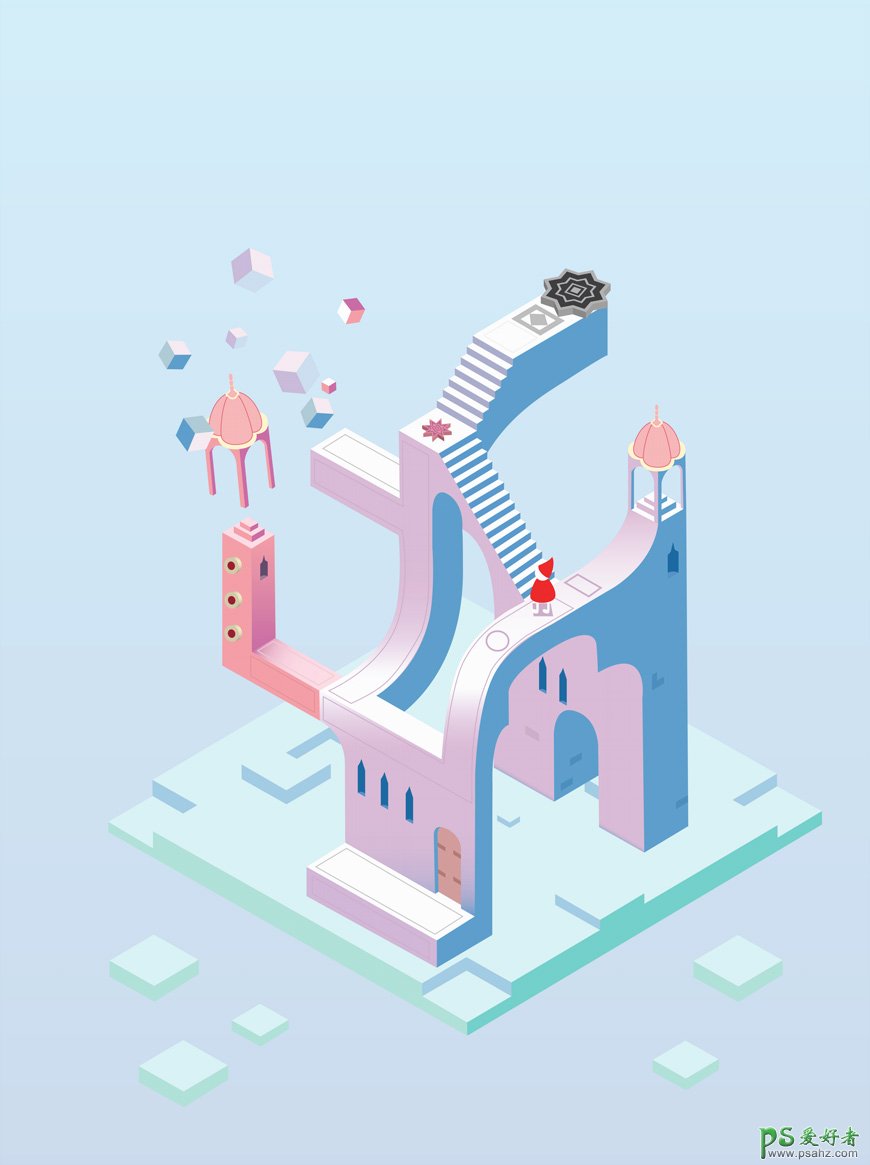
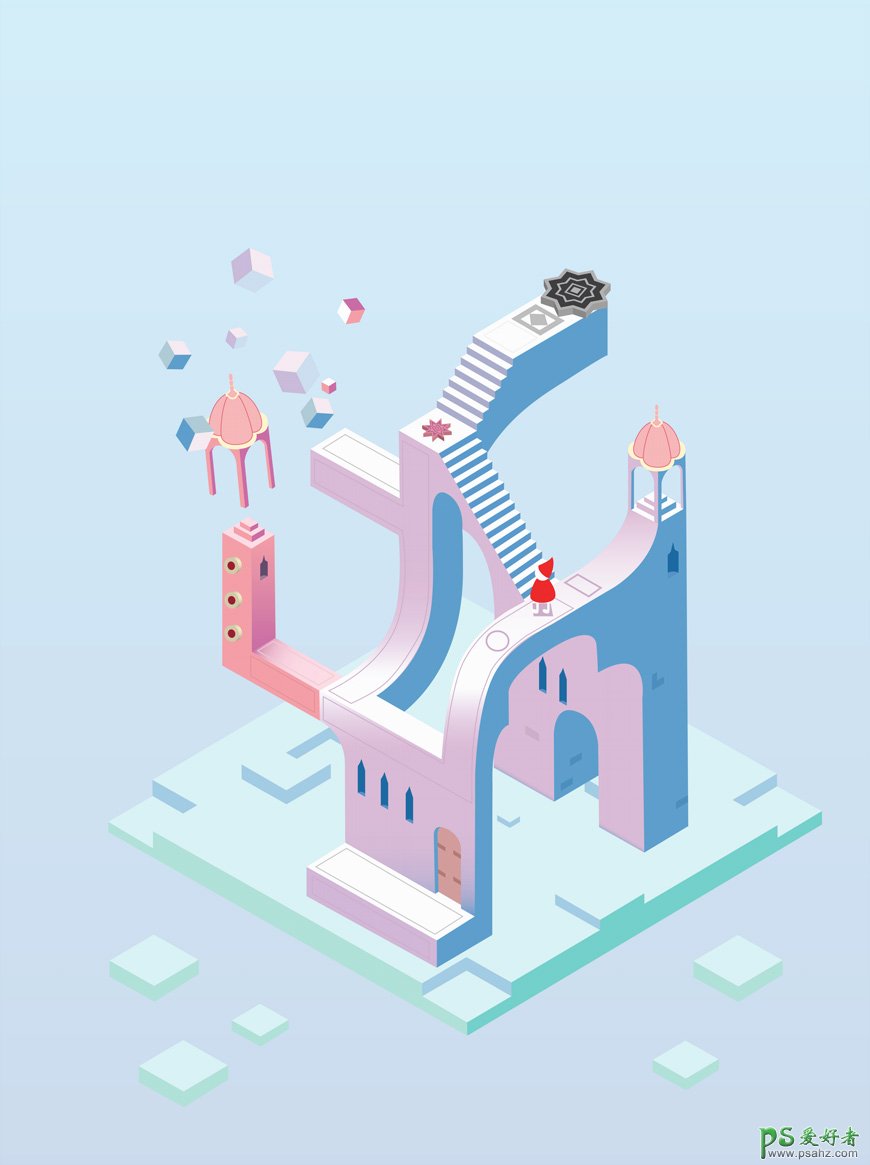
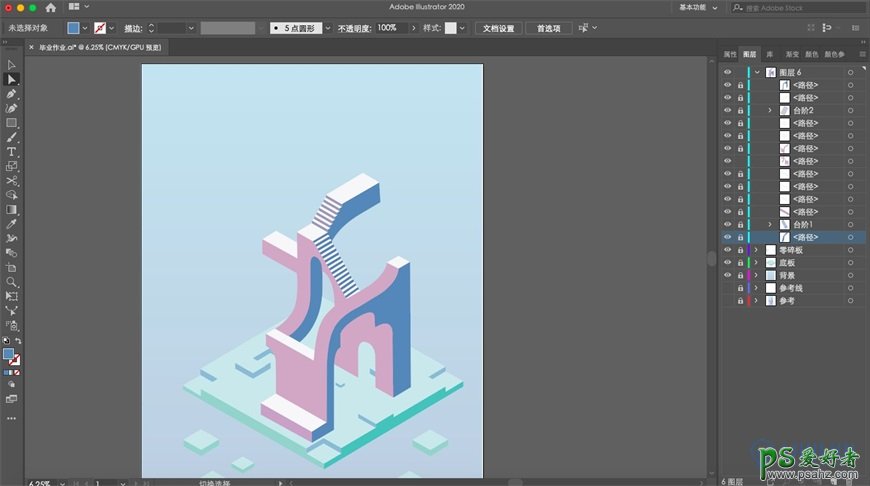
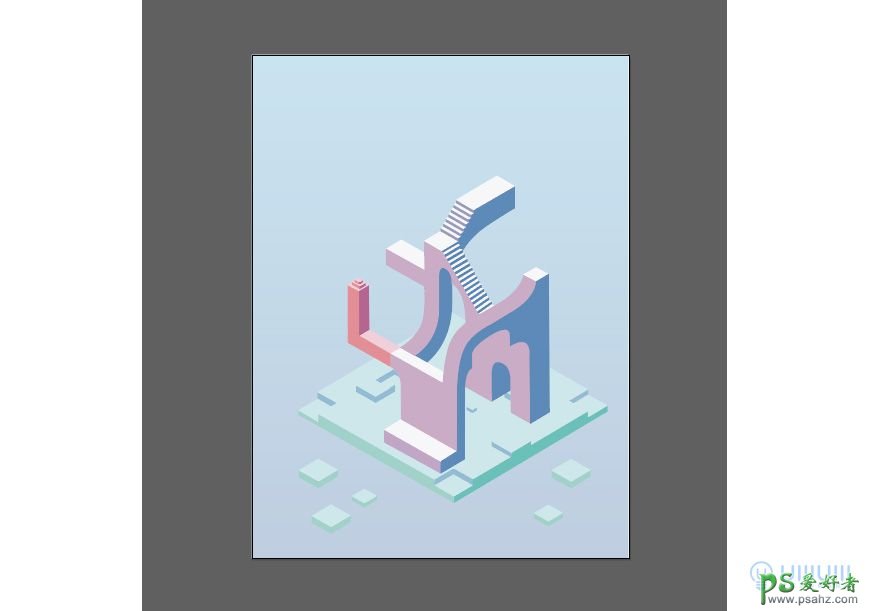
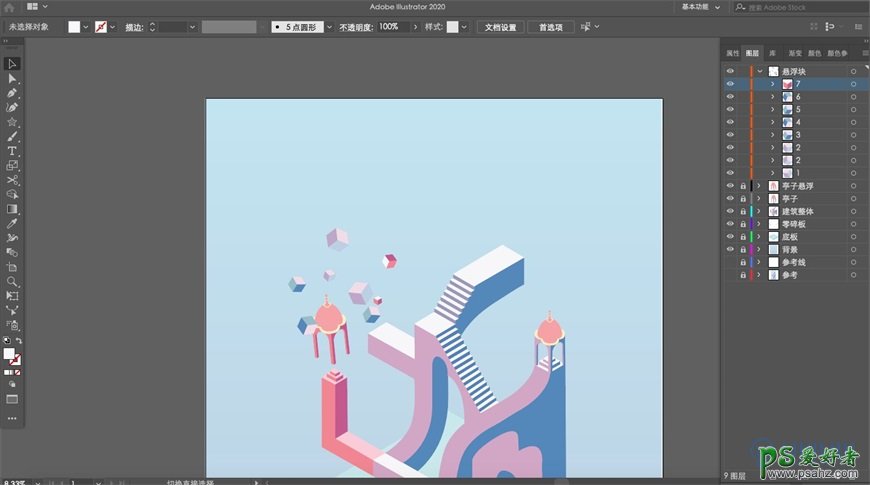
教程效果图

教程步骤
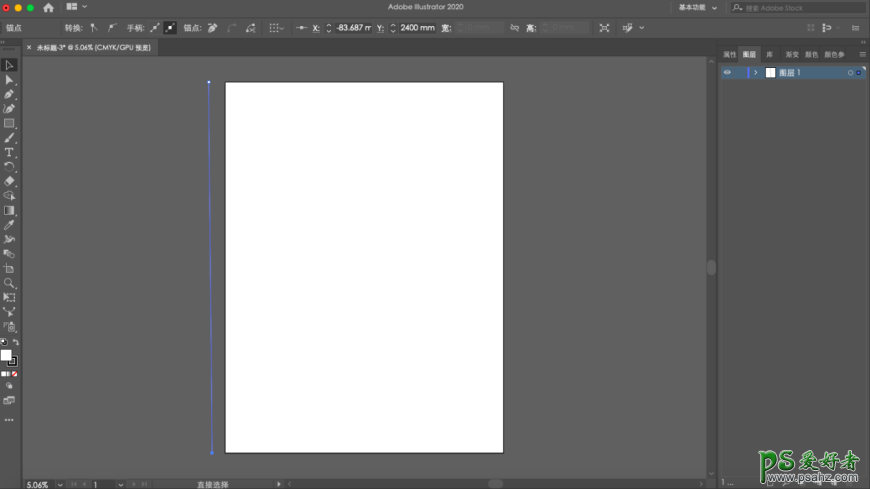
Step 01 新建文档
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,1800✖️2400
Step 02 创建参考线
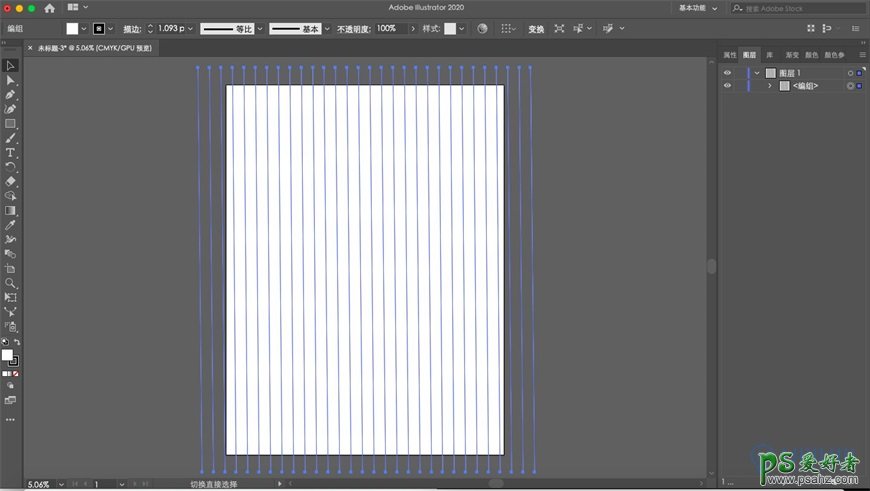
2.1 先用钢笔工具画一条竖线

2.2 选中竖线,按住alt➕shift复制平移出第二条竖线,control➕D复制出一排竖线。选中所有竖线,control➕G编组

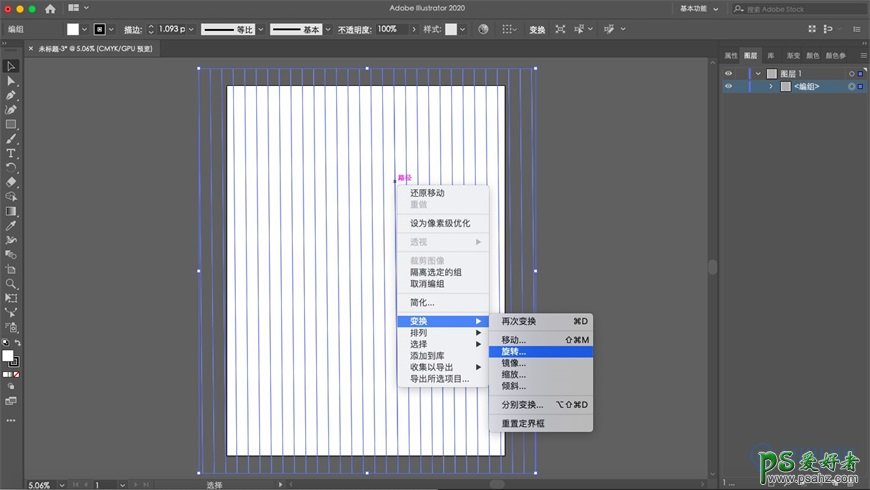
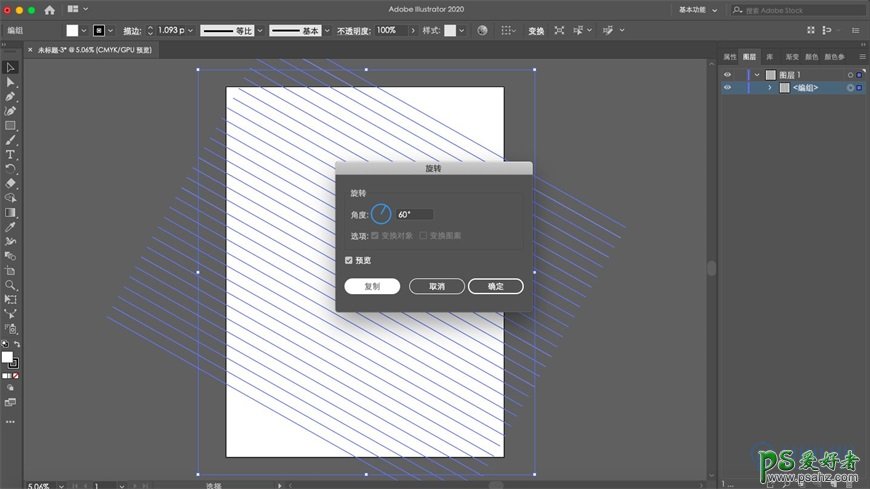
2.3 选中该组,鼠标右键变化-旋转。旋转60度,复制


2.4 control➕D再复制一组。
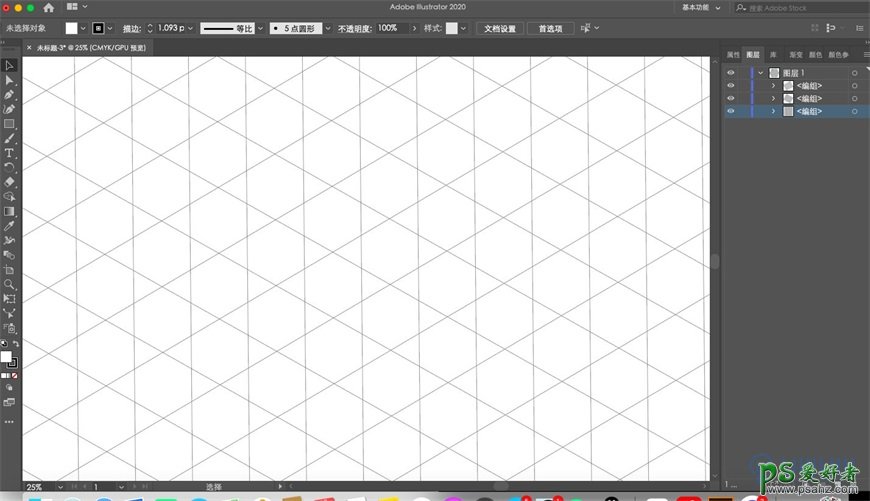
如果出现没有交叉的现象,如下图:

则回到第2步,在第一组竖线中删去最边上一根竖线(保证为单数),再继续3,4步操作
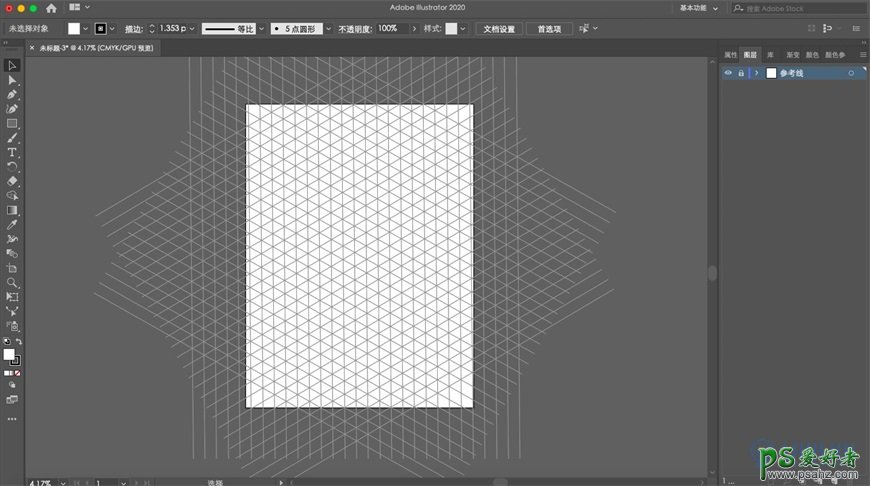
正确的:

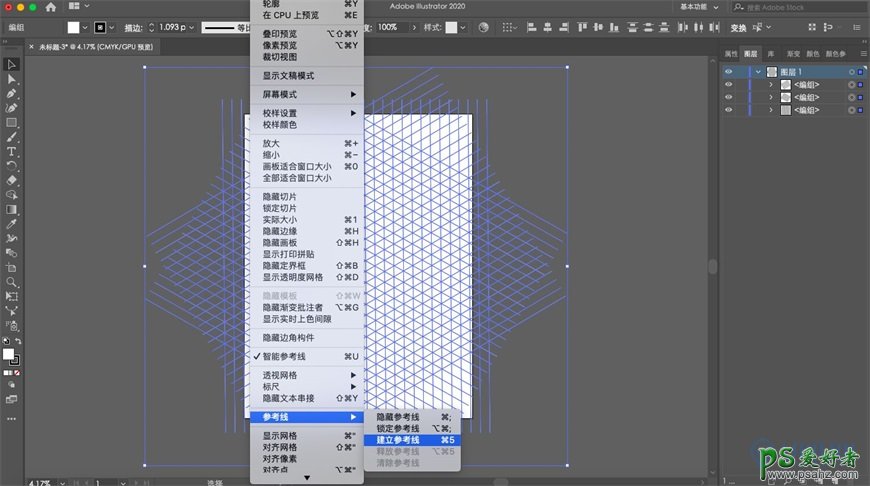
2.5 选中所有的参考线
上方菜单栏-视图-参考线-建立参考线

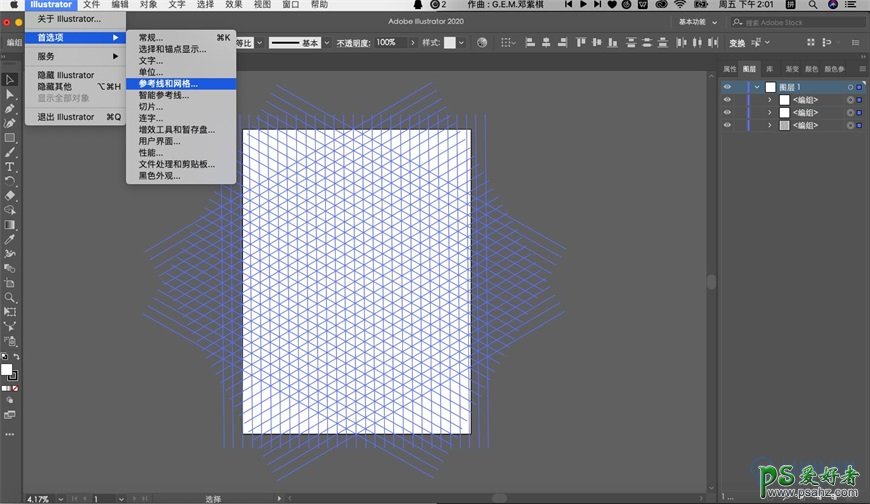
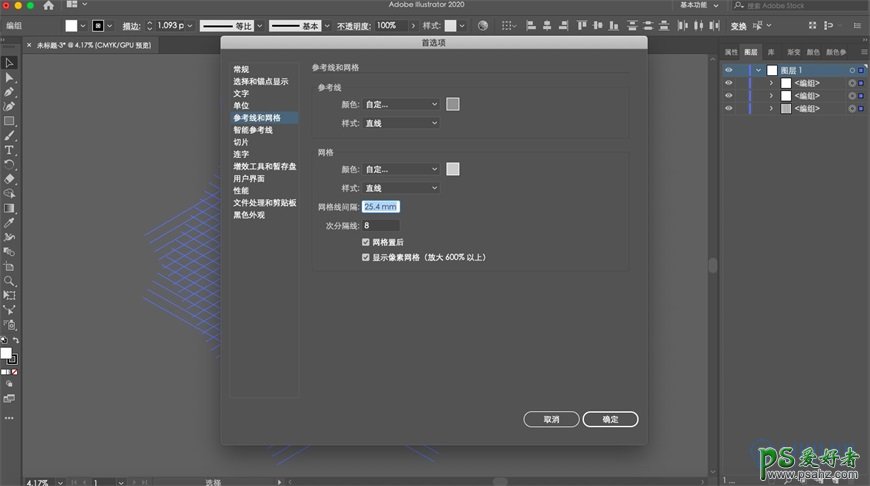
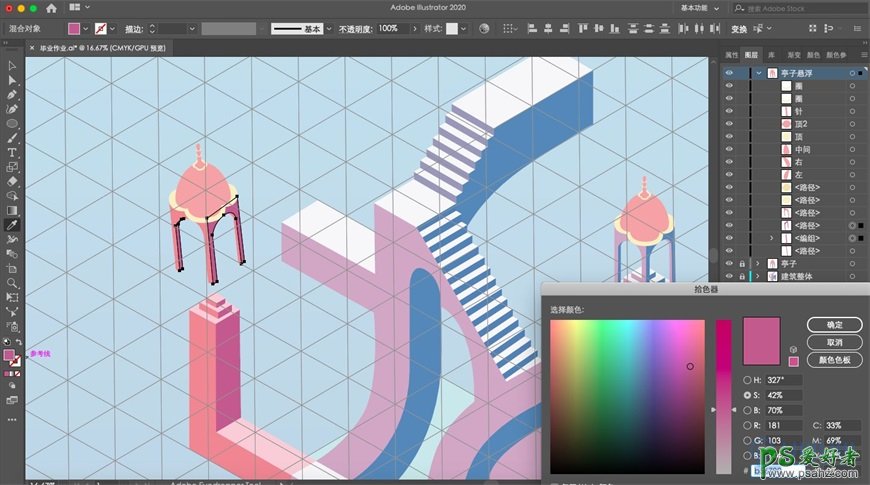
2.6 如若需要改变参考线颜色:illustrator-首选项-参考线和网格


