日期显示和选择类库,可以用来选择一段连续的和多个不连续的日期,具体的UI完全抽象出来了,可以高度自定义(GITHUB地址)
支持的功能:
1、选择一段连续的和多个不连续的日期
2、提供了两个工具类(SingleMonthSelector、CalendarSelector)用来处理单个月和多个连续月日期的选择
3、可以拦截选择事件,当选择的日期长度有限制或某些特殊的日期不可以选择时,可以中断这次选择事件
4、SingleMonthSelector、CalendarSelector两个工具类都支持状态保存,可以restore之前的状态
5、UI显示可以非常灵活的进行自定义,可以为每个月中的天指定不同的layout,还可以为每月的行和列(6行7列)指定不同的装饰器
6、一个礼拜的第一天并不完全一致,现在支持(SUNDAY、SATURDAY、MONDAY)三种
7、为了在layout的时候能实时的查看具体的显示样式,所以提供了editor mode支持,在开发调试的时候还是比较方便的
8、支持API+8以上版本
如何使用
在Gradle文件中加入依赖
compile 'com.tubb.calendarselector.library:calendar-selector:0.1.1'
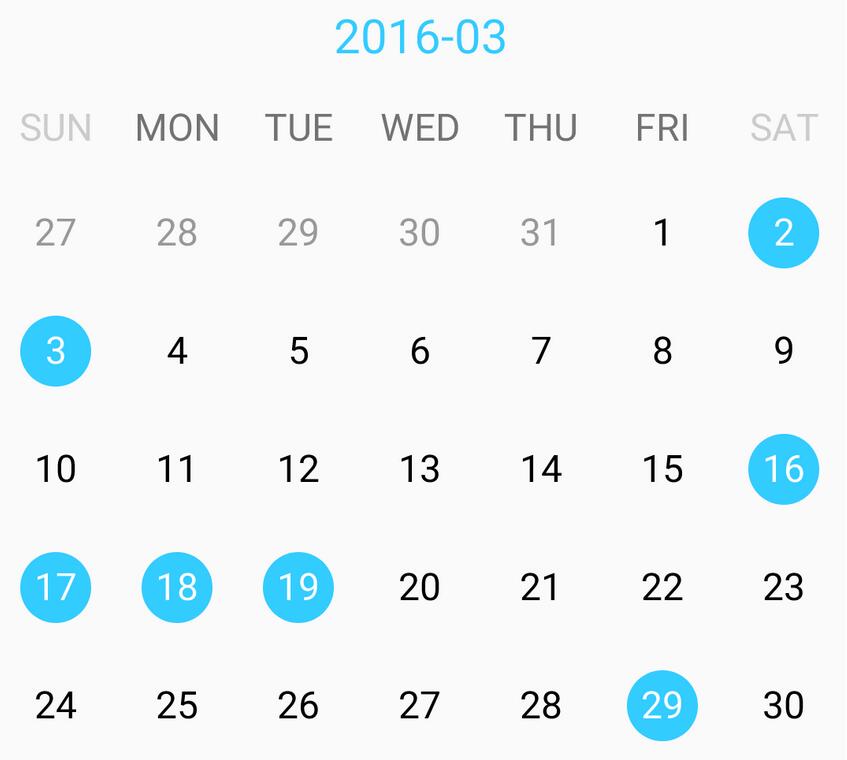
使用MonthView来显示月,这个是我们的自定义View,主要工作是组合显示某个月的天数
<com.tubb.calendarselector.library.MonthView android:id="@+id/ssMv" android:layout_width="match_parent" android:layout_height="300dp" sc:sc_firstday_week="sunday" sc:sc_draw_monthday_only="false" sc:sc_month="2016-3"/>

为了方便,我们提供两个工具类来进行日期的选择功能,SingleMonthSelector用来进行单个月的选择,CalendarSelector用来进行多个连续月的选择,
我们也为这两个工具类提供了状态保持的功能,为了在必要的时候进行状态的恢复,给用户更好一点的体验,具体使用可以查看StateSavedActivity
使用SingleMonthSelector
singleMonthSelector.bind(monthView);
使用CalendarSelector (这里有点要注意的是:还不支持ListView,针对这种情况直接使用RecyclerView好了)
calendarSelector.bind(containerViewGroup, monthView, itemPosition);
我们为这两个日期选择工具类都提供了两种模式来支持选择连续(SEGMENT)和不连续(INTERVAL)的一段时间
SEGMENT MODE
selector = new CalendarSelector(data, CalendarSelector.Mode.SEGMENT);
selector.setSegmentSelectListener(new SegmentSelectListener() {
@Override
public void onSegmentSelect(FullDay startDay, FullDay endDay) {
Log.d(TAG, "segment select " + startDay.toString() + " : " + endDay.toString());
}
@Override
public boolean onInterceptSelect(FullDay selectingDay) { // one day intercept
if(SCDateUtils.isToday(selectingDay.getYear(), selectingDay.getMonth(), selectingDay.getDay())){
Toast.makeText(CalendarSelectorActivity.this, "Today can't be selected", Toast.LENGTH_SHORT).show();
return true;
}
return super.onInterceptSelect(selectingDay);
}
@Override
public boolean onInterceptSelect(FullDay startDay, FullDay endDay) { // segment days intercept
int differDays = SCDateUtils.countDays(startDay.getYear(), startDay.getMonth(), startDay.getDay(),
endDay.getYear(), endDay.getMonth(), endDay.getDay());
Log.d(TAG, "differDays " + differDays);
if(differDays > 10) {
Toast.makeText(CalendarSelectorActivity.this, "Selected days can't more than 10", Toast.LENGTH_SHORT).show();
return true;
}
