ASP.net与SQLite数据库通过js和ashx交互(连接和操作):
废话(也是思路):用的是VS2010,打算做网站前后台。由于不喜欢前台语言里加些与html和css和js的其他内容,想实现前后台语言的分离,与前后台通过js的ajax实现交互,故很多百度出来的方法不成立,虽听说ashx过时,但是他实现了我要的效果:即前后台语言不是相互嵌入实现交互,而是通过js实现(有接口就可以)。
由于领导指定用SQLite,故这两天还折腾了SQLite,不过对于这种小型的网站,它是个很好的选择(不需要部署,只需在官网下载.net的,然后在项目中引用,在Web.config里进行设置,即可操作——当然还有一些错误和注意事项要注意),总的说来,我用ashx和js的ajax实现前后台的交互,后台与SQLite数据库连接——1.通过引用System.Data.SQLite.dll;2.在界面主文件夹下添加SQLite.Interop.dll为链接;3.Web.config文件配置;4.SQLiteHelper.cs编写,ashx调用执行(可划分DAL进行分类建cs,便于管理)。
好处:实现前后台语言的分离,不用部署,不用曾经的SQLSERVER 的Model(get和set组成的东西)即可完成数据读写(此处不管连接SQLSERVER的ADO)——暂时想到也知道这么一点,仅供参考。
正文:
一、ashx和js的ajax实现前后台的交互:

文件路径如图一,js会在product.html里引用,故连接ashx的路径,是相对product.html的路径,js代码如下:
$(document).ready(function () {
$.ajax({
url: '../InterSQLite/demo.ashx',
type: 'post',
datatype: 'json',
cache: false,
async: false,
success: function (data) {
alert(data);
}
})
})
ashx代码如下:(主要起作用的是:context.Response.Write(strjson);)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcAdmin.InterSQLite
{
/// <summary>
/// demo 的摘要说明
/// </summary>
public class demo : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
// string strjson = "[ {\"userName\":\"test\"}]";
context.Response.ContentType = "text/plain";
string str2 = "测试";
// string strjson = "[ {\"userName\":\"test\"}]";
string strjson = "[ {\"userName\":\"" + str2 + "\"}]";
context.Response.Write(strjson);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
这一部分请注意:1.发布要在本地(我测试的发布在别的服务器,前台接收不到)
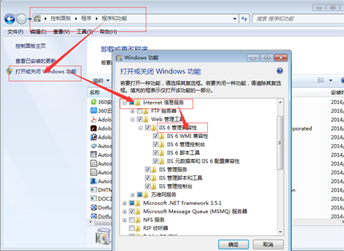
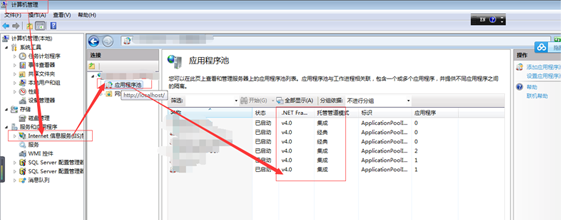
2.IIS配置(打开本机的IIS——>配置):