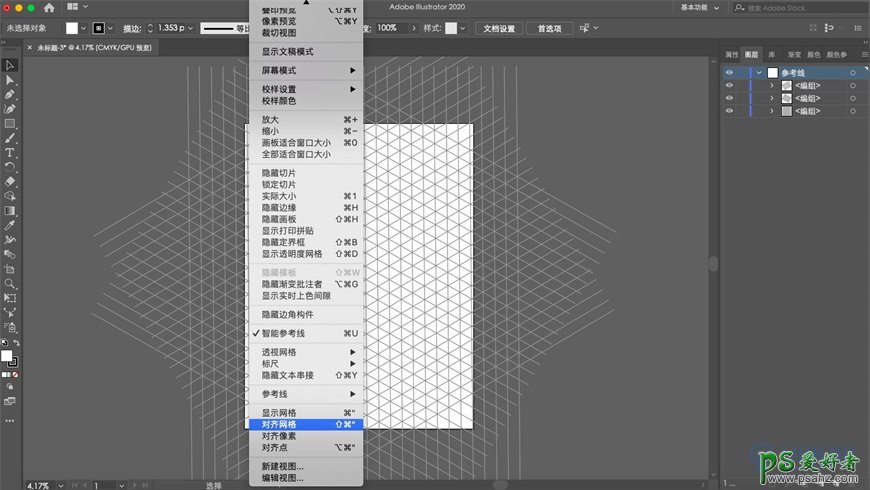
2.7 视图-关闭-对齐网格&对齐像素&对齐点

2.8 参考线完成,图层命名:参考线,锁住

Step 03 绘制底板和背景
所有绘制的时候,随时用小白调整锚点和路径,与参考线对齐
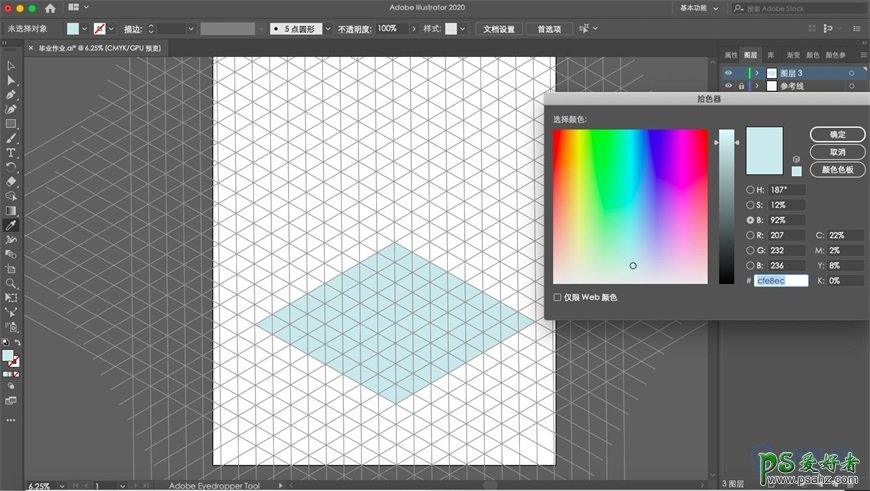
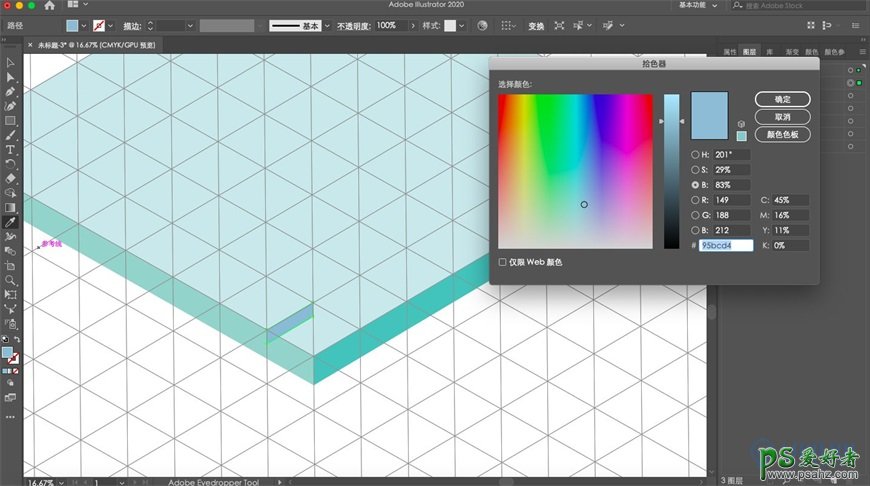
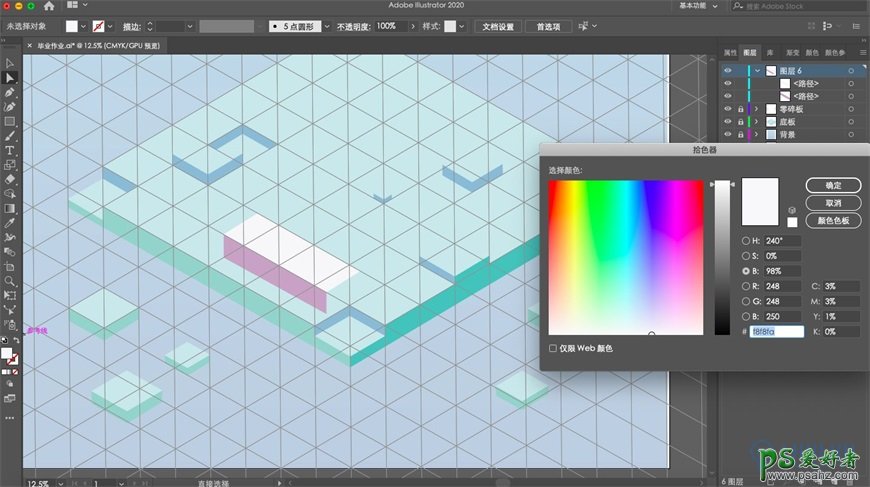
3.1 新建图层,钢笔工具沿着参考线绘制出矩形,颜色如图,命名为底板面

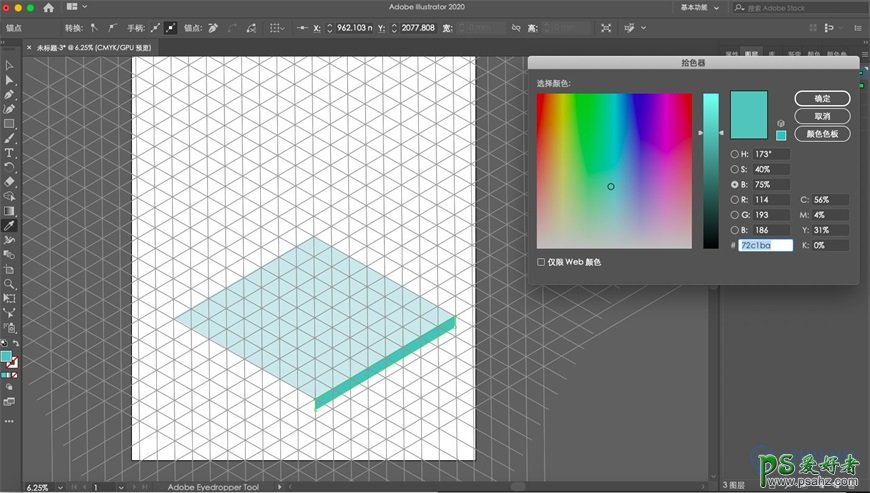
3.2 继续用钢笔绘制出左右两个厚度,分别命名为厚度左,厚度右,颜色分别如图


3.3 做出底板凹陷效果
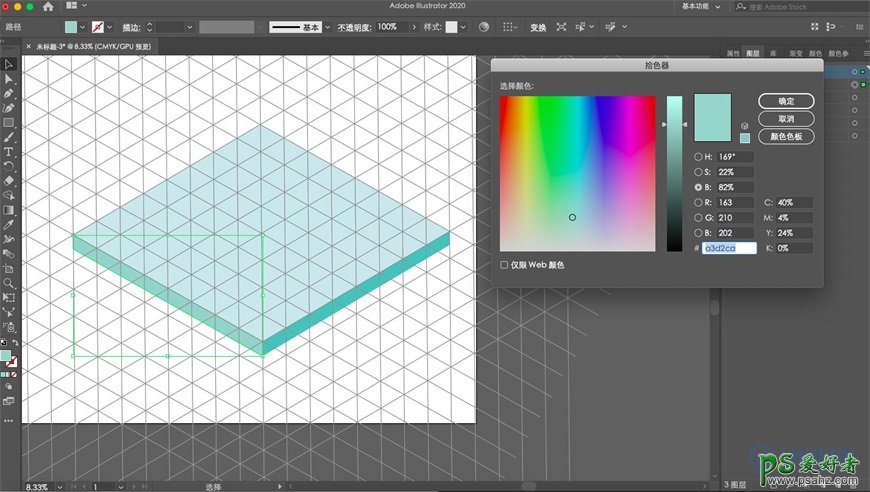
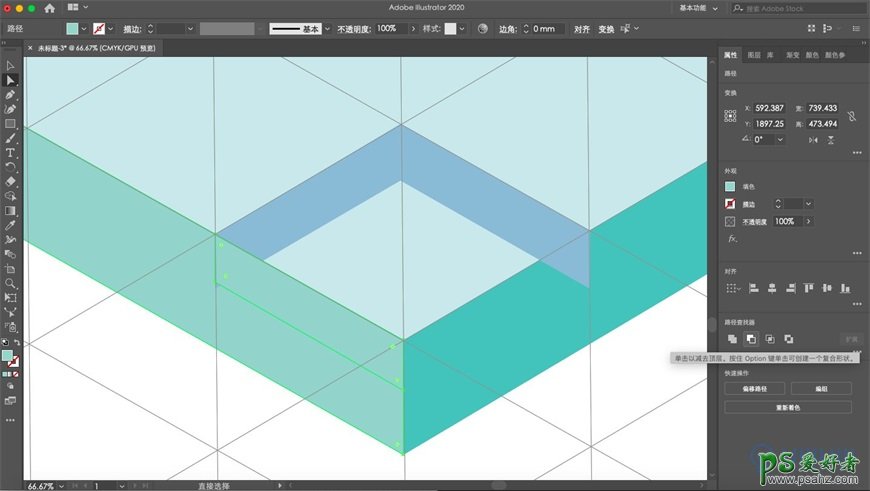
用钢笔延参考线绘制两个矩形,颜色如下图

用钢笔绘制如下矩形,选中该矩形和“厚度左”,减去顶层,命名为“厚度左”。“厚度右”同理。


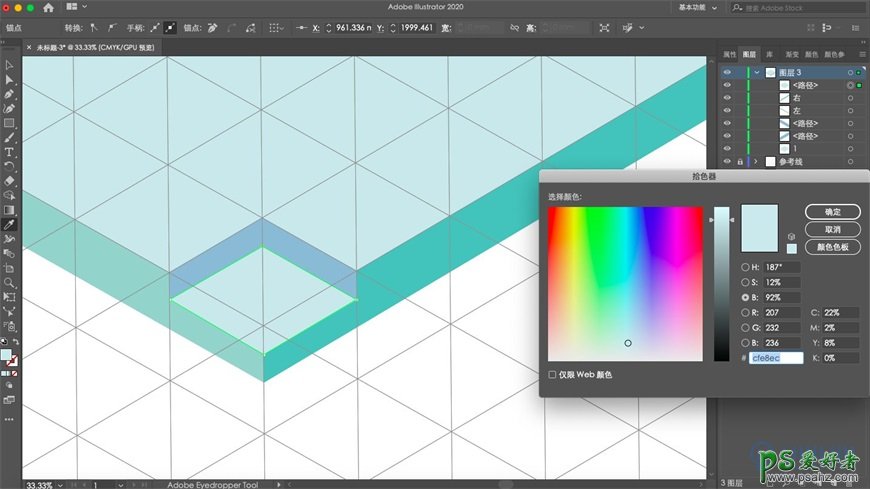
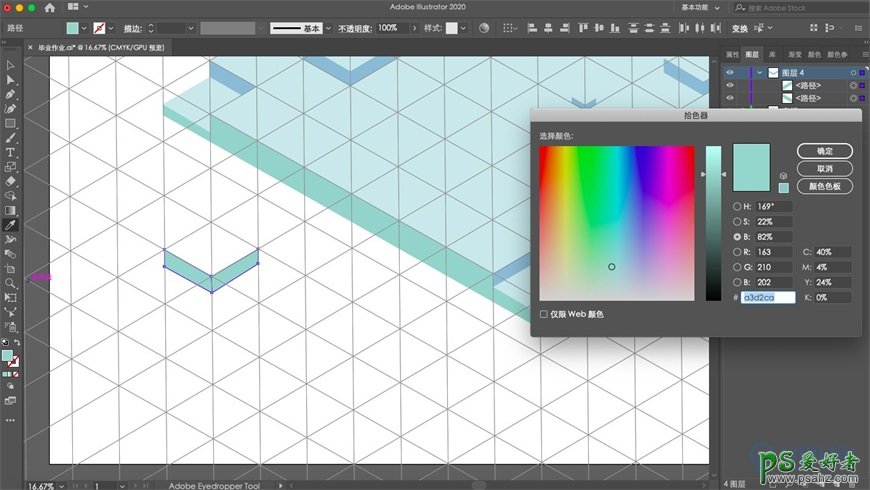
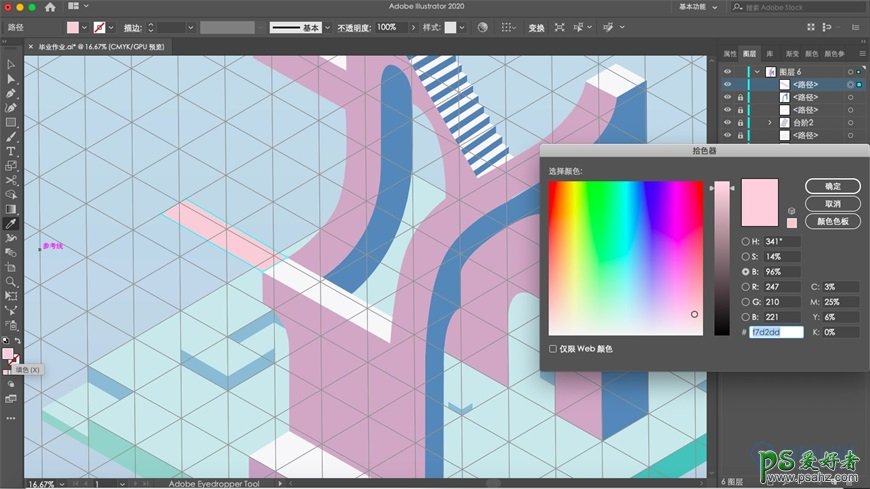
用钢笔绘制如下矩形,填充与底板面相同的颜色(吸管工具点一下底板面)

凹陷效果完成
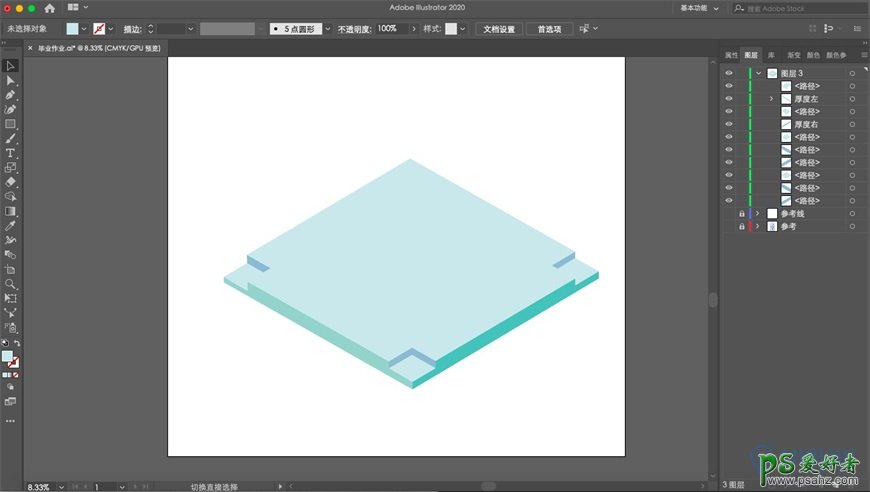
3.4 完成其他两个角的凹陷效果

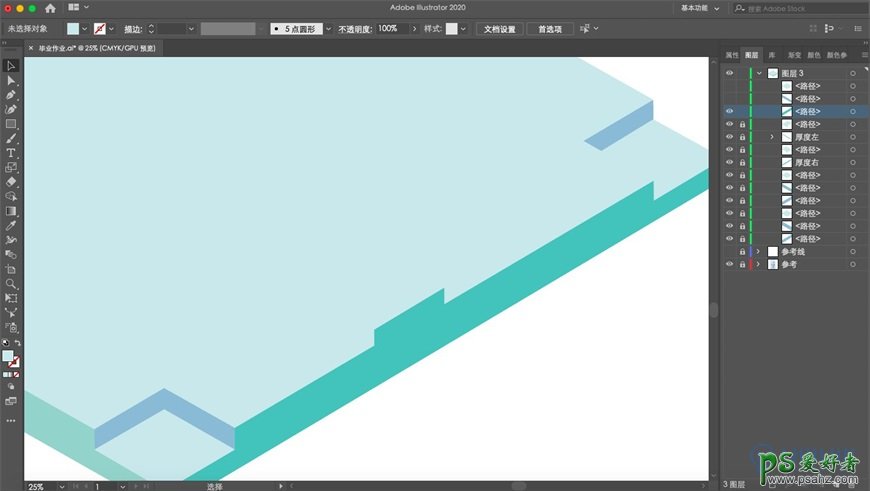
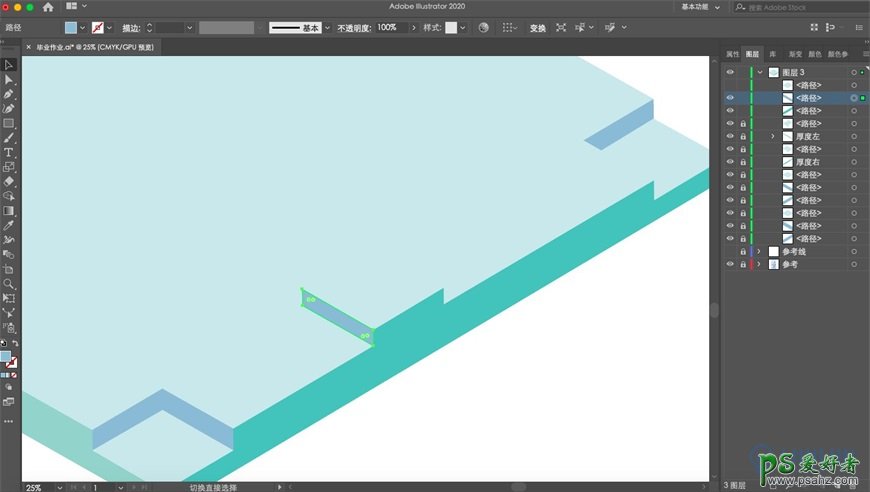
3.5 做底板突出效果:
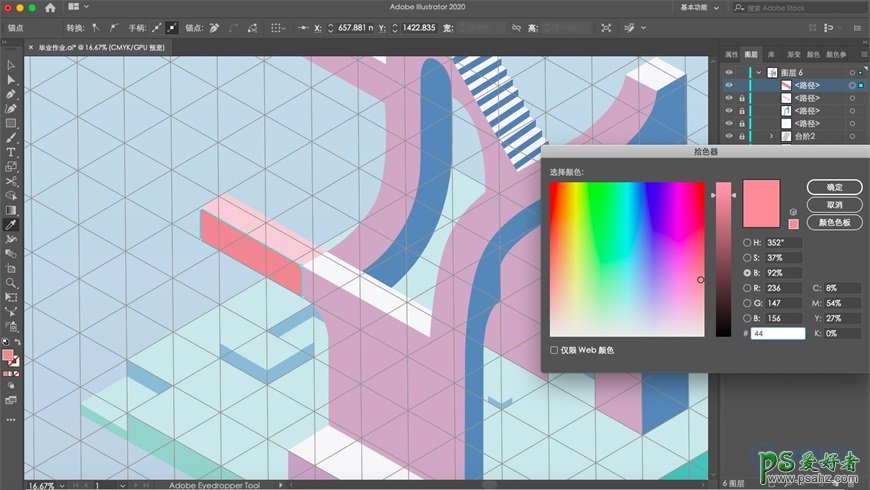
用钢笔工具绘制一个矩形,颜色与厚度相同

