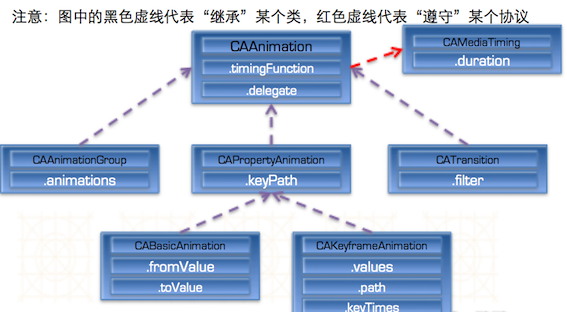
一、简介
CATransition是CAAnimation的子类,用于做转场动画
能够为图层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
如:UINavigationController导航控制器就是通过CATransition转场动画实现了将控制器的视图推入屏幕的动画效果

CATransition头文件
动画属性:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
......

二、view类自带转场动画函数
1、单视图
+(void)transitionWithView:(UIView*)view duration:(NSTimeInterval)duration options:
(UIViewAnimationOptions)options
animations:(void(^)(void))animations
completion:(void(^)(BOOLfinished))completion;
参数说明:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2、双视图
+ (void)transitionFromView:(UIView*) fromView
toView:(UIView*) toViewduration:(NSTimeInterval)durationoptions:(UIViewAnimationOptions) options
completion:(void(^)(BOOLfinished))completion;
参数说明:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
三、应用
注意:
转场动画使用注意点:转场代码必须和转场动画代码写在一起,否则无效
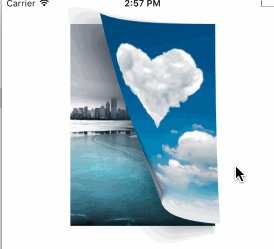
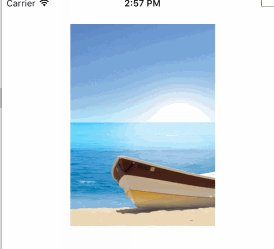
1、图片浏览
实例:

代码实现
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageV;
@end
@implementation ViewController
// 注意: 转场动画使用注意点:转场代码必须和转场动画代码写在一起,否则无效
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 实现:图片浏览
/** 转场代码 */
static int index = 2;
NSString *imageName = [NSString stringWithFormat:@"%d",index];
_imageV.image = [UIImage imageNamed:imageName];
index++;
if (index == 4) {
index = 1;
}
/** 转场动画代码 */
// 创建转场动画对象
CATransition *anim = [CATransition animation];
// 设置转场类型
anim.type = @"pageCurl";
// 设置动画的方向
anim.subtype = kCATransitionFromLeft;
anim.duration = 3;
[_imageV.layer addAnimation:anim forKey:nil];
}
@end

代码实现
@interface ViewController ()
@property (weak, nonatomic) UIImageView *iconView;
@end
@implementation ViewController
- (void)viewDidLoad{
[super viewDidLoad];
UIImageView *iconView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]];
[self.view addSubview:iconView];
iconView.center = self.view.center;
iconView.backgroundColor = [UIColor greenColor];
self.iconView = iconView;
// 设置为圆角图片
self.iconView.layer.cornerRadius = self.iconView.frame.size.width * 0.5;
self.iconView.clipsToBounds = YES;
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// UIView自带的转场动画
[UIView transitionWithView:self.iconView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromLeft animations:^{ /** 执行左翻转动画,*/
// 从左边翻转 , 之前设置显示图片1,翻转后显示图2 -》图片1 左翻转到最后显示图片2
self.iconView.image = [UIImage imageNamed:@"2"];
} completion:^(BOOL finished) {
NSLog(@"completion");
/** 左翻转动画 结束后, 停 1 秒后,再执行 右翻转动画 */
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ // 停 1 秒后,再执行 右翻转动画
[UIView transitionWithView:self.iconView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromRight animations:^{ // 然后,从右边翻转,翻转时显示图片1 -》图片2 右翻转最后显示图片1
self.iconView.image = [UIImage imageNamed:@"1"];
} completion:nil];
});
}];
}
@end
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
/**< imageView1 */
@property (nonatomic, strong) UIView *view1;
/**< imageView2 */
@property (nonatomic, strong) UIView *view2;
@end
@implementation ViewController
- (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];
// 1. scrollView 添加 view2 子控件
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor greenColor];
[self.scrollView addSubview:view2];
self.view2 = view2;
// 2. scrollView 添加 view1 子控件
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor redColor];
[self.scrollView addSubview:view1];
self.view1 = view1;
// 3. frame
CGFloat scrollViewW = self.scrollView.frame.size.width;
CGFloat scrollViewH = self.scrollView.frame.size.height;
view1.frame = CGRectMake(0, 0, scrollViewW, scrollViewH);
view2.frame = CGRectMake(0, 0, scrollViewW, scrollViewH); // CGRectMake(scrollViewW, 0, scrollViewW, scrollViewH);
// 4. scrollView
self.scrollView.contentSize = CGSizeMake(scrollViewW, scrollViewH);
// 添加手势
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapClick:)];
[self.scrollView addGestureRecognizer:tap];
}
int i = 1;
// 监听到点击scrollView,进行翻转动画
- (void)tapClick:(UITapGestureRecognizer *)tap{
if (i % 2 != 0) {
[UIView transitionFromView:self.view1 toView:self.view2 duration:1.0 options:UIViewAnimationOptionTransitionFlipFromTop completion:nil];
}else{
[UIView transitionFromView:self.view2 toView:self.view1 duration:1.0 options:UIViewAnimationOptionTransitionFlipFromBottom completion:nil];
}
i++;
}