CheckBox复选框控件使用方法,具体内容如下
一、简介
1、

2、类结构图

二、CheckBox复选框控件使用方法
这里是使用java代码在LinearLayout里面添加控件
1、新建LinearLayout布局
2、建立CheckBox的XML的Layout文件
3、通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
4、通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
5、通过List<CheckBox>完成输出功能
for(CheckBox checkBox:checkBoxList)
三、代码实例
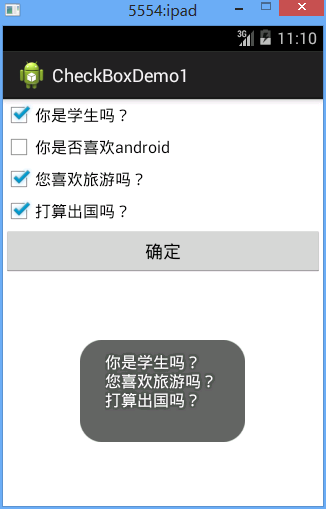
1、效果图:

2、代码
fry.Activity01
package fry;
import java.util.ArrayList;
import java.util.List;
import com.example.CheckBoxDemo1.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.Toast;
public class Activity01 extends Activity implements OnClickListener{
private List<CheckBox> checkBoxList=new ArrayList<CheckBox>();
private LinearLayout ll_checkBoxList;
private Button btn_ok;
// CheckBox复选框控件使用方法
// 这里是使用java代码在LinearLayout里面添加控件
// 1、新建LinearLayout布局
// 2、建立CheckBox的XML的Layout文件
// 3、通过View.inflate()方法创建CheckBox
// 4、通过LinearLayout的addView方法添加CheckBox
// 5、通过List<CheckBox>完成输出功能
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
ll_checkBoxList=(LinearLayout) findViewById(R.id.ll_CheckBoxList);
btn_ok=(Button) findViewById(R.id.btn_ok);
String[] strArr={"你是学生吗?","你是否喜欢android","您喜欢旅游吗?","打算出国吗?"};
for(String str:strArr){
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
checkBox.setText(str);
ll_checkBoxList.addView(checkBox);
checkBoxList.add(checkBox);
}
btn_ok.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String str="";
for(CheckBox checkBox:checkBoxList){
if(checkBox.isChecked()){
str+=checkBox.getText().toString()+"\n";
}
}
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
}
/CheckBoxDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_CheckBoxList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
</LinearLayout>
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确定"
/>
</LinearLayout>
/CheckBoxDemo1/res/layout/checkbox.xml
<?xml version="1.0" encoding="utf-8"?> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > </CheckBox>
四、收获
1、 View.inflate(this, R.layout.checkbox, null)方法里面的checkbox的XML
<?xml version="1.0" encoding="utf-8"?> <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > </CheckBox>
2、用代码在LinearLayout中添加CheckBox方法
1)通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
2)通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
3、List<CheckBox>的创建
private List<CheckBox> checkBoxList=new ArrayList<CheckBox>();
4、for(CheckBox checkBox:checkBoxList)
遍历
5、list类结构图