继续用钢笔工具绘制一个矩形,颜色与凹陷边缘相同

按照自己的想法,在地板上做出一些突出效果

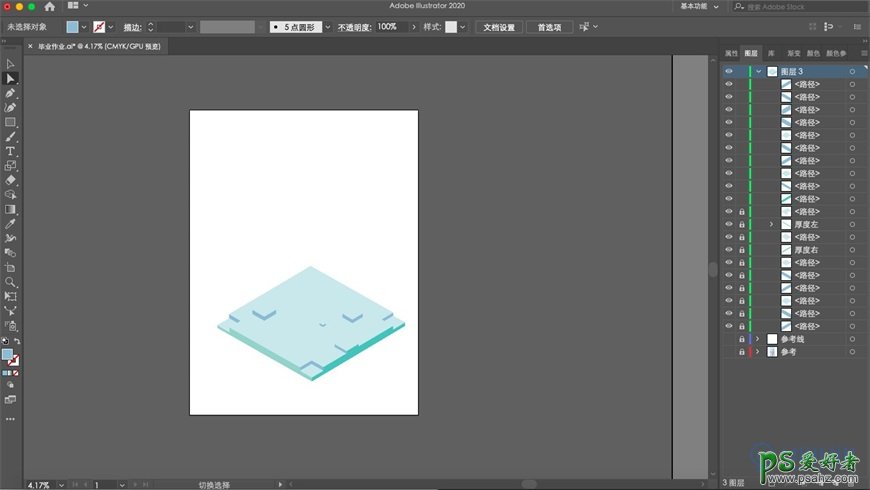
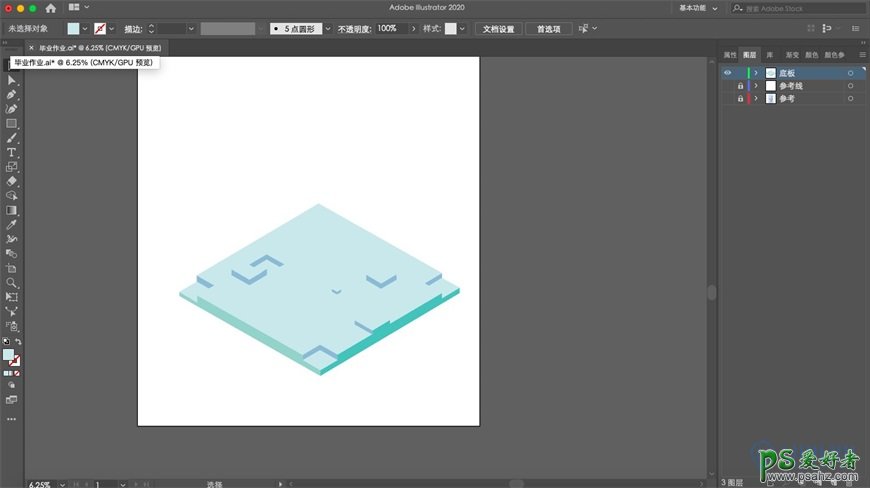
3.6 还可以再加一些凹陷效果

图层命名为“底板”,锁住
3.7 画一些零碎的板块
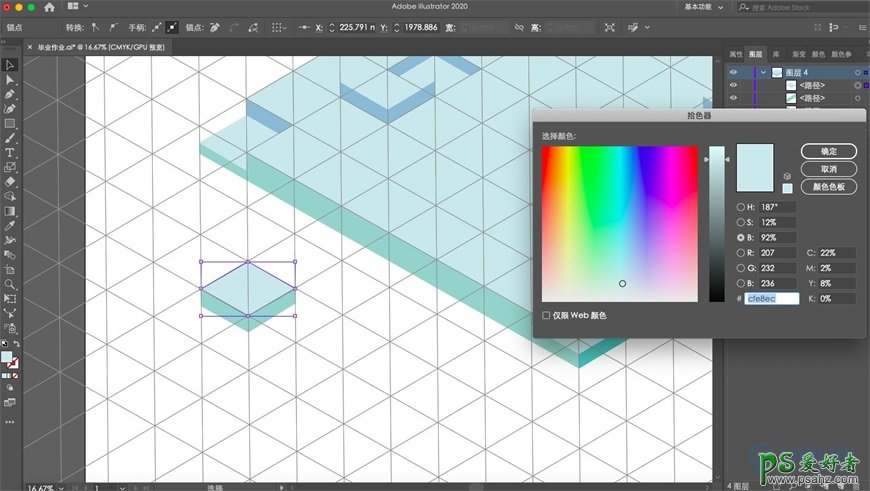
钢笔绘制两个矩形,颜色同厚度

钢笔绘制矩形,颜色同底板面

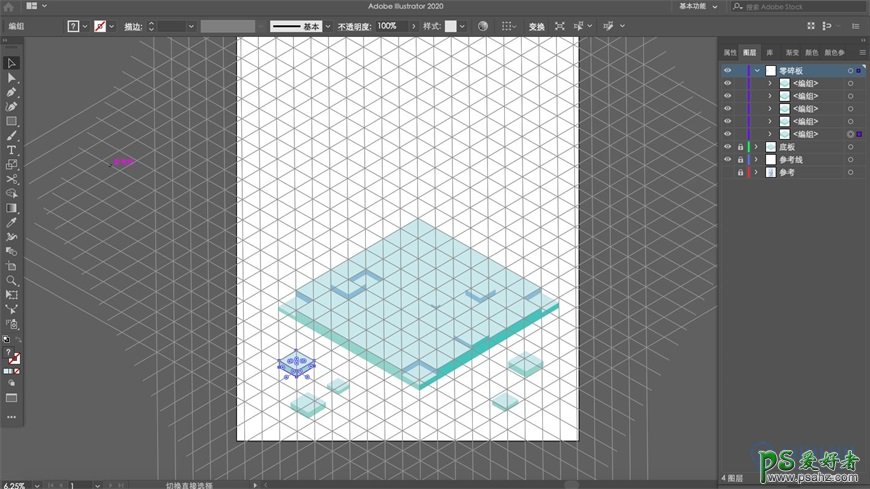
将三个矩形编组,复制做出其他零碎块,可以选中编组,按住shift调整大小

图层命名为“零碎板”,锁住
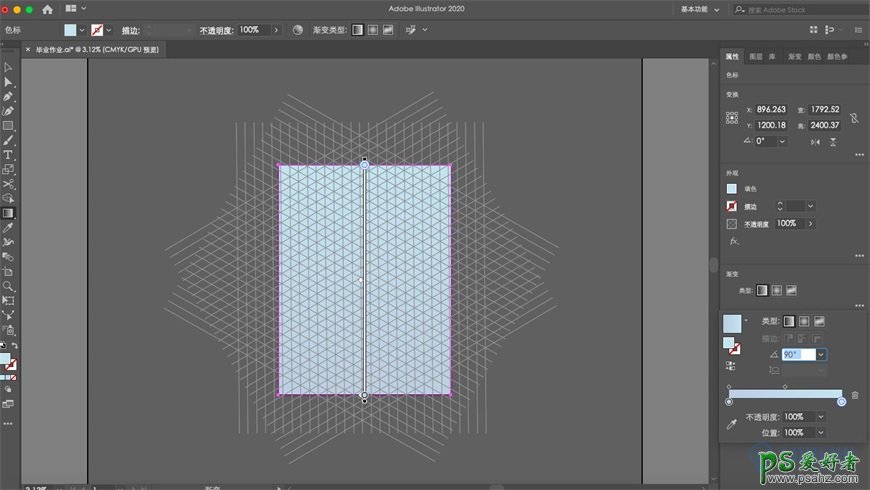
3.8 新建图层,命名为“背景”。使用矩形工具绘制与画板大小相等的矩形。将“背景”放到“底板”下方,使用渐变工具,角度90度,颜色如下图



锁住“背景”图层

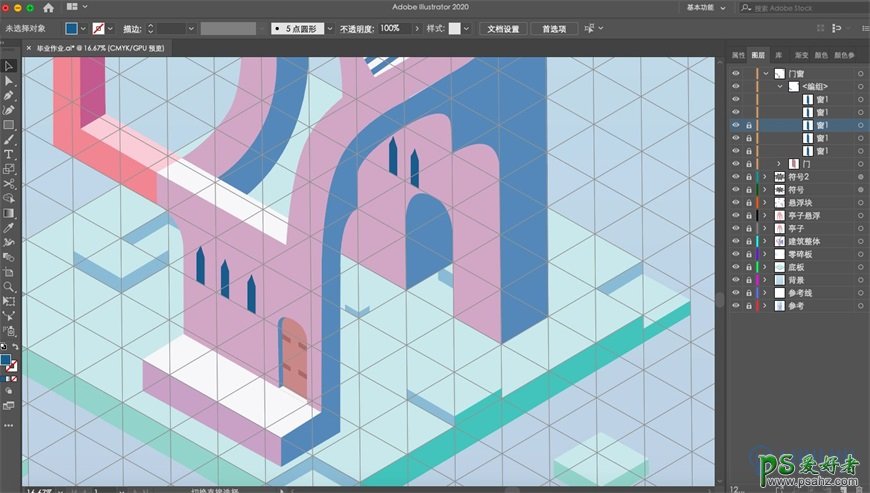
Step 04 绘制建筑
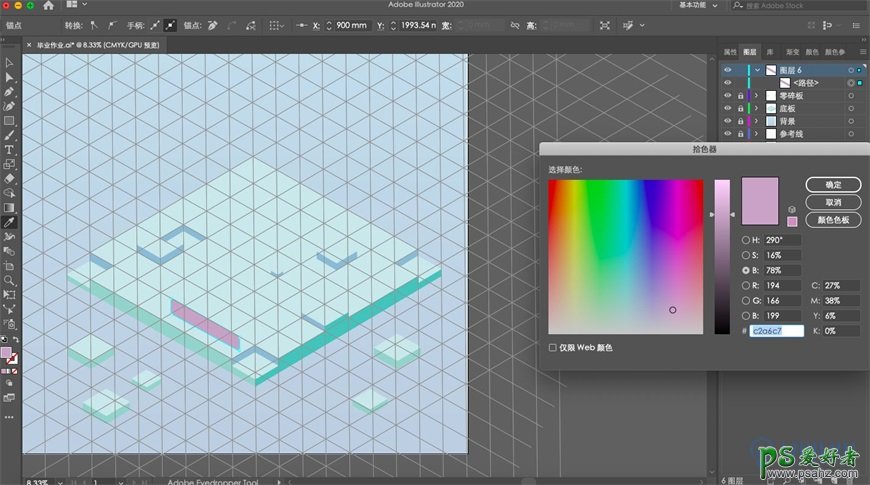
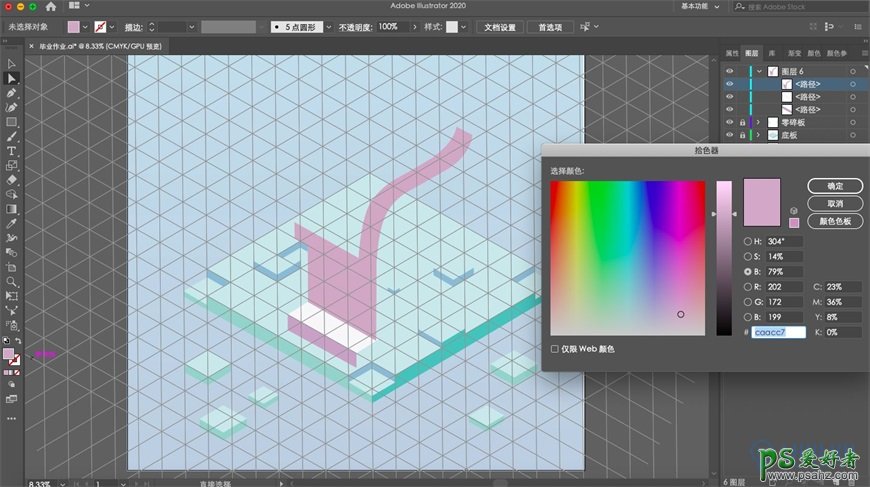
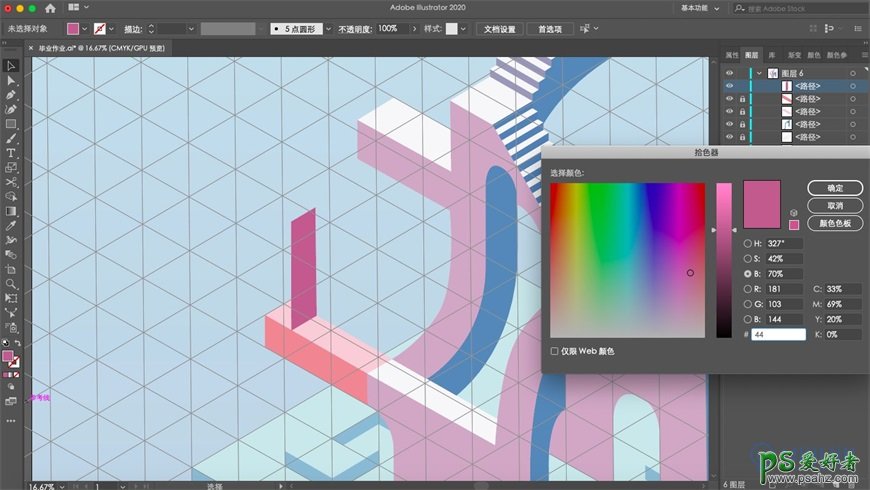
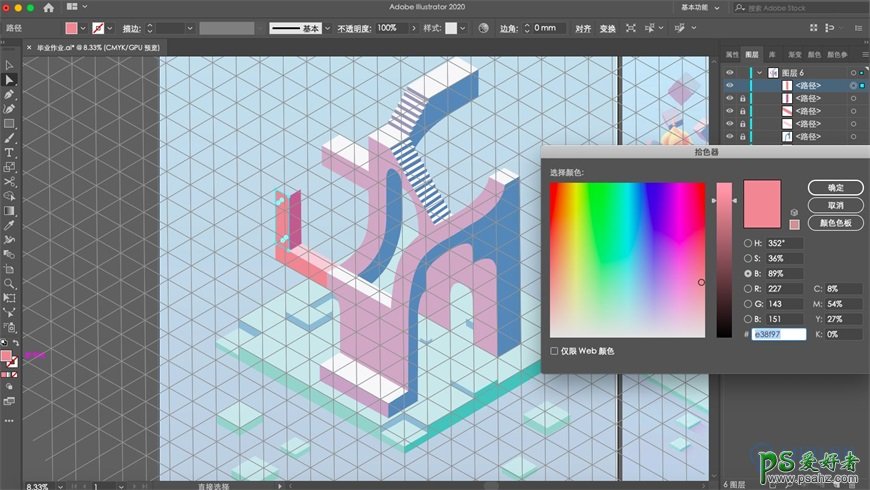
4.1 用钢笔工具画出如下图的矩形,颜色如图中


4.2 用钢笔绘制如下图形,颜色同上一步


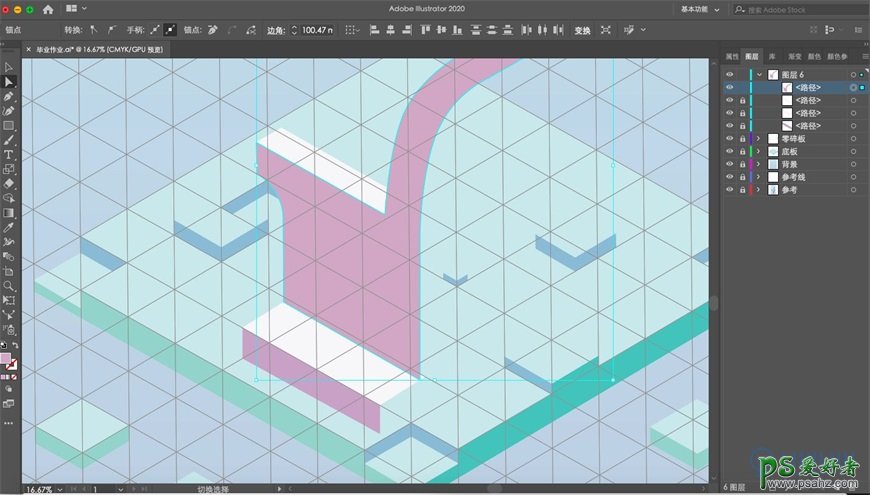
4.3 用钢笔绘制如下矩形,并调整图层顺序

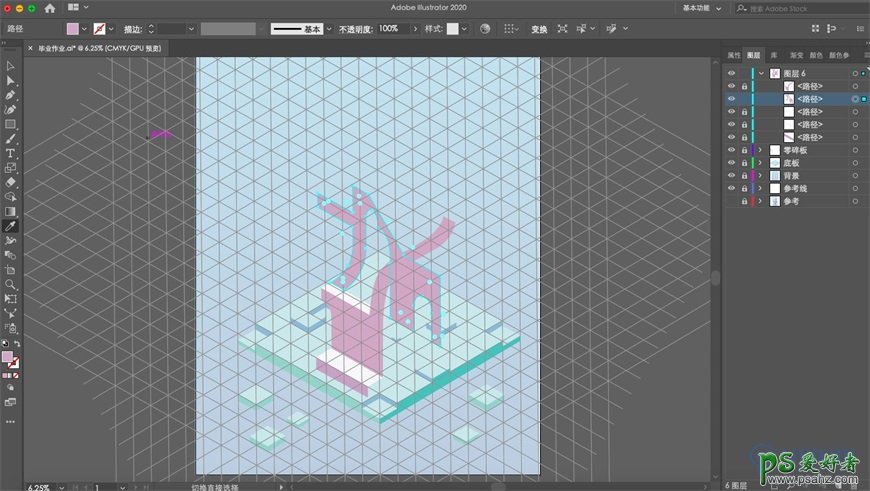
4.4 用钢笔绘制出如下图形

4.5 用钢笔绘制如下矩形,并调整图层顺序

4.6 用钢笔绘制下图两个矩形


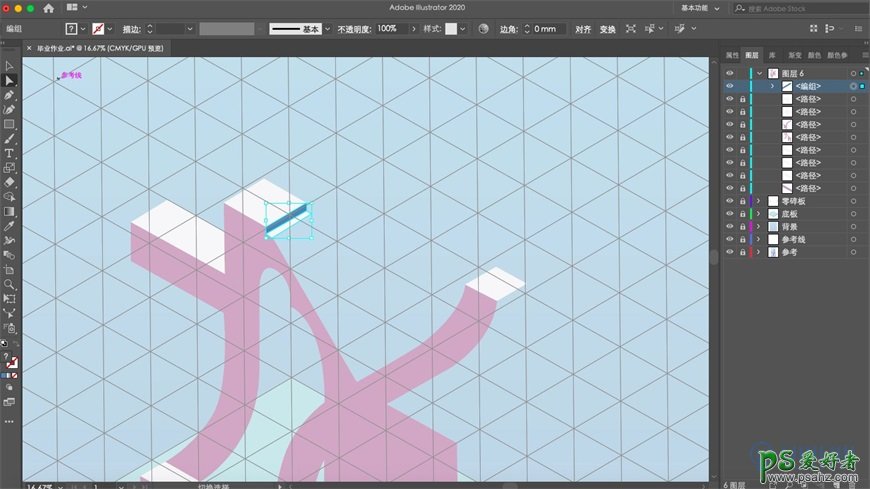
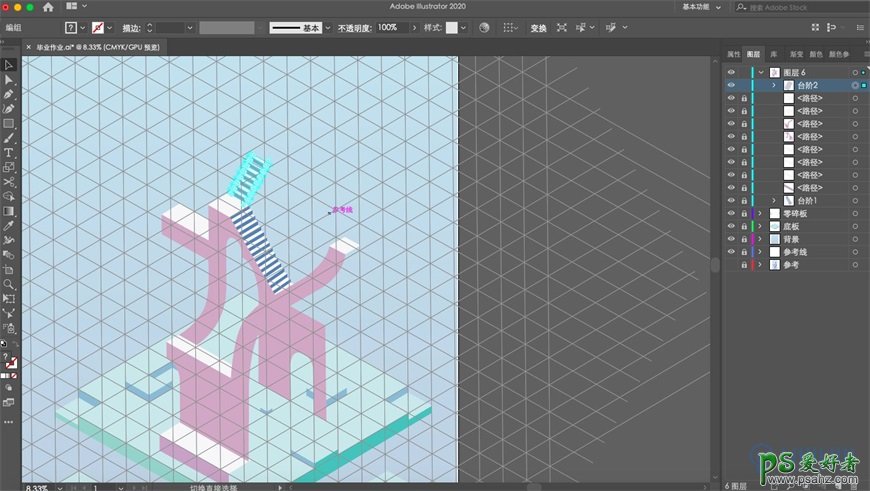
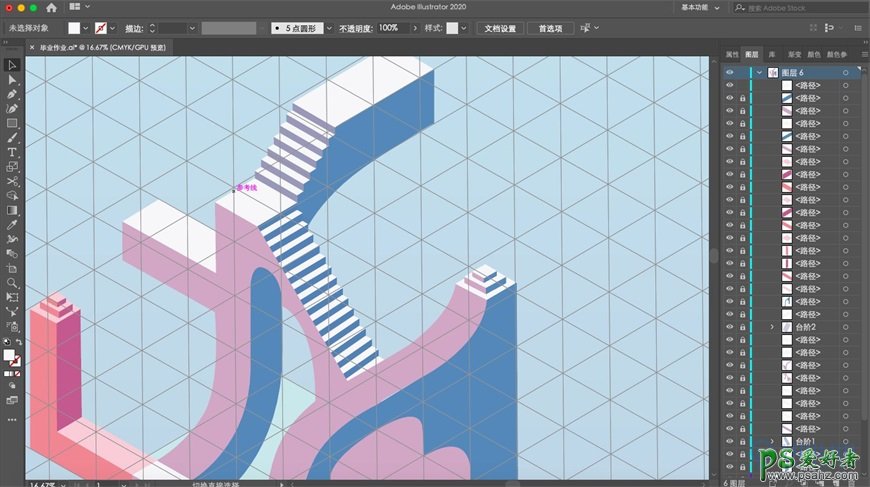
4.7 绘制阶梯:
首先用钢笔绘制一个垂直于底板的矩形,再绘制一个平行于底板的矩形,颜色如图


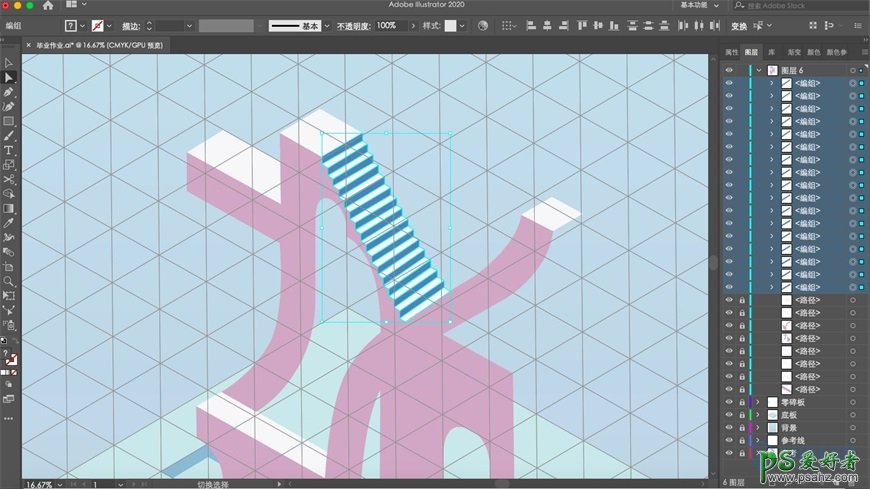
将两个矩形编组,并且复制出其他阶梯
注意:随时用小白调整锚点

将这些阶梯全部选中并编组,调整图层顺序,命名为“阶梯1”

