这是博主做的一个移动端五子棋小游戏,请使用手机体验。由于希望能有迭代开发的感觉,所以暂时只支持双人对战且无其他提示及对战界面,只有胜利提示,悔棋、对战双方显示、人机对战、集成TS(用于学习)、和局等功能,将在后续持续更新, 此外React组件版本也将在后续更新, 敬请期待!该项目已发布npm包,由于需要绑定DOM,所以使用方法如下:
使用方法
先使用以下命令下载npm包
npm install jobsofferings-backgammon --save-dev
在node_modules会出现这个文件夹jobsofferings-backgammon,里面有对应JS文件,导入即可
假设
目录
node_modules/
jobsofferings-backgammon/
// some files
index.html
package.json
...
html文件导入JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>backgammon</title>
</head>
<body>
<div id="chess"></div>
<script src="./node_modules/jobsofferings-backgammon/index.js"></script>
<script>
const chess = document.getElementById('chess');
const fiveChess = FiveChess.getInstance(chess, 420)
fiveChess.init();
</script>
</body>
</html>
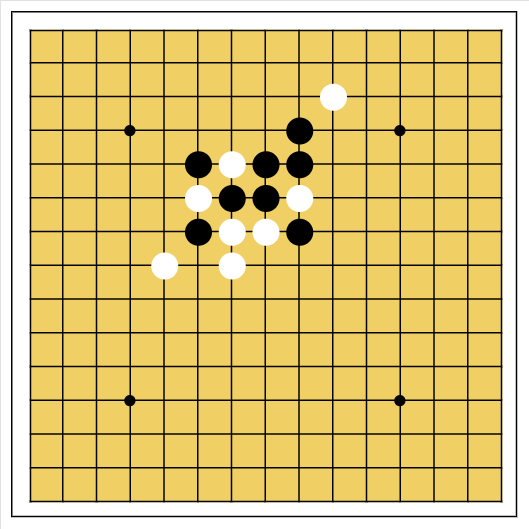
这个是具体效果

讲到这里,我给大家分享一下如何制作一个自己的npm包发布到npm社区
-
首先你需要去npm的官方网站注册一个账号,链接为https://www.npmjs.com/
-
创建一个文件夹,npm init初始化一个package.json文件,必须有这个文件才可以上传,我的package.json如下,注意上传的时候不可重名
{
"name": "jobsofferings-backgammon",
"version": "1.0.1",
"description": "this is my backgammon game",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "jobsofferings",
"license": "ISC"
}
-
使用npm login登录,分别输入你的用户名、密码、邮箱,最好使用QQ邮箱
-
npm config set registry https://registry.npmjs.org/ 使用此命令将替换为原的镜像,不可是淘宝镜像
-
npm publish 上传, 注意如果需要更新版本,version需要进行修改
-
npm unpublish --force 删除已经上传了的固定版本npm包
具体设计过程将在人机智能对战功能更新后完善。
使用过程中有什么BUG或是建议欢迎大家滴滴我,谢谢!