return super.onInterceptSelect(startDay, endDay);
}
@Override
public void selectedSameDay(FullDay sameDay) { // selected the same day
super.selectedSameDay(sameDay);
}
});
INTERVAL mode
selector = new SingleMonthSelector(CalendarSelector.Mode.INTERVAL);
selector.setIntervalSelectListener(new IntervalSelectListener() {
@Override
public void onIntervalSelect(List<FullDay> selectedDays) {
Log.d(TAG, "interval selected days " + selectedDays.toString());
}
@Override
public boolean onInterceptSelect(List<FullDay> selectedDays, FullDay selectingDay) {
if(selectedDays.size() >= 5) {
Toast.makeText(SingleMonthSelectorActivity.this, "Selected days can't more than 5", Toast.LENGTH_LONG).show();
return true;
}
return super.onInterceptSelect(selectedDays, selectingDay);
}
});
在这两种模式下我们都提供了选择事件的拦截功能,这样就有能力来实现一些限制,比如日期长度的限制、某些特殊日期不可选择等
具体如何使用可以查看示例程序 SingleMonthSelectorActivity 和 CalendarSelectorActivity
如何自定义
我们为MonthView的显示提供了非常灵活的自定义功能,MonthView本身就是一个功能完善的自定义View,并且具体某天的显示都可以在layout文件中配置
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools"> <TextView android:id="@+id/tvDay" android:layout_width="30dp" android:layout_height="30dp" android:textSize="@dimen/t_16" tools:text="0" android:layout_gravity="center" android:gravity="center" android:textColor="@color/color_dayview_text_selector" android:background="@drawable/drawable_custom_dayview_text_bg" /> </FrameLayout>
为了比较灵活的实现上面的自定义功能,我们特意抽象出来一个接口DayViewInflater,只要实现这个接口,并进行相应的设置(MonthView.setSCMonth(scMonth, new CustomDayViewInflater(context)))就行
public class CustomDayViewInflater extends DayViewInflater{
public CustomDayViewInflater(Context context) {
super(context);
}
@Override
public DayViewHolder inflateDayView(ViewGroup container) {
View dayView = mLayoutInflater.inflate(R.layout.layout_dayview_custom, container, false);
return new CustomDayViewHolder(dayView);
}
public static class CustomDayViewHolder extends DayViewHolder{
protected TextView tvDay;
private int mPrevMonthDayTextColor;
private int mNextMonthDayTextColor;
public CustomDayViewHolder(View dayView) {
super(dayView);
tvDay = (TextView) dayView.findViewById(com.tubb.calendarselector.library.R.id.tvDay);
mPrevMonthDayTextColor = ContextCompat.getColor(mContext, com.tubb.calendarselector.library.R.color.c_999999);
mNextMonthDayTextColor = ContextCompat.getColor(mContext, com.tubb.calendarselector.library.R.color.c_999999);
}
@Override