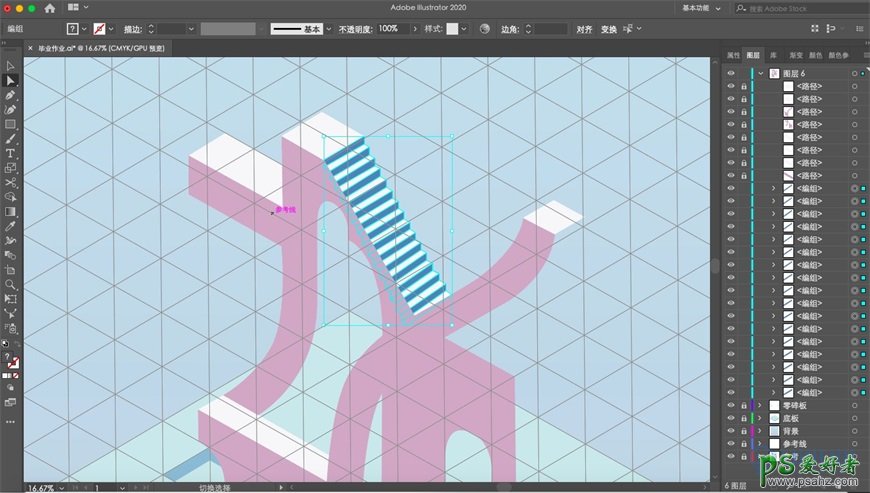
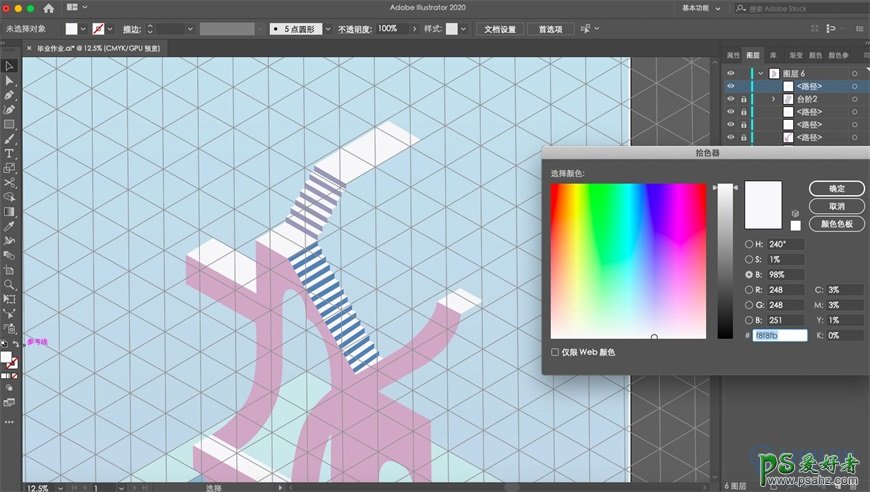
同上面操作,绘制出另一个阶梯,颜色如图


4.8 再绘制出如下图矩形

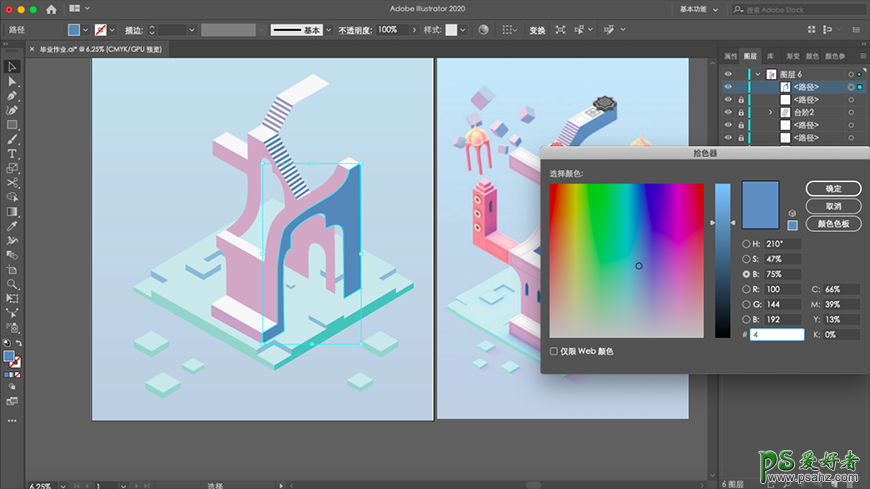
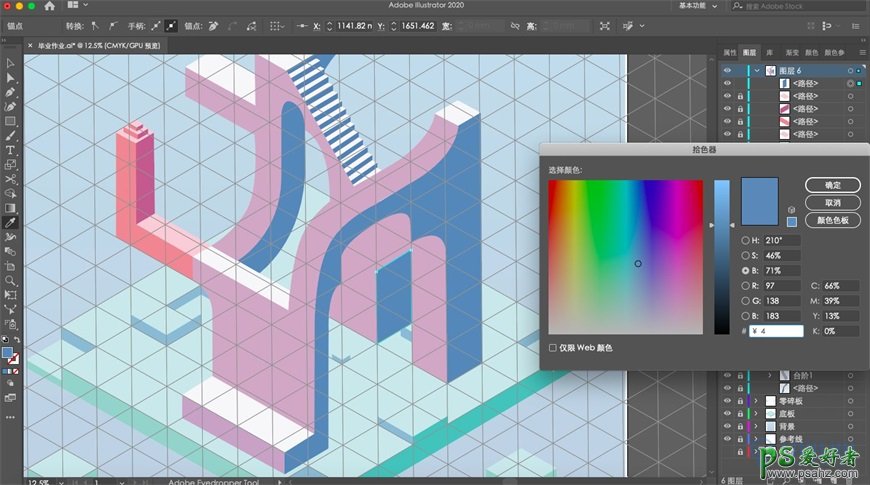
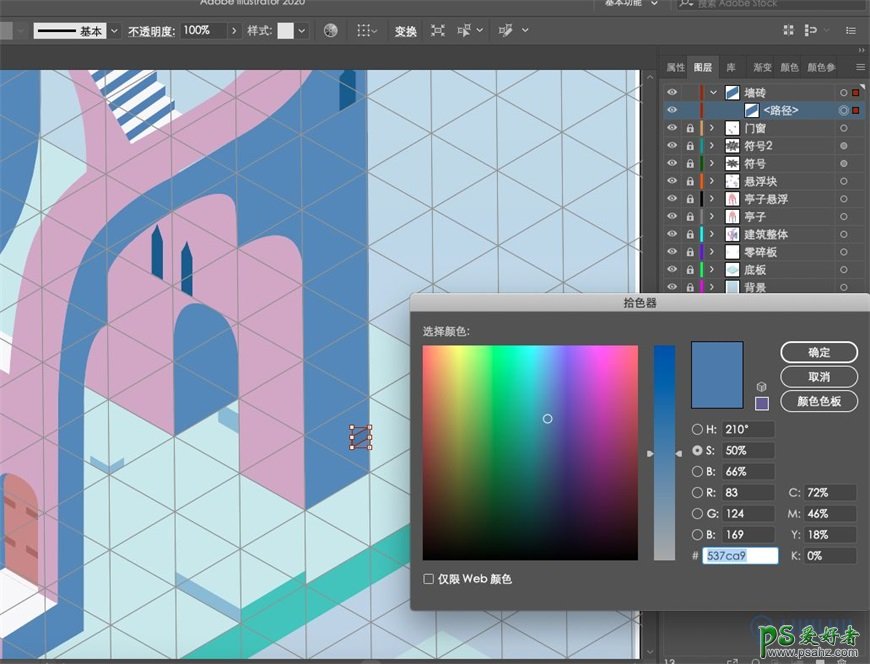
4.9 绘制蓝色墙体部分:
先用钢笔绘制出如下图图案,颜色见图

再绘制出如下图形,并调整图层顺序


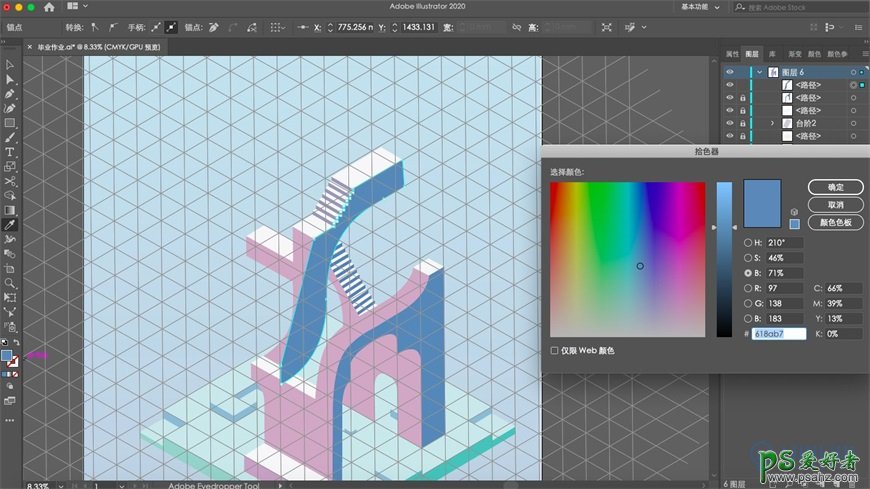
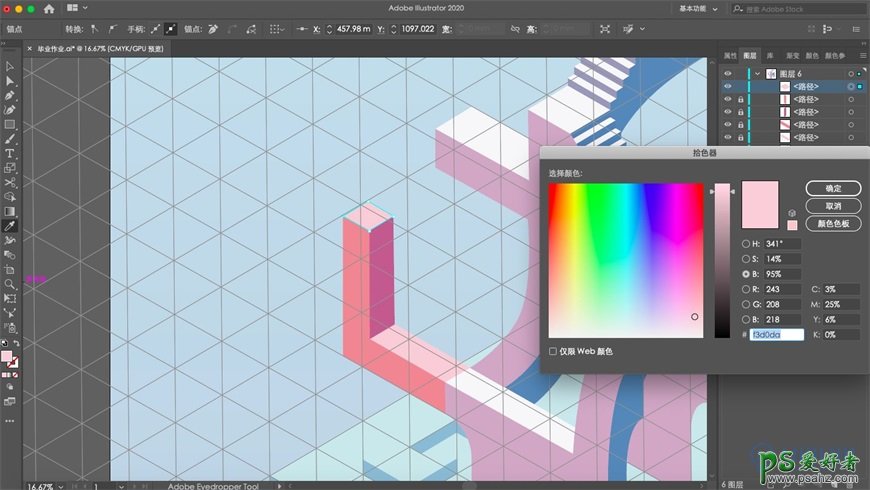
4.10 绘制出如下矩形,颜色见图





重复上述操作

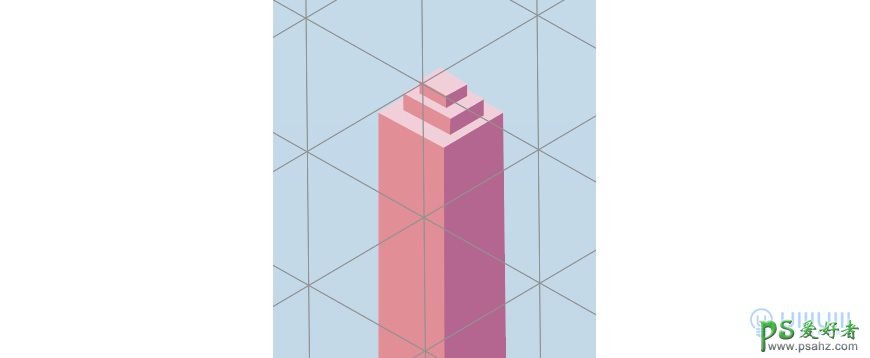
4.11 绘制如图矩形,颜色见图,并调整图层顺序


4.12 同(10)操作,绘制出如下效果

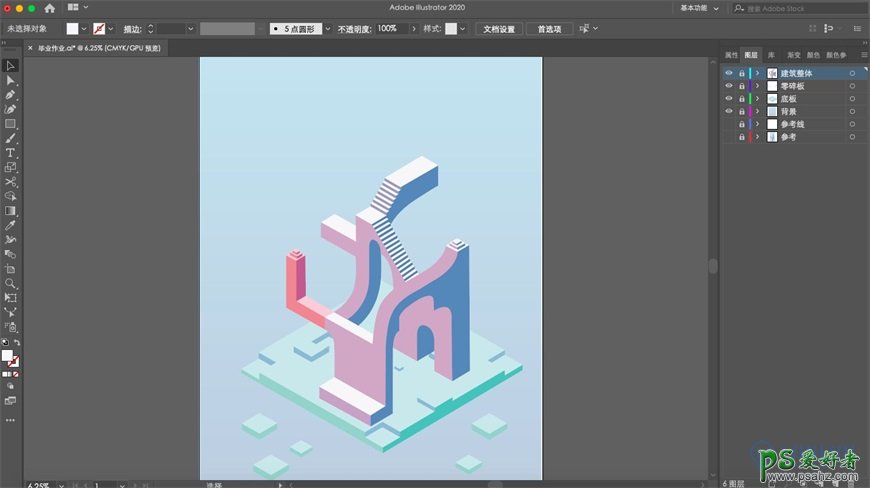
4.13 将图层命名为“建筑主体”,锁住

到此,主体部分完成
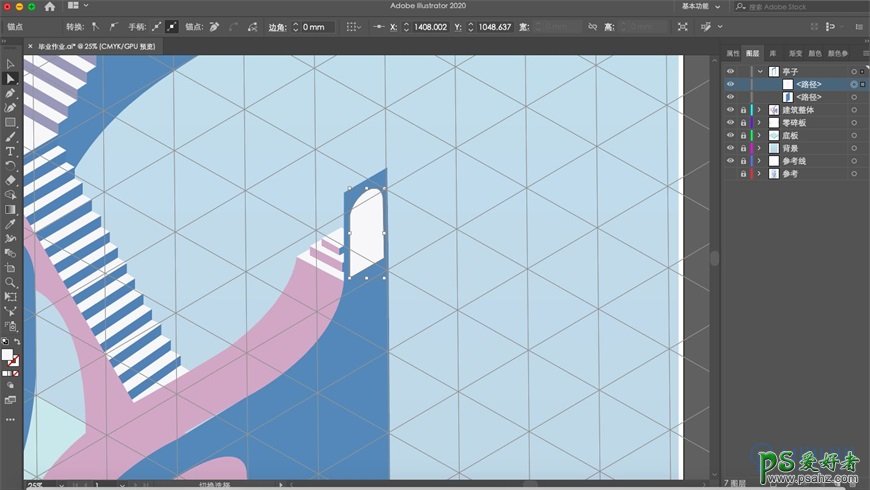
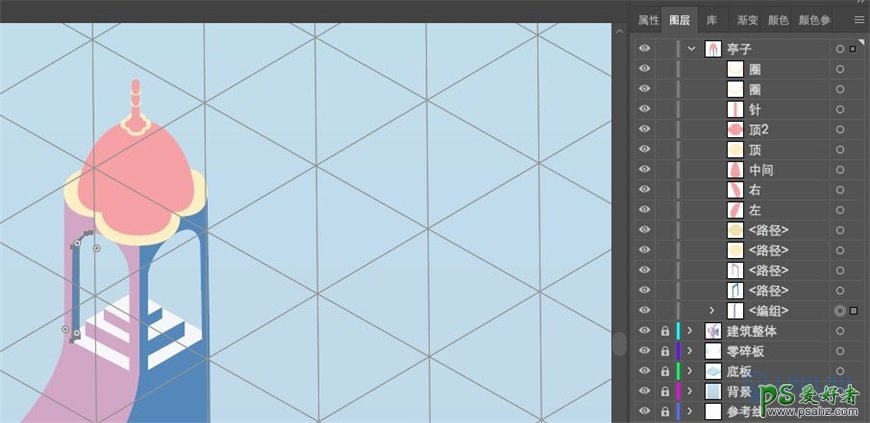
4.14 画亭子:
用钢笔画出矩形,颜色如图

再用画笔画出拱形,颜色随意

选中两个路径,注意拱形在上,减去顶层

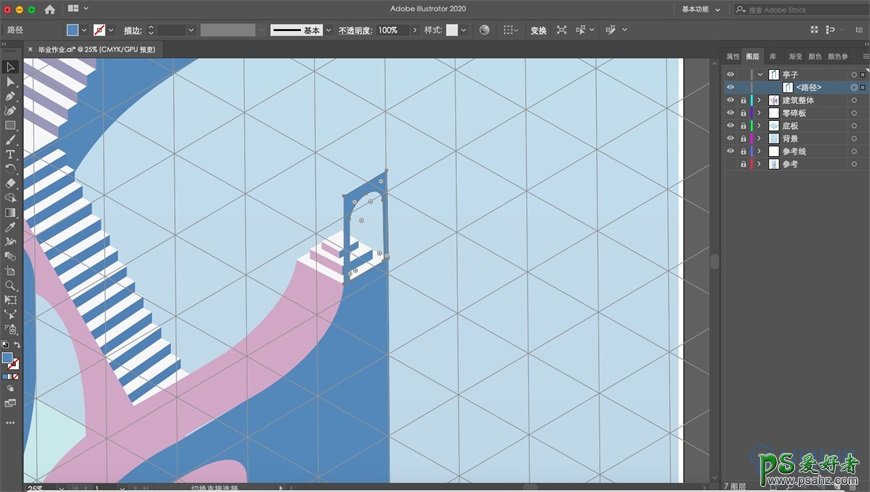
钢笔画出如下矩形,同上操作


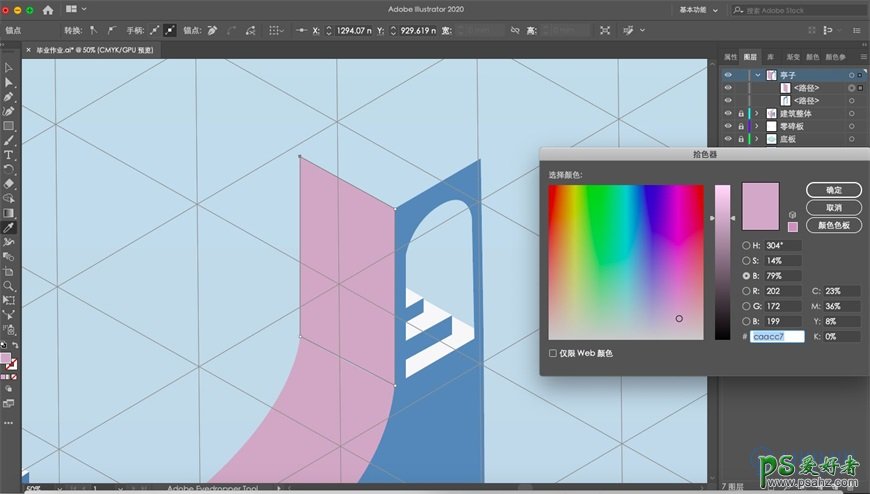
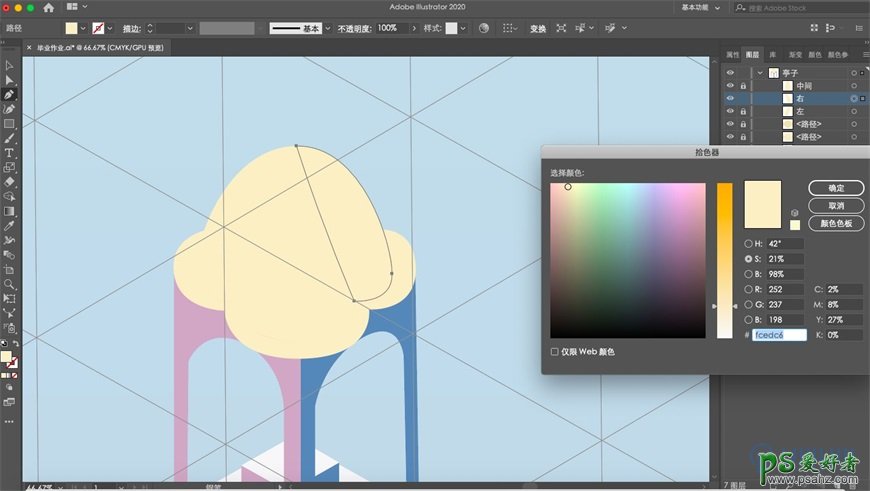
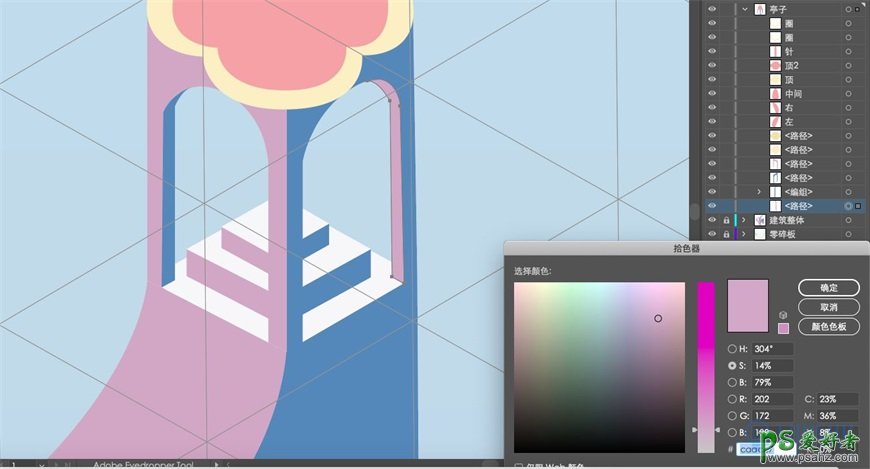
用钢笔勾出如下形状,颜色见图

复制一层在上方,按住shift缩放,选中两个形状,再点击下方形状,水平垂直对齐,颜色如图


用钢笔画出如下形状,颜色见图



再复制一下底层,缩小对齐


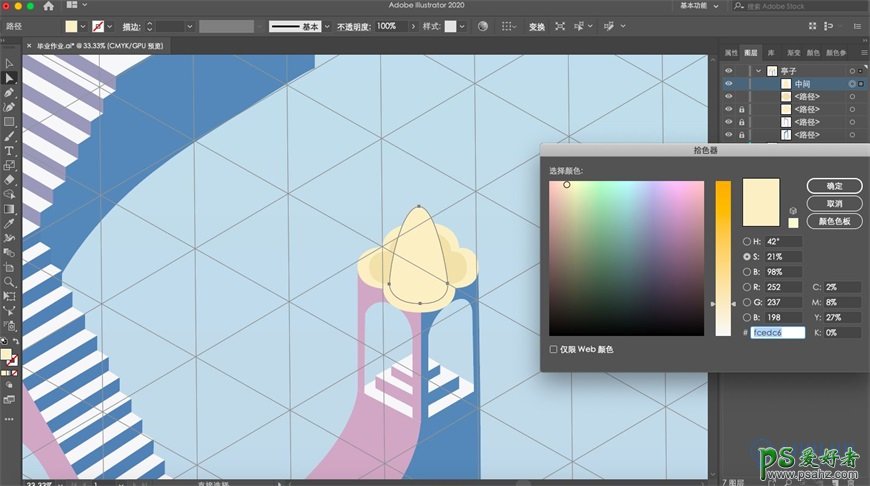
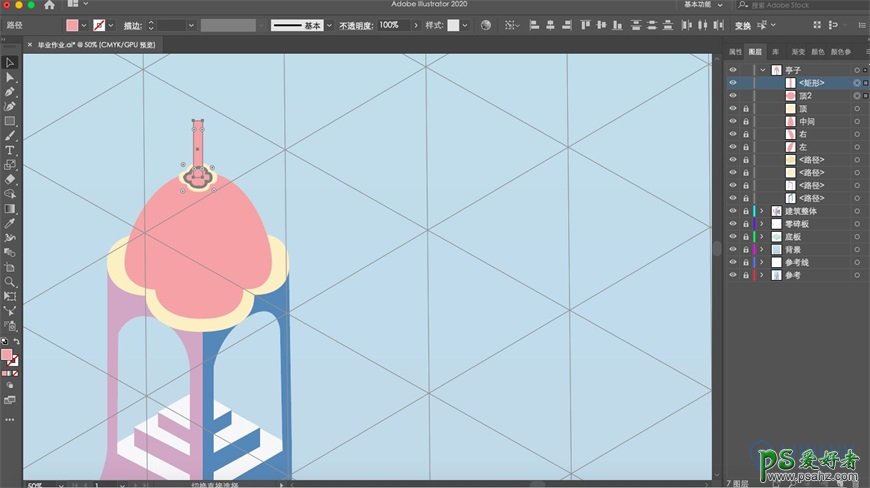
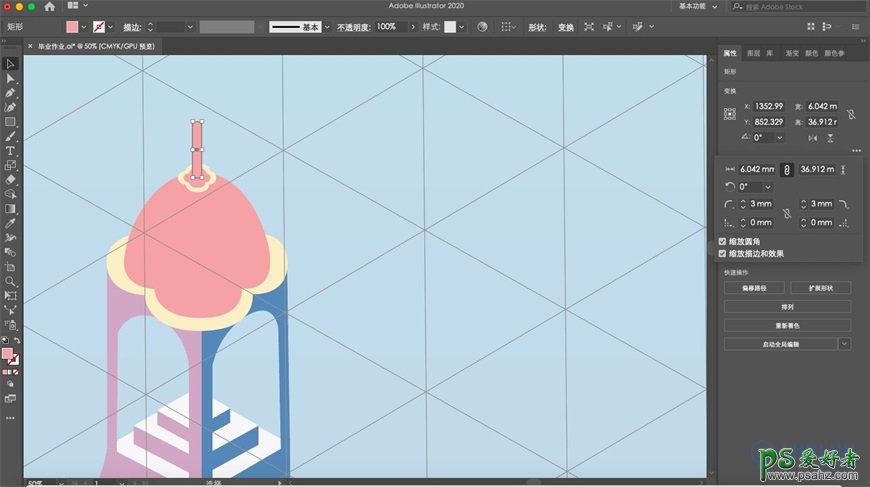
矩形工具,并改成圆角


