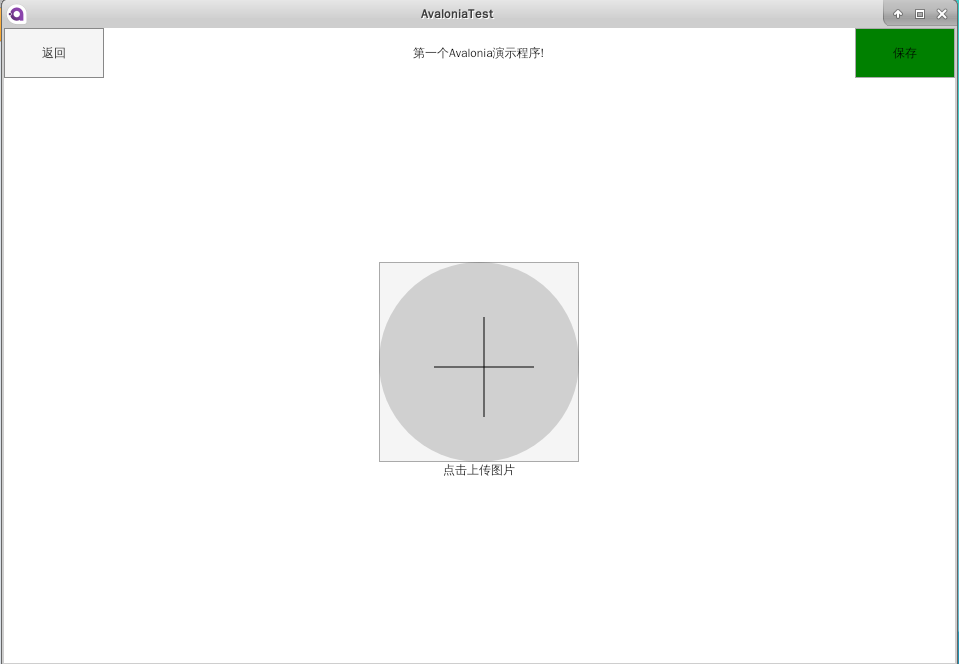
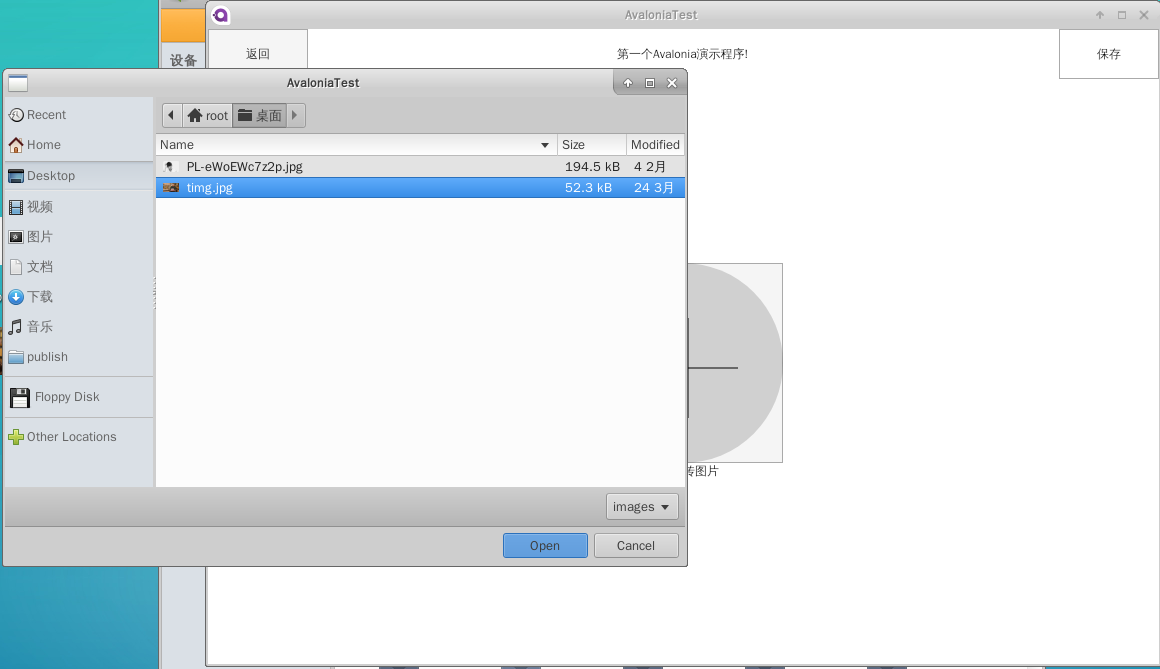
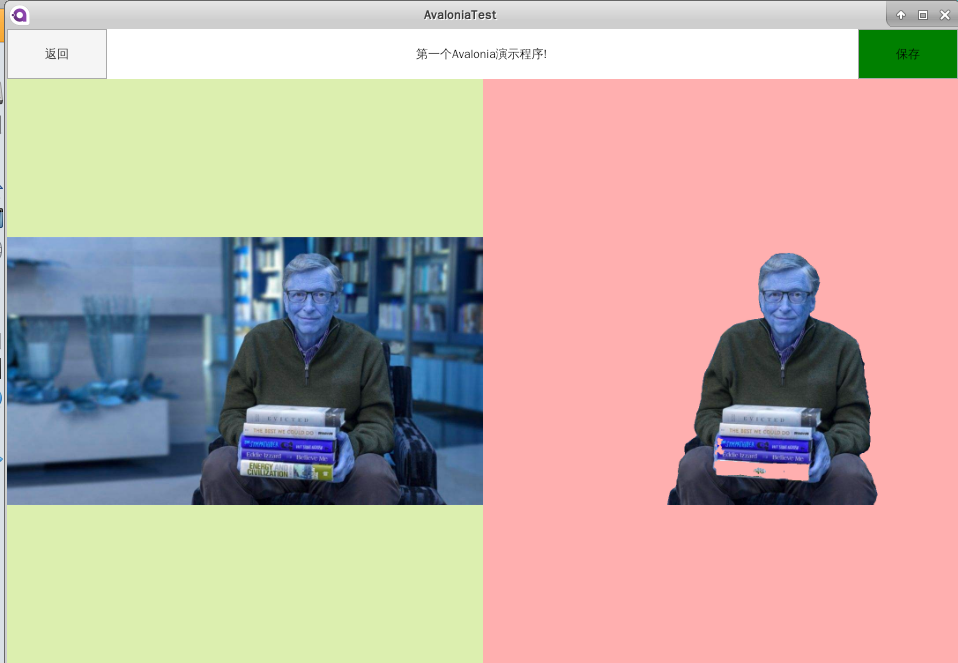
- 我尝试使用Face++的 API接口,测试写了一个有网络请求的抠图程序
Windows:



Linux:



## 其他
贴出一些参考网站给大家
- 官网 http://avaloniaui.net/
- GitHub https://github.com/AvaloniaUI/Avalonia
- 树莓派使用AvaloniaUI https://www.cnblogs.comhttps://img.qb5200.com/download-x/drzhong/p/11678701.html
- Mac使用AvaloniaUI https://www.cnblogs.com/seamas/p/11245348.html
【文章为大头BigHead原创,转载请注明出处】

