Vue filter介绍及其使用
VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果。
Vue.js自带了一些默认过滤器例如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 输出复数的形式
debounce 延期执行函数
limitBy 在 v-for 中使用,限制数量
filterBy 在 v-for 中使用,选择数据
orderBy 在 v-for 中使用,排序
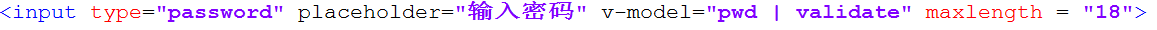
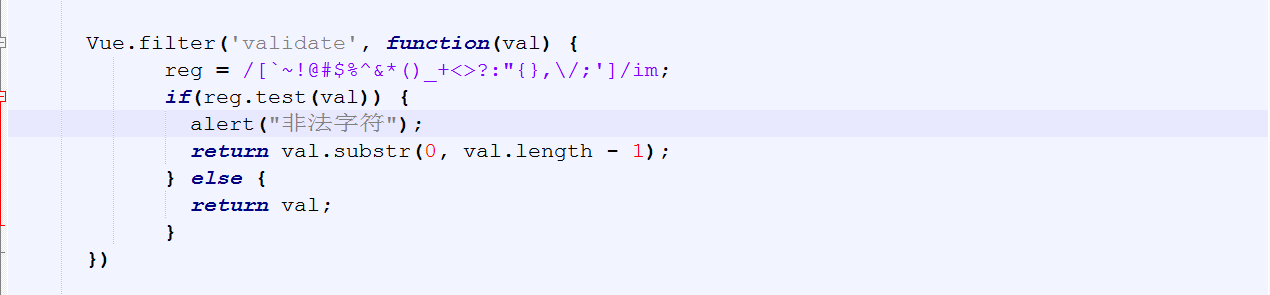
在Vue中还自带了filter自定义过滤器代码说明一切:


下面一个实例讲解Vue自带过滤器的使用:
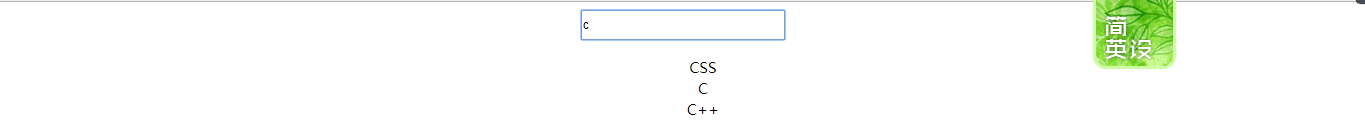
效果图:


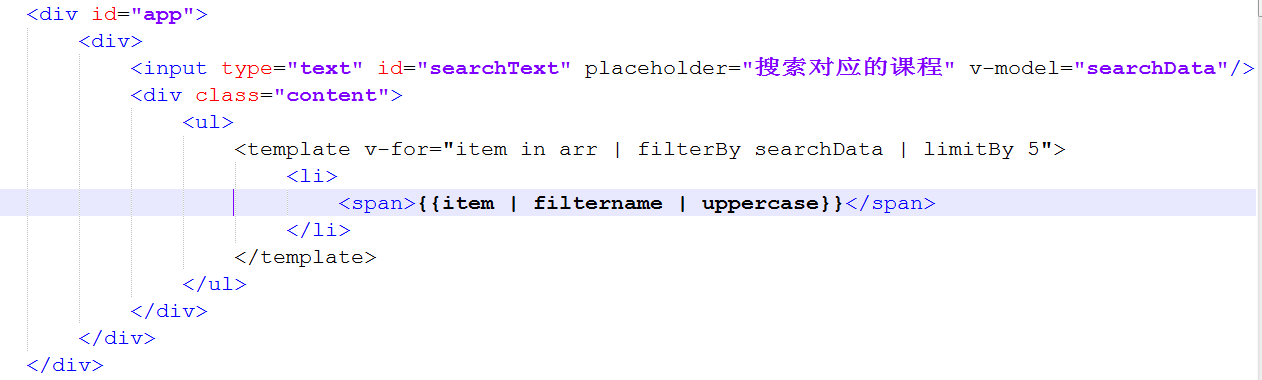
上代码:



至此Vue filter的介绍及详细使用介绍完毕