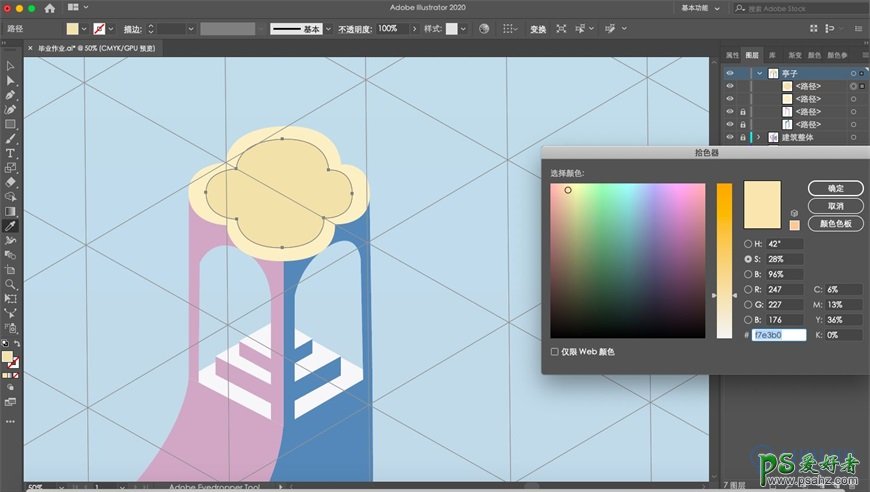
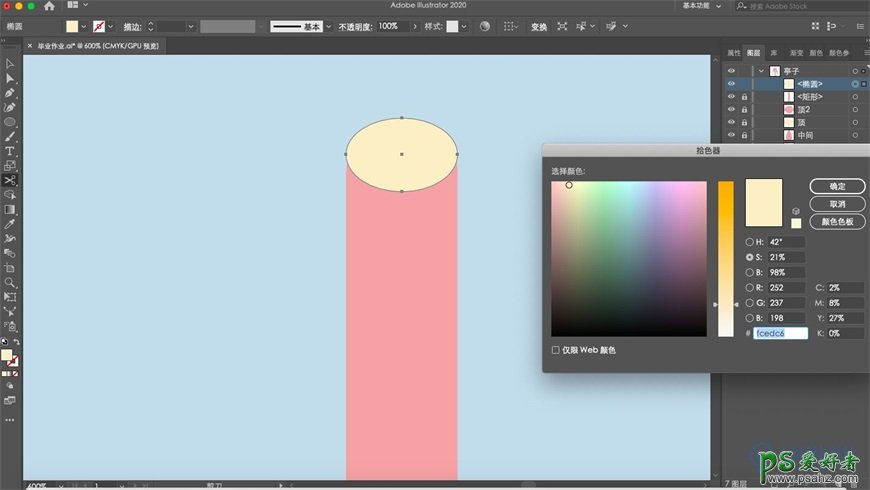
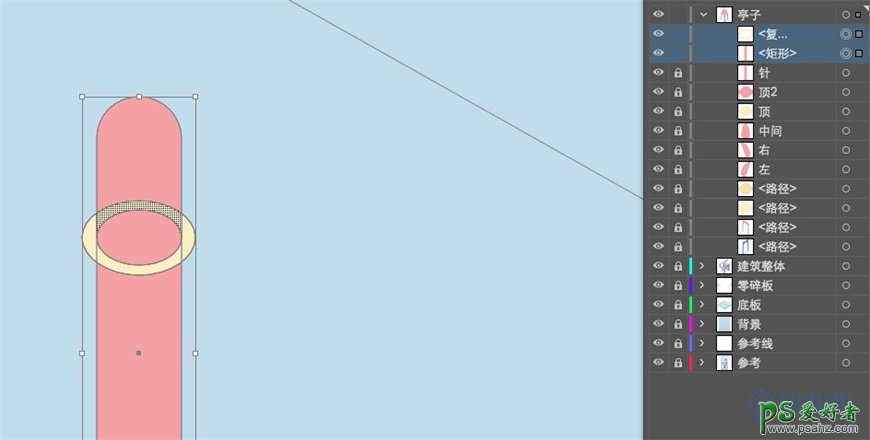
椭圆工具画一个椭圆,复制一个,缩放大小,对齐后减去顶层


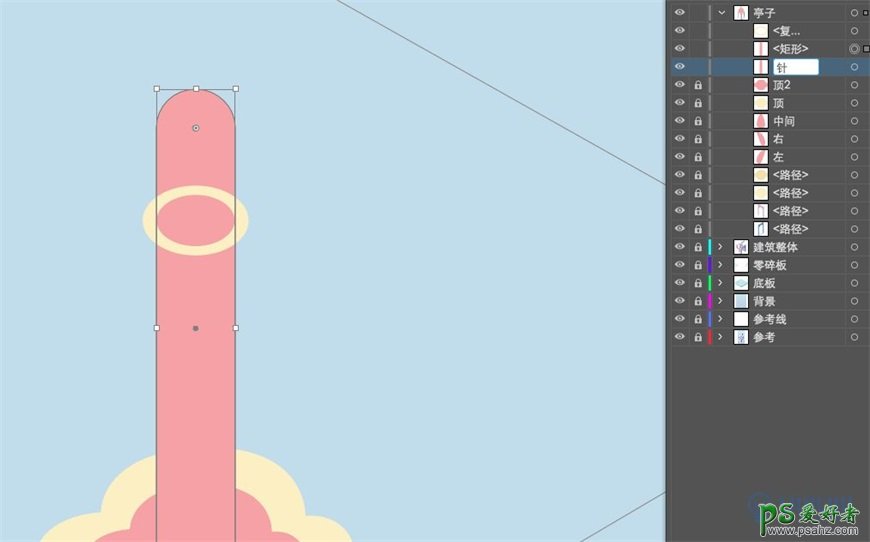
形状生成工具点一下下图形状,并删除多余部分



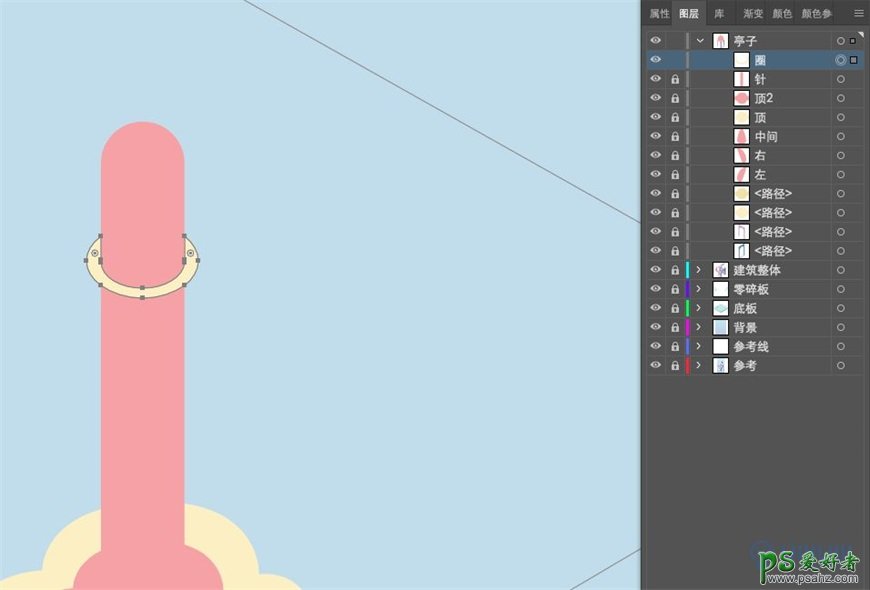
复制一个,调整位置

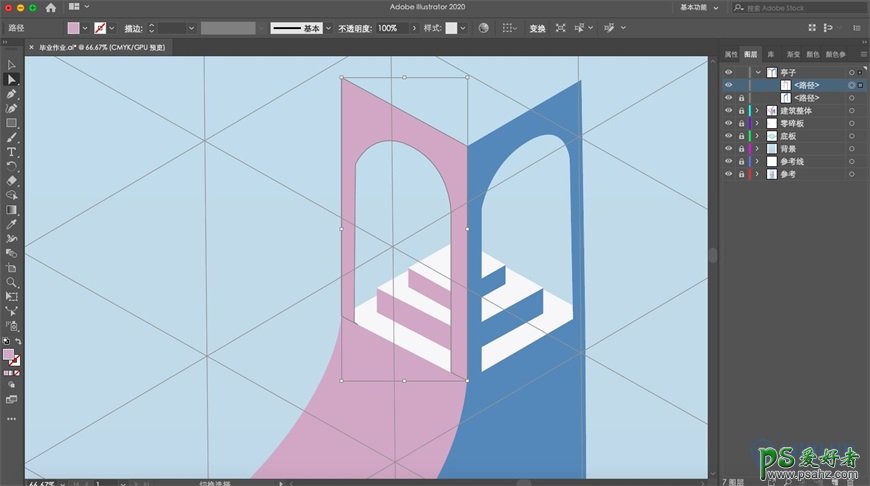
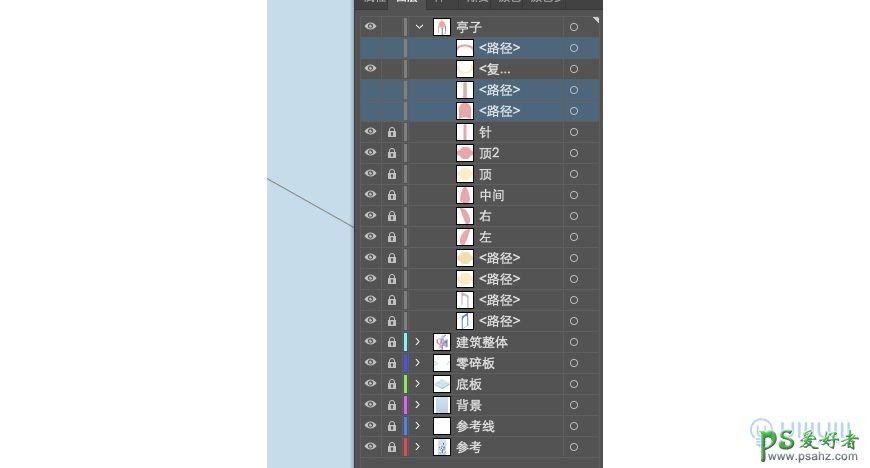
制作厚度:钢笔工具勾如下形状


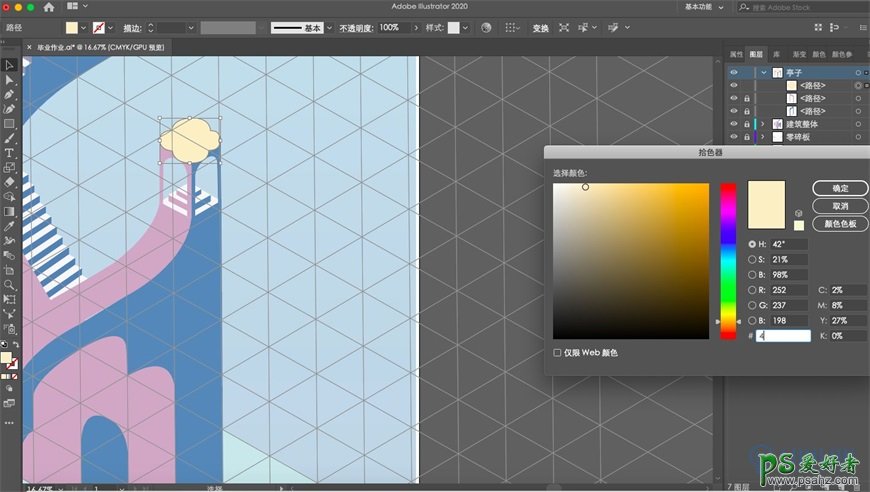
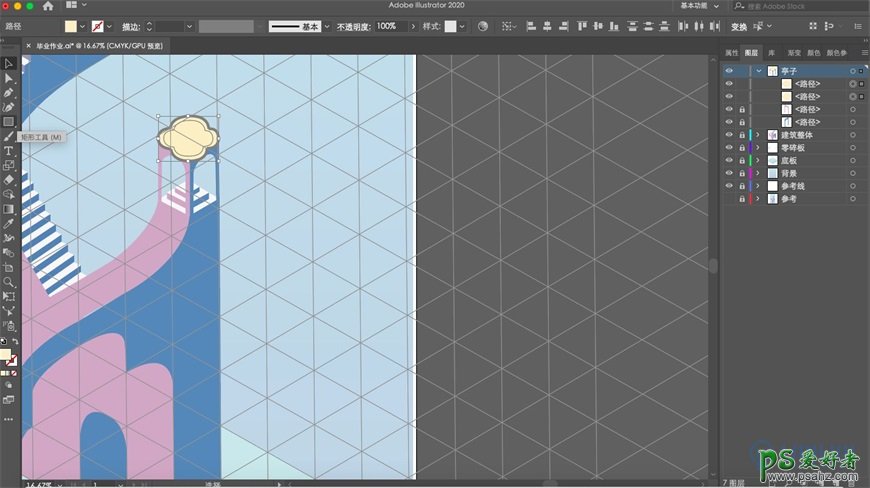
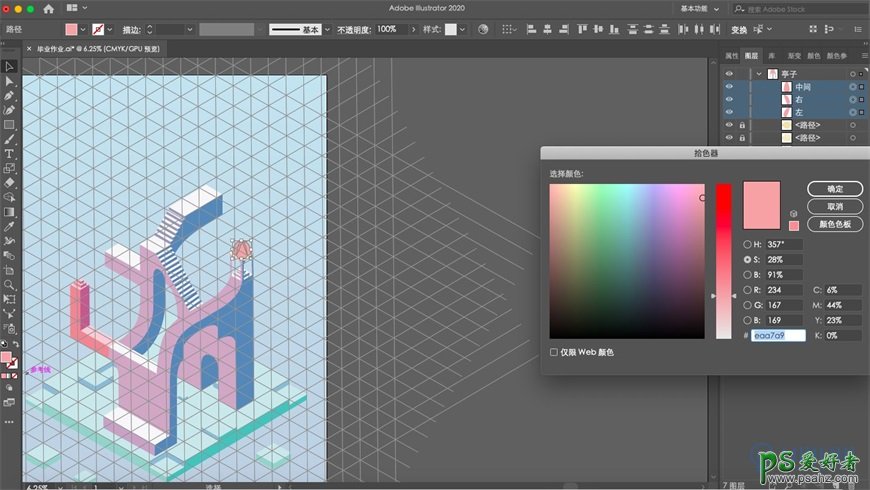
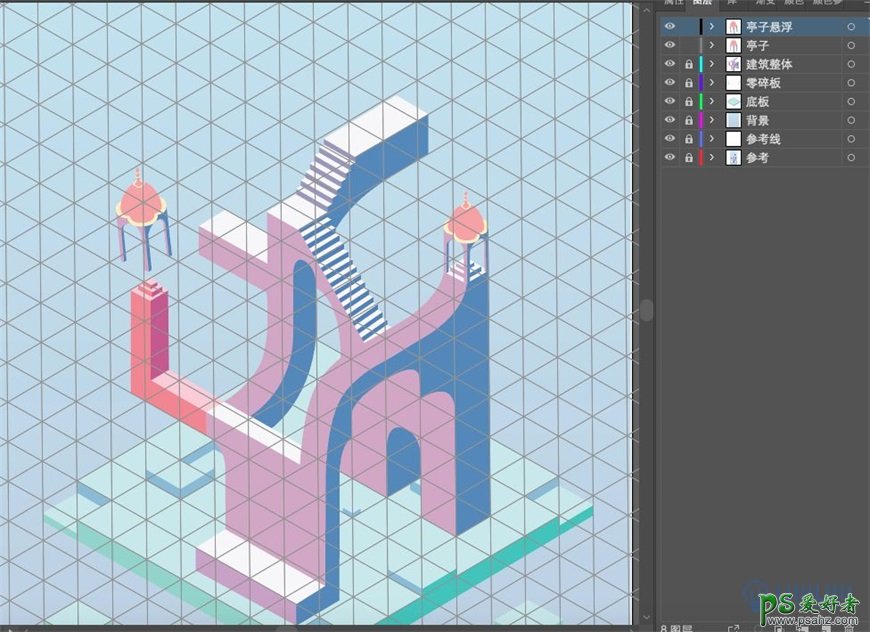
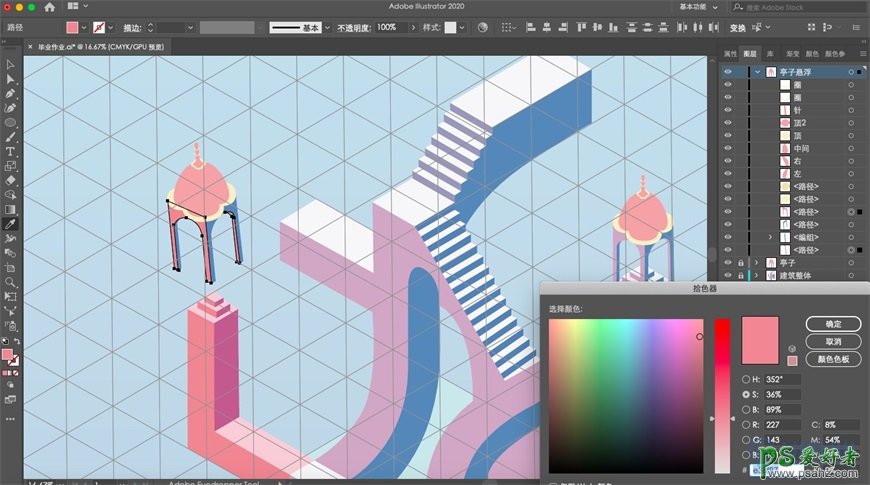
选中整个亭子,复制到新建的图层
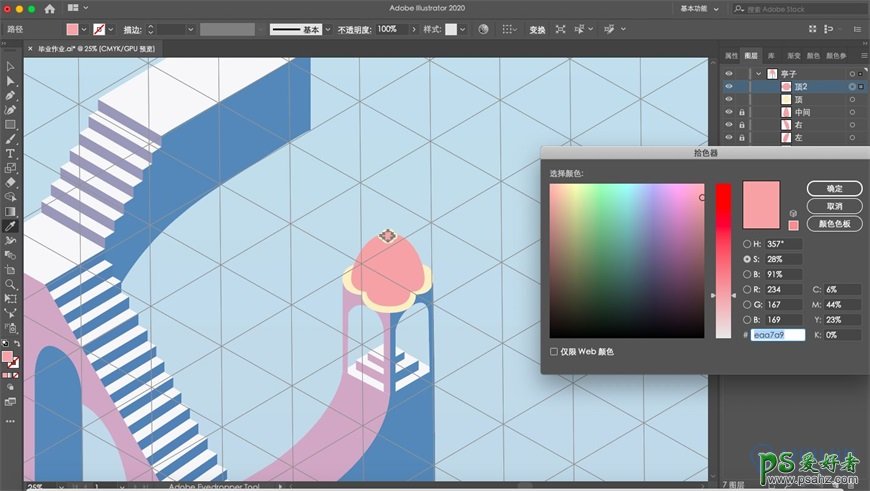
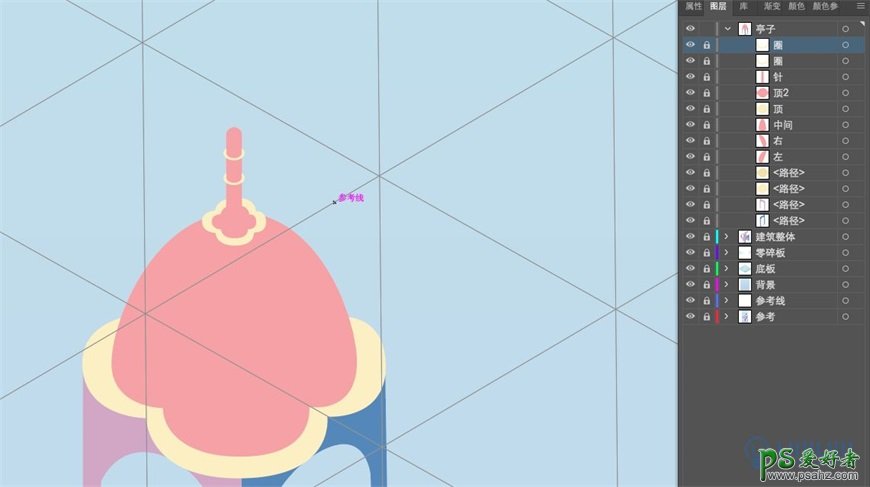
调整位置,做出悬浮感觉,并改一下颜色




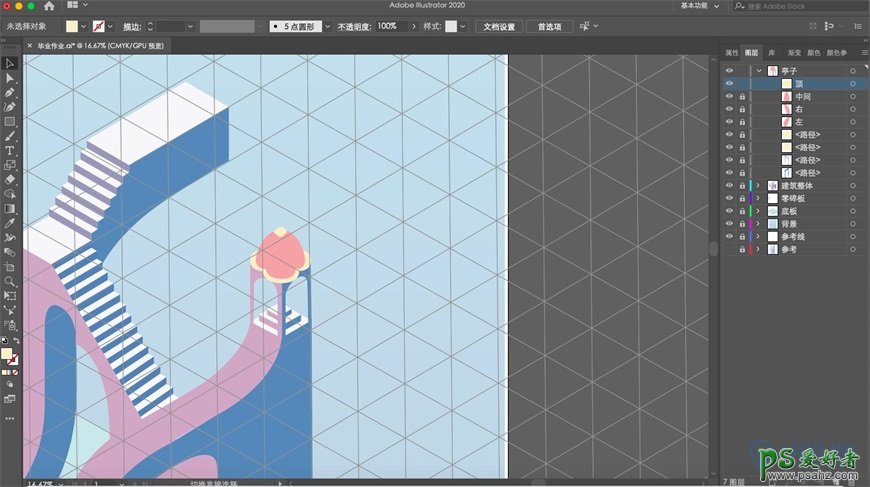
亭子部分完成
Step 05 绘制细节装饰部分
5.1 画符号部分
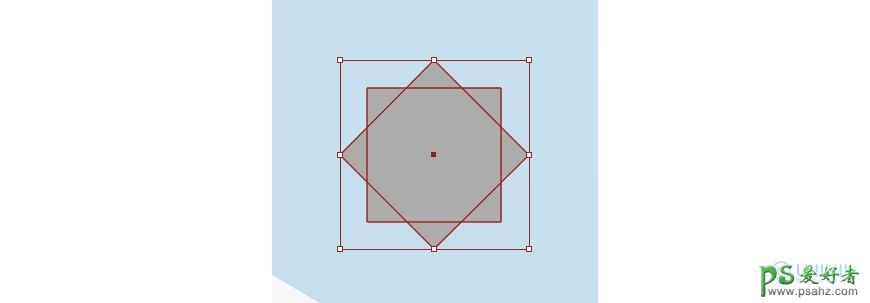
用形状工具画出正方形,复制一个,缩放调大小,对齐,颜色见下图