public void setCurrentMonthDayText(FullDay day, boolean isSelected) {
tvDay.setText(String.valueOf(day.getDay()));
tvDay.setSelected(isSelected);
}
@Override
public void setPrevMonthDayText(FullDay day) {
tvDay.setTextColor(mPrevMonthDayTextColor);
tvDay.setText(String.valueOf(day.getDay()));
}
@Override
public void setNextMonthDayText(FullDay day) {
tvDay.setTextColor(mNextMonthDayTextColor);
tvDay.setText(String.valueOf(day.getDay()));
}
}
}
既然是日期的选择,那么会有两种状态(选中、未选中)之间的切换,我们也把这个状态切换的接口暴露出来了(DayViewHolder.setCurrentMonthDayText(FullDay day, boolean isSelected)),
这样我们就可以在状态切换的时候弄些动画什么的,具体的可以查看AnimDayViewInflater示例程序
@Override
public void setCurrentMonthDayText(FullDay day, boolean isSelected) {
boolean oldSelected = tvDay.isSelected();
tvDay.setText(String.valueOf(day.getDay()));
tvDay.setSelected(isSelected);
// view selected animation
if(!oldSelected && isSelected){
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setInterpolator(AnimationUtils.loadInterpolator(mContext, android.R.anim.bounce_interpolator));
animatorSet.play(ObjectAnimator.ofFloat(tvDay, "scaleX", 0.5f, 1.0f))
.with(ObjectAnimator.ofFloat(tvDay, "scaleY", 0.5f, 1.0f));
animatorSet.setDuration(500)
.start();
}
}
在有些情况下可能会为MonthView的行和列加一些装饰显得更美观一点,这个功能我们也是支持的,具体如何实现可以查看 DecorDayViewInflater示例程序
@Override
public Decor inflateHorizontalDecor(ViewGroup container, int row, int totalRow) {
return new Decor(mLayoutInflater.inflate(R.layout.view_horizontal_decor, container, false), true);
}
@Override
public Decor inflateVerticalDecor(ViewGroup container, int col, int totalCol) {
return new Decor(mLayoutInflater.inflate(R.layout.view_vertical_decor, container, false), true);
}
我们还为 MonthView提供了一些自定的属性,比如只显示本月的日期、指定一个星期的哪天为第一天,还有一些为开发调试时候方便而加入的属性等
<resources> <declare-styleable name="MonthView"> <!-- only draw the month day, or not, default is false --> <attr name="sc_draw_monthday_only" format="boolean"/> <!-- start day of a week, we support (sunday、monday and saturday) --> <attr name="sc_firstday_week" format="enum"> <enum name="sunday" value="1"/> <enum name="monday" value="2"/> <enum name="saturday" value="7"/> </attr> <!-- editor mode only --> <!-- test selected days (format:1,2,3,4) --> <attr name="sc_selected_days" format="string"/> <!-- test month (format:2016-3) --> <attr name="sc_month" format="string"/> </declare-styleable> </resources>
以上就是本文的全部内容,希望对大家学习Android软件编程有所帮助。