写在前面
全部手打,没有多余的话,全部干货,基本上用到的我就记录了。
一、什么是JSON
JSON:JavaScript Object Notation,是一种轻量级的数据交互格式,主要用于数据传输。
二、JSON语法规则
1、数据由键值对(映射)关系表示,使用 “:” 表示;
例子:"name" : "赵大"。
2、数据之间使用 “,” 分隔;
例子:"name" : "赵大", "age" : "27"。
3、数据映射的集合(对象)用 “{}” 包含;
例子:一条学生数据对象:
{"id" : "1", "name" : "赵大", "age" : "27", "gender" : "男"}
4、并列数据的集合(对象的数组形式)用 “[]”包含,之间用 “,”分隔;
例子:两条学生数据对象数组:
[{"id" : "1", "name" : "赵大", "age" : "27", "gender" : "男"}, {"id" : "2", "name" : "钱二", "age" : "27", "gender" : "男"}]
三、JSON数据中的数据类型
四、JSON格式数据的数据表现
通过JSON的语法规则可知,JSON数据一般有以下几种表现形式:
1、单对象;
2、对象集合(数组);
3、1和2的组合:嵌套;
4、纯字符串;
五、C#.NET与JSON
在C#.NET环境下有对JSON序列化和反序列化支持的组件,也有第三方的组件,
.NET支持的有 JavaScriptSerializer 类和 DataContractJsonSerializer 类,
第三方支持的有 Json.net(newtonsoft.json)等。
1、使用 JavaScriptSerializer 类对JSON数据序列化和反序列化:
首先得在引用中引用:System.Web.Extentions.dll
类文件中做引用:using System.Web.Script.Serialization;
Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化
string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化
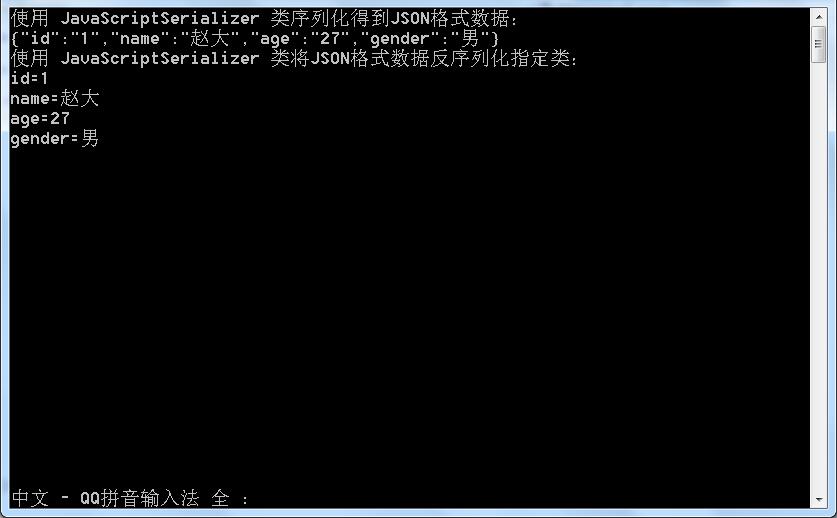
运行结果:

2、使用第三方支持的 Json.net(newtonsoft.json)类库对JSON数据序列化和反序列化:
参考地址:http://www.newtonsoft.com/json
六、JavaScript与JSON
1、JavaScript中自定义JSON字符串并解析;
例子:学生赵大信息:
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}
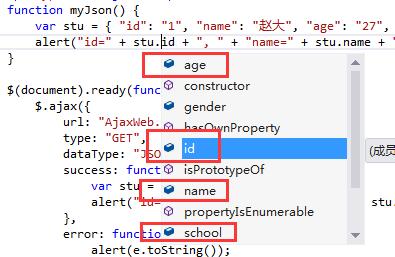
效果图:

可以看到自定义的JSON字符串后,在使用stu这个对象可以自动识别为成员变量了。
2、从后台传入的JSON数据通过解析后转化为JSON数据对象:
例子:学生赵大信息(这里的Ajax请求用JQuery处理了):
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象
public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"赵大\", \"age\": \"27\", \"gender\": \"男\", \"school\": { \"class\": \"03\", \"teacher\": \"赵大的老师\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
后台处理文件代码
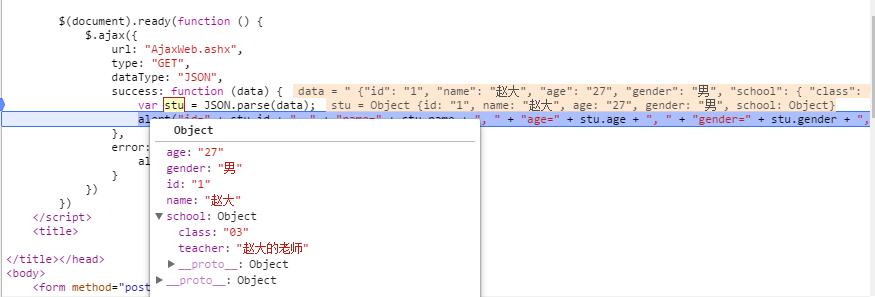
效果图:

Chrome下F12开发人员工具调试效果图:

七、参考资料
百度百科
百度搜索
JSON在线校验与排版美化(http://jsonlint.com/)
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!