将两个正方形合并,更改颜色,并编组复制一个,缩放对齐


再画一个正方形,对齐

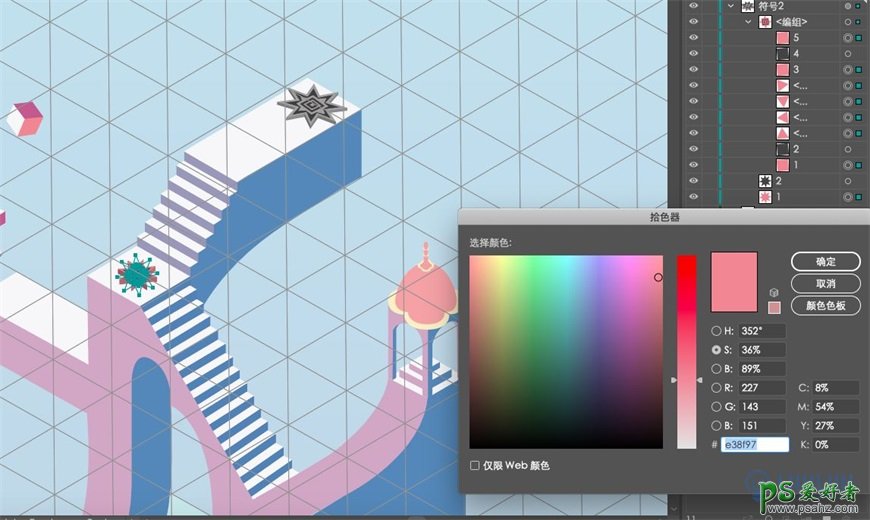
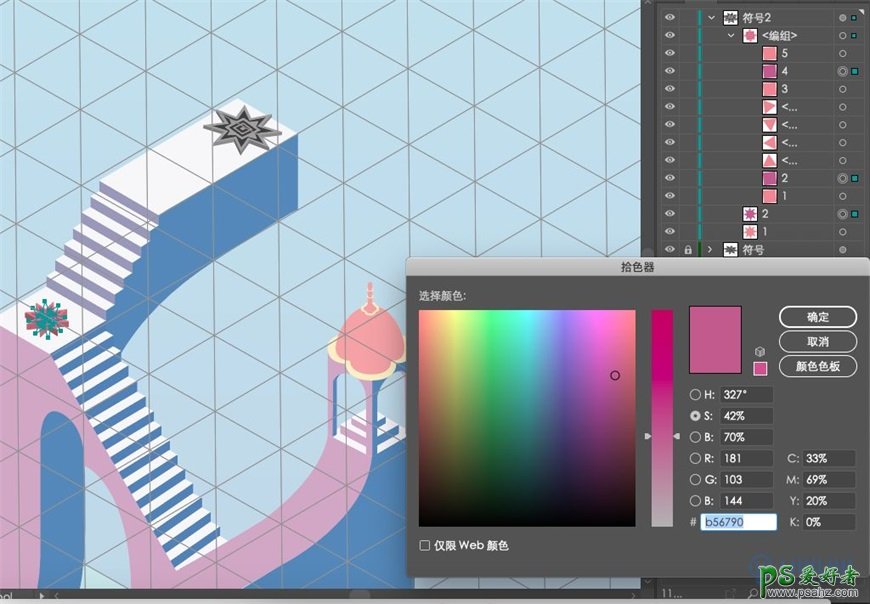
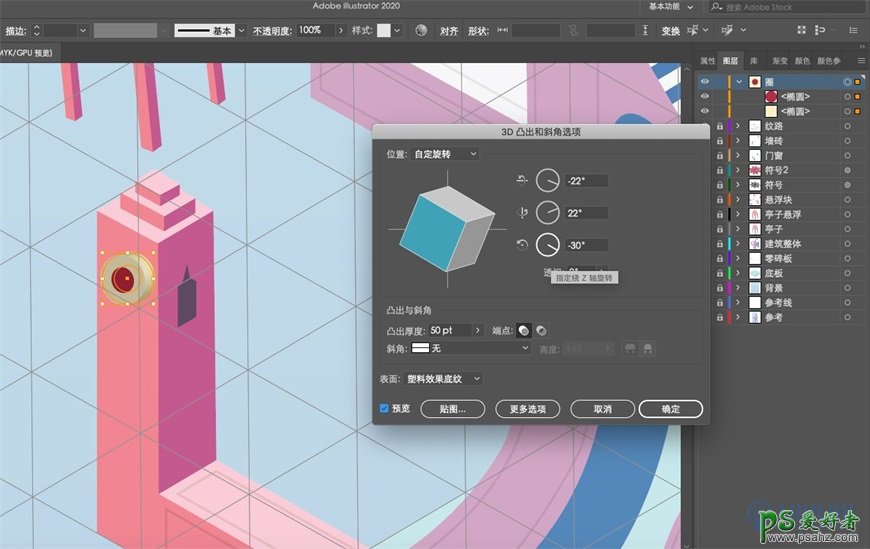
使用3d效果,做出3d凸出效果:效果-3d-凸出与斜角,调整到符合整体的效果

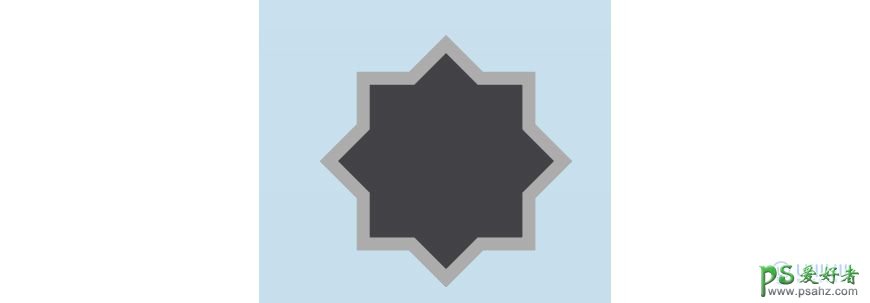
再画一个八边形的,做3d效果并调整颜色


符号绘制完成
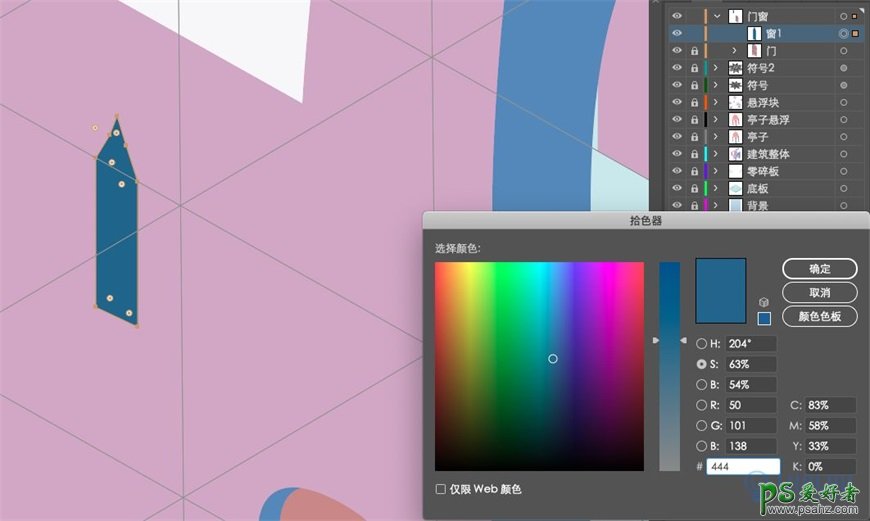
5.2 绘制门窗部分
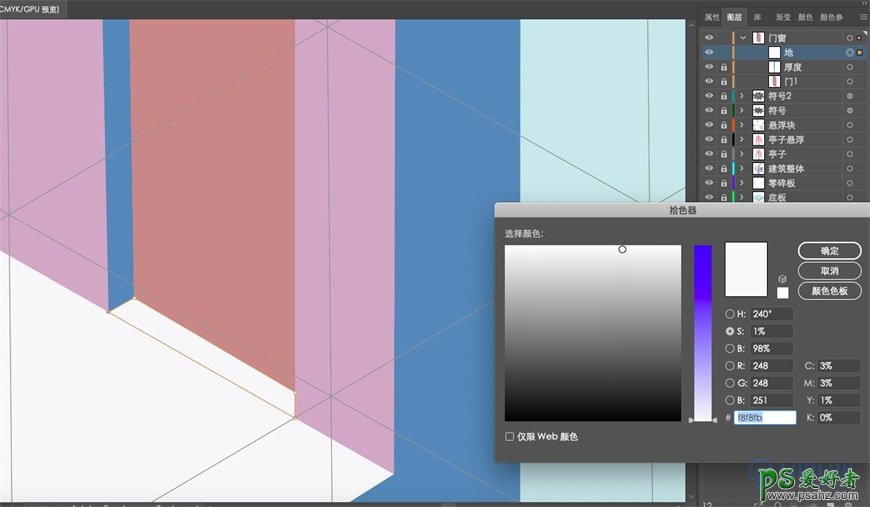
用钢笔勾出如下形状,颜色如图

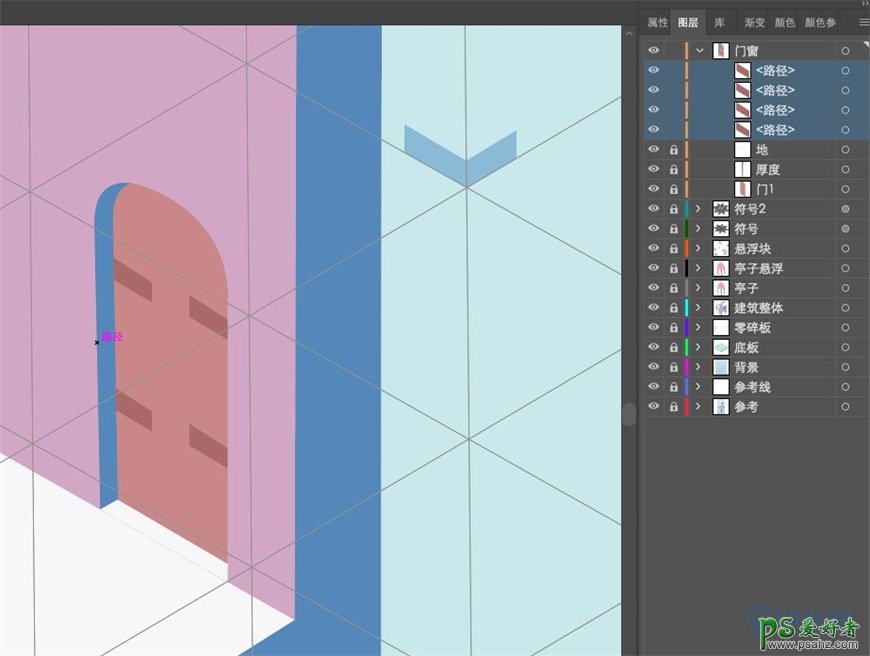
做出厚度


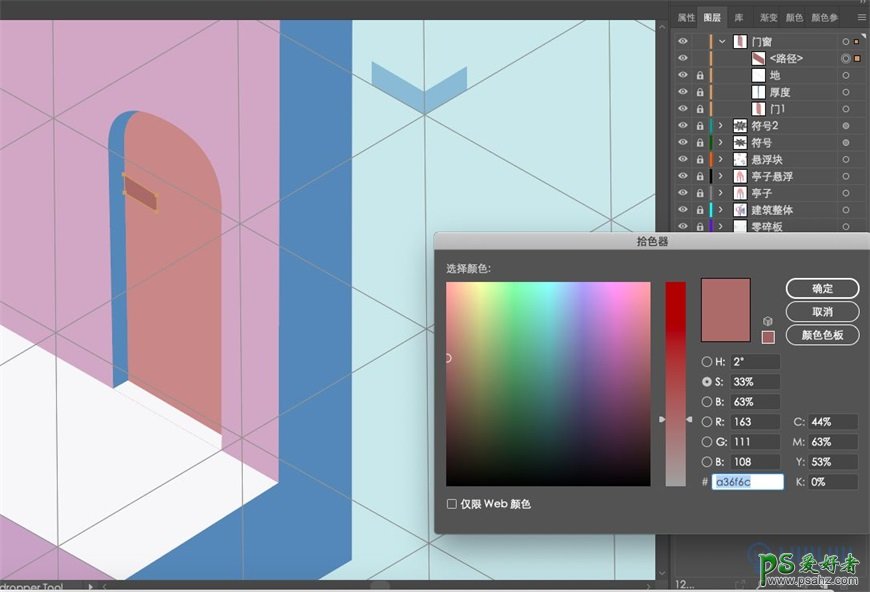
绘制门的细节



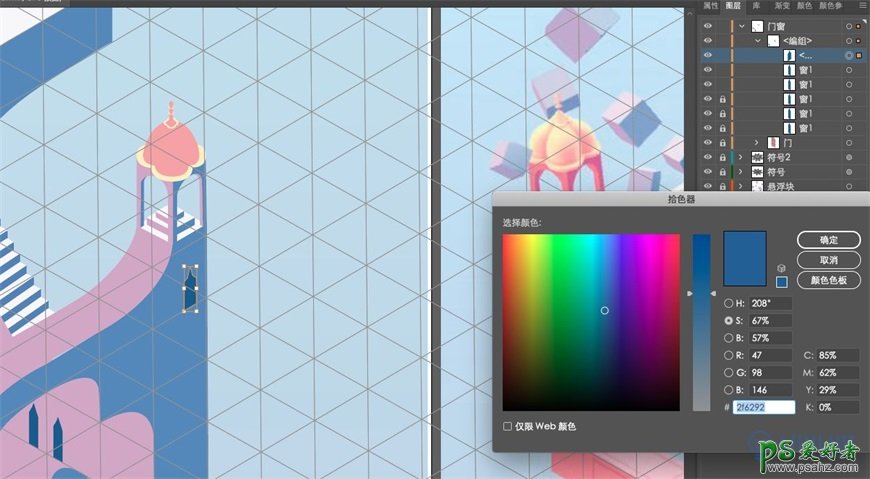
用钢笔工具勾出窗子的形状

复制几个,调整位置

绘制另一面的窗子


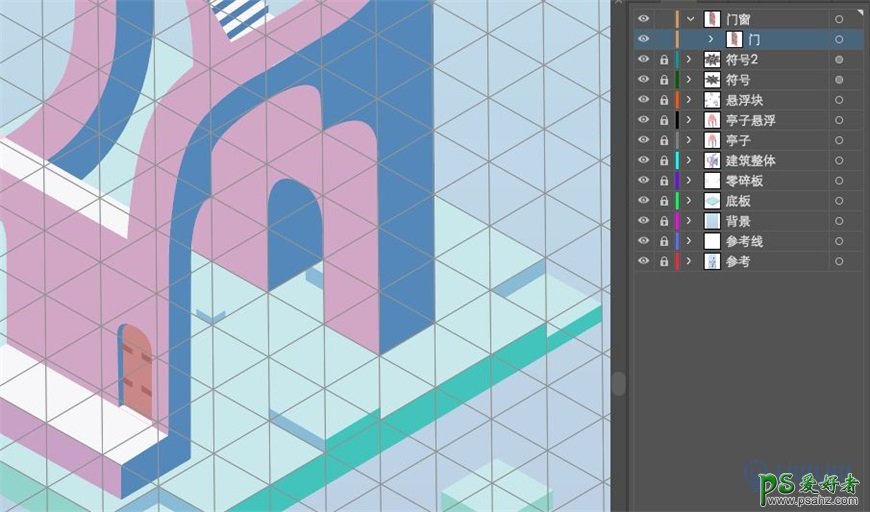
门窗部分完成
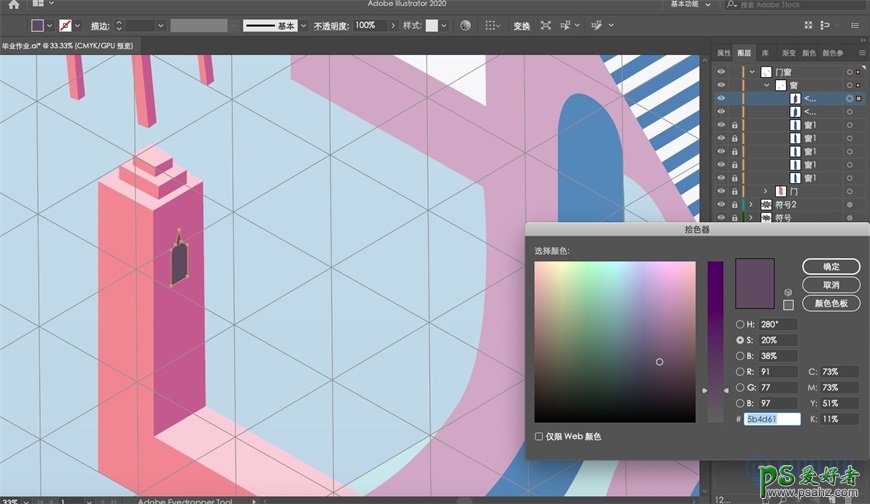
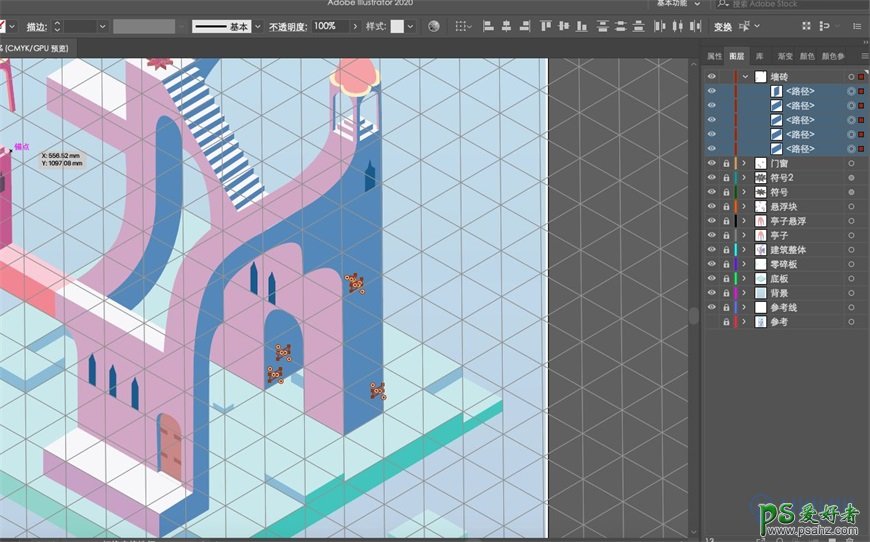
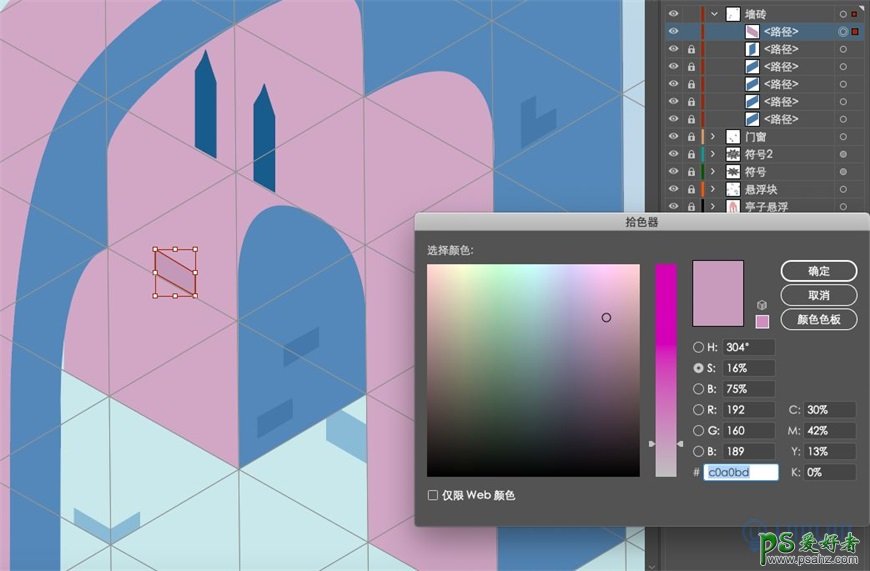
5.3 绘制墙壁砖块

复制,调整位置


墙砖块部分完成
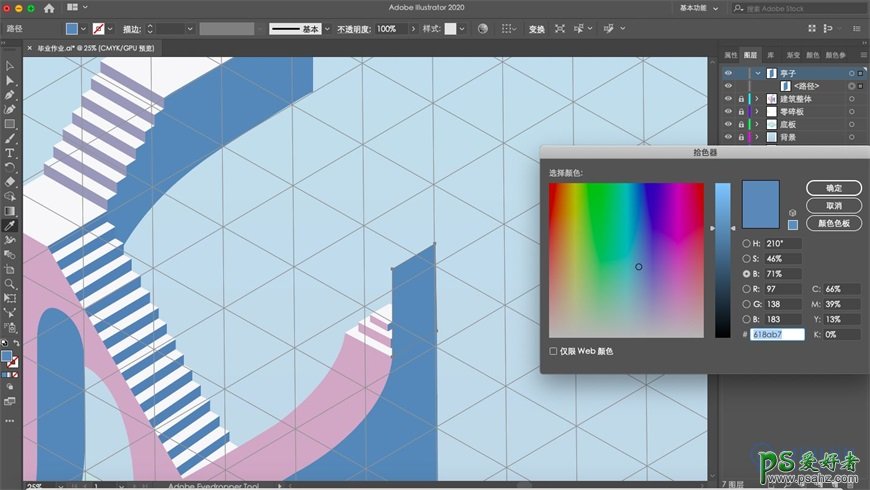
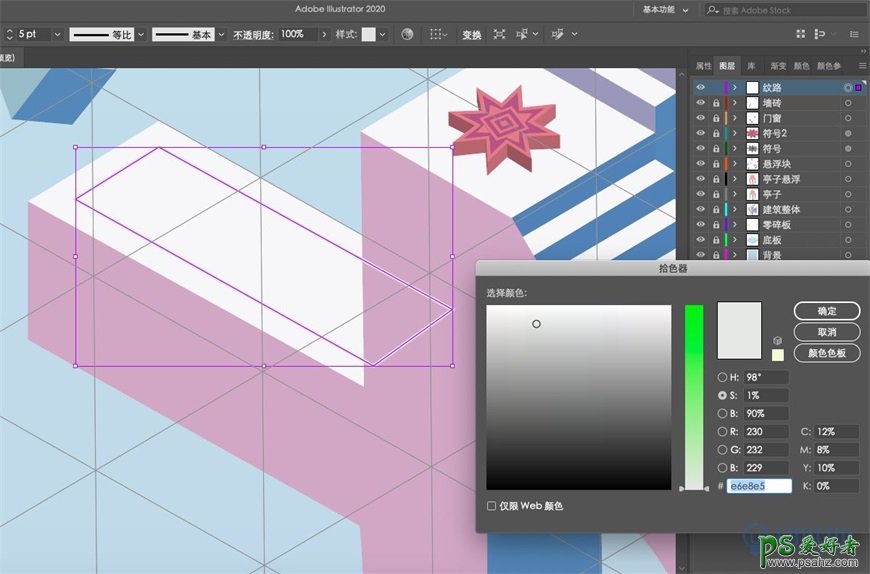
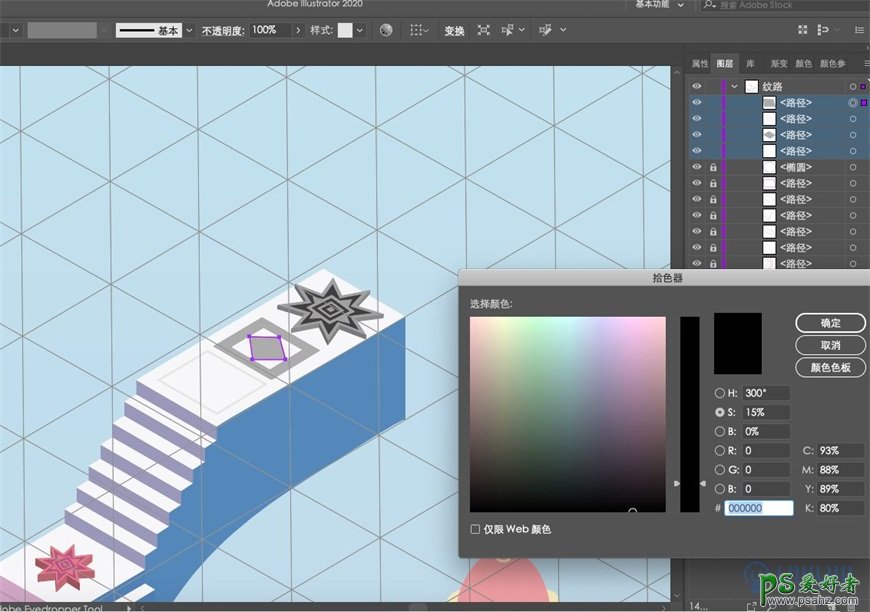
5.4 绘制纹路,关掉填充,描边5