二、后台与SQLite数据库连接:
1.通过引用System.Data.SQLite.dll;
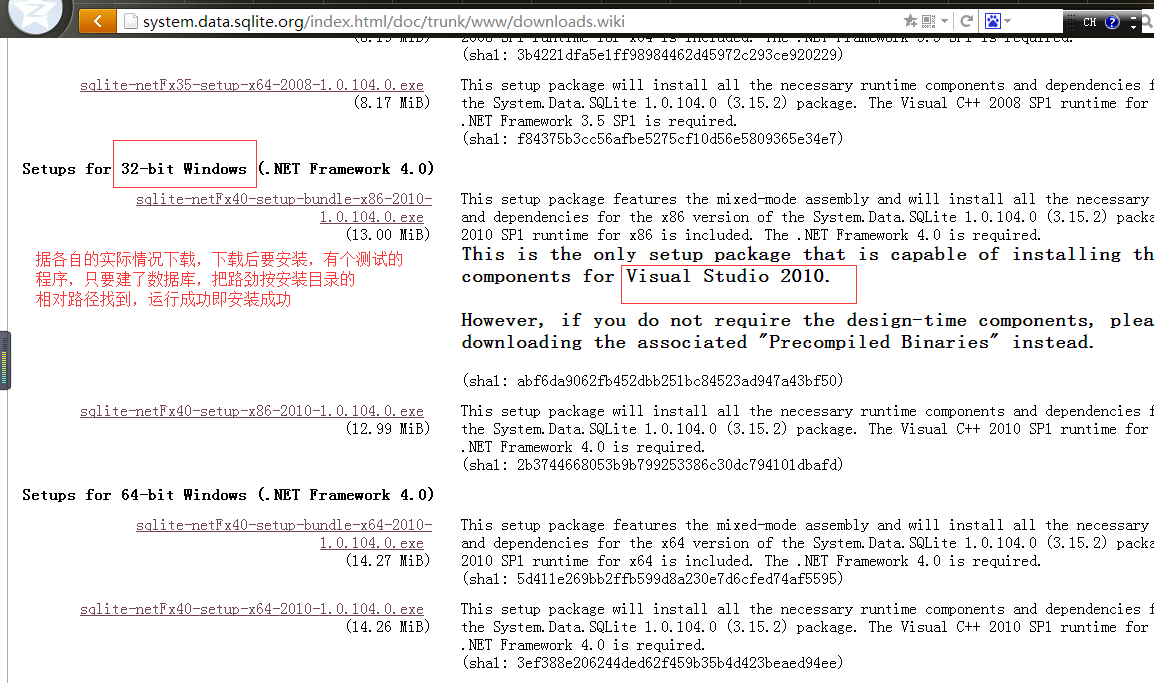
在官网选择适应电脑系统的.net的System.Data.SQLite.dll的下载:http://system.data.sqlite.org/index.html/doc/trunk/www/downloads.wiki

