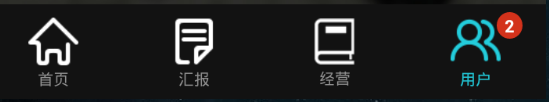
在很多APP里面,经常会看到未读消息的小红点,如下图:

这个功能用到的是一个控件,叫做BadgeView。
BadgeView的用法很简单,直接把jar文件导入包中就可以使用,使用也很简单,
badgeView = new BadgeView(this); //btn是控件 badgeView.setTargetView(btn); //设置相对位置 badgeView.setBadgeMargin(0, 5, 15, 0); //设置显示未读消息条数 badgeView.setBadgeCount(2);
BadgeView可以在任意控件上使用。但是在Radiobutton构成的底部导航里面,如果直接在Radiobutton上使用的话,会使Radiobutton的点击失效。
解决办法就是,在Radiobutton上加一层布局,然后布局设置为不可点击,我这里用的是button。
布局只是用来显示未读消息个数。
布局代码:
<RadioGroup android:id="@+id/main_radio" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="#121212" android:gravity="center_vertical" android:orientation="horizontal"> <RadioButton android:id="@+id/radio_button0" style="@style/main_tab_bottom" android:layout_marginTop="5.0dip" android:drawableTop="@drawable/home_btn_1" android:text="@string/main_home" android:textColor="@drawable/color_radiobtton" android:textSize="10.0sp" /> </RadioGroup> <!-- 实现提醒信息用的 --> <LinearLayout android:layout_width="fill_parent" android:layout_height="50dp" android:background="#00000000" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:clickable="false" android:background="#00000000" /> </LinearLayout>
包的下载链接:
http://xiazai.jb51.net/201704/yuanma/badgeview_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!