放到主体图层下方

用钢笔工具勾路径







纹路部分完成
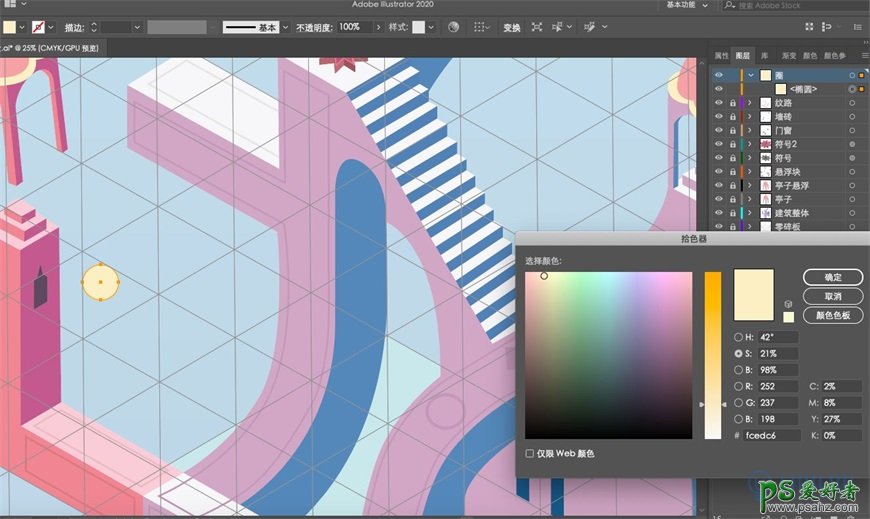
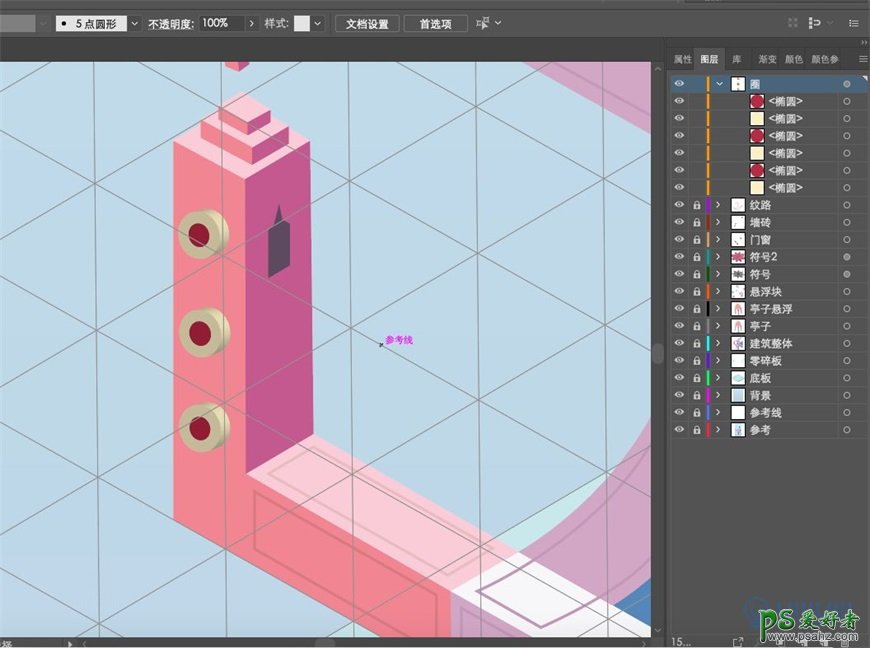
5.5 绘制黄色圆形突出
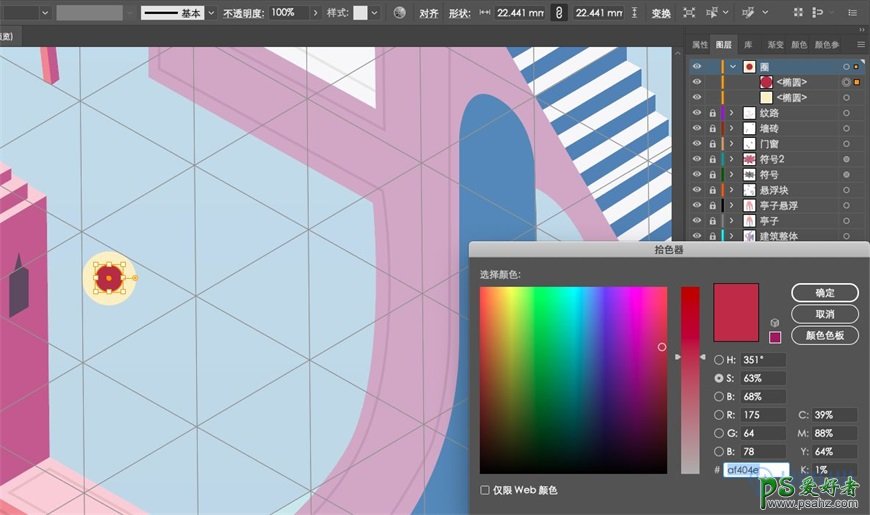
画一个圆

再画一个小的,对齐

3d效果

复制多个,调整位置

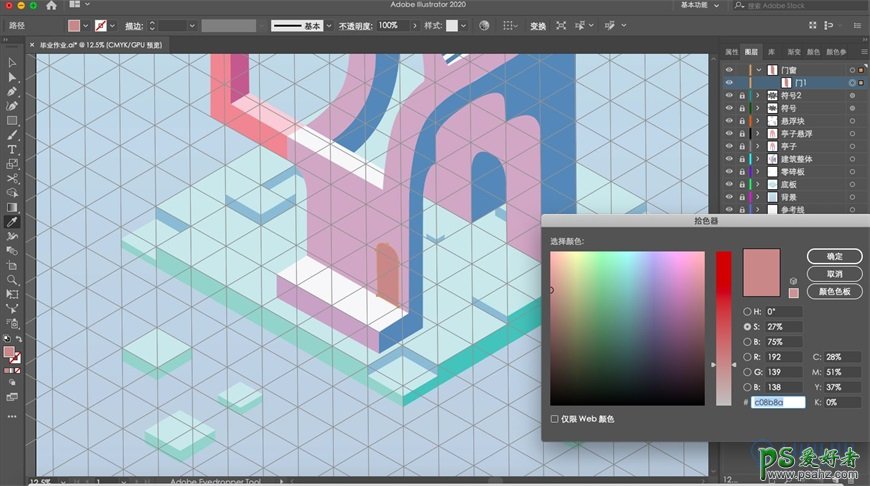
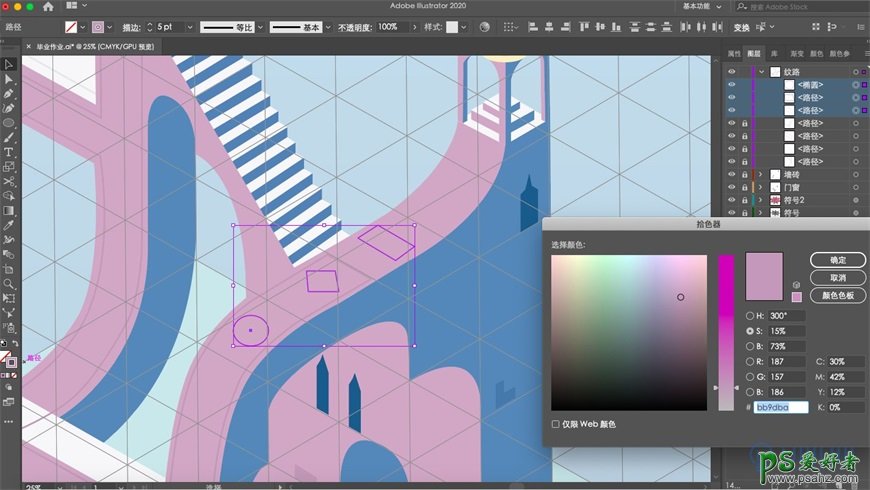
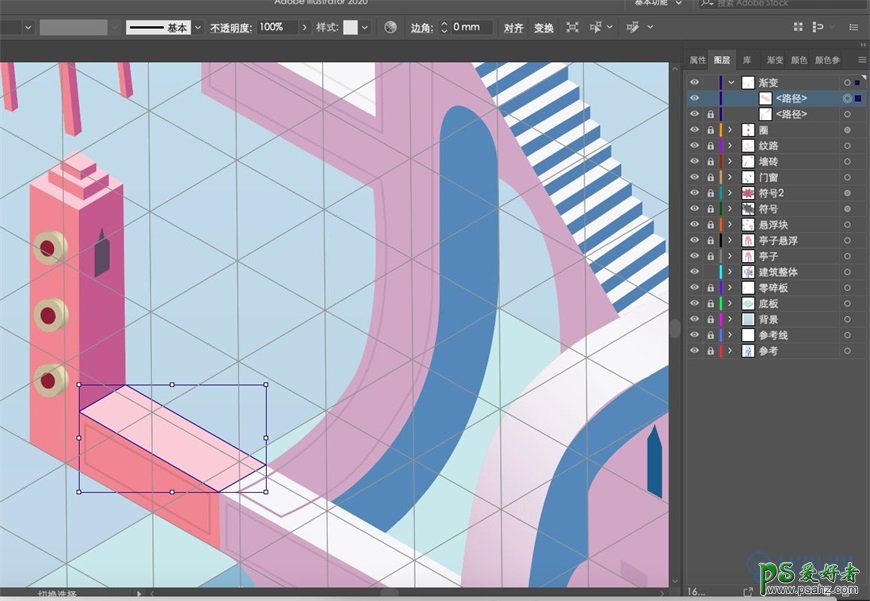
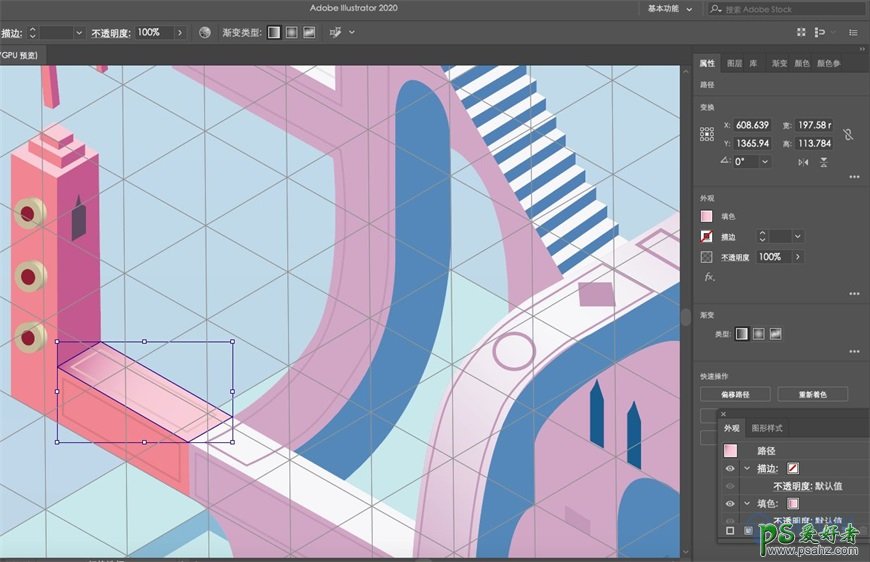
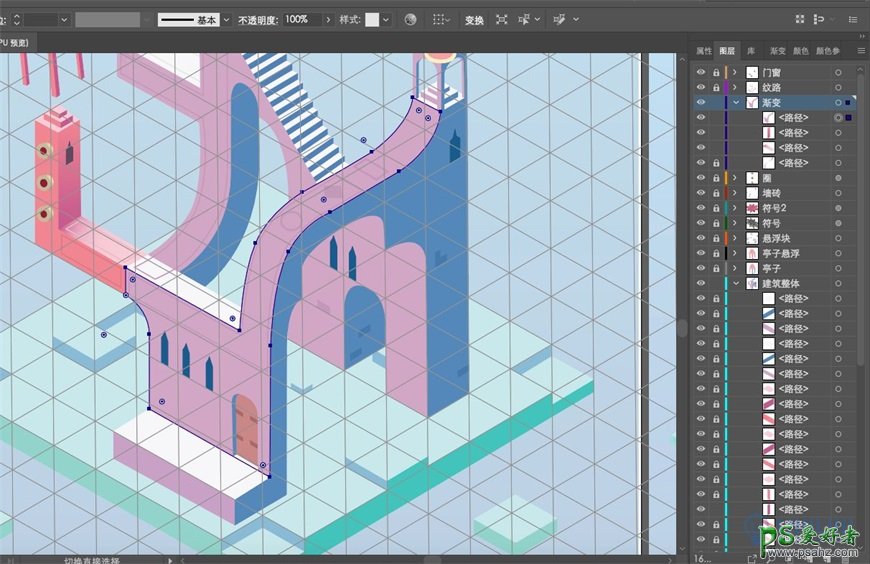
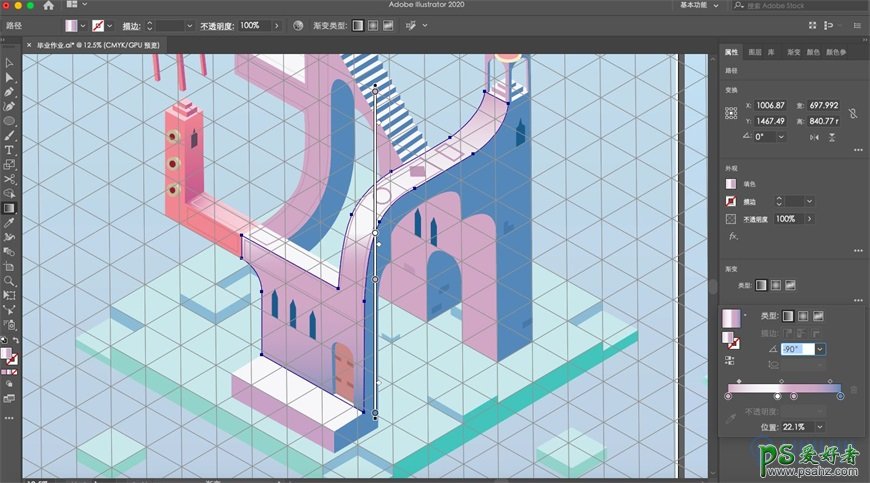
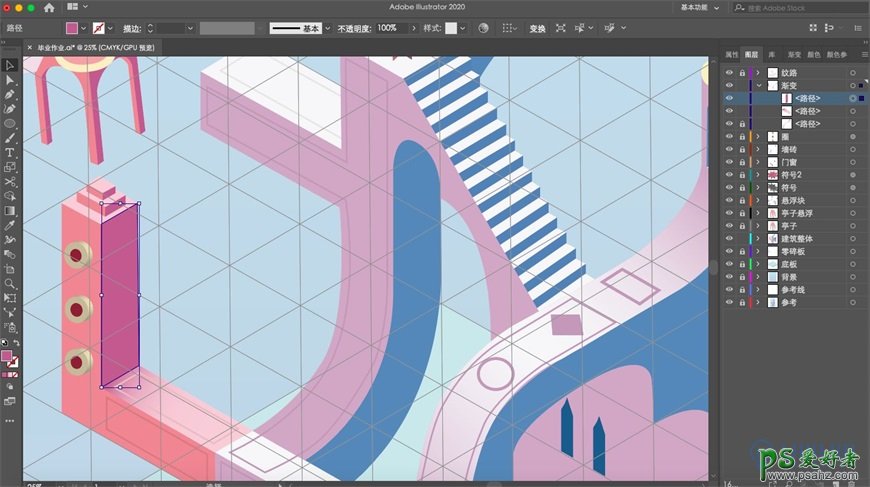
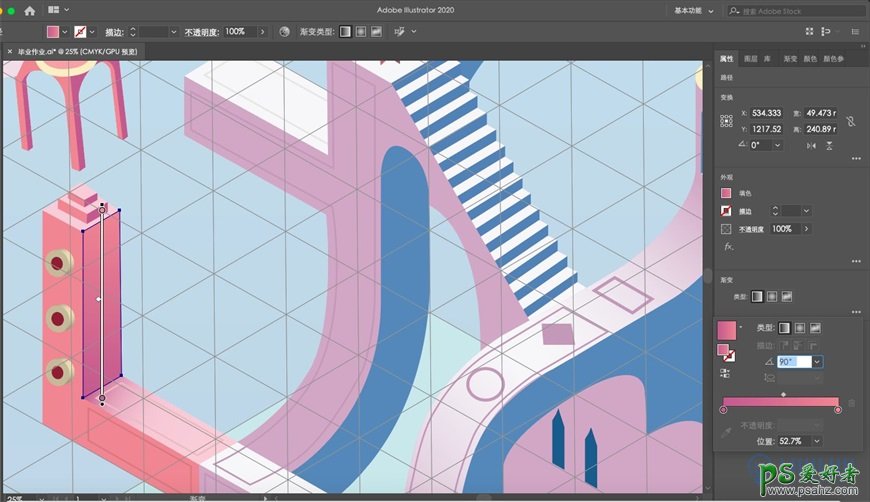
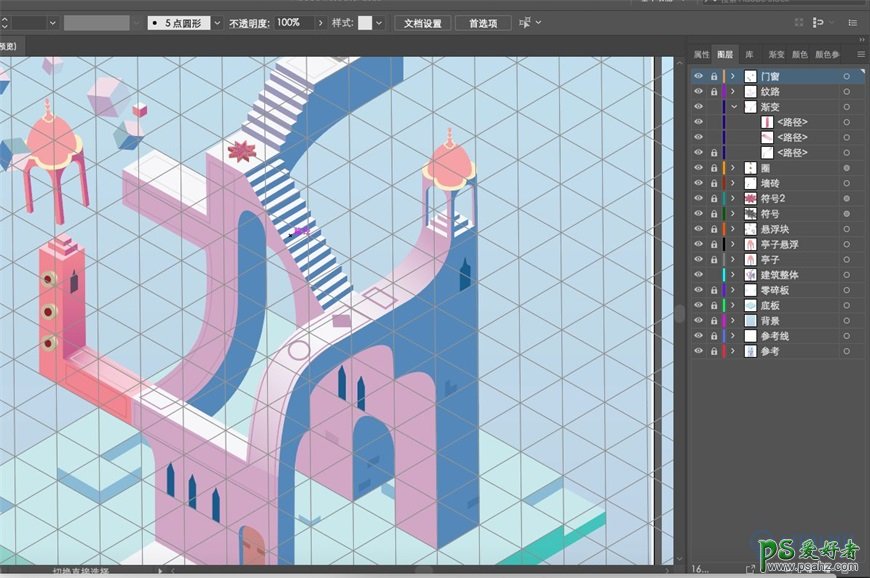
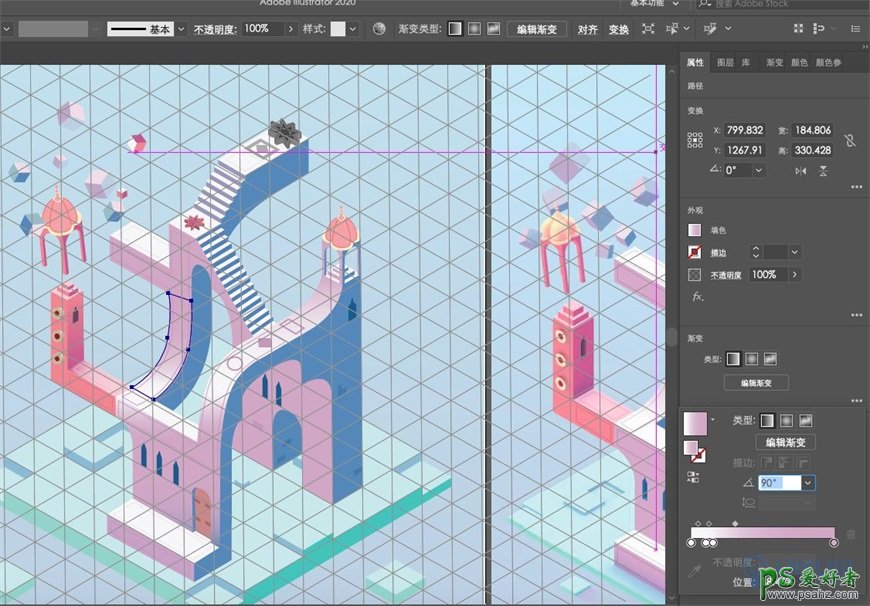
5.6 做渐变
用钢笔勾出渐变区域
使用渐变工具,渐变角度和渐变条如下图
颜色都是之前出现的