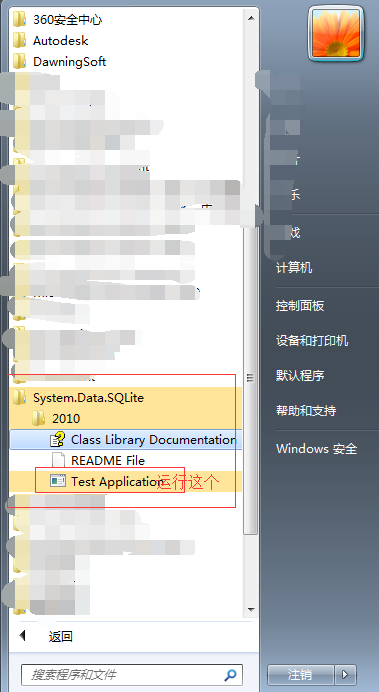
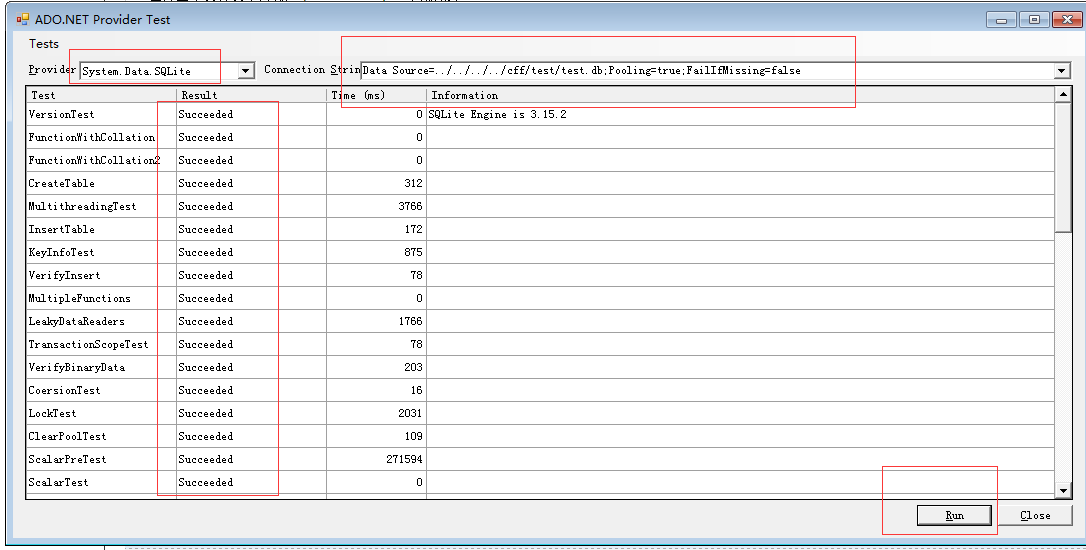
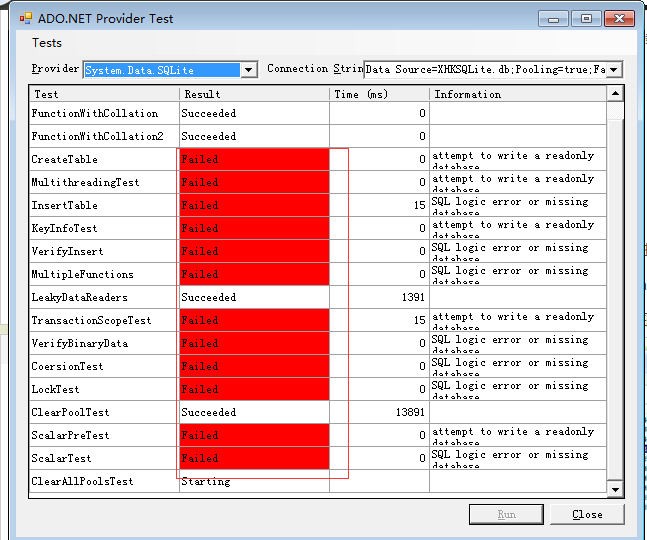
安装后,有个测试的,点击(如下图1),选择“System.Data.SQLite”(默认的),改变“Data Source=已建好的SQLite数据库.db文件相对刚刚安装的bin目录的路径”(例如我安装的bin目录是:C:\Program Files (x86)\System.Data.SQLite\2010\bin,我的数据库文件在C:\cff\test下,则我的Data Source=../../../../cff/test/test.db),改好后,点击“run”,如下图2,则说明安装成功


此处个人碰到一个问题:需要为数据库所在的上层目录设置权限才能全部Succeeded。错误如下:attempt to write a readonly datebase

解决办法:找到SQLite数据库所在的文件夹,单击右键,属性->安全,为Users用户组添加写入权限。这个就不截图了。
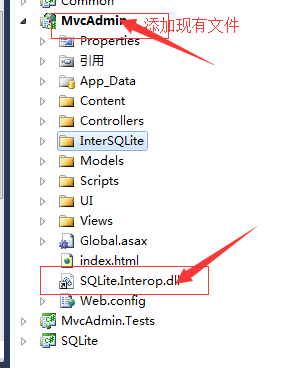
2.在界面主文件夹下添加SQLite.Interop.dll为链接;
放错了或没有添加链接,就会出现错误:无法加载 DLL“SQLite.Interop.DLL”: 找不到指定的模块。 (异常来自 HRESULT:0x8007007E)。
添加正确后如下图所示:

