前两天在做项目的时候发现有时候在访问网络数据的时候由于后台要做的工作较多,给我们返回数据的时间较长,所以老大叫我加了一个加载中的logo图用来提高用户体验.
于是就在网上找了许多大神写的案例,再结合自己的情况完成了一个Loading工具类
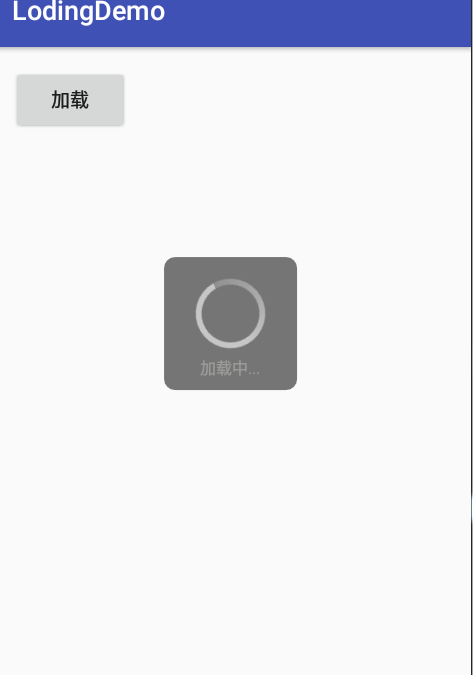
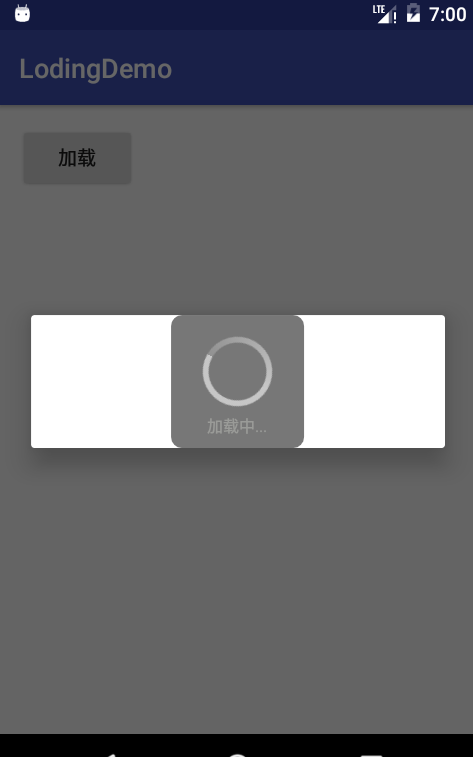
效果:

ok,现在来说说怎么做的
先自定义一个类继承ProgressDialog
public class Loading_view extends ProgressDialog {
public Loading_view(Context context) {
super(context);
}
public Loading_view(Context context, int theme) {
super(context, theme);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init(getContext());
}
private void init(Context context) {
setCancelable(true);
setCanceledOnTouchOutside(false);
setContentView(R.layout.loading);//loading的xml文件
WindowManager.LayoutParams params = getWindow().getAttributes();
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
getWindow().setAttributes(params);
}
@Override
public void show() {//开启
super.show();
}
@Override
public void dismiss() {//关闭
super.dismiss();
}
}
设置loading布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/shape_dialog_bg"//背景色
android:layout_centerInParent="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<ProgressBar
android:id="@+id/pb_load"
android:layout_width="65dp"
android:layout_height="65dp"
android:indeterminateDrawable="@drawable/progressbar"//加载圈的样式
android:layout_centerInParent="true"/>
</RelativeLayout>
<TextView
android:id="@+id/tv_load_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="加载中..."
android:textColor="#9a9b98"
android:textSize="12sp"/>
</LinearLayout>
背景色(可自行调整)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="8dp" /> <solid android:color="#88000000" /> </shape>
加载圈样式(可自行调整)
<animated-rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%" android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="720">
<shape
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="15"
android:useLevel="false">
<gradient
android:type="sweep"
android:useLevel="false"
android:startColor="#55c6c6c6"
android:centerColor="#c6c6c6"
android:centerY="0.50"
android:endColor="#c6c6c6" />
</shape>
</animated-rotate>
ok可以使用了
public class MainActivity extends AppCompatActivity {
private Loading_view loading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void loding(View v){//点击加载并按钮模仿网络请求
loading = new Loading_view(this,R.style.CustomDialog);
loading.show();
new Handler().postDelayed(new Runnable() {//定义延时任务模仿网络请求
@Override
public void run() {
loading.dismiss();//3秒后调用关闭加载的方法
}
}, 3000);
}
}

为什么会这样,不懂然后就去百度,google然后在一大神的文章里发现了,但是我在写这文章的时候才发现当初没有保存大神的地址再也找不到了
原来需要在创建自定义的loading 的时候在传入 new Loading_view(this,R.style.CustomDialog);样式
<style name="CustomDialog" parent="Theme.AppCompat.Dialog"> <item name="android:backgroundDimEnabled">false</item> <item name="android:windowBackground">@android:color/transparent</item> </style>
ok 再来一次

以上所述是小编给大家介绍的Adnroid 自定义ProgressDialog加载中(加载圈),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!