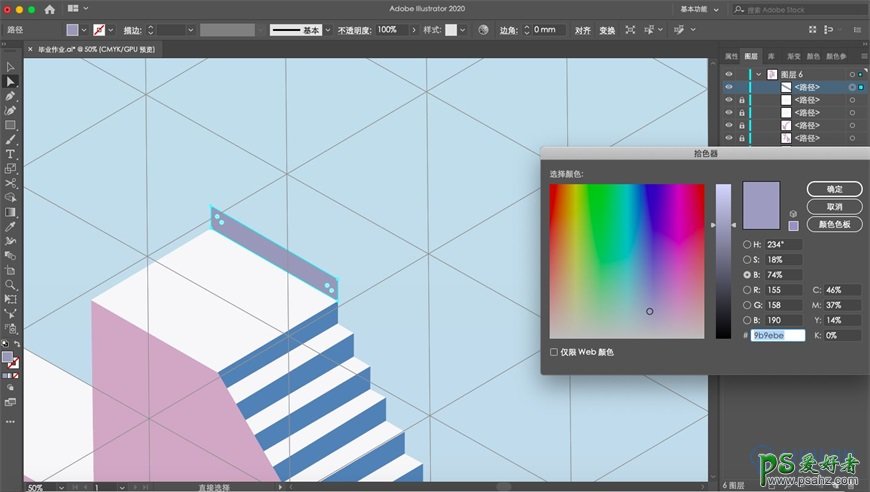
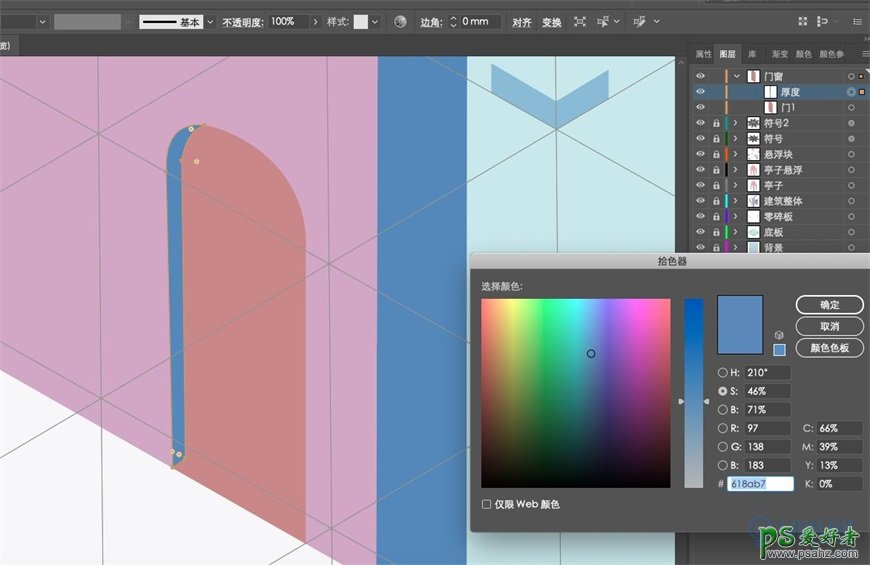
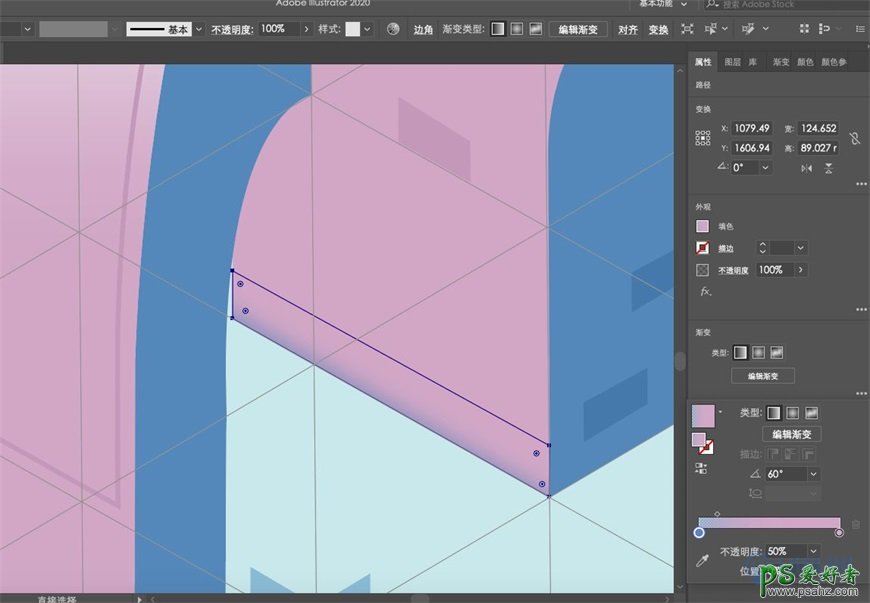
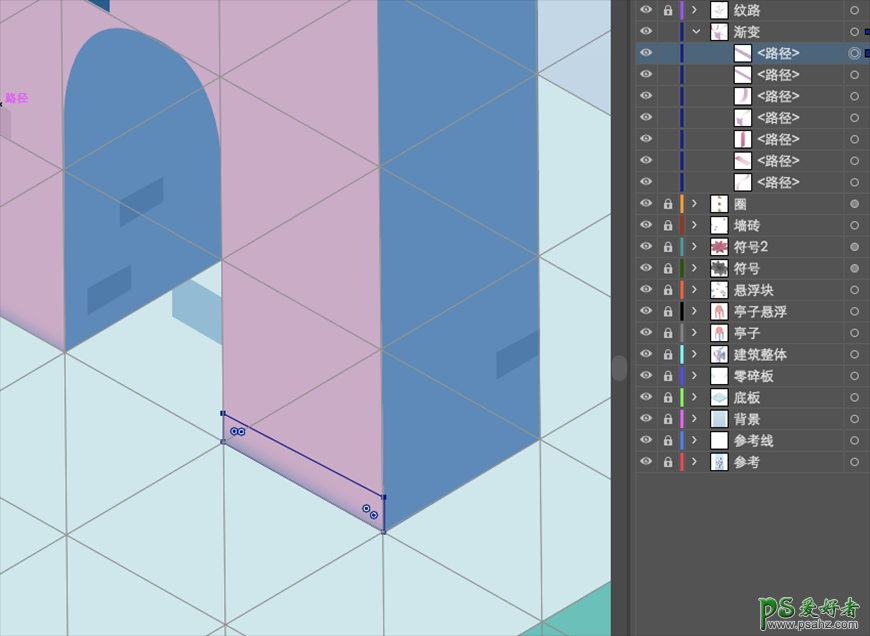
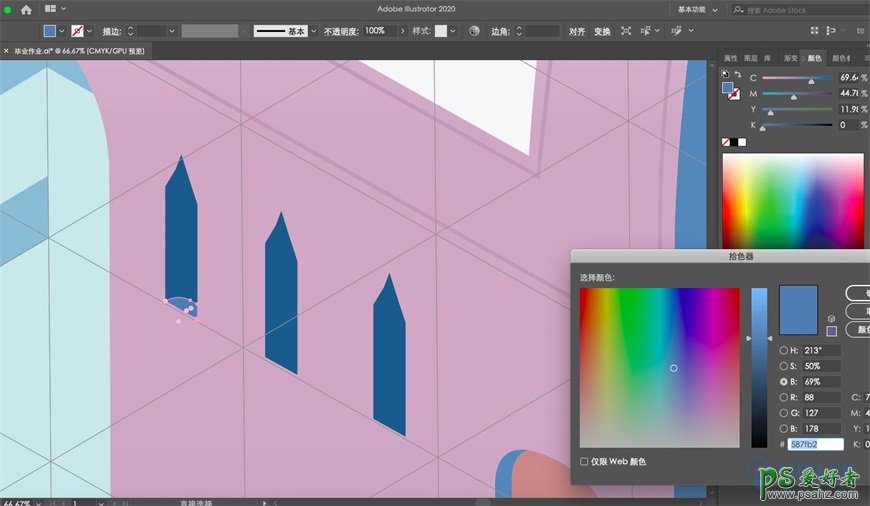
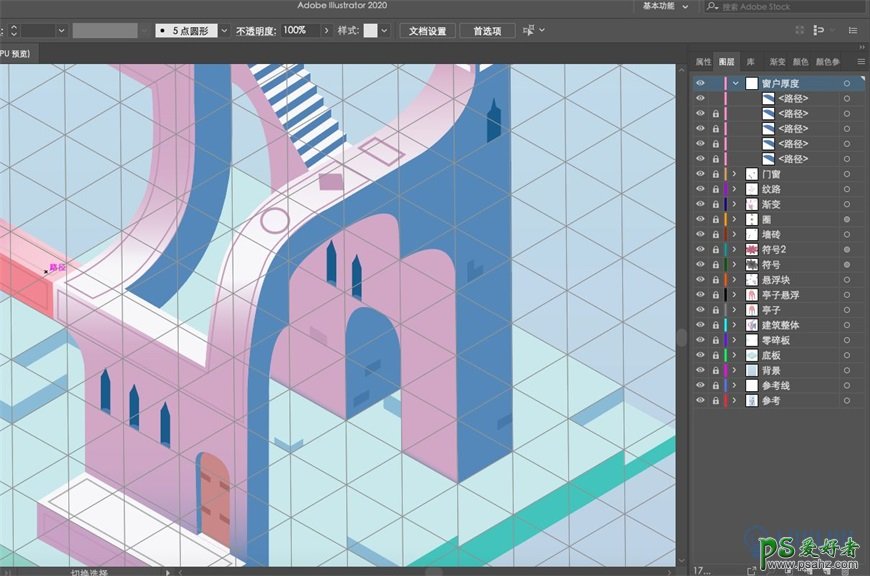
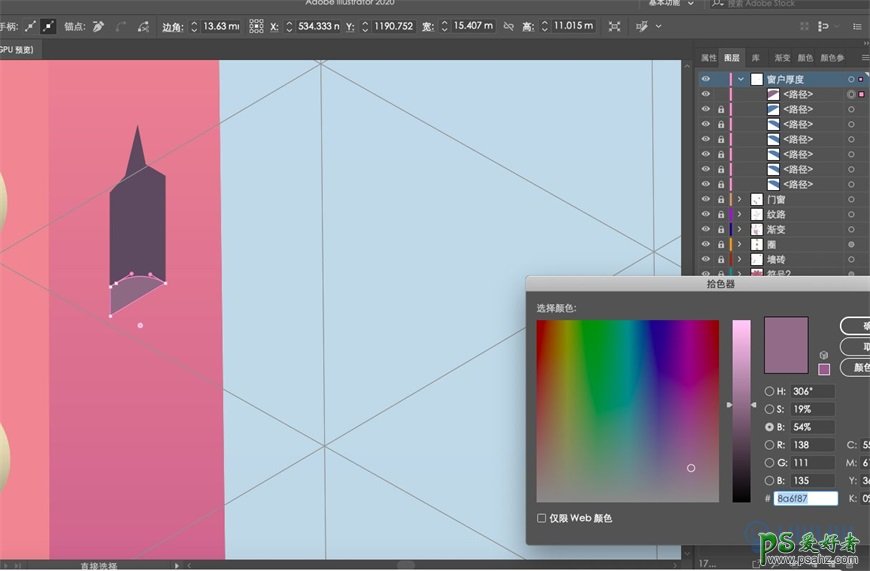
5.7 做窗户的厚度
钢笔工具绘制矩形,小白选中锚点拖动为圆角




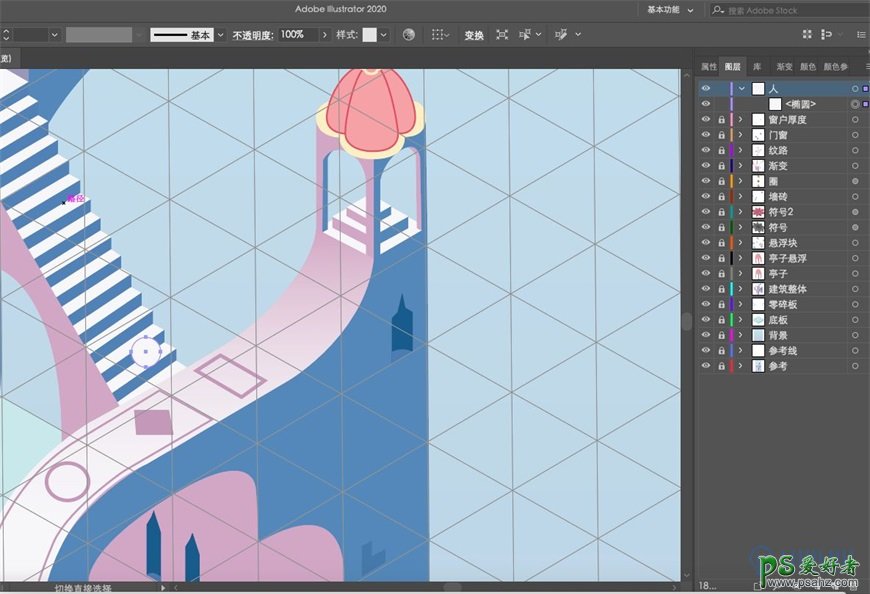
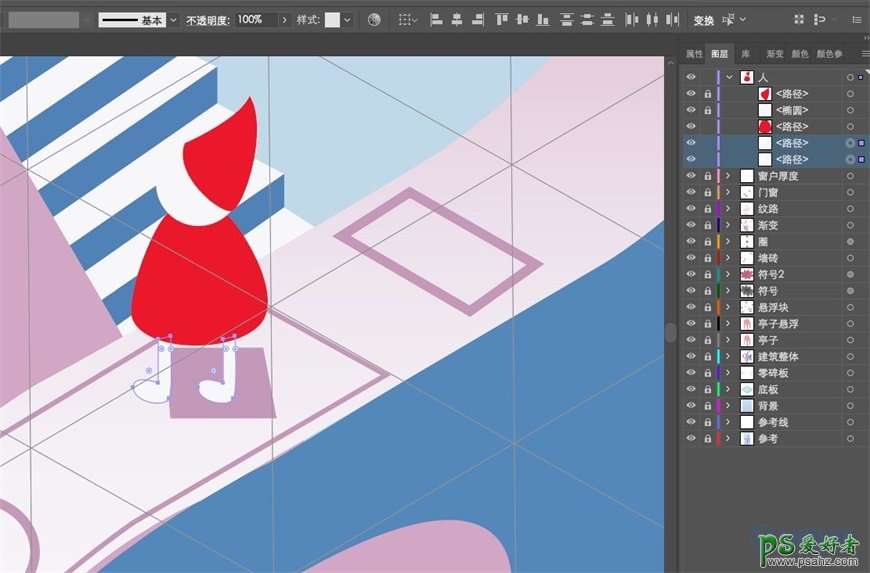
5.8 画人物
椭圆工具画一个圆,颜色取阶梯浅色

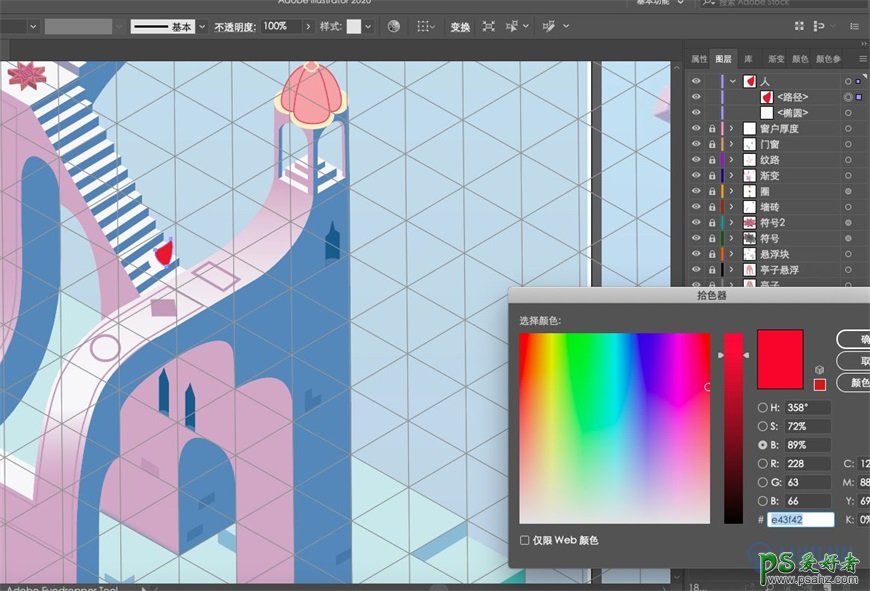
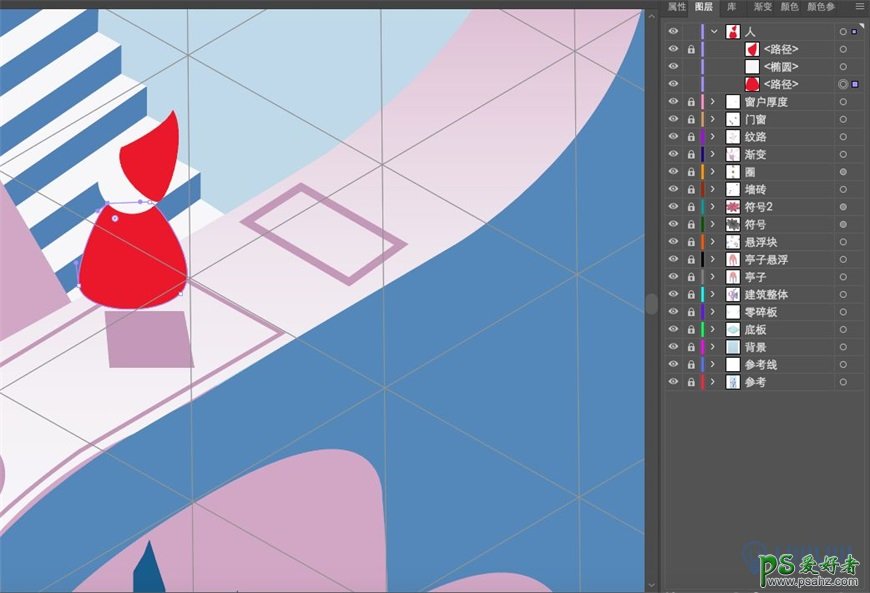
再用钢笔工具勾出帽子和衣服
注意图层顺序


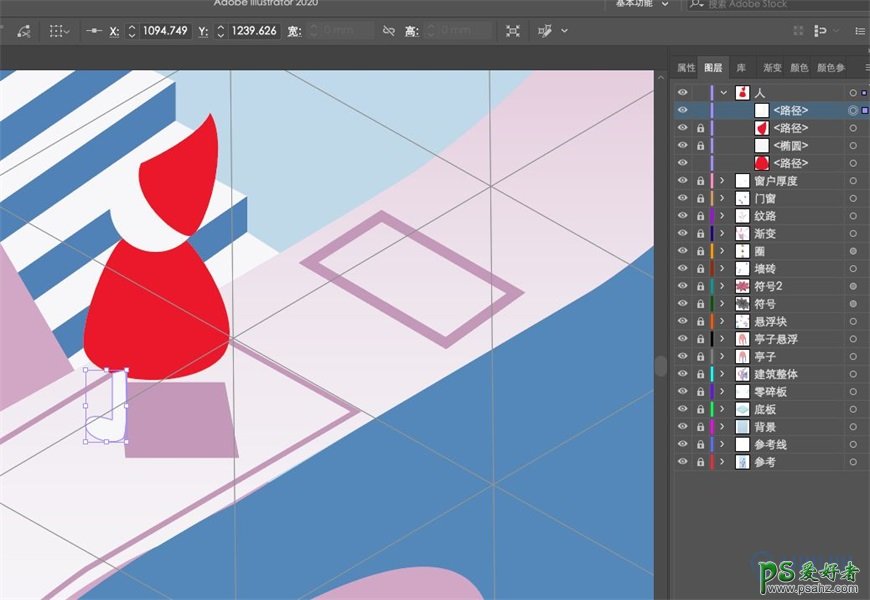
用钢笔勾脚,复制一个,调整位置


人物完成
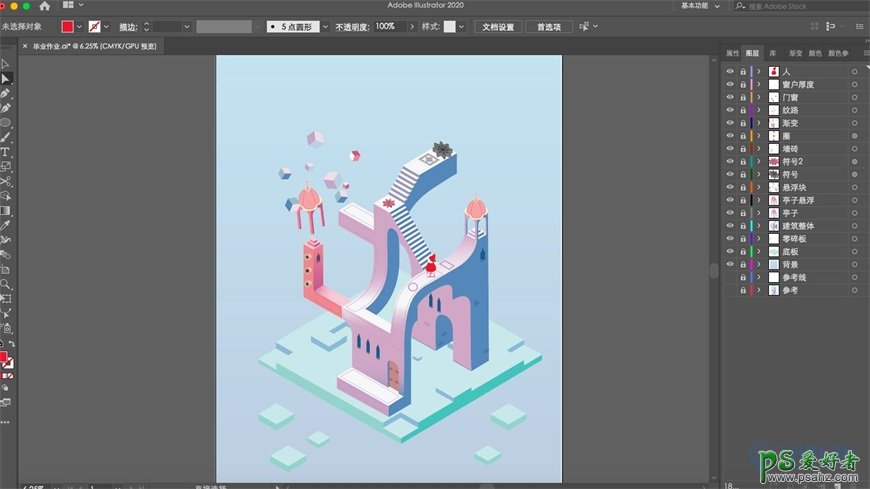
整体完成

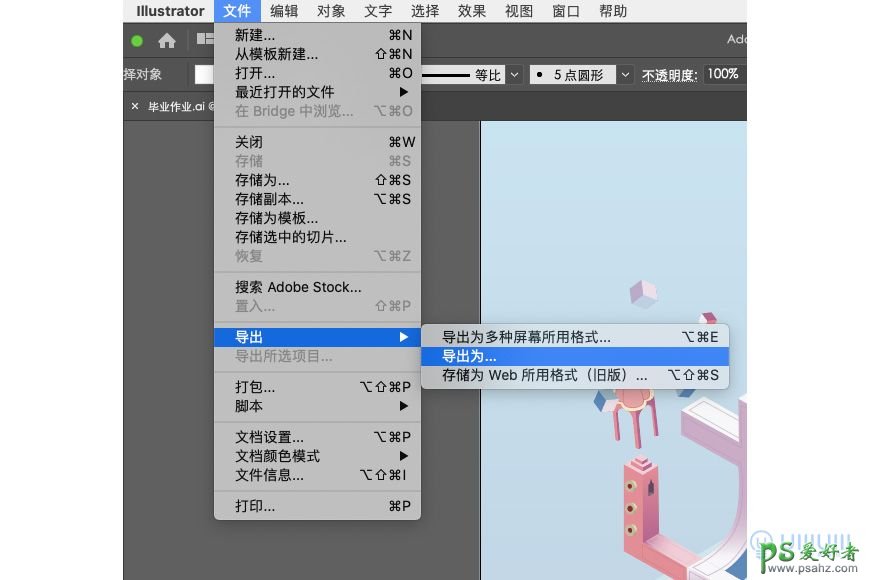
Step 06 导出存储
菜单栏-文件-导出-导出为png
命名并保存在自己找的到的地方

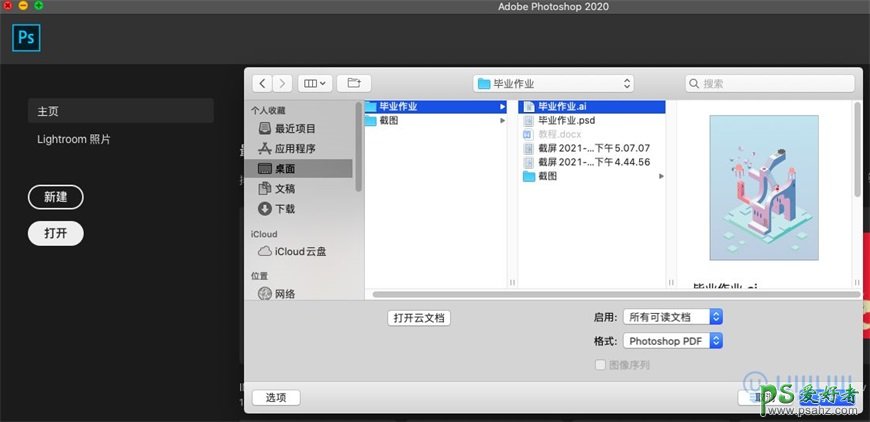
Step 07 导入ps中调色
7.1 ps中打开刚才保存的png文件

7.2 根据自己的想法调整明度等

最终效果图