3.Web.config配置:
<connectionStrings> <add name="DB_XHKSQLite" connectionString="Data Source=相对安装目录的路径(测试成功的路径);Pooling=true;FailIfMissing=false" providerName="System.Data.SQLite"/> </connectionStrings>
4.SQLiteHelper.cs获取connectionString,操作(读取)数据库:
“[]”里的参数与Web.config的connectionStrings的add的name相对应。
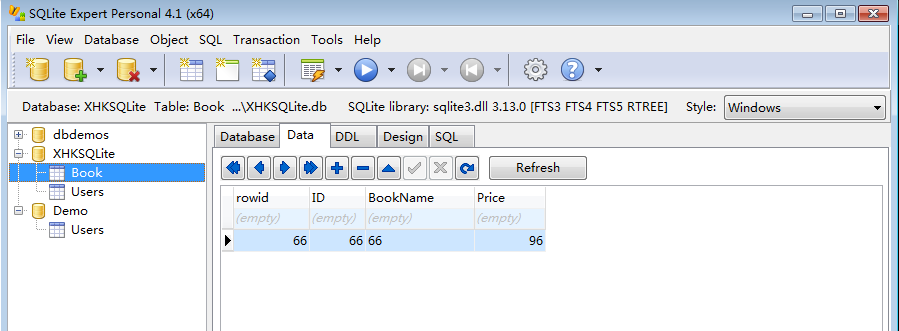
另外除了下载工具创建数据库外,还可以参考: 用C#代码创建,并操作SQLite数据库(此方法未实践,因为我用SQLite Expert Personal 4.1 的图形化界面实现的,此软件界面如下图所示:)

对于初期的测试,建议用下面内容:
(在类库下此处记得引用System.Configuration,因为默认下他不被引用,当然对于面对VS2010错误的你,应该自己会发现的,别的细节就忽略了,我忘了还有什么细节了)
从数据库获取的数据时dataset的,此处把它变成datatable,再转成json传给前台。
下面是js需要调用的ashx文件的主干内容:
//这是获取连接字符串
string str = System.Configuration.ConfigurationManager.ConnectionStrings["DB_XHKSQLite"].ToString();
DataSet ds = new DataSet();
//声明一个Sqlite数据库的链接
using (SQLiteConnection conn = new SQLiteConnection(str))
{
//创建sqlite命令
using (SQLiteCommand comm = conn.CreateCommand())
{
//打开数据库链接
conn.Open();
//select数据分页用limit就行,很方便
comm.CommandText = "Select * From book";
using (SQLiteDataAdapter adapter = new SQLiteDataAdapter(comm))
{
adapter.SelectCommand = comm;
adapter.Fill(ds);
}
DataTable dt = new DataTable();
dt = ds.Tables[0];
// Common.Common ff = new Common.Common();
string strjson = Common.Common.DataTableToJson(dt, 1);
context.Response.Write(strjson);
}
}
Common.Common.DataTableToJson代码:(按实际需要改格式)
public static string DataTableToJson(DataTable dt, int count)
{
StringBuilder sbjson = new StringBuilder();
sbjson.Append("{");
sbjson.Append("\"total\":" + count + ",\"rows\":[");
if (dt != null)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
if (i > 0)
{
sbjson.Append(",");
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > 0)
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
else
{
sbjson.Append("{");
foreach (DataColumn dc in dt.Columns)
{
if (dt.Columns.IndexOf(dc) > 0)
{
sbjson.Append(",");
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
else
{
sbjson.Append("\"" + dc.ColumnName + "\":\"" + dt.Rows[i][dc.ColumnName].ToString().Trim() + "\"");
}
}
sbjson.Append("}");
}
}
}
sbjson.Append("]}");
return sbjson.ToString();
}
这是本人3天的摸索,感谢网上的各种资料,还有师父的远程帮助,谨以此总结献给有需要的你,希望你能更快地实现前后台的交互,若有误导请原谅!
总结:运行程序好像不仅仅是代码的事(当然,如果你够厉害应该都可以用代码实现),他有时需要与图形界面结合,设置权限等等,在一系列实现事情的过程中,逐一排查,才会呈现你想要的效果。——这是一个需要耐心的过程,这也是一个对未知的探索过程。加油!